一、什么是低代码引擎
低代码引擎是具备强大扩展能力的低代码研发框架,使用者只需要基于低代码引擎便可以快速定制符合自己业务需求的低代码平台。同时,低代码引擎还在标准低代码设计器的基础上提供了简单易用的定制扩展能力,能够满足业务独特的功能需要。
简单的说,原本需要维护多个平台的代码,开发需要懂得多个框架,维护成本高。现在只需要拖拽组件,再绑定数据,就可以完成一套服务,减少了人力和维护成本。
二、低代码引擎介绍
2.1 低代码设计器
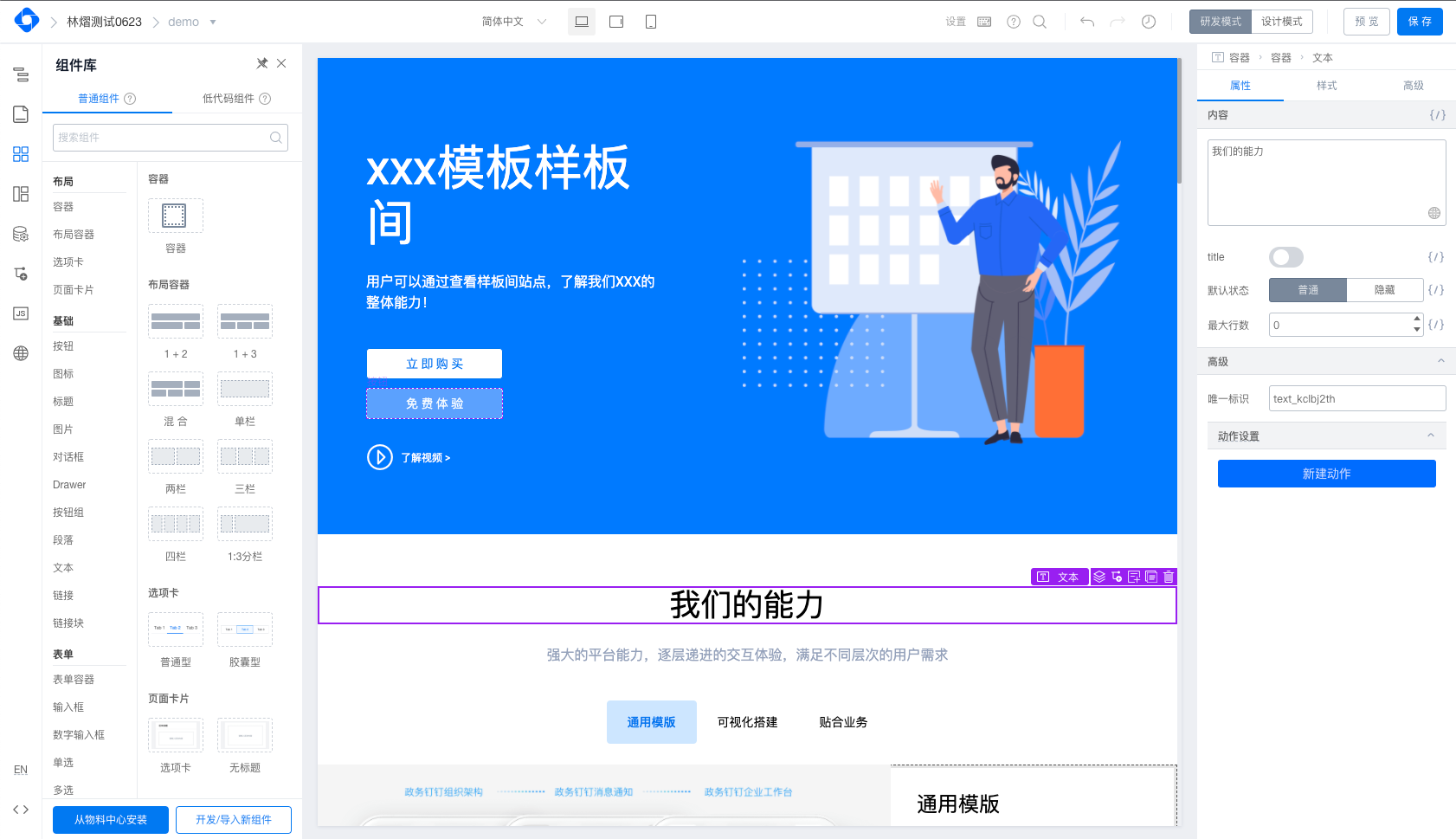
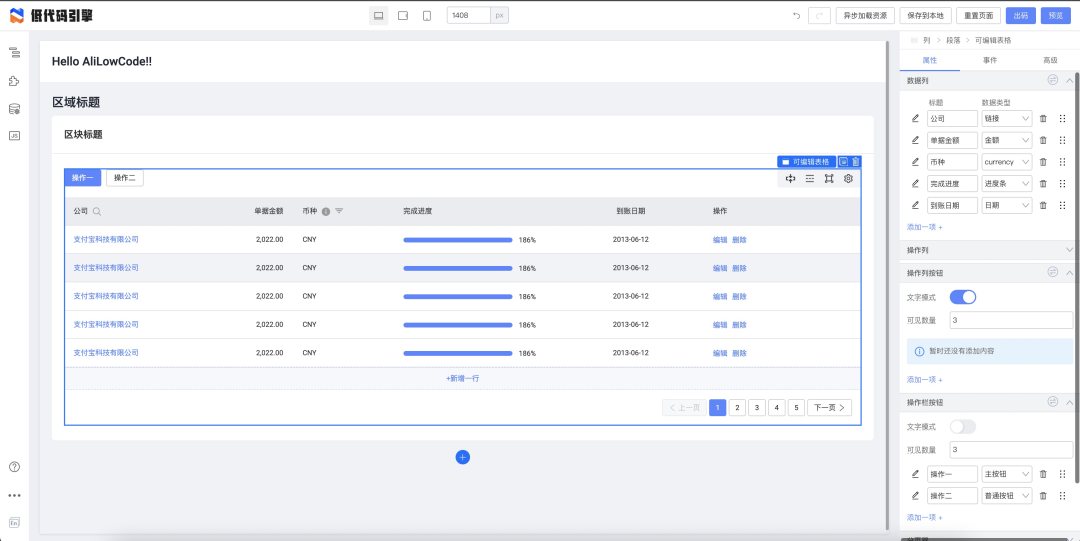
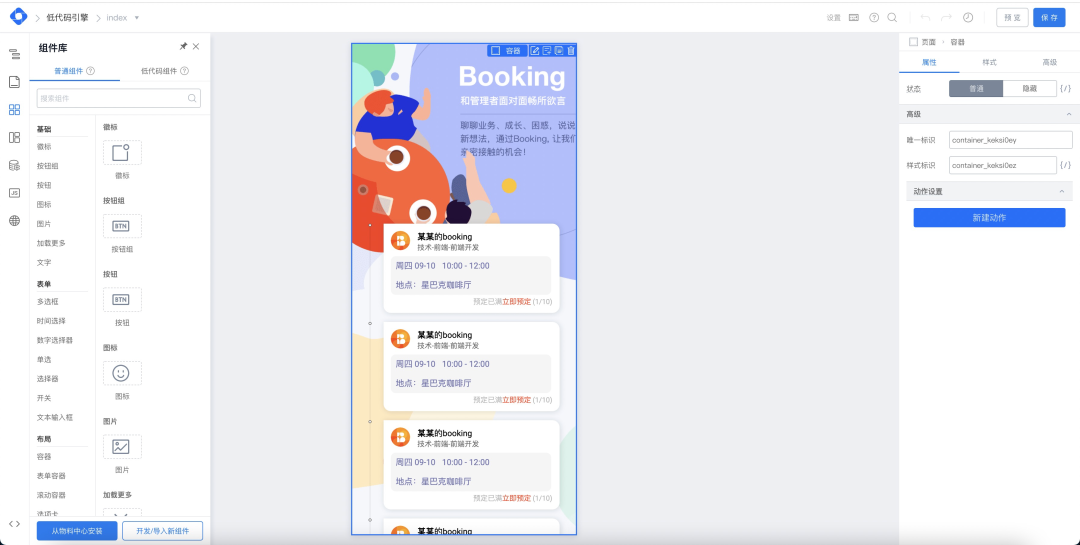
通常,每一个低代码平台中都会有的一个能力就是搭建和配置页面、模块的页面,下图是阿里的低代码平台的设计器,用来设计前端需要展示的页面。



设计器承载着低代码平台的核心功能,包括入料、编排、组件配置、画布渲染等等。由于其功能多,打磨精细难,也是低代码平台建设最耗时的地方。
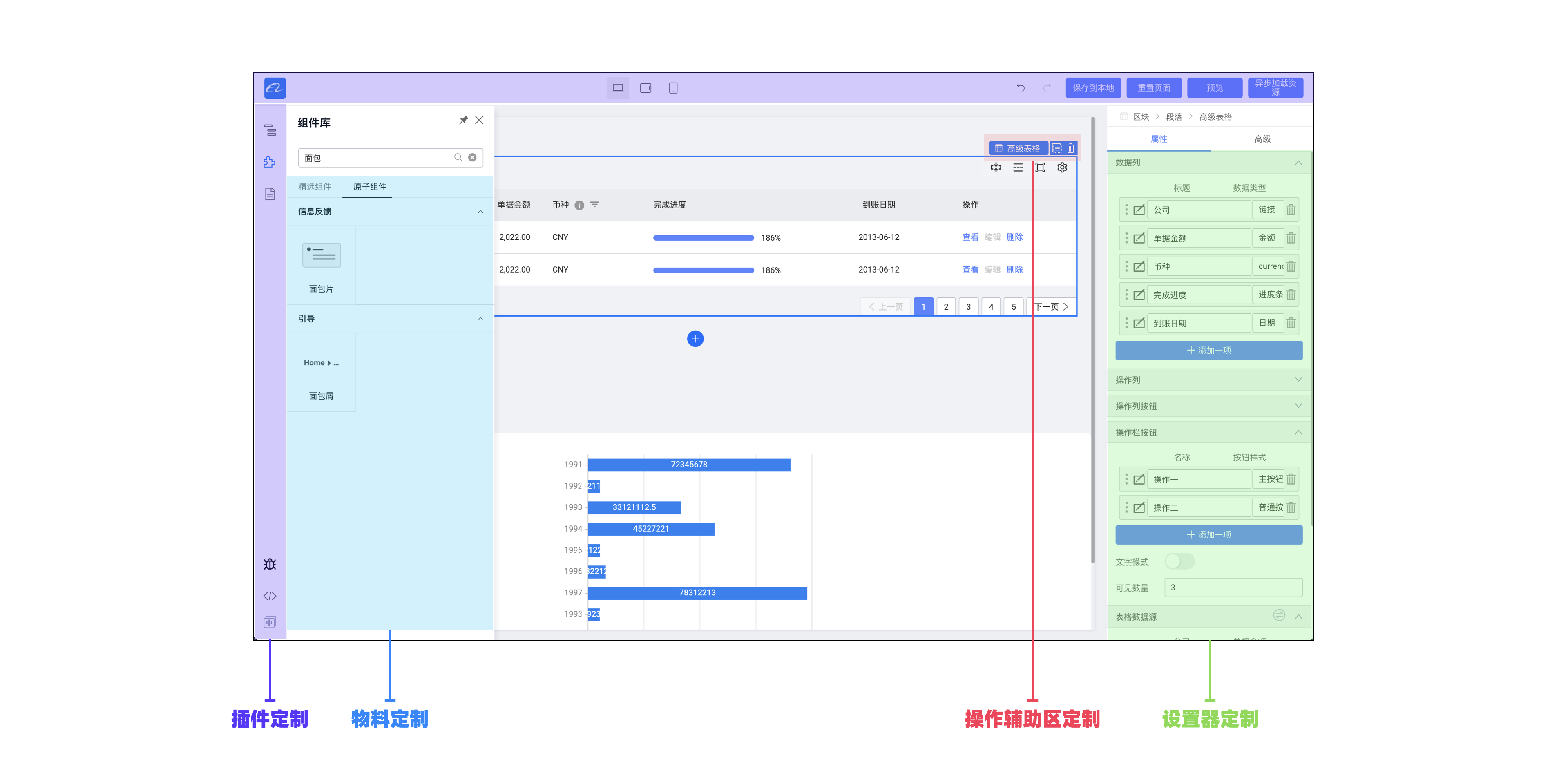
2.2 定制扩展
除基础功能外,设计器也具有扩展能力,可以不用看它的源码、不用关心其实现,使用 API、插件等方式快速完成能力的开发。

2.3 应用
阿里的低代码引擎之前被应用在钉钉宜搭上,帮助开发者快速完成应用。现在阿里开源,肯定是希望借助社区能力,完善引擎的功能,丰富应用的场景,让低代码引擎形成标准。
三、短评
事实上,LowCodeEngine是一款基于react的组件化框架,把原本需要代码插入的实现方式,转变成基于web页面的参数化生成,本质上还是一套基于webUI交互的js代码生成器。
用这个引擎可以拖拖拽拽生成一套基于react框架的页面,同时可以实现页面绑定,图像化显示,事件触发等等。对于不需要精细化场景和页面的功能,这个引擎可能满足80%的需求,而且这些低代码生成的有不少的需求,至少不要再招一个懂各种框架的开发,门槛会大大降低。
版权归原作者 xiangzhihong8 所有, 如有侵权,请联系我们删除。