一、背景
作为一名后端开发,相信大家一定遇到过这样的情景,代码开发人员过多,并且开发分支过多,导致代码版本管理困难,这样就难免遇到一些代码合并出错,比如,当我提交了本次修改到本地和远程分支后,发现我本次提交还少了一些修改内容,或者说本次修改是完全错误的,或者说合并错了分支,然而也push到远程仓库去了。这种情况下该如何回退?
二、问题
已经提交到仓库(本地和远程仓库)的内容如何利用IDEA回退到指定版本?
三、方法及区别
- Revert操作:Revert操作会当成一个新的提交记录,追加到提交日志当中,这样便保留了原来的提交记录。(推荐)
- 利用IDEA的Reset Head指针:Reset Head指针,会抛弃原来的提交记录,使Head指针强制指向指定的版本。
四、实验环境

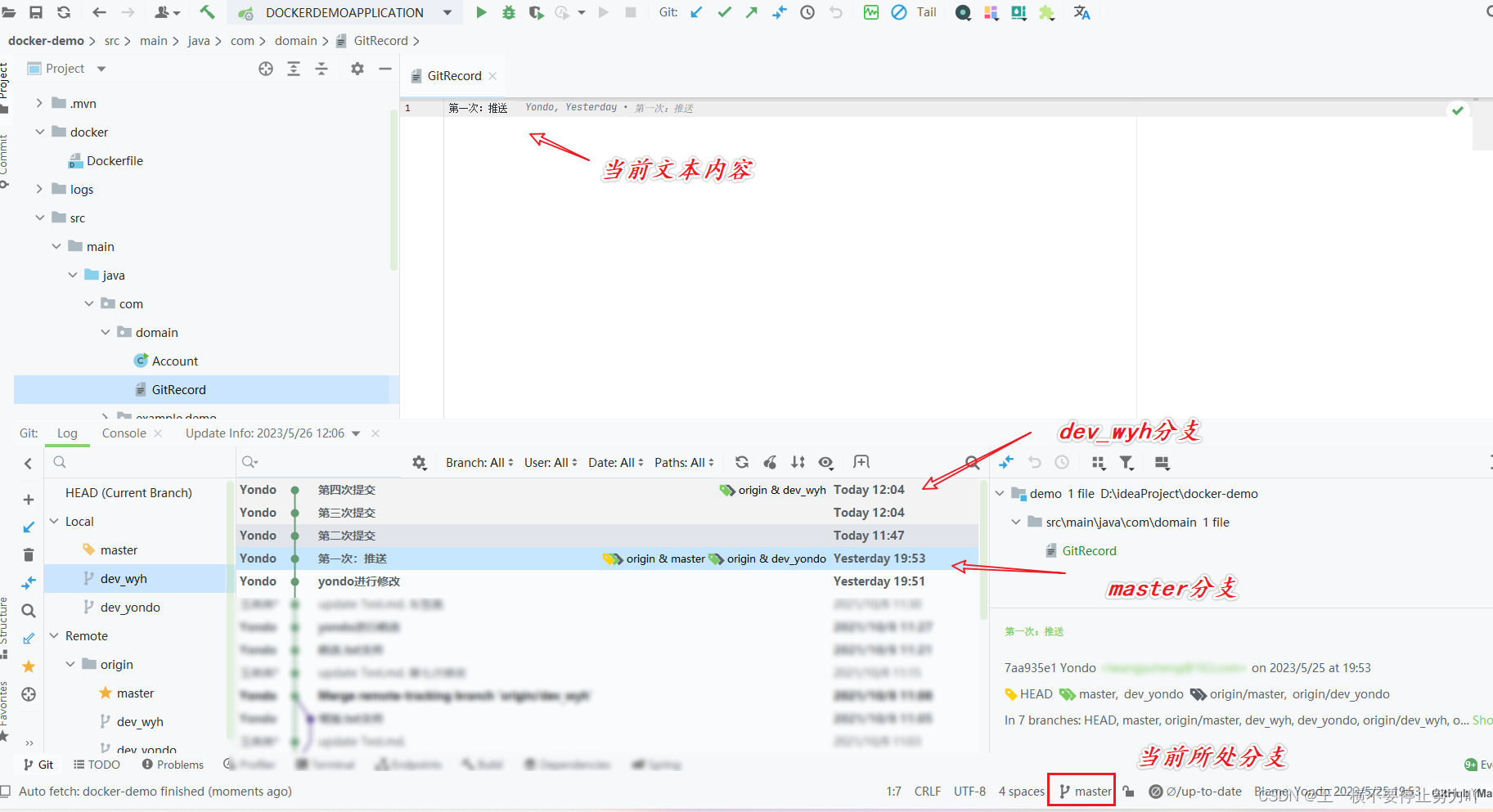
上图中,假设
master
分支是生产分支,
dev_wyh
分支是开发分支,现在将
dev_wyh
分支的代码推送到
master
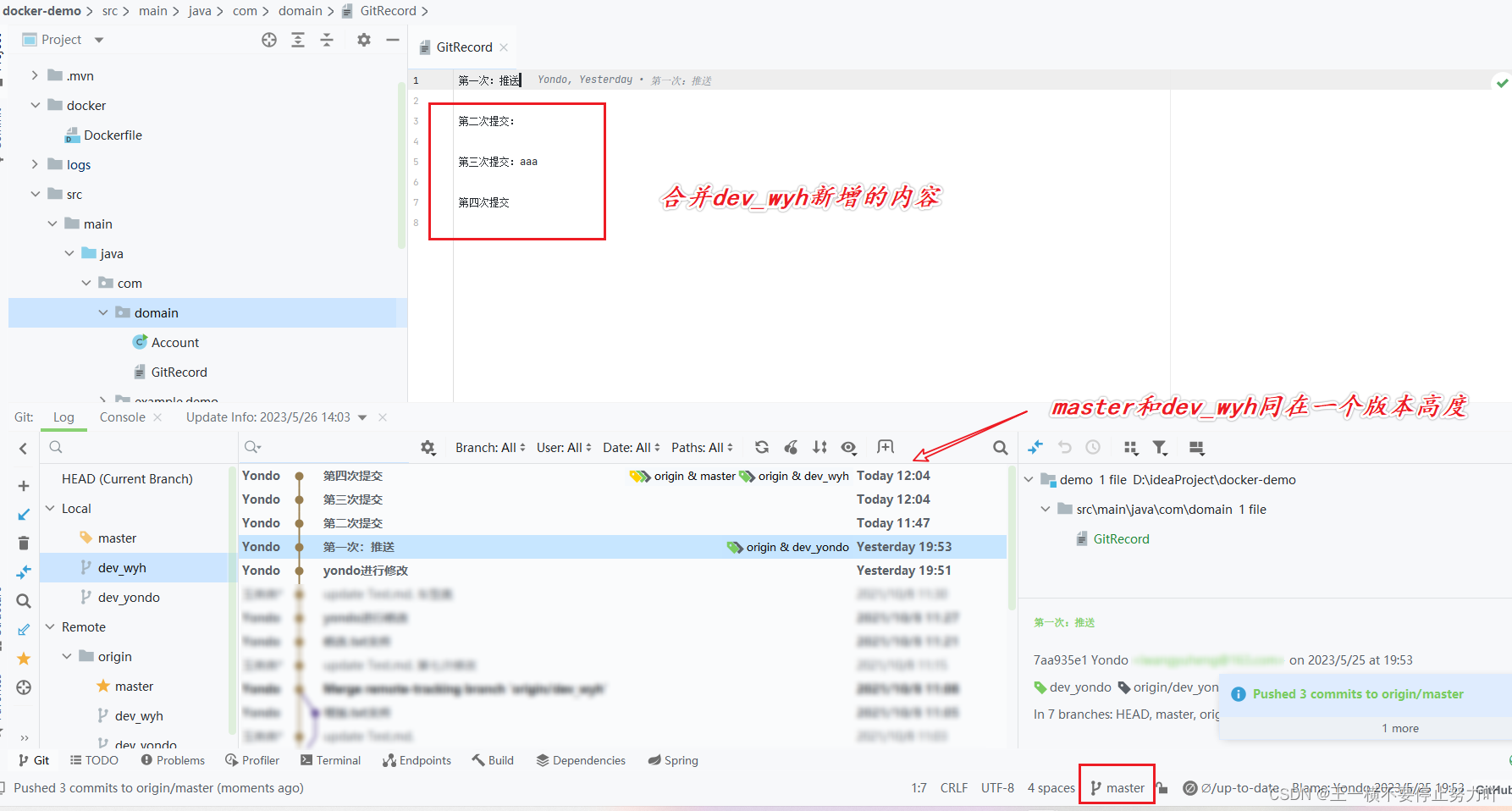
分支,如下图所示:
假设此时我们发现代码合错了,需要将
master
分支代码回退到合并之前的版本,即Git信息为
第一次:推送
处,接下来我们可以用上面的两种方法去回退。
本次实验环境未必和您的情况完全相符,不过大致思路是相同的。如果您在解决问题过程中遇到冲突,解决就好了。
五、解决方法
方法1:Revert操作
当在版本
第一次:推送
基础上进行修改内容,并提交本地、远程仓库后,发现提交的内容不是我想要的,或者是完全错误的,需要回退到版本
第一次:推送
。
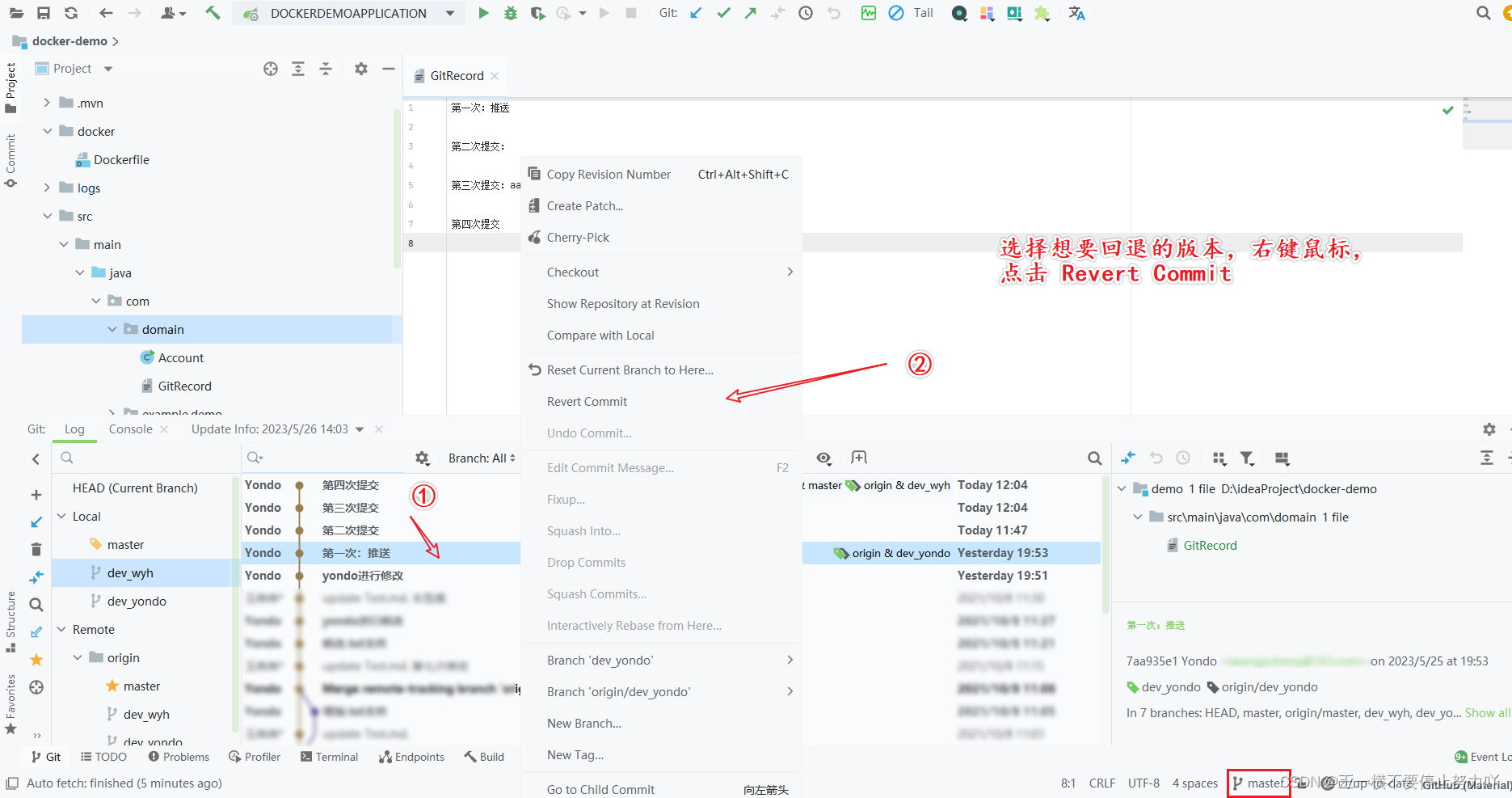
1、在想要回退历史版本上单击鼠标右键,选择
Revert Commit
(见下图)
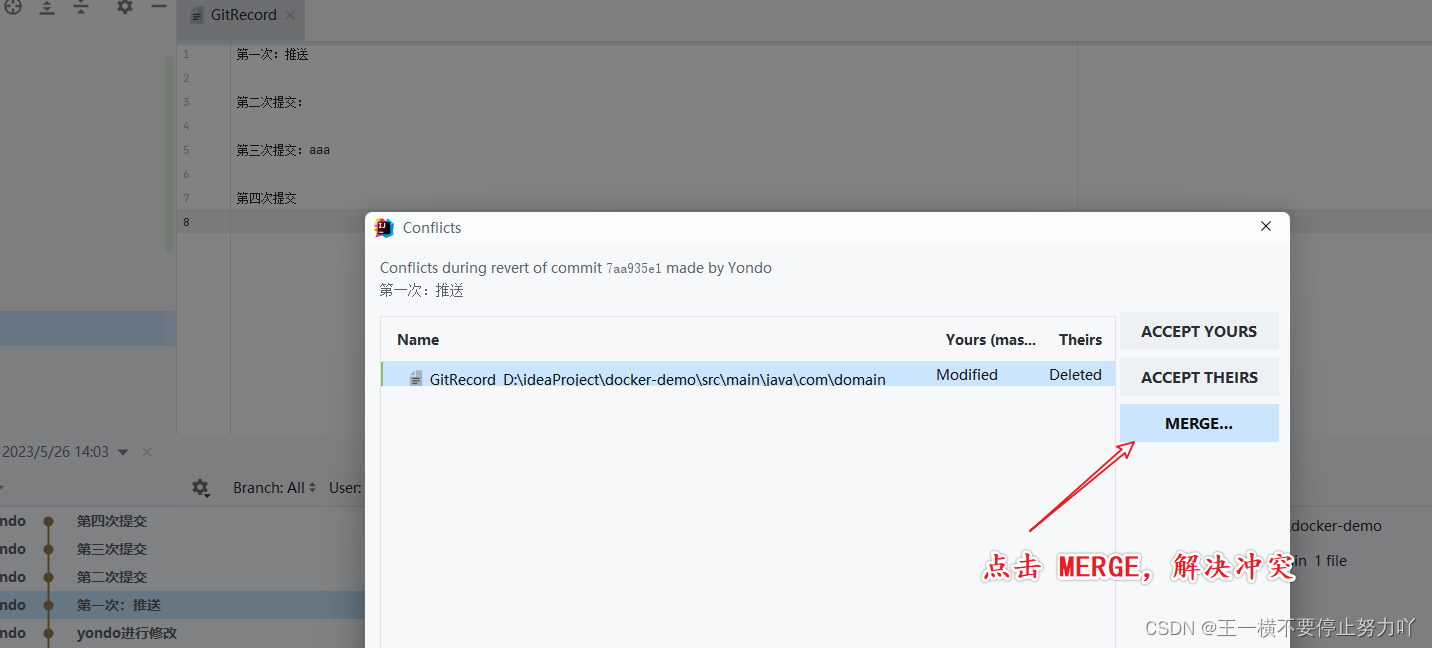
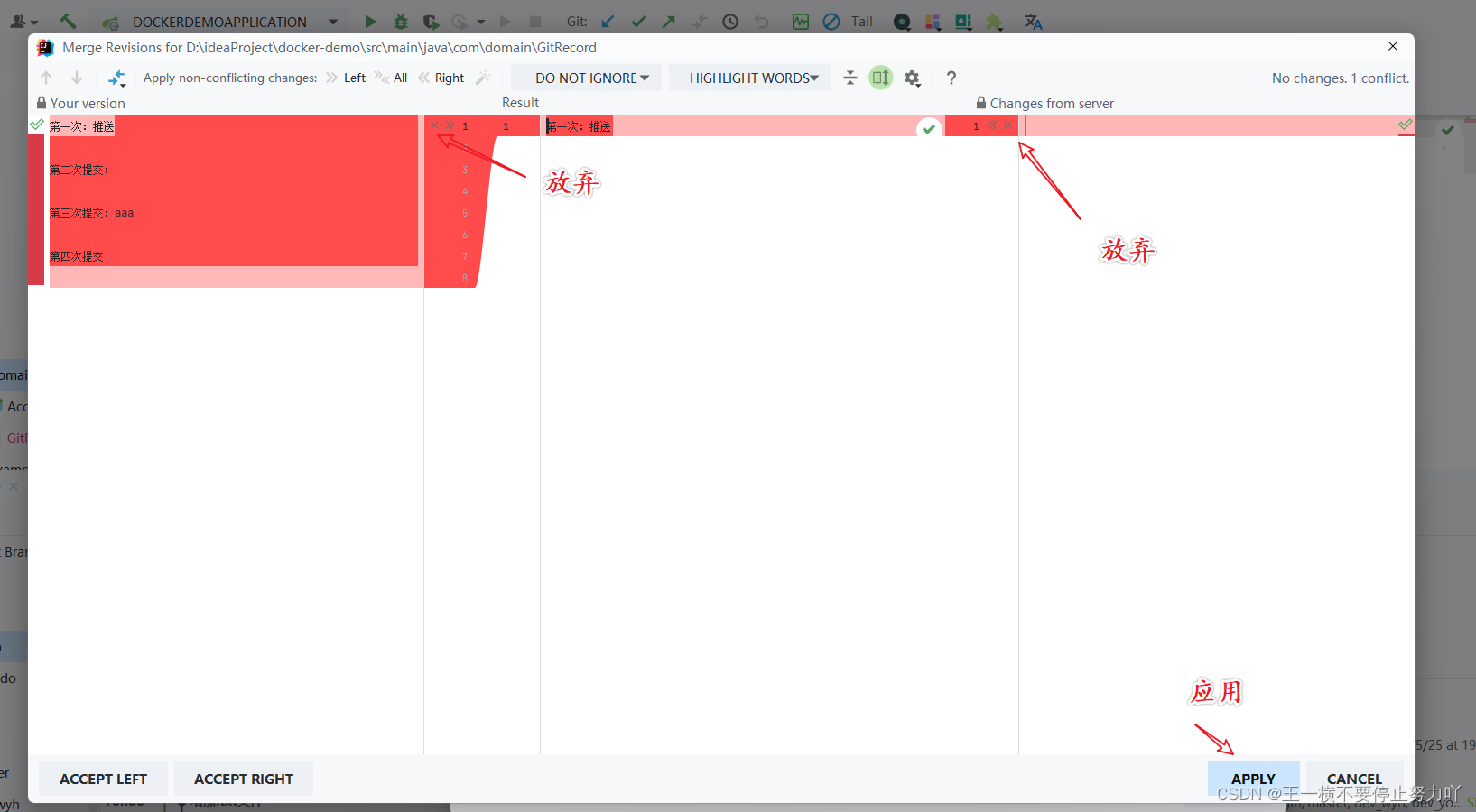
2、这时弹出冲突对话框,双击冲突文件或点
MERGE
以解决冲突。(见下图)
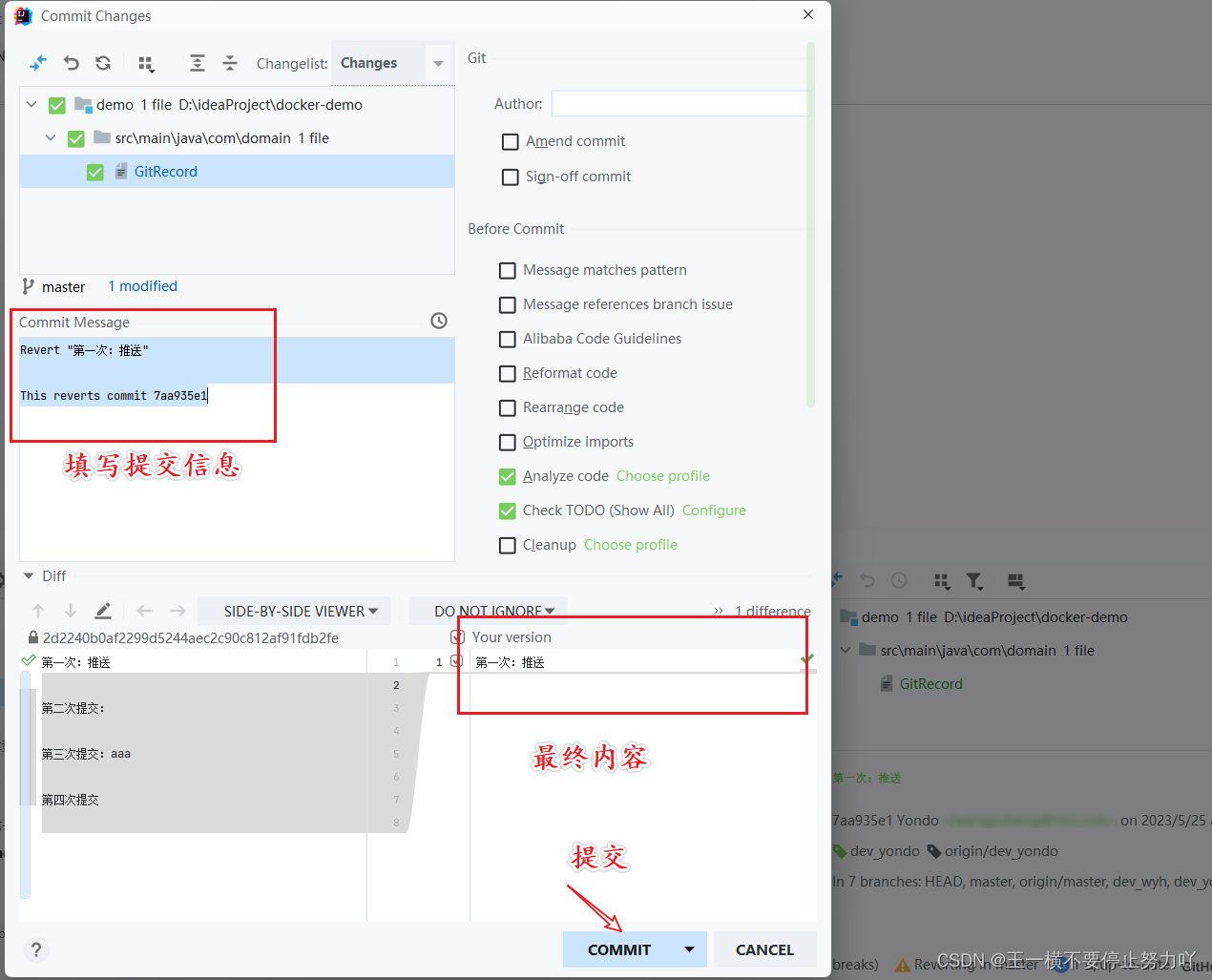
3、在解决冲突对话框中,决定最终的版本文件。(见下图)
4、填写提交信息并提交。(见下图)
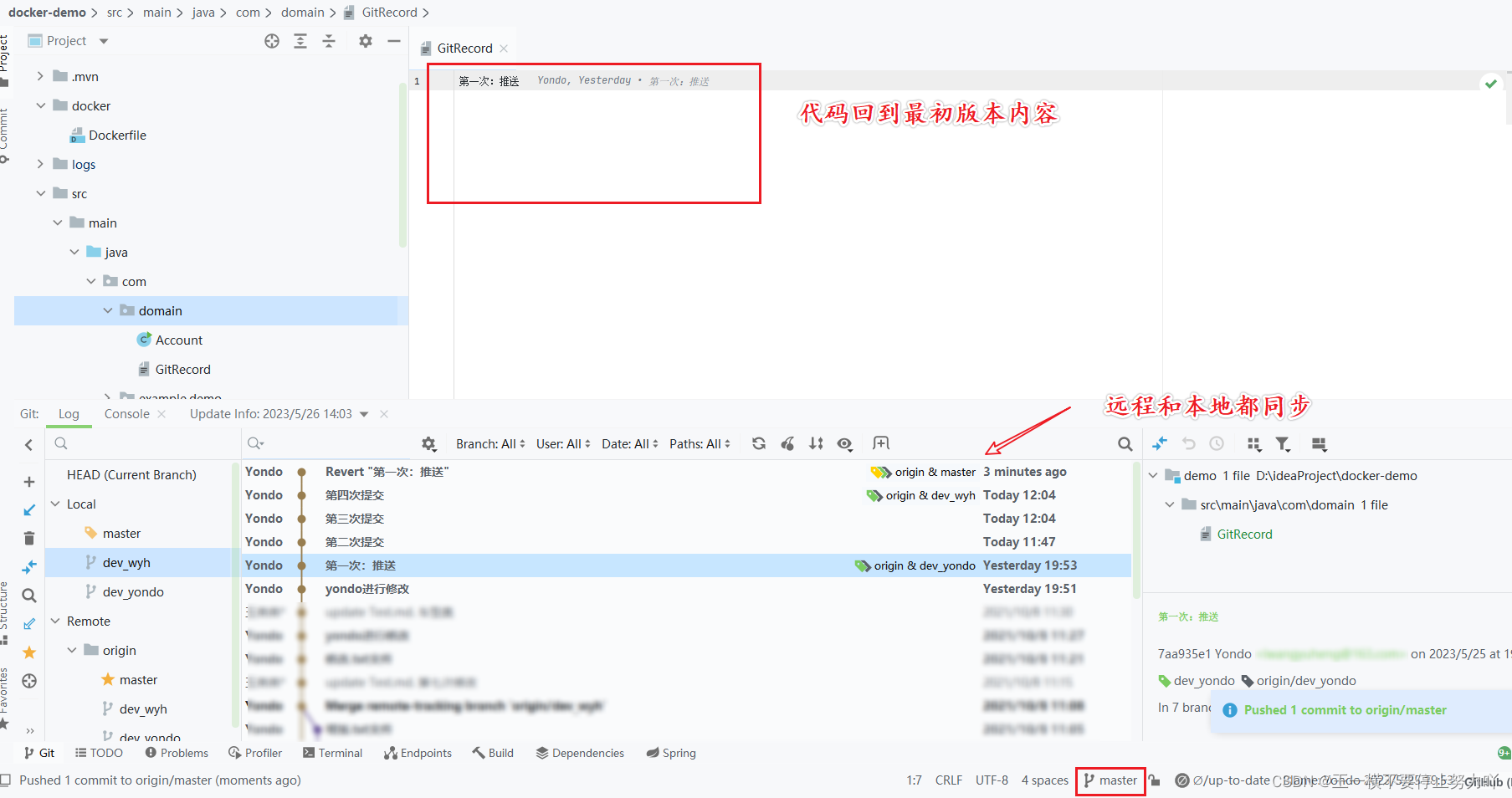
5、同步提交到远程仓库(见下图)
这种回退的好处在于,如果后悔了“回退”这个操作,也可以回退到没有回退之前的版本。因为历史记录还保留提交记录。
方法2:Reset Head指针
当在版本
第一次:推送
基础上进行修改内容,并提交本地、远程仓库后,发现提交的内容不是我想要的,或者是完全错误的,需要回退到版本
第一次:推送
。
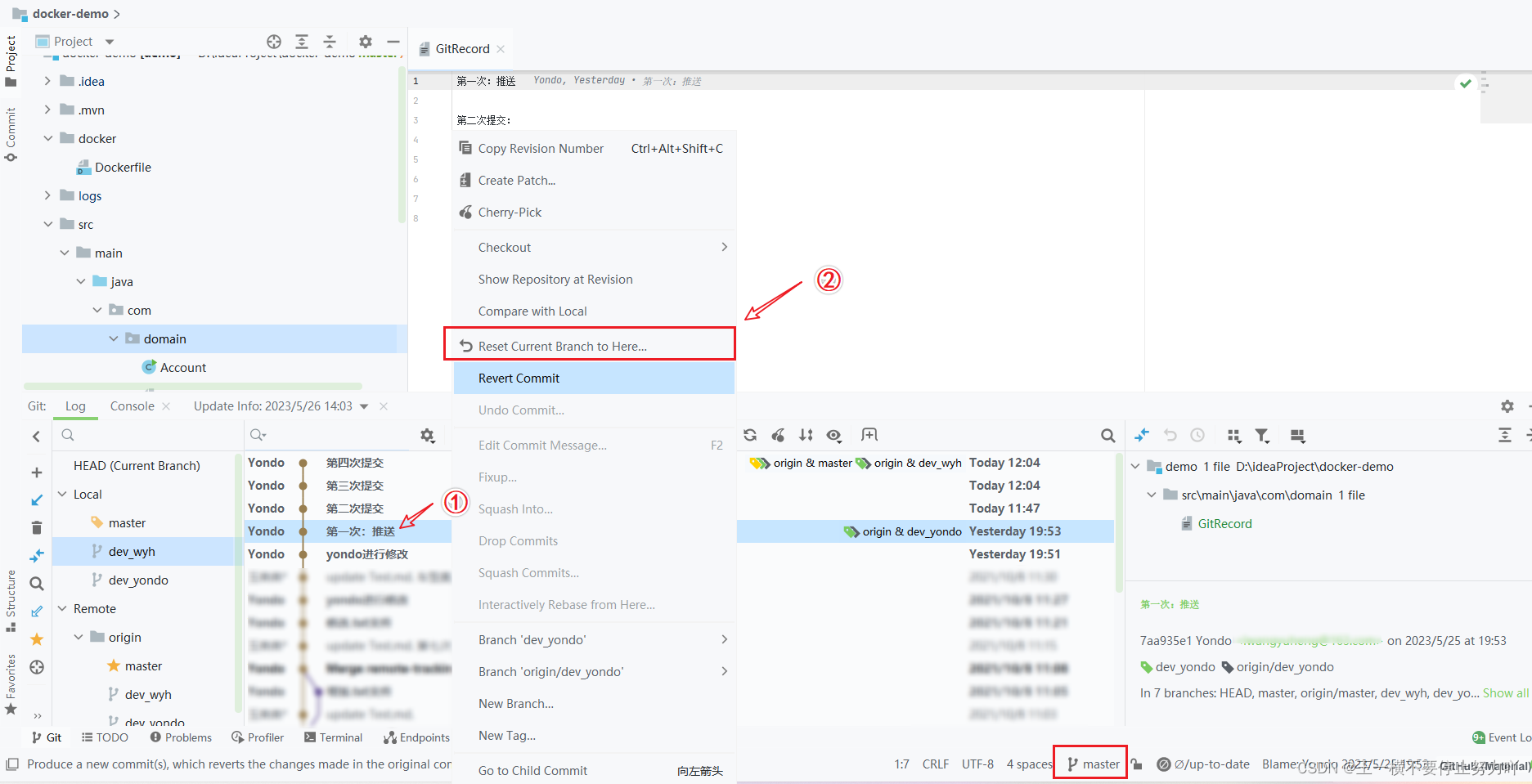
1、在想要回退历史版本上单击鼠标右键,选择
Reset Current Branch to Here...
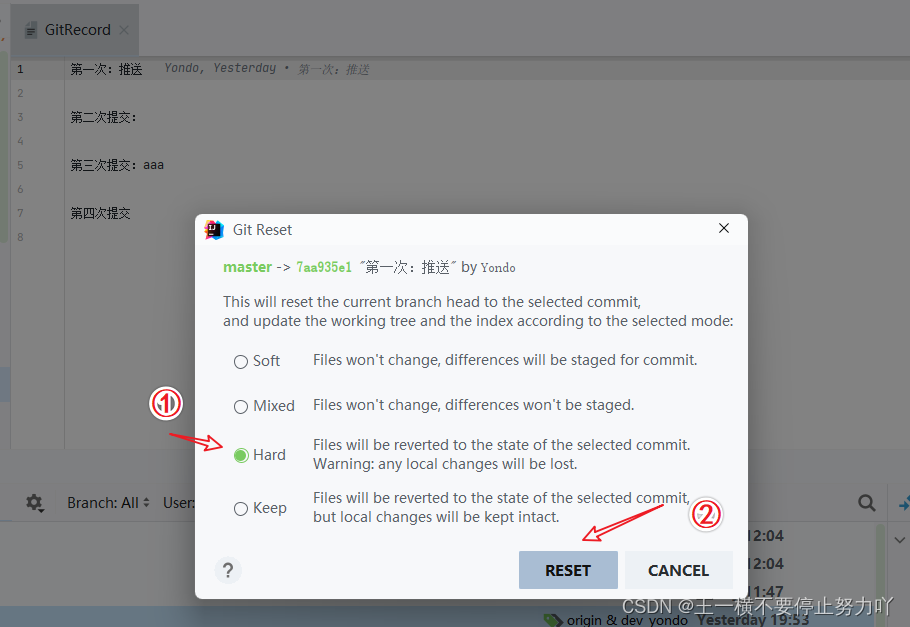
(见下图)
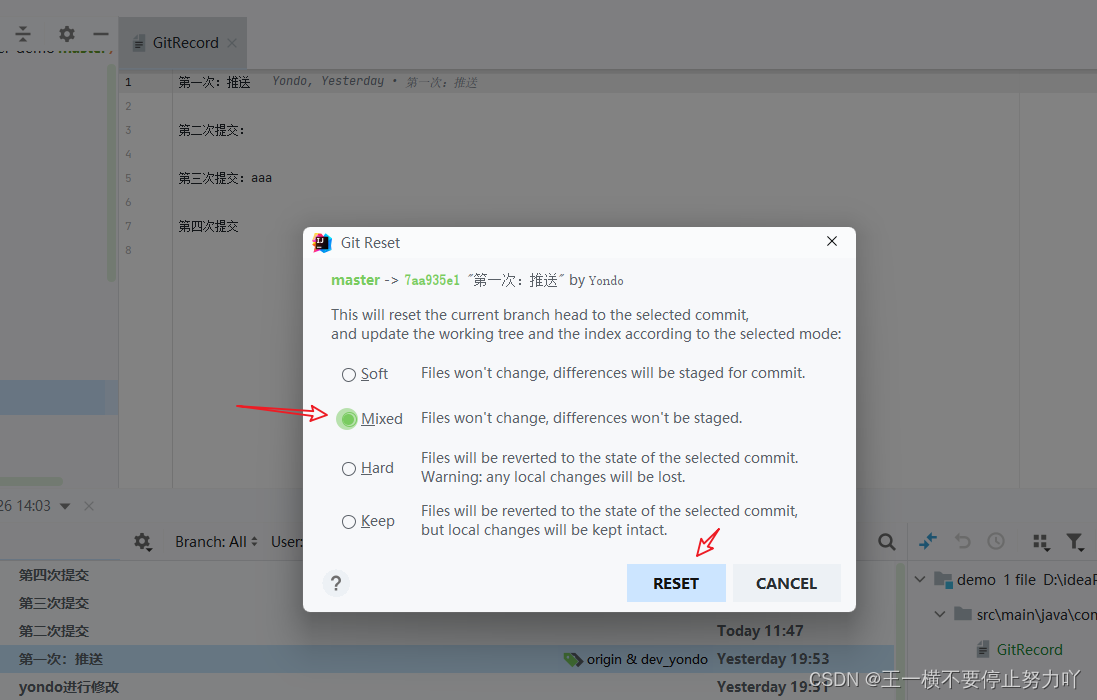
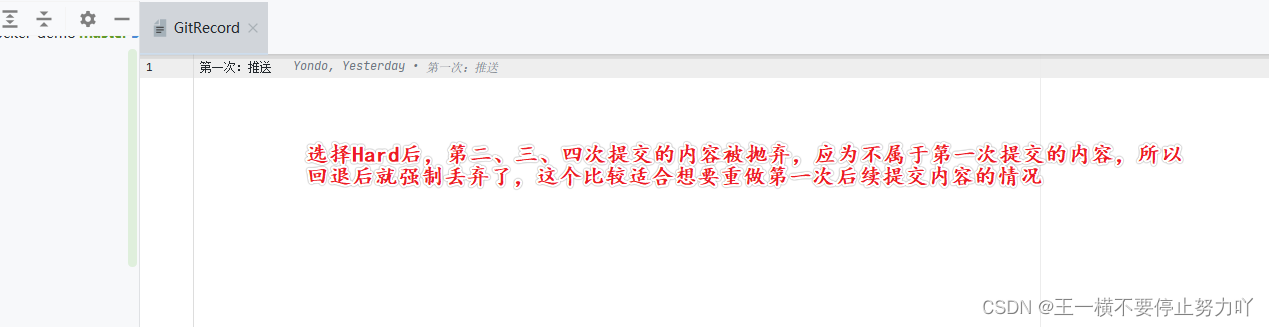
2、在弹出的git reset 参数类型选择框中,选择Hard(见下图),并RESET
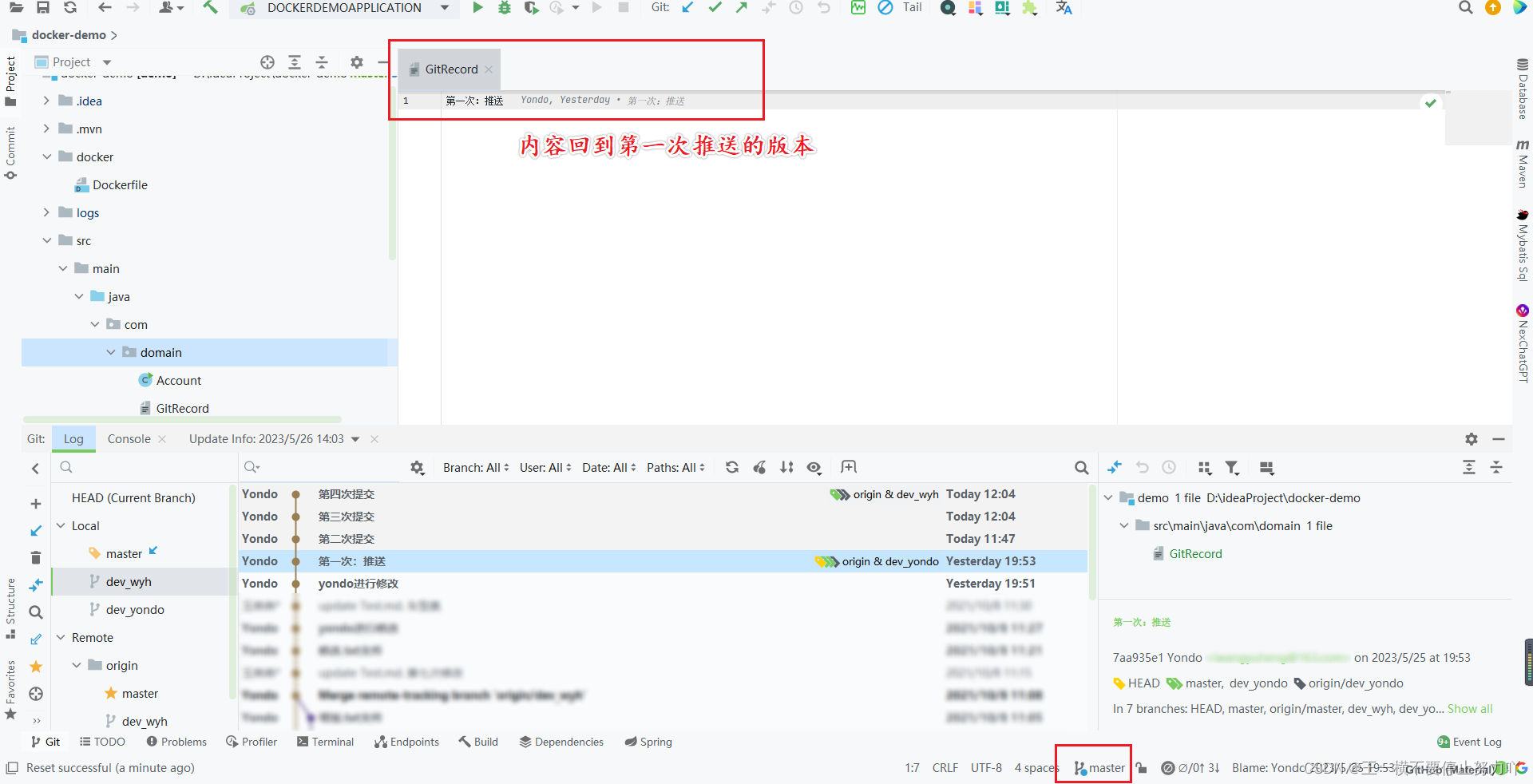
3、本地仓库回退到了
第一次:推送
,需要同步远程仓库,执行push操作。
4、此时本地
master
分支代码已经回退,但无法推送到远程
master
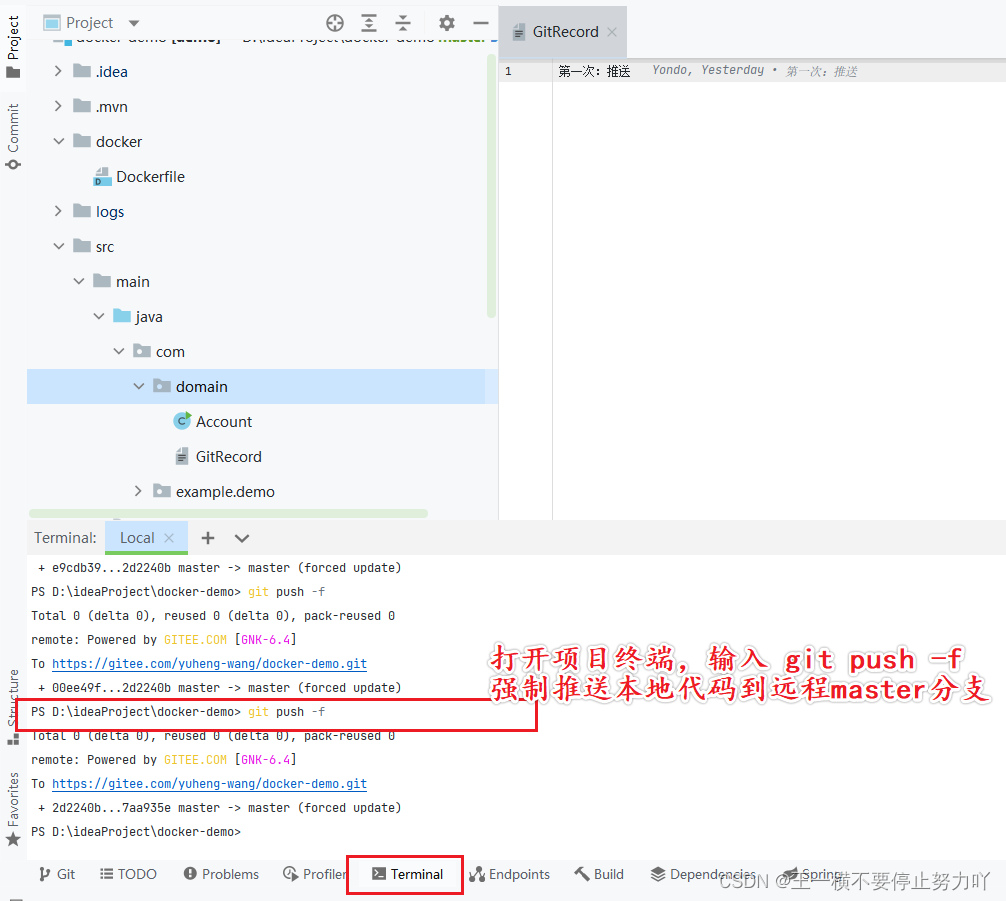
分支,如果用命令行
git push
后,提示Push拒绝。打开Terminal,在本项目目录下,输入
git push -f
强制同步远程仓库。
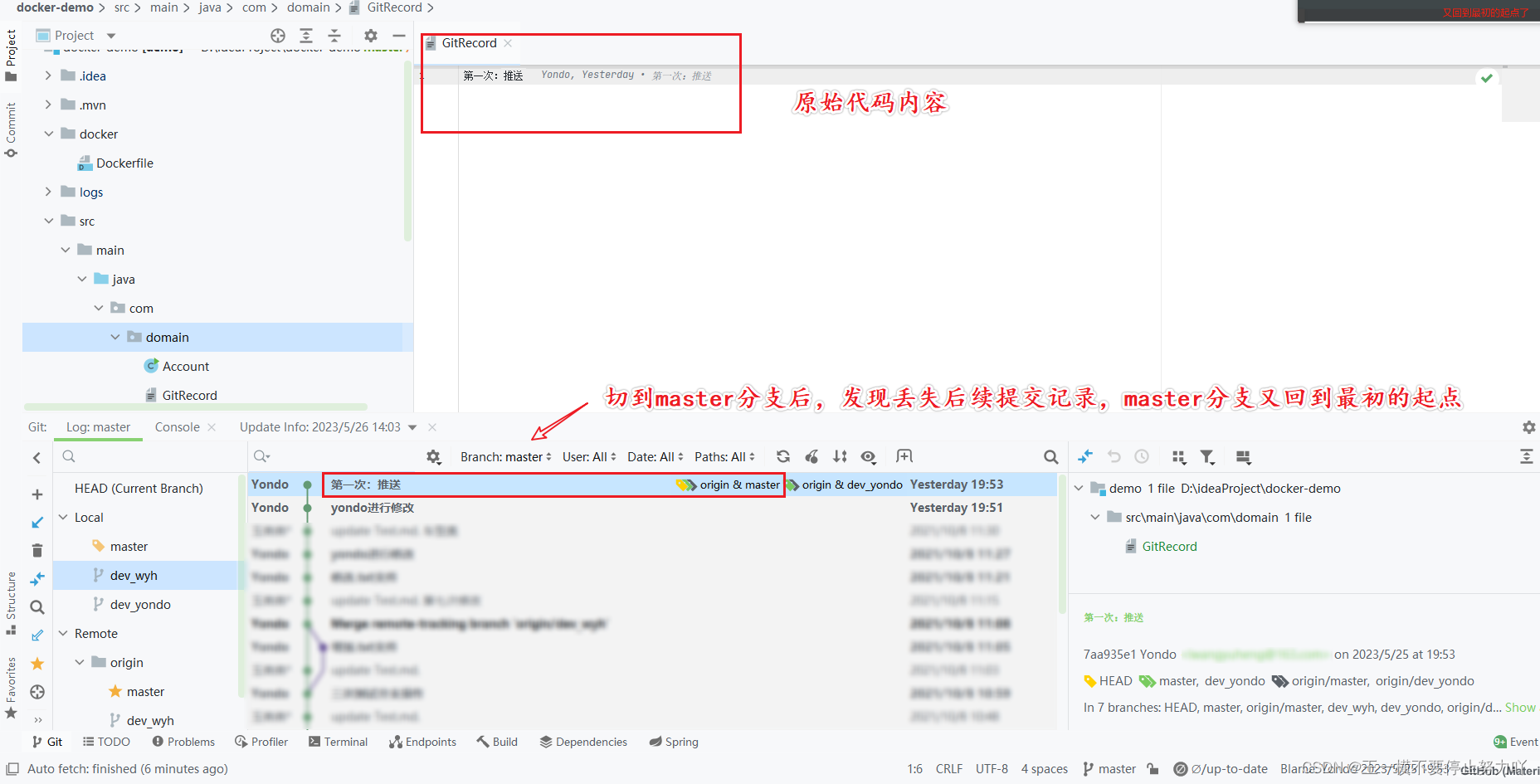
5、代码成功回退,同步后,会发现git日志丢失了版本1以后的提交。。(如下图)
六、总结
- Revert操作其实就是回退操作,默认是回退到最近一次提交点,也可以回退到指定提交点,就像本次实验演示的。
- Revert的操作其实也是设置Head指针。
- 其实比较推荐Revert操作,毕竟可以后悔。方法2中git push -f 强制同步操作并不推荐使用,在团队协作环境中可能会引发问题。
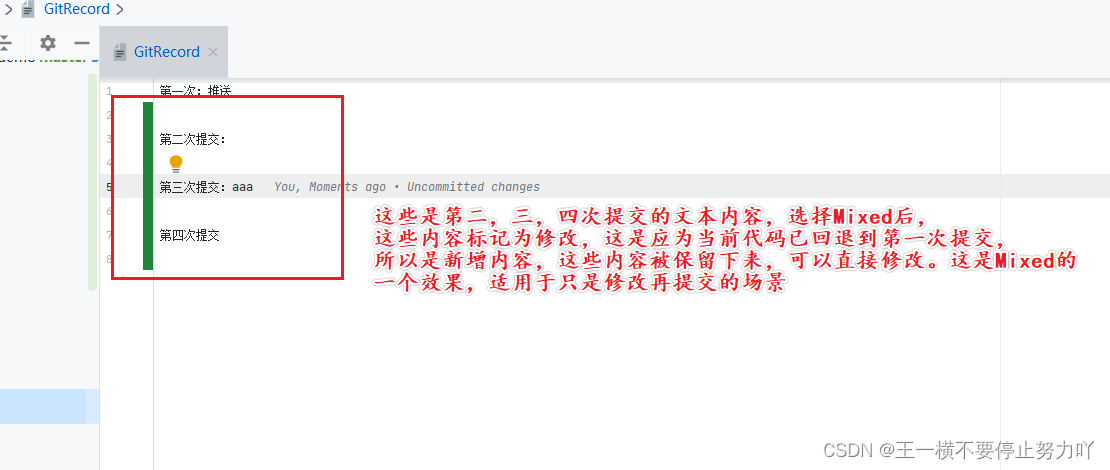
- 在方法2中,选择git reset参数选择的是hard,这种参数适合场景是我只想回退到指定版本的文本。工作区里的内容可以放弃,版本2完全放弃。其实也可以选择Mixed。Mixed作用是在设置Head指针时,保留当前工作区里的文本内容。这样方便直接修改,适合于提交的内容有误,只想修正回来就可以了这种情况。(对比效果见下图)



- 在回退过程中,可能您的情况不会像本实验那么简单,也就是说会出现冲突情况。那么只需要解决冲突即可。
七、总结
除了Hard和Mixed选项,其它回退选项的效果讲解可以去查阅这篇博文:IDEA Git Reset 选项说明
版权归原作者 王一横不要停止努力吖 所有, 如有侵权,请联系我们删除。