项目源码:https://gitee.com/charlinchenlin/store-pos
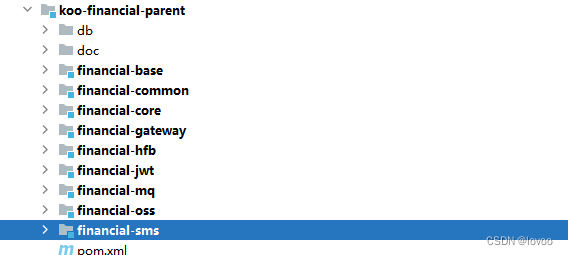
1、在项目中分别创建模块financial-core、financial-mq、financial-sms,如图:

模块构成
<modules><module>financial-common</module><module>financial-base</module><module>financial-core</module><module>financial-gateway</module><module>financial-sms</module><module>financial-mq</module></modules>
2、搭建RabbitMQ服务,参考下面文章
https://lovoo.blog.csdn.net/article/details/119174146
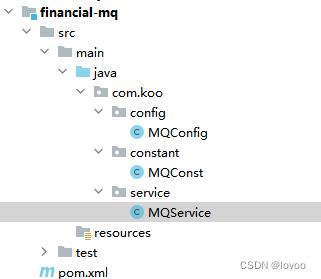
3、MQ模块financial-mq

3.1 在pom.xml添加依赖
<?xml version="1.0"encoding="UTF-8"?><project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><parent><artifactId>koo-financial-parent</artifactId><groupId>com.koo</groupId><version>1.0.0</version></parent><modelVersion>4.0.0</modelVersion><artifactId>financial-mq</artifactId><properties><maven.compiler.source>8</maven.compiler.source><maven.compiler.target>8</maven.compiler.target><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></dependency></dependencies></project>
3.2 MQ Json字符串转换 配置
@Configuration
public class MQConfig {
@Bean
public MessageConverter messageConverter(){
//json字符串转换器
return new Jackson2JsonMessageConverter();
}
}
3.3 定义交换机、路由、队列常量
public class MQConst {
public static final String EXCHANGE_TOPIC_SMS ="exchange.topic.sms";//交换机
public static final String ROUTING_SMS_ITEM ="routing.sms.item";//路由
public static final String QUEUE_SMS_ITEM ="queue.sms.item";//消息队列
}
3.4 定义发送方法
@Service
@Slf4j
public class MQService {
@Resource
private AmqpTemplate amqpTemplate;
public boolean sendMessage(String exchange, String routingKey, Object message){
log.info("发送消息。。。。。。");
amqpTemplate.convertAndSend(exchange, routingKey, message);returntrue;}}
4、业务模块financial-core
4.1 在pom.xml中引入financial-mq模块
<dependencies><dependency><groupId>com.koo</groupId><artifactId>financial-base</artifactId><version>1.0.0</version></dependency><dependency><groupId>com.koo</groupId><artifactId>financial-mq</artifactId><version>1.0.0</version></dependency></dependencies>
4.2 在application.yml配置rabbitMQ信息
#spring:
rabbitmq:
host: 127.0.0.1
port: 5672
virtual-host: /financial
4.3 发送信息
String mobile = userInfoService.getMobileByBindCode(bindCode);
SmsDTO smsDTO = new SmsDTO();
smsDTO.setMobile(mobile);
smsDTO.setMessage("充值成功");
mqService.sendMessage(
MQConst.EXCHANGE_TOPIC_SMS,
MQConst.ROUTING_SMS_ITEM,
smsDTO
);
5、短信发送模块financial-sms
5.1 引入依赖
<dependency><groupId>com.koo</groupId><artifactId>financial-mq</artifactId><version>1.0.0</version></dependency>
5.2 在application.yml配置rabbitMQ信息
#spring:
rabbitmq:
host: 127.0.0.1
port: 5672
virtual-host: /financial
5.3 监听MQ消息,并发送短信
@Component
@Slf4j
public class SmsReceiver {
@Resource
private SmsService smsService;
@RabbitListener(bindings = @QueueBinding(
value = @Queue(value = MQConst.QUEUE_SMS_ITEM, durable ="true"),
exchange = @Exchange(value = MQConst.EXCHANGE_TOPIC_SMS),
key ={MQConst.ROUTING_SMS_ITEM}))
public void send(SmsDTO smsDTO){
log.info("SmsReceiver消息监听。。。。。。");
HashMap<String, Object> param = new HashMap<>();
param.put("code", smsDTO.getMessage());
try {
Thread.sleep(10000);} catch (InterruptedException e){
e.printStackTrace();}
smsService.send(smsDTO.getMobile(), SmsProperties.TEMPLATE_CODE, param);}}
6、详情请看源码
本文转载自: https://blog.csdn.net/lovoo/article/details/129412521
版权归原作者 lovoo 所有, 如有侵权,请联系我们删除。
版权归原作者 lovoo 所有, 如有侵权,请联系我们删除。