倔强的项目界面展示🤔
前后端交互python文件咸鱼版!
你好!
这里是一个普通C9在读硕士生😁
近期为了项目的界面展示操碎了心
老师:界面就是几行代码的事,一天就学会了。。。
老师:和python程序交互也不会太难吧,不需要前后端集成,基本需求达到就行。。。
我:好的老师,我去学😶
理清思绪,从头开始学了!
前后端交互思路
- 必要的技术点:
- HTML ,搭建前端代码框架
- CSS , 为你的前端代码布局
- JS,实现前端的点击保存、写文件等操作
- PYTHON,自己项目的可执行程序(需要实现输出-实时输入-输出:前后端交互功能) 比如:python文件1. 输出1到10,在2. 输出为6时(交互点),程序3.等待前端输入,接收到输入后4. 对输入进行处理,最后5. 输出交互后的结果。
- 重难点:
- 实现前端调用python?- 前后端框架flask 说笑了学不会😶。。。- JS调用命令行cmd执行python文件 666就是你了😎
- 实现python读取前端数据?- 打包数据流 说笑了还是学不会😶。。。- JS保存txt文件,python读取txt文件 666就是你了😎
直接上图展示成果
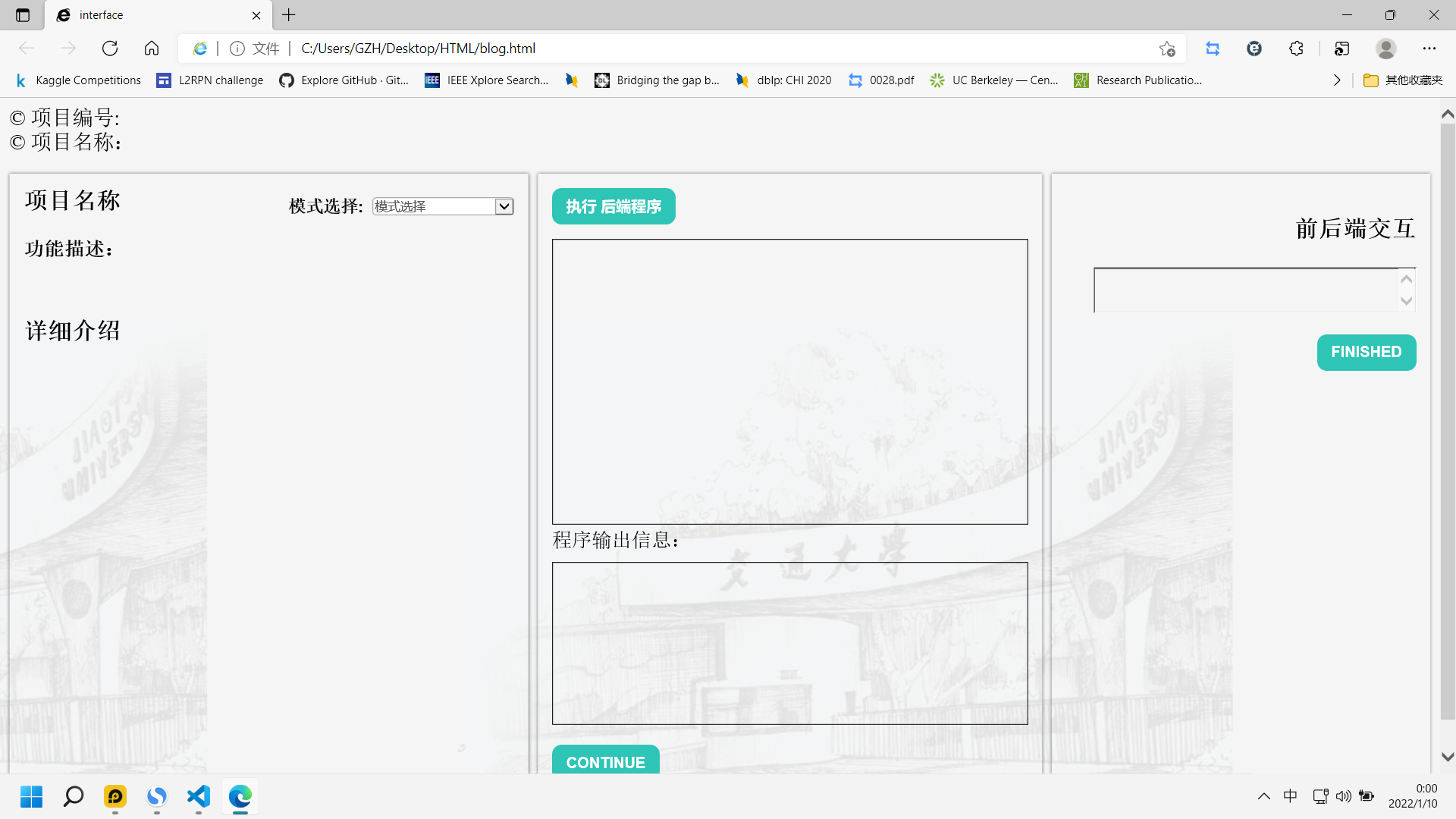
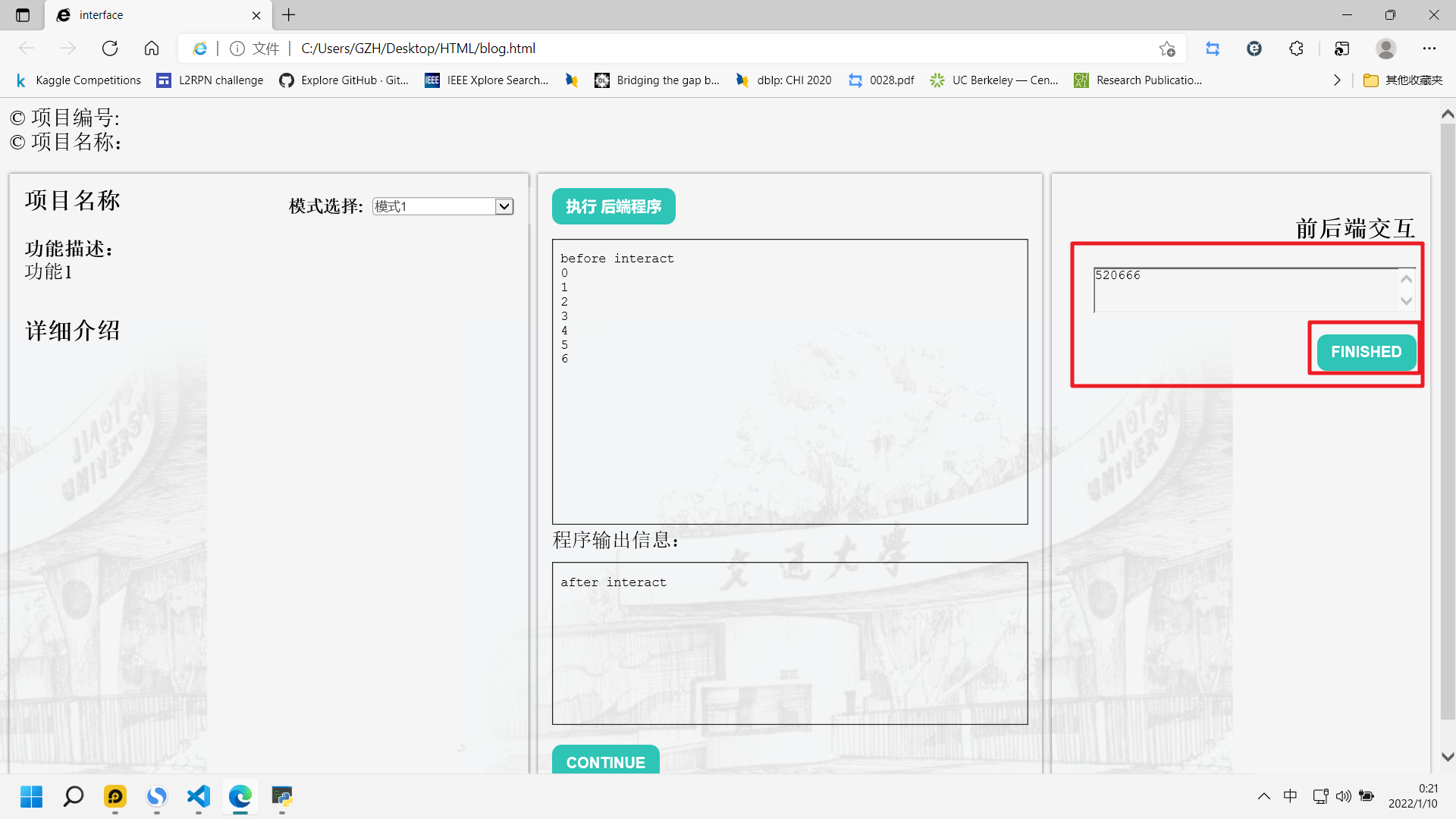
- 整体界面布局(可以自己添加图片、文字)
- 只能IE内核下的浏览器打开(交互需要 ACTIVEX插件只有IE内核:保证安全性)

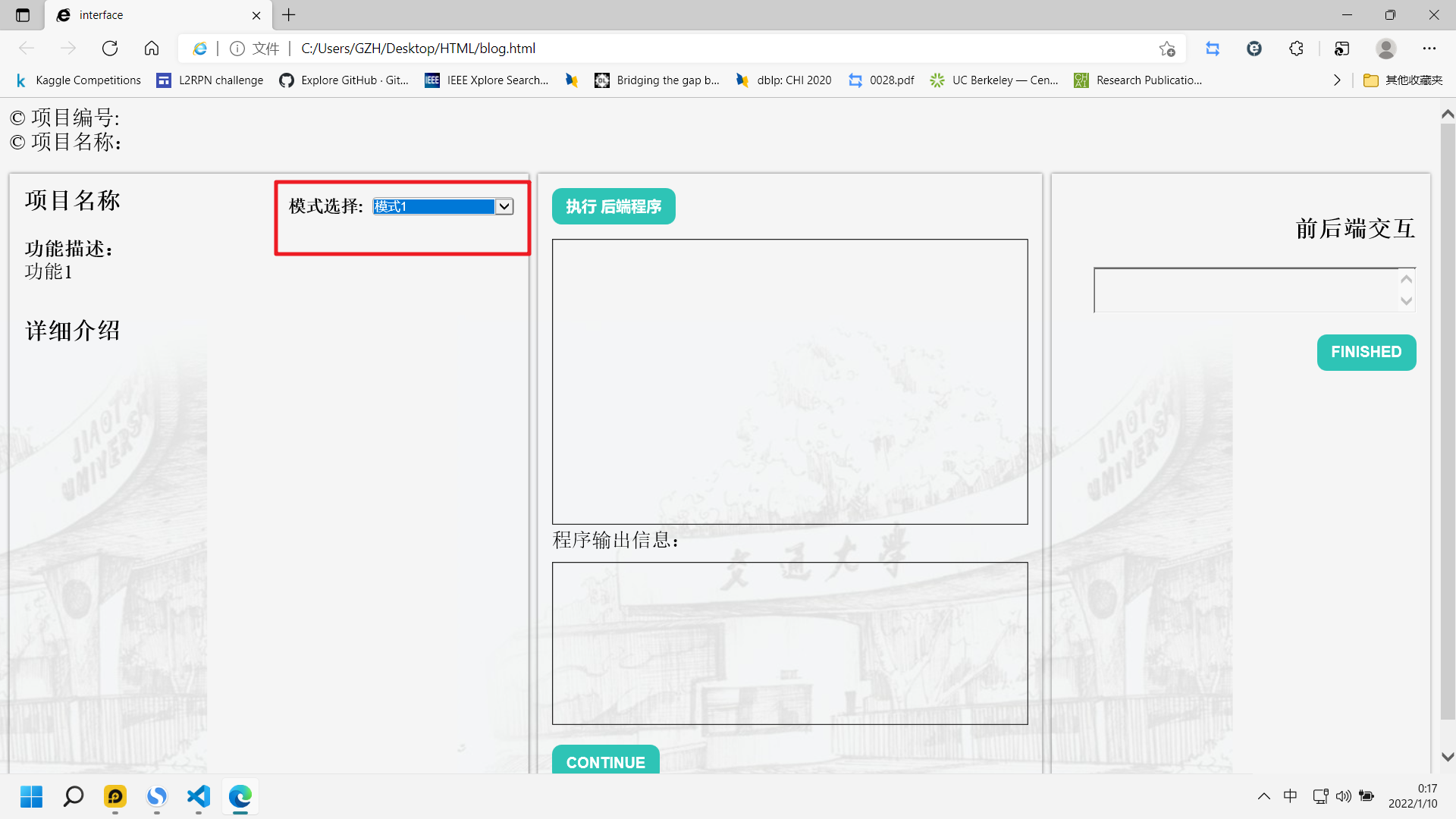
- 下拉框介绍自己的项目

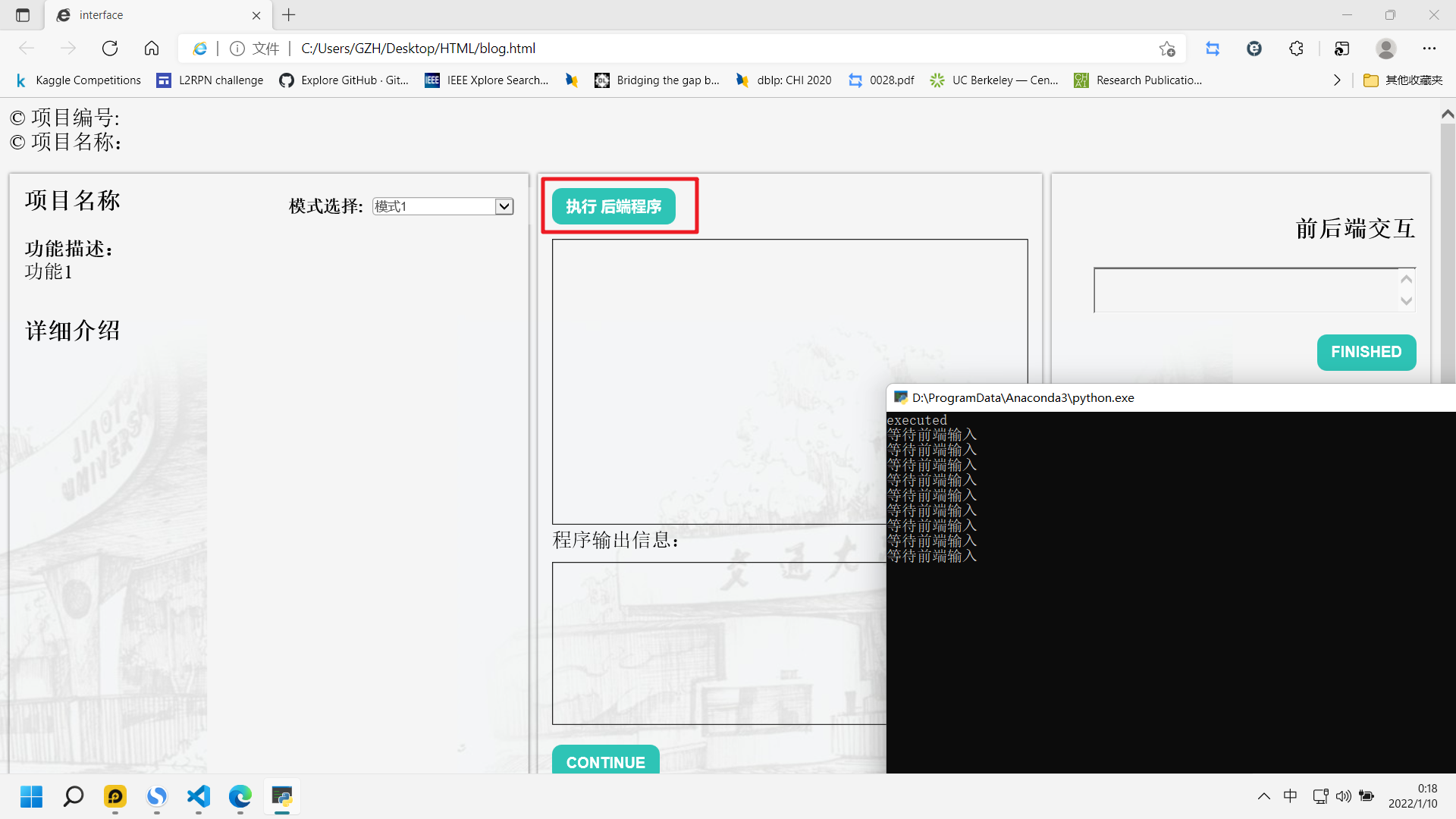
- 点击执行按钮(调用cmd执行python文件)
- 程序执行到设置好的交互点(输出值 == 6),进入循环读取交互txt文件(文件不为空时跳出循环)

- cmd可以最小化,不要关掉(关了 = 杀死进程)
- 如果cmd闪一下就结束:
- 代表程序执行完毕
- 程序报错(如果调试没问题,多半是文件路径的问题)
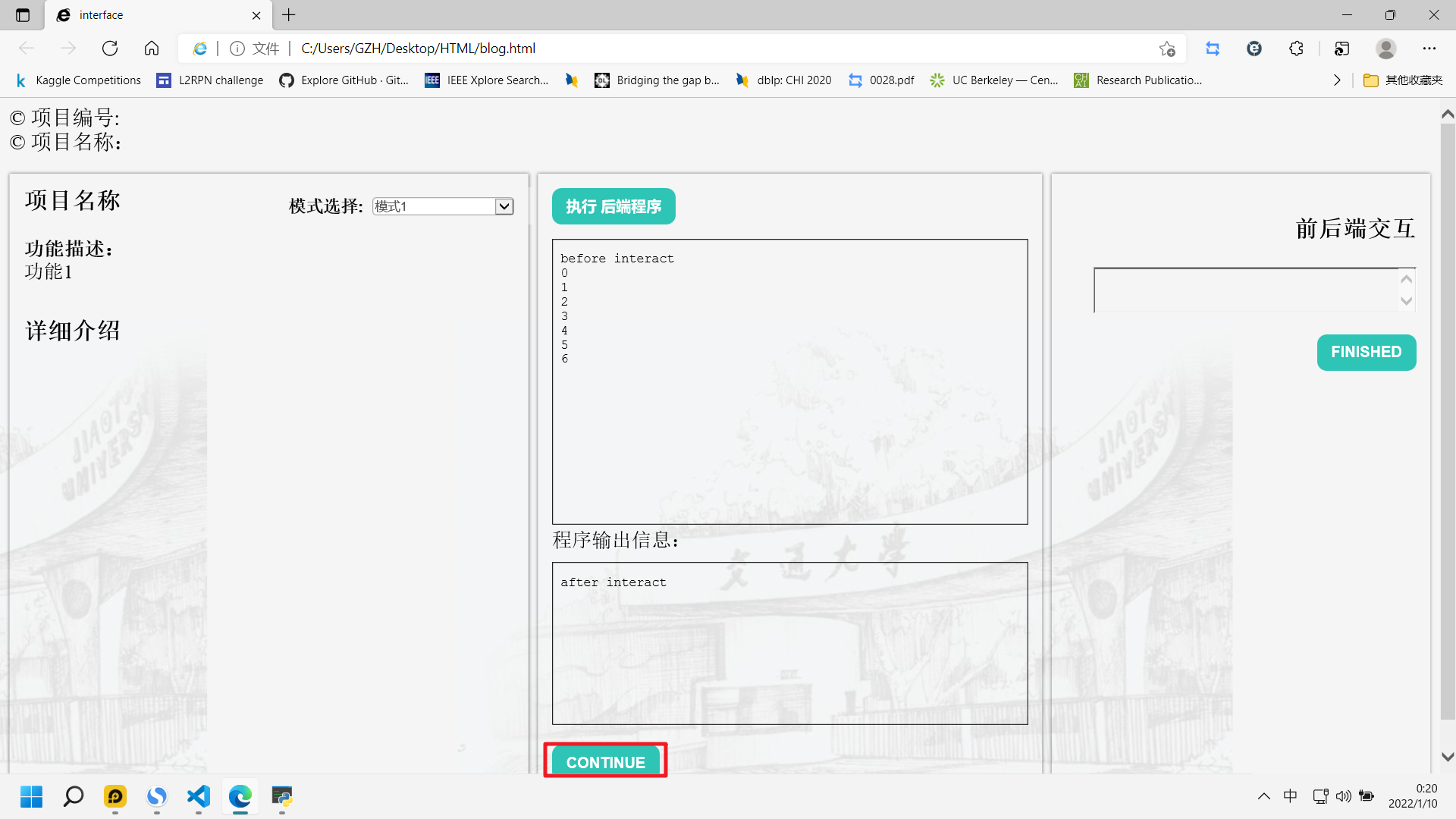
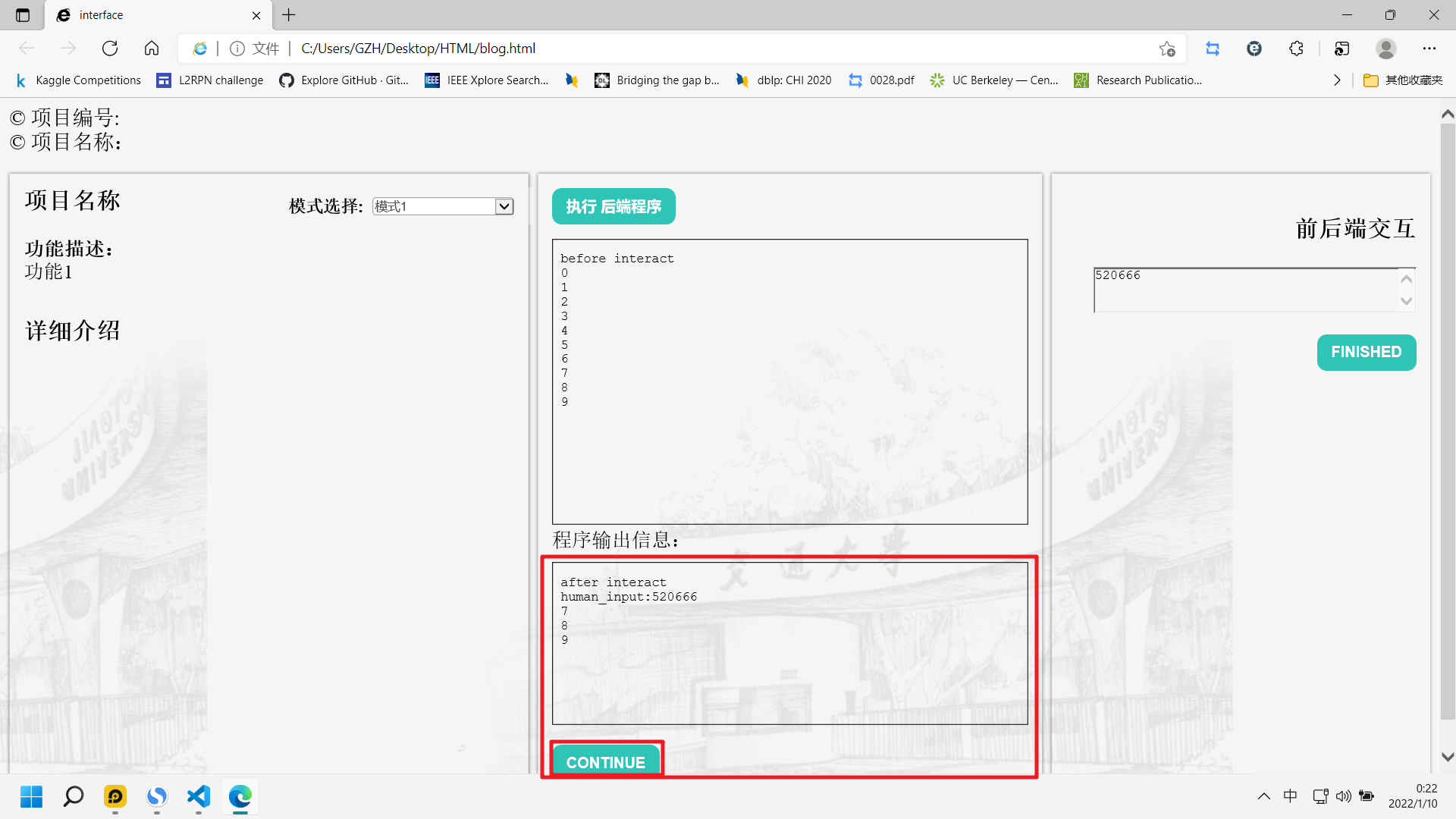
- 点击continue,显示交互前的python输出

- 前端输入交互值,点击finished(将输入值写进txt文件)

- python程序读取到交互txt文件中的值,经处理后返回显示

漂亮的代码
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>interface</title><linkrel="stylesheet"type="text/css"href="starbuzz.css"></head><body><headerclass="top"><div><span>© 项目编号:
</span><br><span>© 项目名称:</span></div></header><divid="tableContainer"><sectionid="drinks"><div><h1>项目名称
<selectid="sel"><optionvalue=""selecteddisabledhidden>模式选择</option><optionvalue="模式1">模式1</option><optionvalue="模式2">模式2</option><optionvalue="模式3">模式3</option></select><pid='moshi'>模式选择: </p></h1><br><h2>功能描述:</h2><pid="func"></p></div><divclass="task"><h1>详细介绍</h1><br><!-- <img src="images\task.png" class="ta"> --></div></section><sectionid="blog"><divid="result"><buttonclass='button4'onclick="exec1('python C:/Users/GZH/Desktop/HTML/python.py')">执行
后端程序</button></p><iframename="result"width="500"height="300"scrolling="no"frameborder="3"id="task1"></iframe><p>程序输出信息:</p><iframeclass="ifr1"name="result1"width="500"height="170"scrolling="no"frameborder="3"id="task2"></iframe><ahref="C:/Users/GZH/Desktop/HTML/res1.txt"target="result"class="tar"></a><ahref="C:/Users/GZH/Desktop/HTML/res2.txt"target="result1"class="tar"></a><p><buttonclass="btn">Continue</button></p></div></section><sectionid="blog1"><h1class="people">前后端交互</h1><br><divid="input"><textareaid="data"rows="3"cols="40"background:transparent></textarea><buttonclass="btn2"onclick="input()">Finished</button></div></section></div><scripttype="text/javascript">'点击continue显示内容'
window.onload=function(){var doc = document.getElementById("task1").contentDocument || document.frames["result"].document;var doc1 = document.getElementById("task2").contentDocument || document.frames["result1"].document;var tex1 = document.querySelector('#data')var sel = document.querySelector('#sel');
sel.options[0].selected =true;
tex1.value ='';
doc.body.innerHTML ='';
doc1.body.innerHTML ='';var btn = document.querySelector('.btn');
btn.onclick=function(){// console.log(1111);
document.querySelectorAll('.tar')[0].click();
document.querySelectorAll('.tar')[1].click();input2();}var func = document.getElementById('func');//首先获得下拉框的节点对象;var select = document.getElementById("sel");
select.onchange=function(){//1.如何获得当前选中的值?var value = select.value;if(value ==='模式1'){
func.innerHTML ='功能1'}if(value ==='模式2'){
func.innerHTML ='功能2'}if(value ==='模式3'){
func.innerHTML ='功能3'}}}</script><scriptlanguage="JavaScript">'执行python程序'functionexec1(command){var ws =newActiveXObject("WScript.Shell");
ws.run(command);//exec 和 run
ws =null;}'前端输入'functioninput(){
text = document.getElementById("data").value;//获得网页文本框的值var strFile ="C:/Users/GZH/Desktop/HTML/human.txt";//定义文件保存的路径var objFSO =newActiveXObject("Scripting.FileSystemObject");var objStream = objFSO.CreateTextFile(strFile,true);
objStream.WriteLine(text);//写值
objStream.Close();}
console.log(str);</script></body></html>
- 以上代码可以参考JS的功能实现,其他的不能直接使用
详情代码请查看: gitee主页:https://gitee.com/GZHzzz
博客主页:CSDN:https://blog.csdn.net/gzhzzaa
交流联系vx:
- Fighting!😎

whileTrue:
Go life

谢谢点赞交流!(❁´◡`❁)
版权归原作者 南城果宝 所有, 如有侵权,请联系我们删除。