Selenium
概述
Selenium是一个用于自动化浏览器操作的开源框架。它提供一组工具和库,用于测试 Web 应用程序的功能和用户界面。
使用Selenium,可以编写脚本来模拟用户在浏览器中的交互行为,如点击、填写表单、选择下拉框等操作。这些脚本可以自动运行,并验证应用程序的行为是否符合预期。
Selenium支持多种不同的编程语言,包括Java、Python、C#等,使开发人员可以使用自己熟悉的语言编写和执行测试脚本。
Selenium还有不同的工具和组件,包括Selenium WebDriver用于直接与浏览器交互,Selenium Grid用于在多个浏览器和平台之间并行执行测试,并提供了丰富的API和功能,用于处理浏览器操作和页面元素的查找、交互和断言等。
官网:
https://www.selenium.dev/
官网文档:
https://www.selenium.dev/documentation/
中文文档:
https://python-selenium-zh.readthedocs.io/zh_CN/latest/
工作原理
利用浏览器原生API,封装成面向对象的Selenium WebDriver API(封装浏览器的各种功能),程序脚本通过Selenium API控制浏览器(分谷歌与微软),操作浏览器页面元素,或操作浏览器本身(截屏,窗口大小,启动,关闭)
应用场景
自动化测试:
Selenium是最常用的自动化测试工具之一。它可以模拟真实用户的交互行为,自动化执行各种测试用例,包括功能测试、回归测试和性能测试等。通过Selenium,可以自动化测试Web应用程序的各种功能、验证用户界面的正确性,并捕捉和报告问题。
兼容性测试:
使用Selenium,可以在不同的浏览器和操作系统上运行自动化测试脚本,以验证Web应用程序在各种环境中的兼容性。这样可以确保应用程序在各种浏览器和平台上的一致性运行。
数据抓取和网页摘要:
Selenium可以用于抓取网页内容,从而获取所需的数据。通过编写脚本,可以模拟用户操作浏览器,访问网页并提取数据,如价格比较、新闻摘要等。
自动化表单填写:
当需要填写大量表单数据时,手动操作可能会消耗大量时间和精力。使用Selenium可以编写脚本来自动填写表单,提高效率。
UI自动化测试:
Selenium可以验证用户界面的正确性和一致性。通过模拟用户交互和操作,可以自动测试用户界面的各种情况,确保它们的正确性和功能性。
前端开发调试:
开发人员可以使用Selenium来调试和验证前端代码。通过自动化测试脚本,可以模拟用户操作并查看页面的渲染和功能是否正常工作。
安装浏览器驱动
以Chrome浏览器为例,安装浏览器驱动。
注意:
必须下载对应的 chrome 版本对应的驱动
chrome驱动:
https://sites.google.com/chromium.org/driver/
chrome驱动(旧):
https://sites.google.com/a/chromium.org/chromedriver/
国内淘宝镜像:
http://npm.taobao.org/mirrors/chromedriver/
1.确定Chrome版本
确定Chrome版本为:
110.0.5481.100

2.确定ChromeDriver版本
1.获取Chrome版本号,删除最后一部分,得到
110.0.5481
。
2.将结果拼接到
https://chromedriver.storage.googleapis.com/LATEST_RELEASE_
后面。
3.得到URL:
https://chromedriver.storage.googleapis.com/LATEST_RELEASE_110.0.5481
,并访问该链接得到ChromeDriver版本号

3.下载ChromeDriver
找到ChromeDriver对应版本下载即可,这里由于是最新Chrome浏览器,故首页能一下找到。

根据操作系统下载不同的ChromeDriver
3.配置环境变量(可选)
解压压缩包后得到
chromedriver.exe
可执行文件,python代码是可以直接调用的。
在path环境变量中,添加
chromedriver.exe
所在目录
基本使用
安装Selenium模块
pip install selenium
注意点
由于版本迭代,新版的selenium已经不再使用
find_element_by_id方法,而是使用
find_element(By.ID, ''),具体参考selenium版本。
因版本迭代,可能出现异常:
AttributeError: 'WebDriver' object has no attribute 'find_element_by_id'
from selenium import webdriverfrom selenium.webdriver.common.by import By# 老版本input_element = browser.find_element_by_id("kw")# 新版本input_element = browser.find_element(By.ID, 'kw')
使用分析
实现使用百度自动搜索
selenium关键字,并自动点击跳转某个搜索结果。
获取输入框元素与获取搜索按钮元素信息

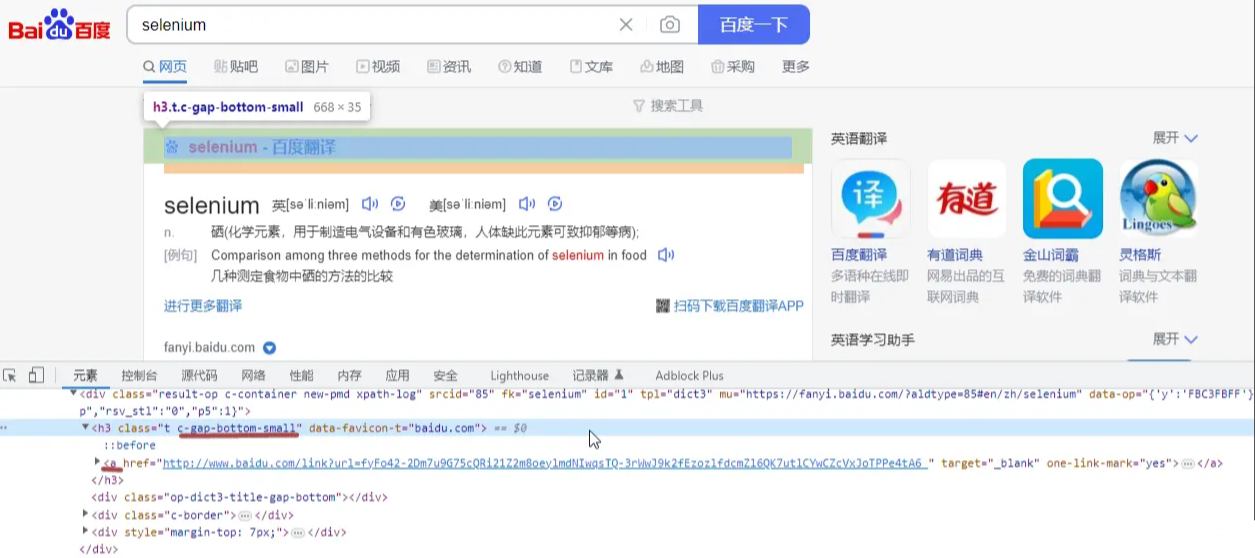
获取第一个搜索结果地址信息

代码实现
# 导入模块import timefrom selenium import webdriverfrom selenium.webdriver.common.by import By# 创建浏览器对象,需指定驱动。驱动有2种方式获取# 1.通过手动指定浏览器驱动路径browser = webdriver.Chrome('D:\Development\chromedriver_win32\chromedriver.exe')# 2.通过$PATH环境变量寻找驱动,如果寻找不到就报错# browser = webdriver.Chrome()# 指定操作浏览器对象的行为# 让浏览器访问网页browser.get("https://www.baidu.com/")# 获取输入框元素# input_element = browser.find_element_by_id("kw")input_element = browser.find_element(By.ID, 'kw')# 输入内容input_element.send_keys('selenium')# 获取搜索按钮button_element = browser.find_element(By.ID, 'su')# 点击搜索button_element.click()time.sleep(3)# 获取地址url_element = browser.find_element(By.CLASS_NAME, "c-gap-bottom-small").find_element(By.TAG_NAME, 'a')url_element.click()time.sleep(5)# 退出浏览器browser.quit()

常见方法
driver对象
在使用selenium过程中,实例化driver对象后,driver对象有一些常用的属性和方法
driver.page_source 当前标签页浏览器渲染之后的网页源代码driver.current_url 当前标签页的urldriver.close() 关闭当前标签页,如果只有一个标签页则关闭整个浏览器driver.quit() 关闭浏览器driver.forward() 页面前进driver.back() 页面后退driver.screen_shot(img_name) 页面截图
定位标签元素与获取标签对象
在selenium中可以通过多种方式来定位标签,返回标签元素对象
旧版本
find_element_by_xxx 返回第一个符合条件find_elements_by_xxx 返回符合条件所有元素的WebEelemnt列表find_element匹配不到就抛出异常,find_elements匹配不到就返回空列表find_element_by_id 通过IDfind_element_by_class_name 通过class查询元素find_element_by_name 通过namefind_element_by_tag_name 通过标签名称find_element_by_css_selector css样式选择find_element_by_link_text 通过链接内容查找find_element_by_partial_link_text 通过链接内容包含的内容查找,模糊查询find_element_by_xpath 通过xpath查找数据
新版本
find_element(BY, 'str')find_elements(BY, 'str')find_element(By.ID, 'id')find_element(By.CLASS_NAME, 'calss_name')find_element(By.NAME, 'name')find_element(By.TAG_NAME, 'tag_name')find_element(By.CSS_SELECTOR, 'css_selector')find_element(By.LINK_TEXT, 'link_text')find_element(By.PARTIAL_LINK_TEXT, 'partial_link_text')find_element(By.XPATH, 'xpath')
获取文本内容与属性值
获取元素属性值
element.get_attribute('属性名')
获取元素文本内容
element.text
向输入框输入数据
input_element.send_keys('selenium')
对元素执行点击操作
button_element.click()
使用无界面浏览器
绝大多数服务器是没有界面的,selenium控制谷歌浏览器也是存在无界面模式的,无界面模式又称之为无头模式。
使用pyantomjs驱动
不推荐使用pyantomjs驱动,pyantomjs方式已被Selenium淘汰
下载地址:
http://phantomjs.org/download.html
使用方式
# 导入模块import timefrom selenium import webdriver# 创建浏览器对象browser = webdriver.PhantomJS(executable_path=r"D:\Development\phantomjs-2.1.1-windows\bin\phantomjs.exe")# 指定操作浏览器对象的行为# 让浏览器访问网页browser.get("https://www.baidu.com/")# 保存截图调试browser.save_screenshot('screenshot.png')
异常1:
新版的 selenium已经放弃PhantomJS,所以会出现
AttributeError: module 'selenium.webdriver' has no attribute 'PhantomJS'异常
卸载selenium
pip uninstall selenium
安装selenium指定版本
pip install selenium==3.14.0
异常2:
selenium.common.exceptions.WebDriverException: Message: 'phantomjs.exe' executable needs to be in PATH.
方案一:在完整路径前面加了一个r
browser = webdriver.PhantomJS(executable_path=r"D:\Development\phantomjs-2.1.1-windows\bin\phantomjs.exe")
方案二:将bin文件的路径添加到系统变量
C:\Users\Admin>phantomjs -v2.1.1
设置chrome启动参数
# 导入模块from selenium import webdriver# 创建浏览器对象,指定配置参数options = webdriver.ChromeOptions()options.add_argument('--headless') # 开启无界面模式options.add_argument('--disable-gpu') # 禁用gpu# 实例化带有配置对象的driver对象browser = webdriver.Chrome('D:\Development\chromedriver_win32\chromedriver.exe', chrome_options=options)# 指定操作浏览器对象的行为# 让浏览器访问网页browser.get("https://www.baidu.com/")# 保存截图调试browser.save_screenshot('screenshot.png')
其他操作
窗口切换
浏览器可能会打开多个网页,需要定位当前获取的网页元素是哪个窗体。通过 browser.switch_to.window 切换窗口
# 获取当前所有的窗口print(browser.window_handles)# 获取当前选中窗体的名称print(browser.current_window_handle)print("切换前:", browser.title)# 执行js新开一个标签页js = 'window.open("https://www.baidu.com");'browser.execute_script(js)time.sleep(3)# 获取当前所有的窗口print(browser.window_handles)# 切换窗体browser.switch_to.window(browser.window_handles[1])print("切换后:", browser.title)

ifrme切换
iframe是html中常用的一种技术,即一个页面中嵌套了另一个网页
浏览器网页中可能包含iframe网页,selenium默认是访问不了frame中的内容的,因此需要获取iframe网页元素。通过browser.switch_to.frame切换iframe
import time# 导入模块from selenium import webdriver# 创建浏览器对象# 参数驱动路径from selenium.webdriver.common.by import Bybrowser = webdriver.Chrome()browser.get("https://mail.qq.com/cgi-bin/loginpage")print("切换前:", browser.page_source)# 获取iframe元素对象iframe_element = browser.find_element(By.ID, 'login_frame')# 切换 iframebrowser.switch_to.frame(iframe_element)print("切换后:", browser.page_source)# 切换回 主窗口browser.switch_to.default_content()print("切回后:", browser.page_source)# 利用切换标签页的方式切出frame标签# windows = driver.window_handles# driver.switch_to.window(windows[0])time.sleep(5)# 退出浏览器browser.quit()

设置User-Agent和代理
selenium控制谷歌浏览器时,User-Agent默认是谷歌浏览器的,其是可以被替换的。
selenium控制浏览器也是可以使用代理ip的。
options = webdriver.ChromeOptions()# 切换User-Agentoptions.add_argument('--user-agent=Mozilla/5.0 (iPhone; CPU iPhone OS 11_0 like Mac OS X) AppleWebKit/604.1.38 (KHTML, like Gecko) Version/11.0 Mobile/15A372 Safari/604.1')# 设置代理options.add_argument('--proxy-server=代理服务器地址') # 设置代理browser = webdriver.Chrome('./chromedriver',chrome_options=options)
获取网页源码
获取的网页源码是经过JS页面执行后的结果源码
browser.page_source
cookies操作
selenium能够帮助处理页面中的cookie
获取所有Cookiesbrowser.get_cookies()把cookie转化为字典cookies_dict = {cookie['name']: cookie['value'] for cookie in browser.get_cookies()}通过名字获取Cookiebrowser.get_cookie()添加Cookiebrowser.add_cookie()通过名字删除Cookiebrowser.delete_cookie()删除所有Cookiebrowser.delete_all_cookies()

执行javascript
selenium可以让浏览器执行指定的js代码
# js语句:滚动js = 'window.scrollTo(0,document.body.scrollHeight)'# 执行js的方法browser.execute_script(js)js ="alert("hello world")"browser.execute_script(js)
页面等待
页面在加载的过程中需要花费时间等待网站服务器的响应,在这个过程中标签元素有可能还没有加载出来,同时又去获取数据导致浏览器寻找不到需要操作的元素时从而引发异常。此时就需要程序进行等待,有如下3种方式。
selenium页面等待分类
强制等待隐式等待显式等待
1.强制等待
设置时间太短,元素没有加载出来。设置时间太长,会浪费时间
time.sleep(秒数)
2.隐性等待
隐式等待针对的是元素定位,隐式等待设置了一个时间,在一段时间内判断元素是否定位成功,如果完成了,就进行下一步。在设置的时间内没有定位成功,则会报超时加载
browser.implicitly_wait(等待时间)
3.显性等待,每个元素都可以自己定义检查条件
每经过多少秒就查看一次等待条件是否达成,如果达成就停止等待,继续执行后续代码。如果没有达成就继续等待直到超过规定的时间后,报超时异常
1.手动实现页面等待
t = time.time()# 定义超时时间timeout = 60while True:try:# 超时时间间隔time.sleep(1)url_element = browser.find_element(BY.ID, "OK")breakexcept:# 超时处理if time.time() - t > timeout:breakpass
2.提供显性等待API
# 等待对象模块from selenium.webdriver.support.wait import WebDriverWait# 导入等待条件模块from selenium.webdriver.support import expected_conditions as EC# 导入查询元素模块from selenium.webdriver.common.by import By# 使用selenium api 实现显性等待# 创建等待对象,传入:浏览器对象、超时时间、检查元素时间间隔wait = WebDriverWait(browser, 60, 0.1)# 检查元素是否存在,参数是一个元祖,元祖内部描述等待元素查询方案# EC.presence_of_element_located()# 检查元素是否可见# EC.visibility_of_element_located()url_element = wait.until(EC.presence_of_element_located((By.CLASS_NAME, "OK")))
版权归原作者 测试界的海飞丝 所有, 如有侵权,请联系我们删除。