一、安装Android Studio
官网地址:
https://developer.android.google.cn/

历史版本下载地址:
https://developer.android.com/studio/archive?hl=zh-cn

二、安装Xcode
到App Store下载安装最新版本,如果MacOS更新不到13.0以上就无法安装最新的Xcode,只能去下载以前版本的Xcode。
历史版本下载地址:
https://developer.apple.com/download/all/?q=Xcode

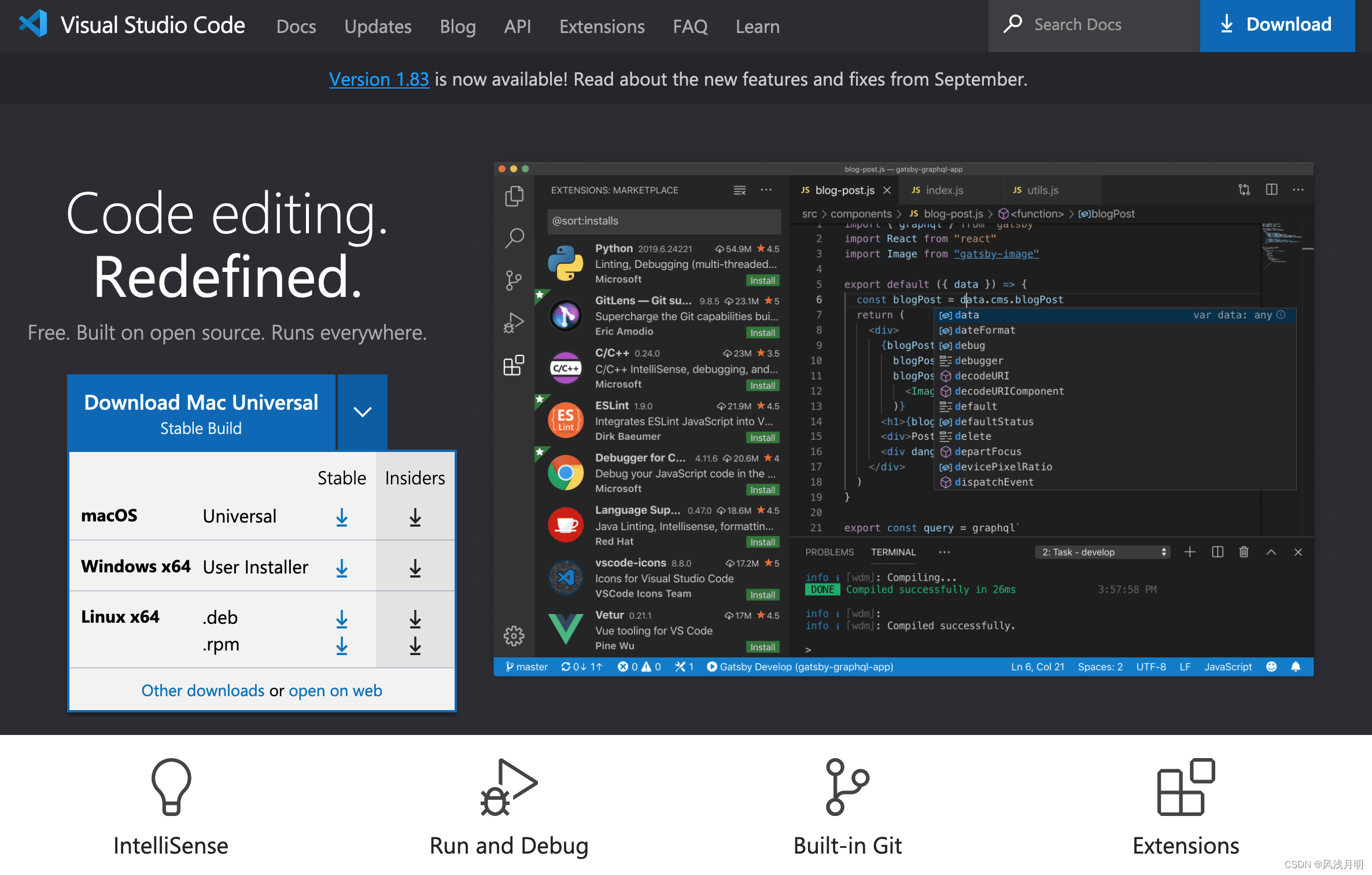
三、安装VS Code
VS Code官网地址:

四、安装Flutter SDK
官网地址:
https://docs.flutter.dev/get-started/install/macos
注意:苹果芯片需要安装rosetta翻译环境
Flutter用于git安装和升级。我们建议安装Xcode,其中包含git,但您也可以单独安装git。
$ sudo softwareupdate --install-rosetta --agree-to-license

1.下载Flutter SDK包
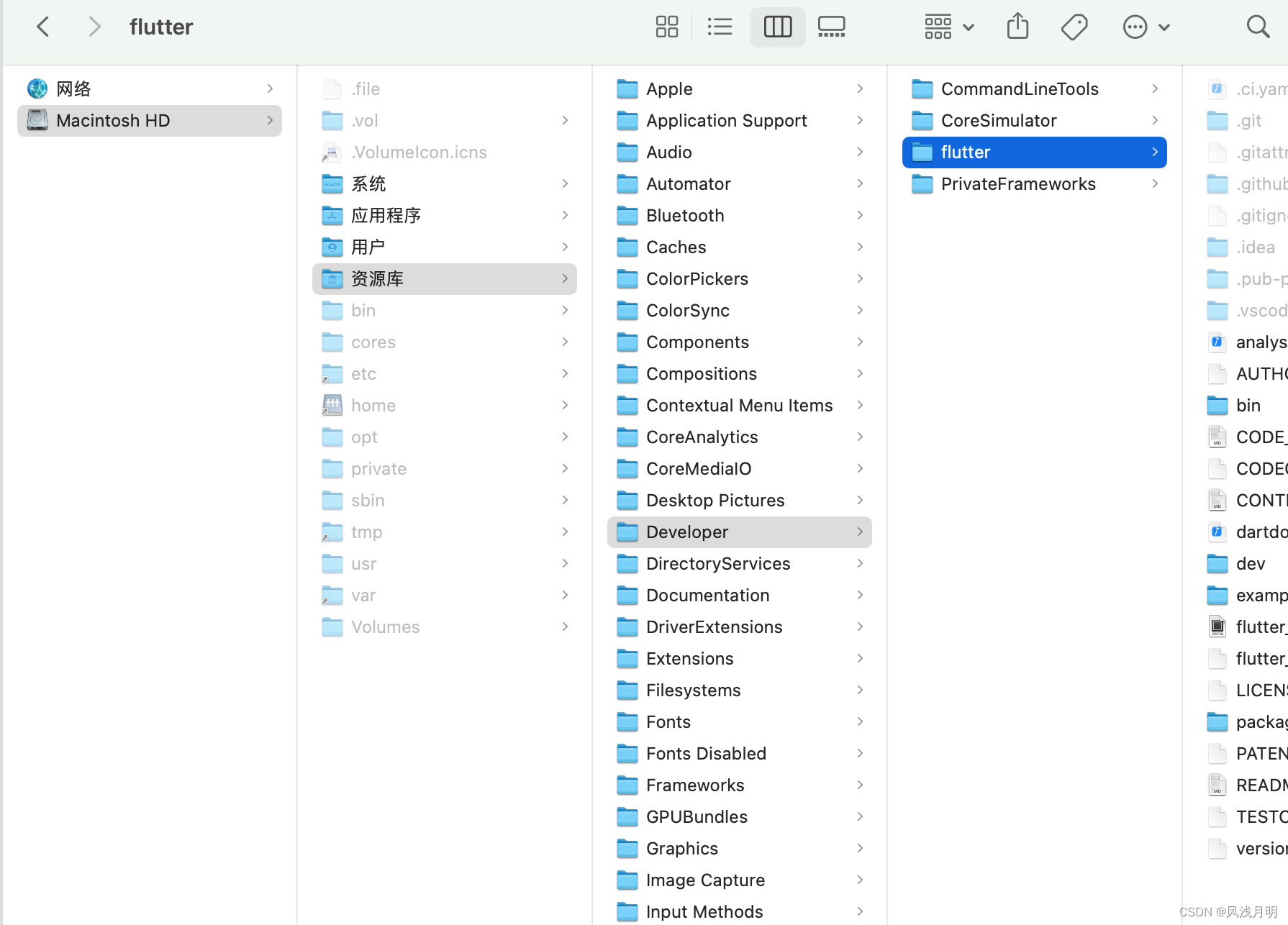
下载解压后,将目录放到/Library/Developer/flutter。


2.打开终端配置环境变量
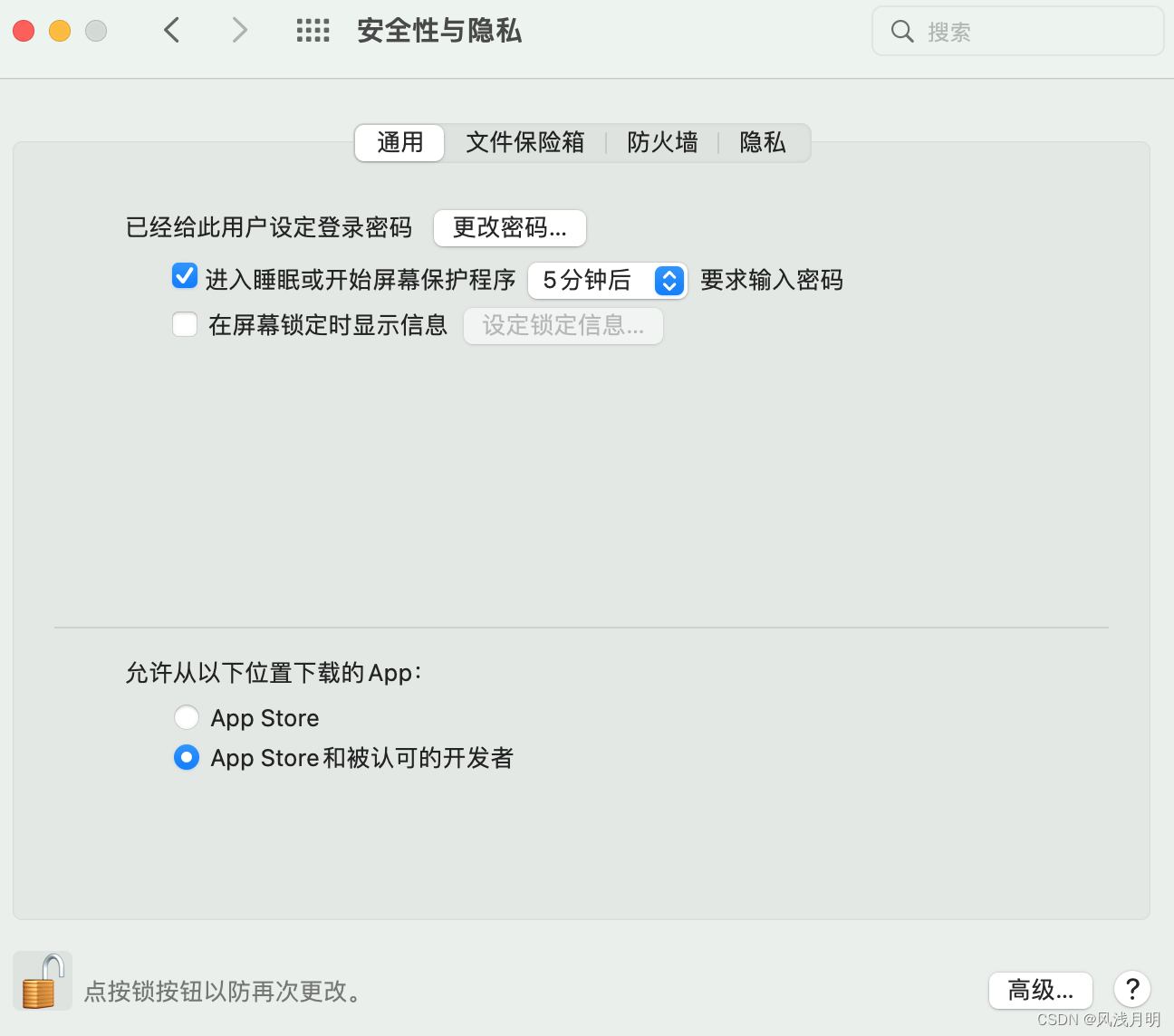
配置前,先打开 **系统偏好设置->安全性与隐私 ** 进入页面等着。因为从不受信任的源下载的SDK,安装时需要用户手动点同意。

1).执行命令,配置你的命令行环境
对于Bash用户
具体是什么用户,打开终端后看顶部标题。
$ vim ~/.bash_profile
或者
$ vim ~/.bashrc
** 对于Zsh用户**
$ vim ~/.zshrc
2).输入i (进入可编辑状态)
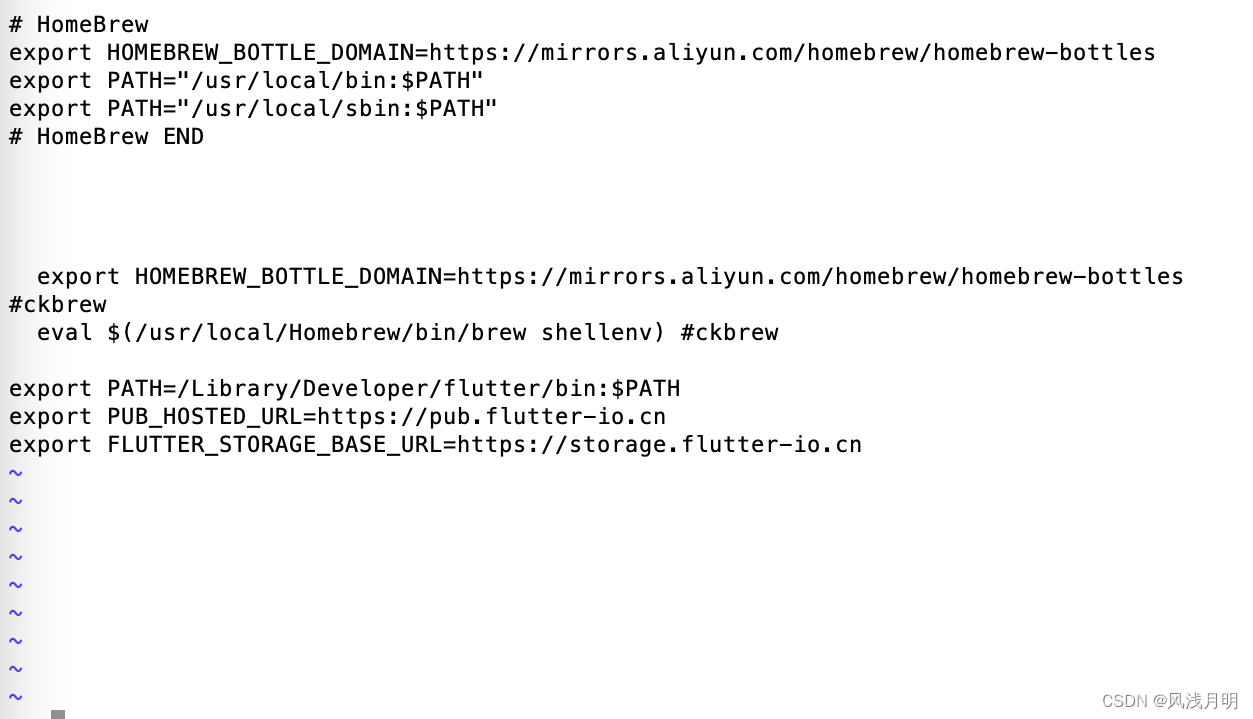
3).复制下面的配置代码粘入
export PATH=/Library/Developer/flutter/bin:$PATH
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn

有时,如上配置后,执行下面flutter doctor时会提示:
Flutter assets will be downloaded from https://storage.flutter-io.cn. Make sure
you trust this source!
这表示 Flutter 工具将会从
https://storage.flutter-io.cn
这个镜像源下载资源。这个镜像是为了提供在中国地区更好的访问速度和体验而设置的。提示信息要求你确保信任这个资源来源。
如果你信任这个来源,并且没有其他错误信息,那么你可以继续你的 Flutter 开发环境配置。通常,这个提示不需要特别的解决步骤,它仅仅是一个通知,告诉你资源下载的位置。
如果你不想从这个源下载,你可以设置环境变量来改变镜像源。比如输入以下命令来设置环境变量
PUB_HOSTED_URL
和
FLUTTER_STORAGE_BASE_URL
,将其指向官方源:
export PATH=/Library/Developer/flutter/bin:$PATH
export PUB_HOSTED_URL=https://pub.dev
export FLUTTER_STORAGE_BASE_URL=https://storage.googleapis.com
**注意: **
要根据你所在地区选择源,因为被限制的缘故,并不是每个源都能满足使用。
比如,我有台M1的电脑,配置为flutter-io.cn。使用安全上网,在后续执行flutter doctor就一直卡在Attempting to reach pub.flutter-io.cn...无法执行后续操作,但换成国内正常网络就瞬间执行完成。所以,遇到问题,要注意一下开发时的网络。
Mac-mini ~ % flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 3.19.4, on macOS 14.1.1 23B81 darwin-arm64, locale
zh-Hans-CN)
[✓] Android toolchain - develop for Android devices (Android SDK version 34.0.0)
[✓] Xcode - develop for iOS and macOS (Xcode 15.1)
[✓] Chrome - develop for the web
[✓] Android Studio (version 2023.2)
[✓] VS Code (version 1.87.2)
[✓] Connected device (3 available)
Attempting to reach pub.flutter-io.cn...⡿
4).按esc输入
**:wq**
退出
其它指令:
q 表示退出;
w 表示保存退出;
q! 表示强制退出。
5).执行命令,重新加载和应用你对配置文件所做的更改
** 对于Bash用户**
$ source ~/.bash_profile
或
$ source ~/.bashrc
对于Zsh用户
$ source ~/.zshrc
6).执行命令
**$ flutter -h **
获取关于 Flutter 命令行工具的帮助信息,以了解可用的命令、选项和用法。
$ flutter -h
安装成功,提示Manage your Flutter app development。

**7).执行命令 **
**$ flutter doctor**
$ flutter doctor
查看是否需要安装任何依赖项才能完成设置
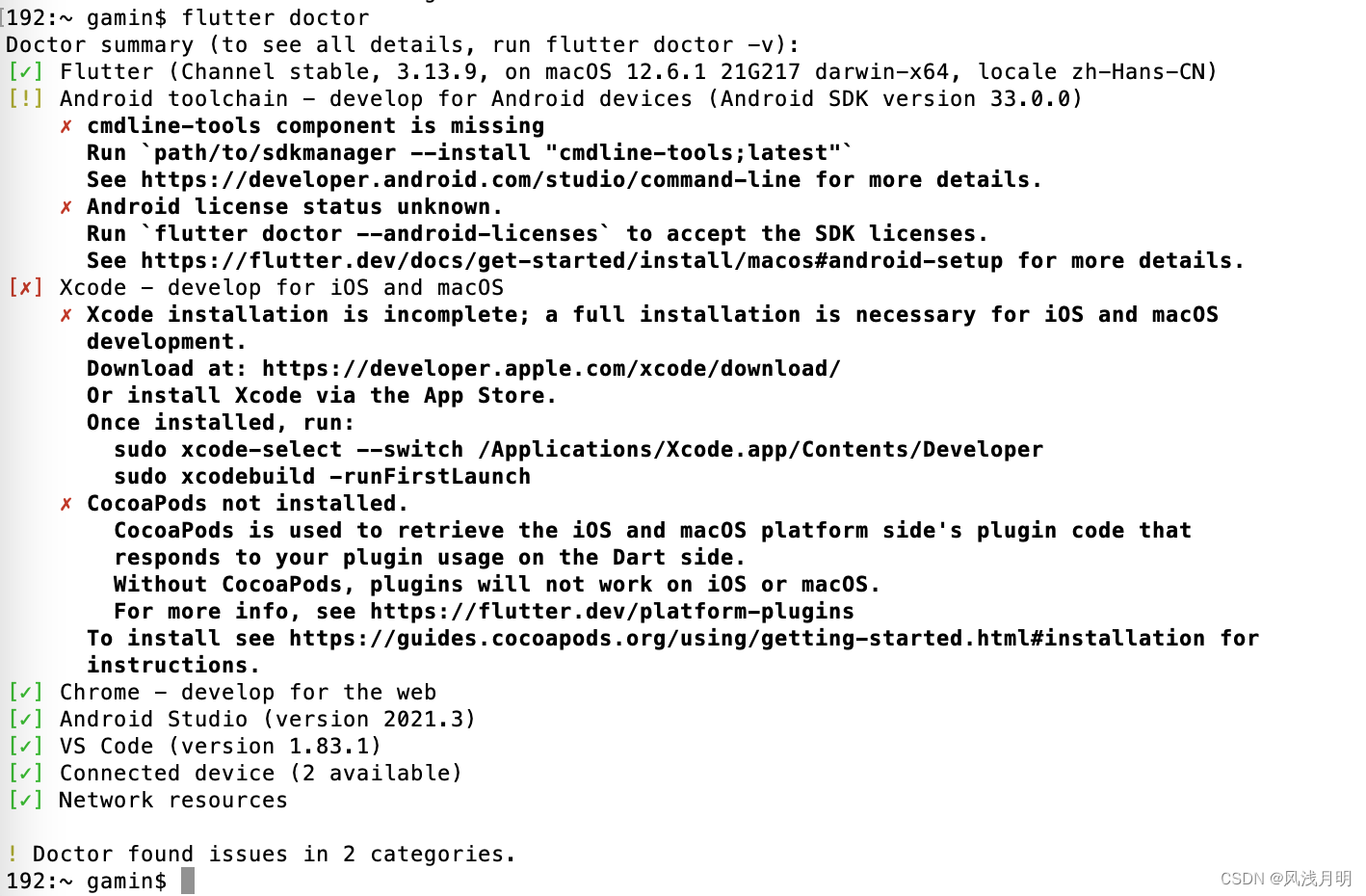
比如我安装时,有如下提示。

8).按照提示完善环境
报错:
cmdline-tools component is missing Run path/to/sdkmanager --install "cmdline-tools;latest" See https://developer.android.com/studio/command-line for more details.
解决:
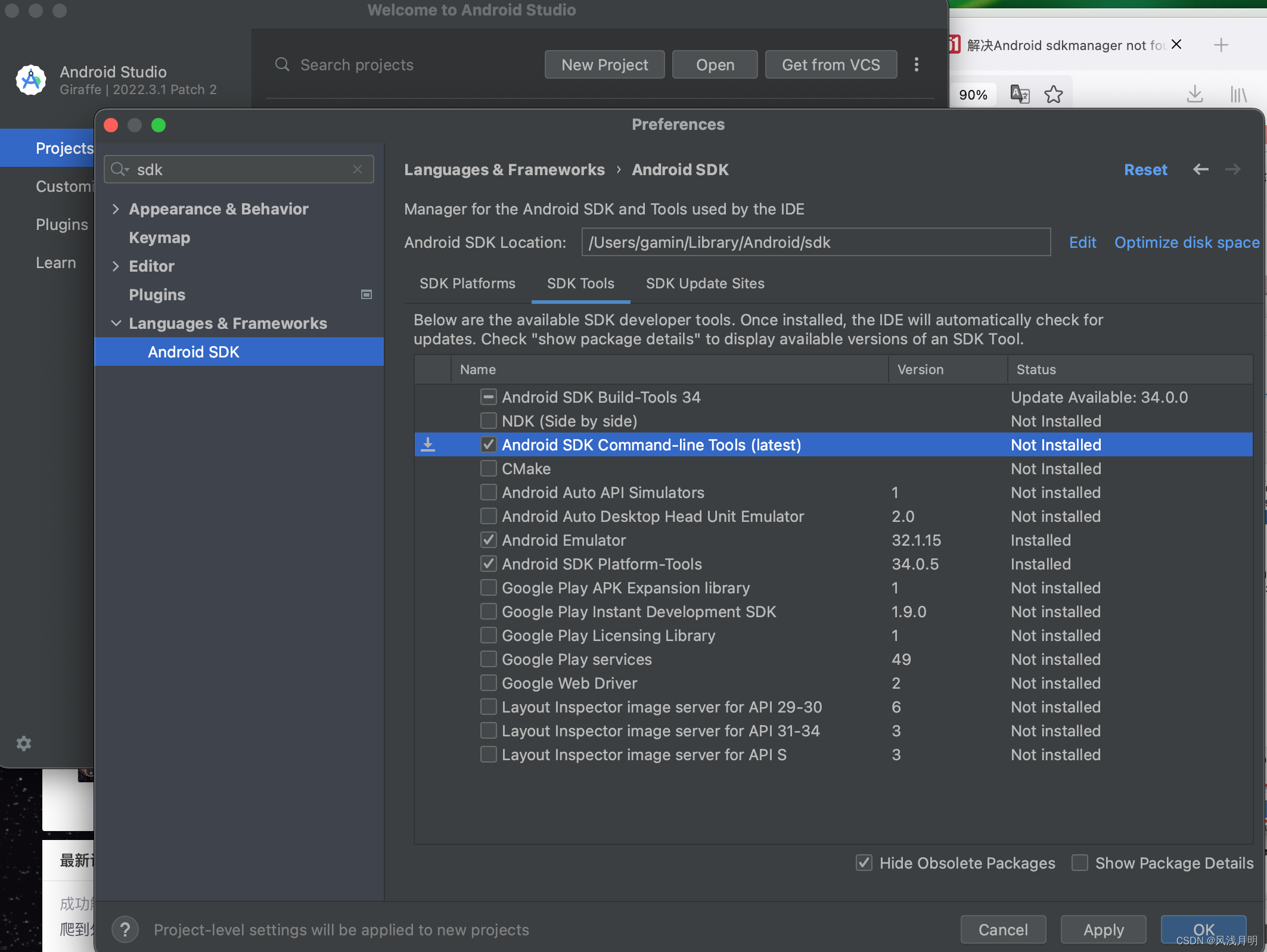
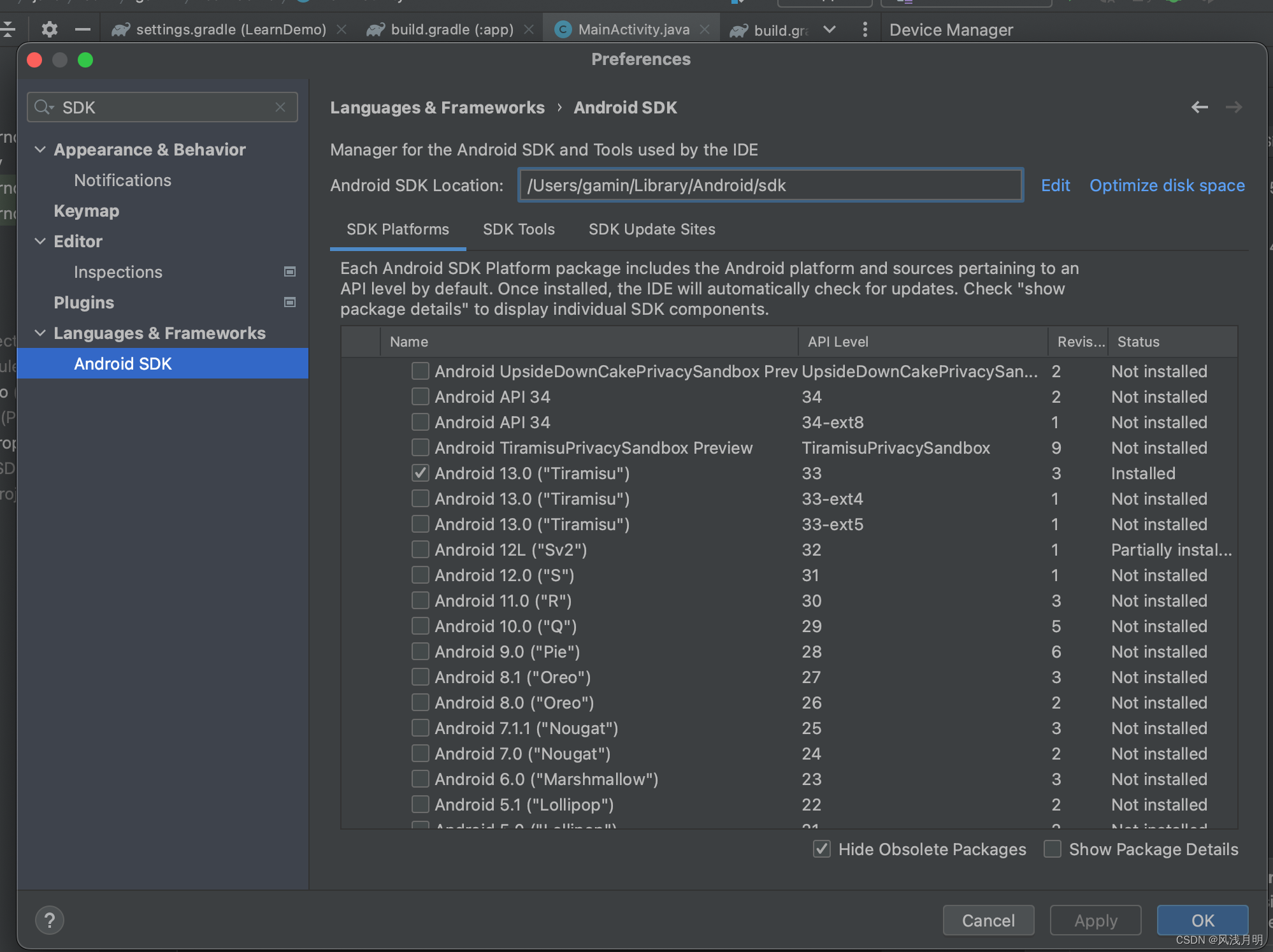
打开Android Studio进入Preferences,安装Android SDK Command-line Tools (latest)。

报错:
✗ Android license status unknown. Run flutter doctor --android-licenses to accept the SDK licenses. See https://flutter.dev/docs/get-started/install/macos#android-setup for more details.
解决:
执行命令
$ flutter doctor --android-licenses
需要去同意Android的一些许可
$ flutter doctor --android-licenses
报错:
CocoaPods not installed.
解决:
安装CocoaPods,内容有点多,提出来放到了下一节。
五、安装CocoaPods
安装CocoaPods详见另一文:https://blog.csdn.net/wsyx768/article/details/138184934
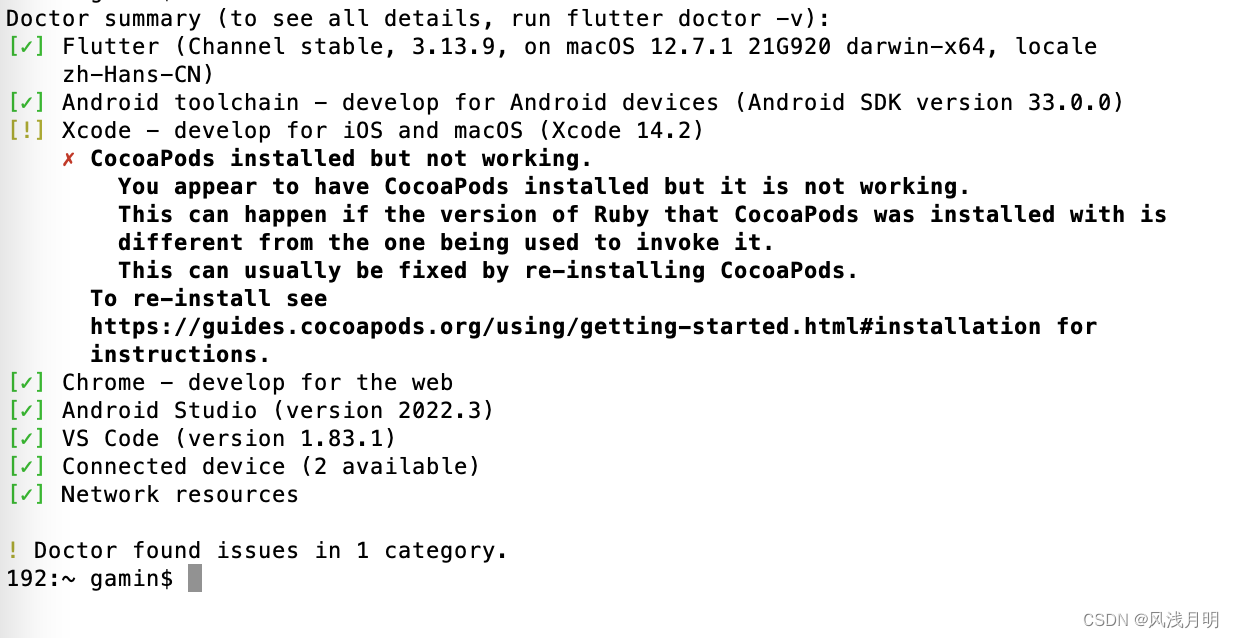
1.重新flutter doctor报错CocoaPods installed but not working
$ flutter doctor
提示CocoaPods安装了但不起作用

这是Ruby的版本和CocoaPods的版本不对应产生的问题
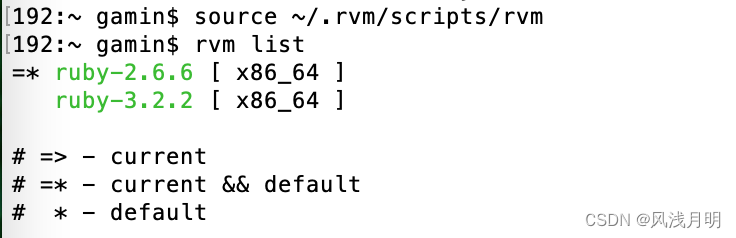
终端执行命令查看,果然当前使用了旧版本的ruby。
$ source ~/.rvm/scripts/rvm
$ rvm list

切换ruby版本
$ rvm use ruby-3.2.2
移除Ruby版本
$ rvm uninstall ruby-2.6.6
如果遇到权限问题或其他错误,确保你有足够的权限来执行这些操作,或者尝试使用sudo(在知道自己在做什么的情况下)。
$ sudo rvm remove ruby-2.6.6

上面已经解决了检测环境报错的问题,但我移除旧版本ruby-2.6.6后遇到了另一个问题。
2.每次重启终端和Flutter项目都需要重新执行$ source ~/.rvm/scripts/rvm不然flutter doctor还是会报错CocoaPods installed but not working.
192:~ gamin$ rvm -v
-bash: rvm: command not found
192:~ gamin$ source/.rvm/scripts/rvmgamin$ rvm -v
192:
rvm 1.29.12 (latest) by Michal Papis, Piotr Kuczynski, Wayne E. Seguin [https://rvm.io]
这意味着RVM的环境设置没有正确添加到你的shell配置文件中。为了解决这个问题,你需要将RVM的环境初始化命令永久添加到你的shell配置文件中。
根据你使用的终端shell(比如 Bash 或 Zsh),你可以按照以下步骤操作:
对于Bash用户
1).打开你的
.bash_profile
或者
.bashrc
文件。你可以使用文本编辑器或者在终端中使用如下命令:
$ open -a TextEdit ~/.bash_profile
或者
$ open -a TextEdit ~/.bashrc
2).在文件的末尾添加以下内容:
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
3).保存并关闭文件。
4).为了使更改生效,你可以重新加载配置文件,通过运行:
$ source ~/.bash_profile
或者
$ source ~/.bashrc
对于Zsh用户
1).打开你的
.zshrc
文件:
$ open -a TextEdit ~/.zshrc
2).同样在文件的末尾添加:
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
3).保存并关闭文件。
4).重新加载配置文件:
$ source ~/.zshrc
完成这些步骤后,每次你打开一个新的终端会话时,RVM都会自动初始化,这样你就不需要每次都手动运行
source ~/.rvm/scripts/rvm
了。
六、创建Flutter工程
1.用VS Code创建
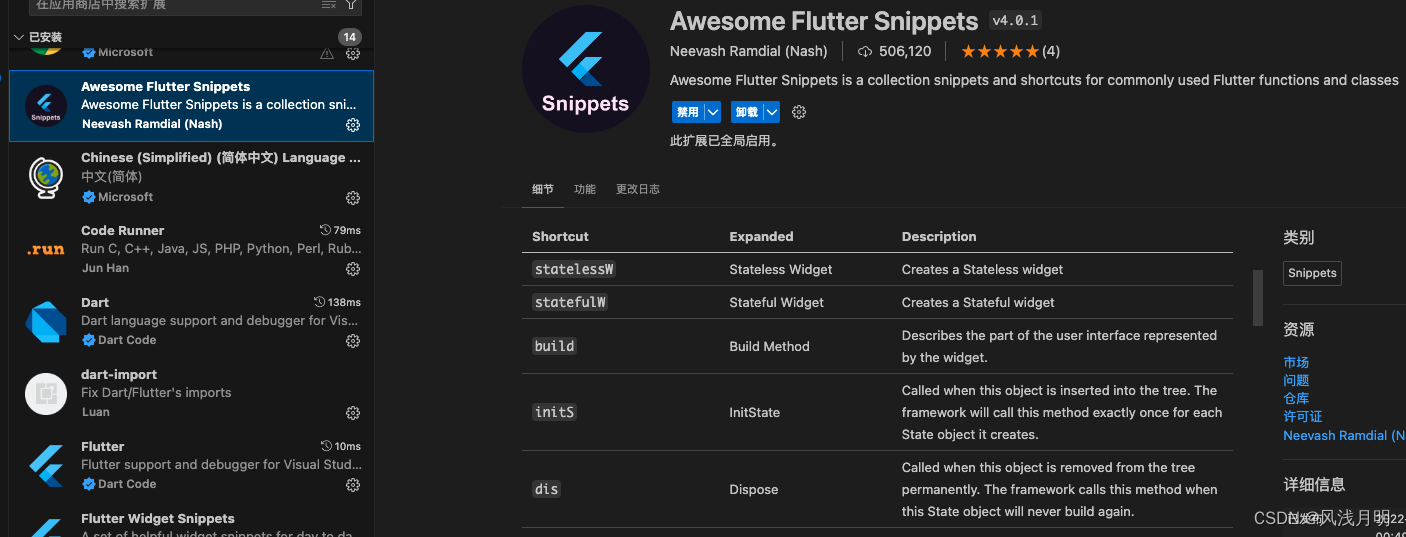
1).安装Dart、Flutter和Code Runner插件




2).创建Flutter工程
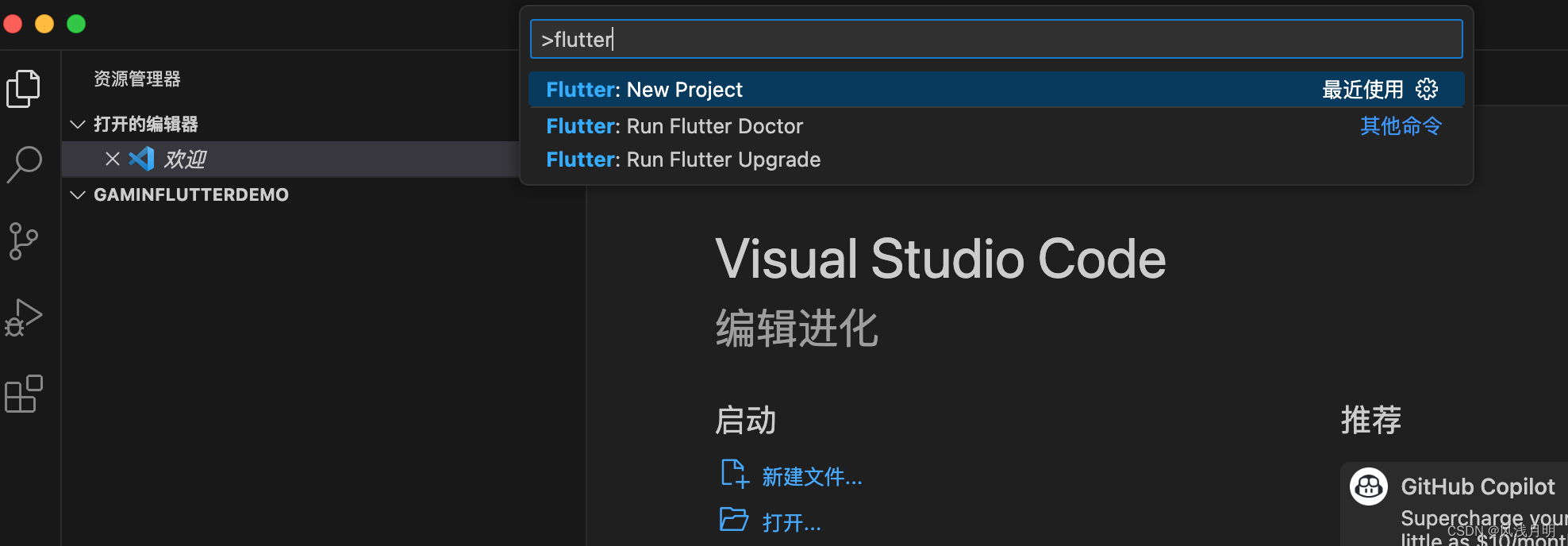
Command+Shift+P打开全局搜索,搜索flutter,选择Flutter:New Project回车。

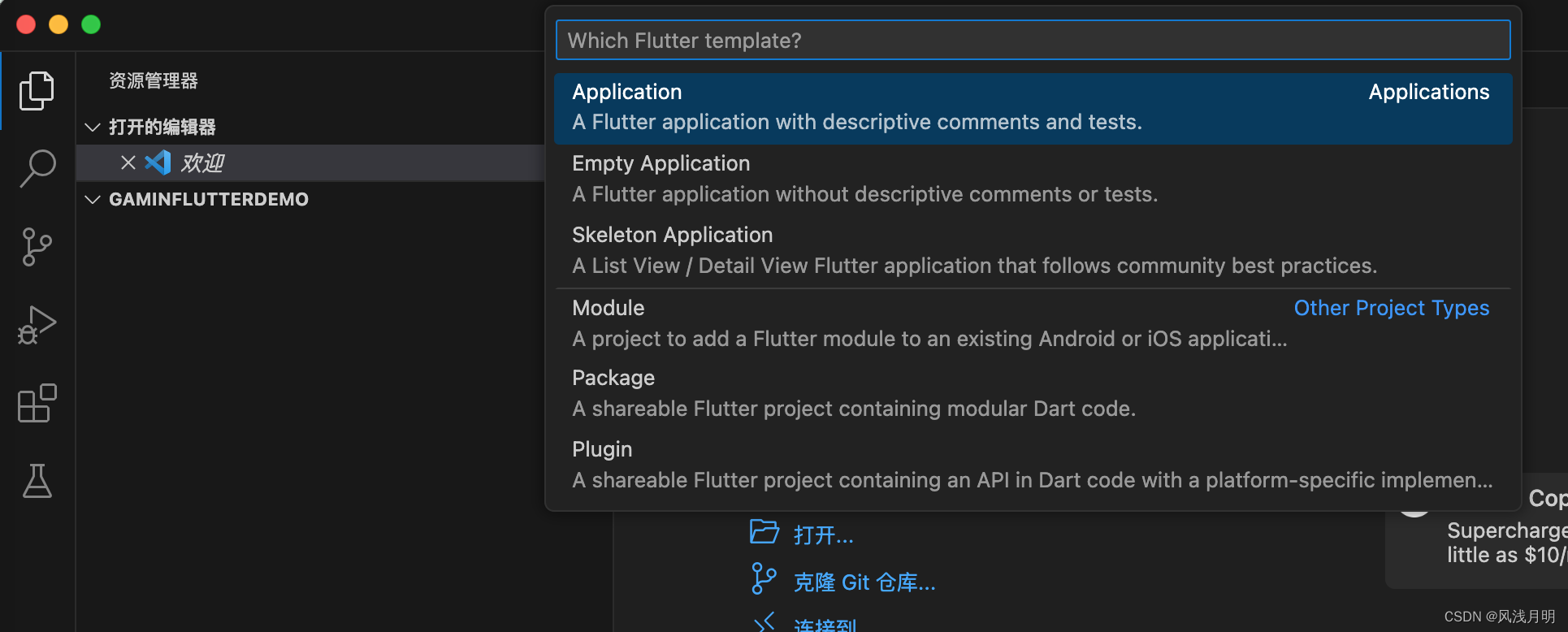
选择Application回车

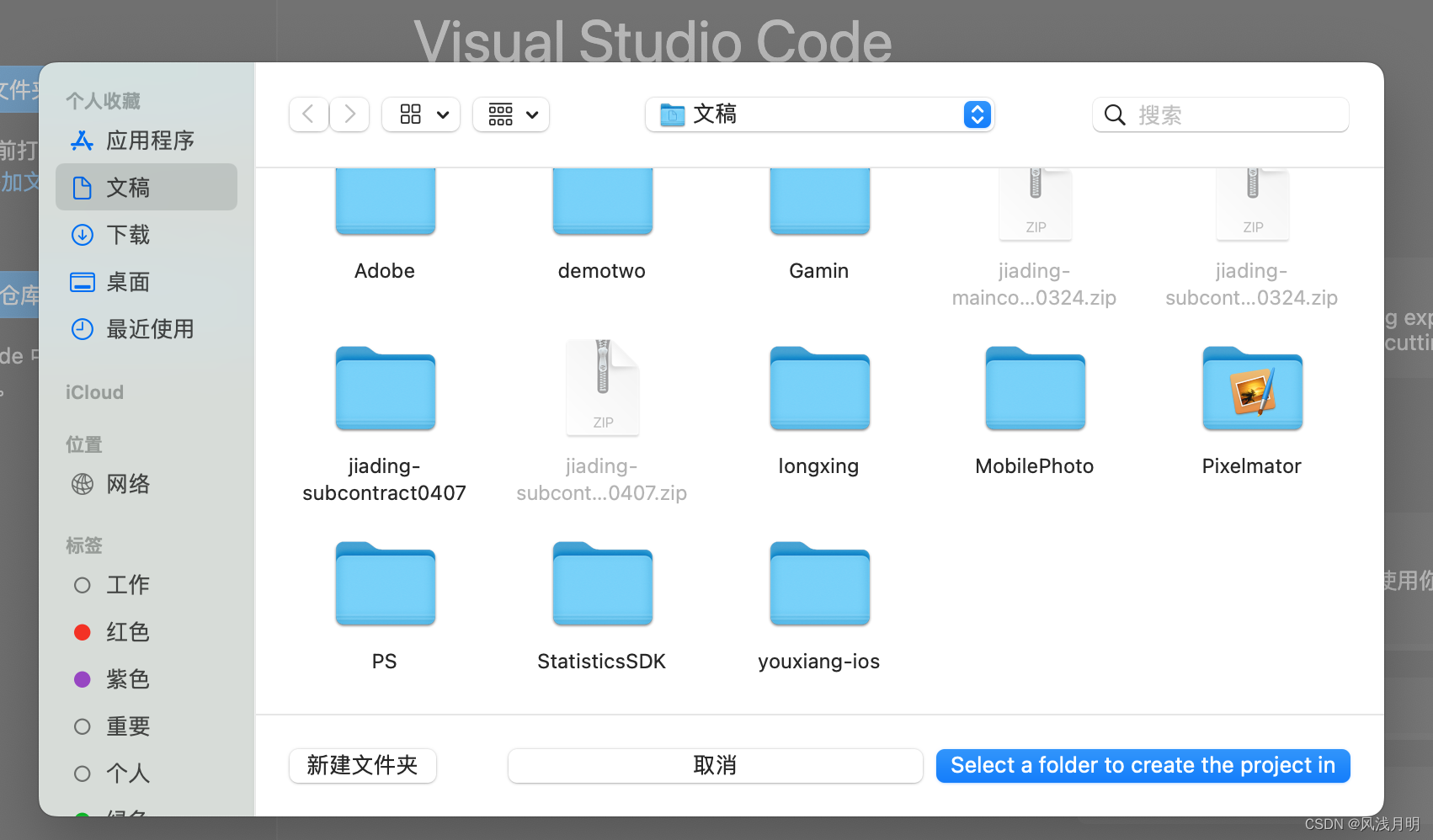
选择将项目放在什么位置

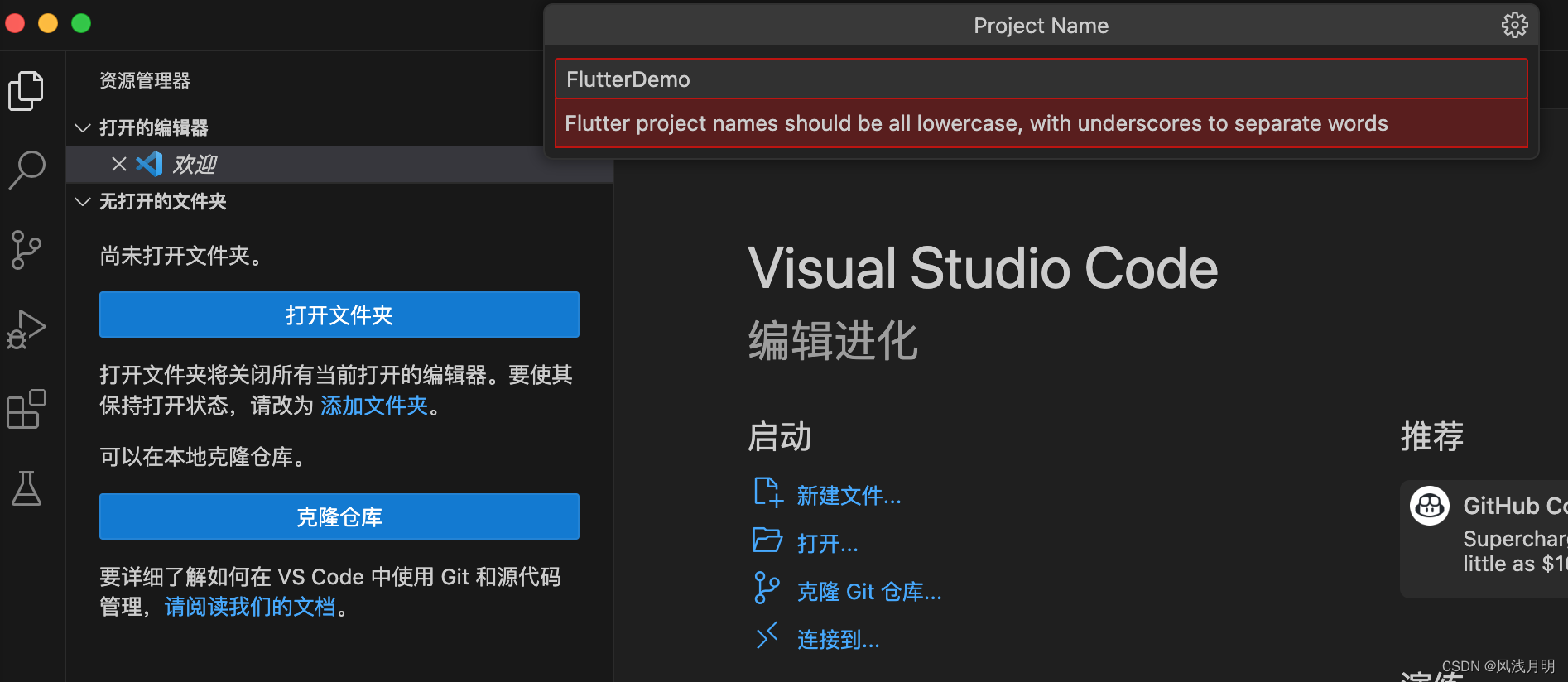
输入项目名称创建项目,注意规范了项目名称只能输入小写字母和下划线。


2.用Android Studio创建
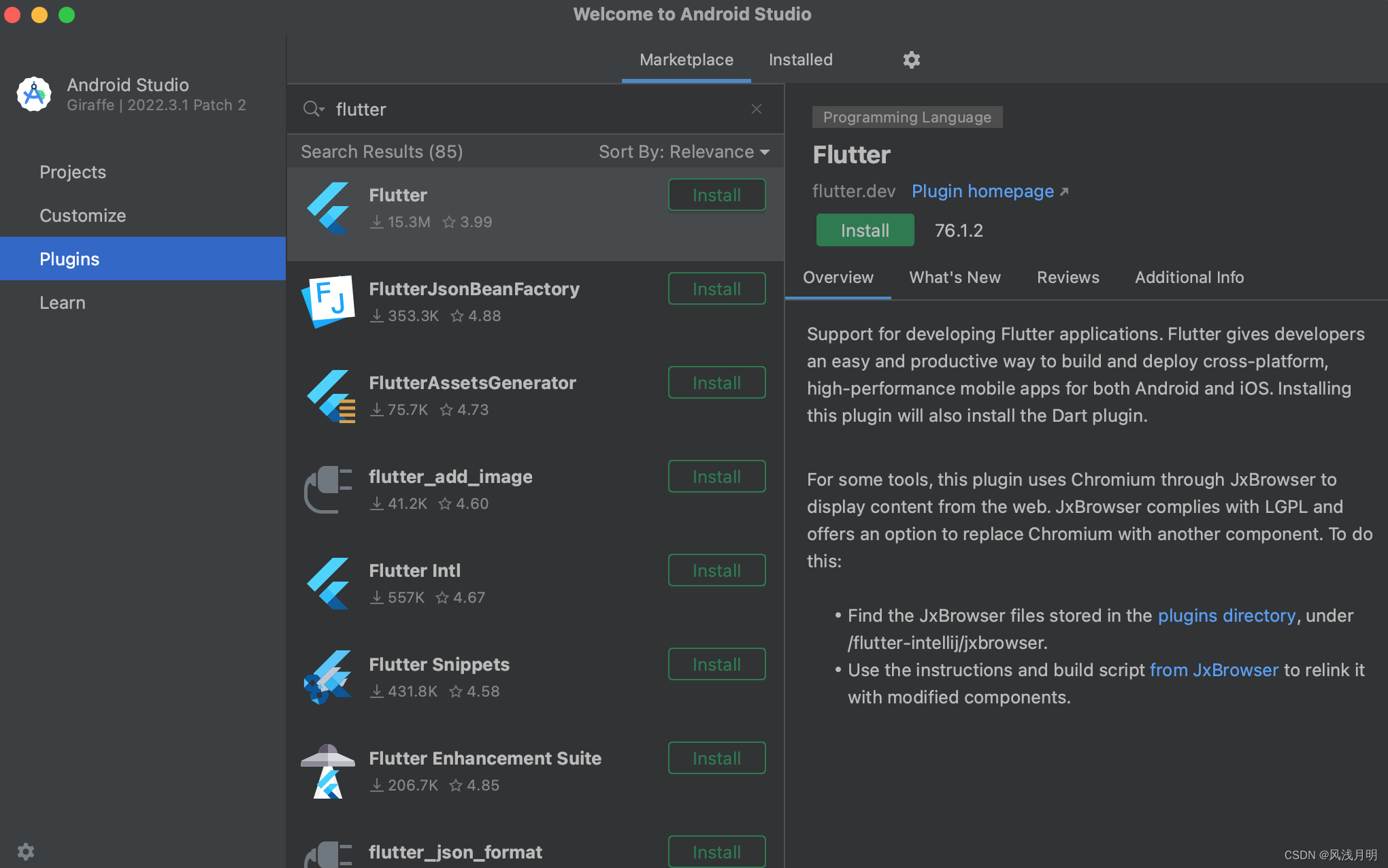
1).安装Flutter、Dart插件

2).创建Flutter工程
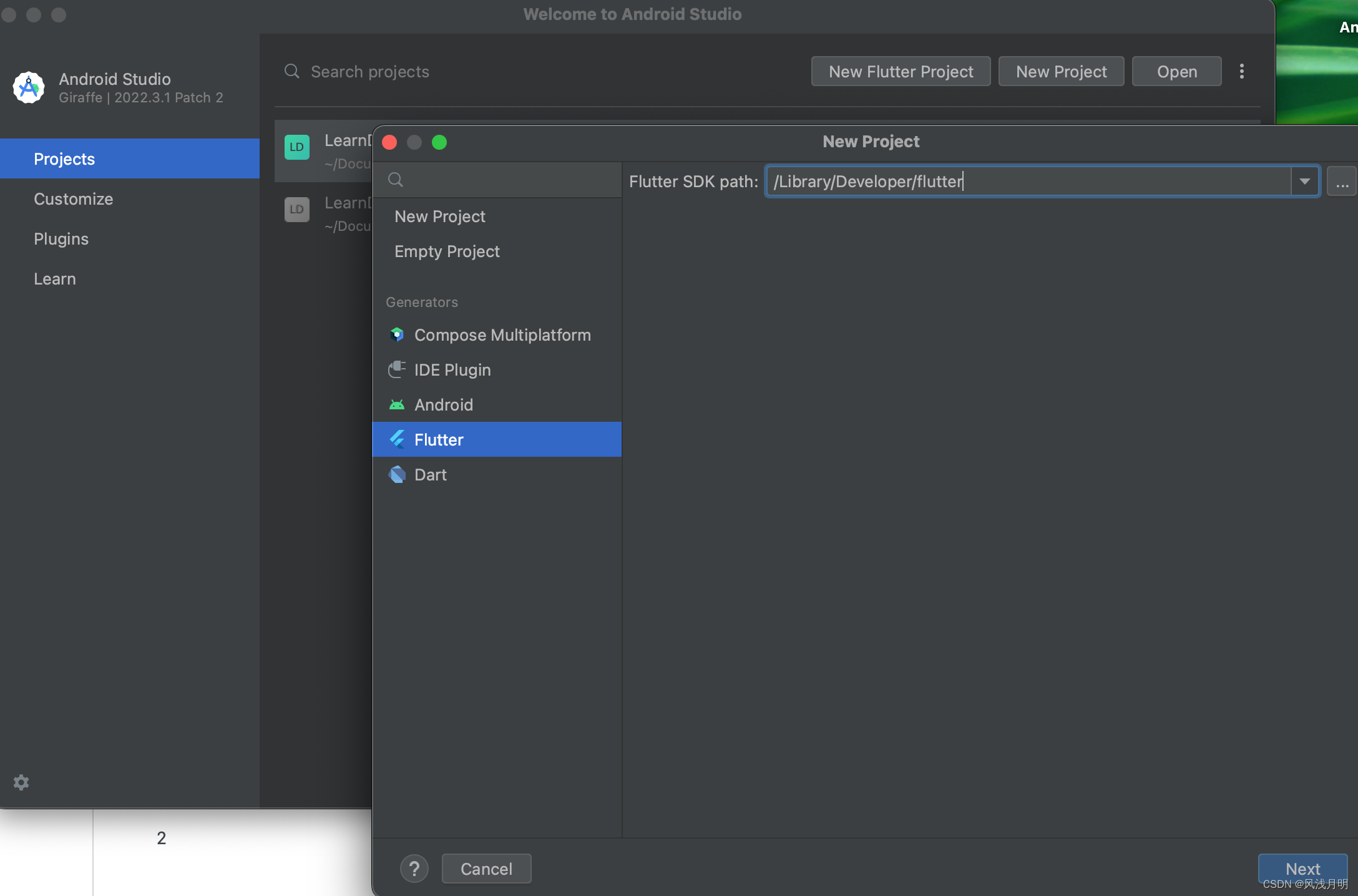
打开Android Studio,选择Flutter语言,确认Flutter SDK 路径后进行下一步。

项目名称规范未小写字母加下划线,这一步比用VS Code创建Flutter应用多了一些配置项。


七、运行Flutter项目
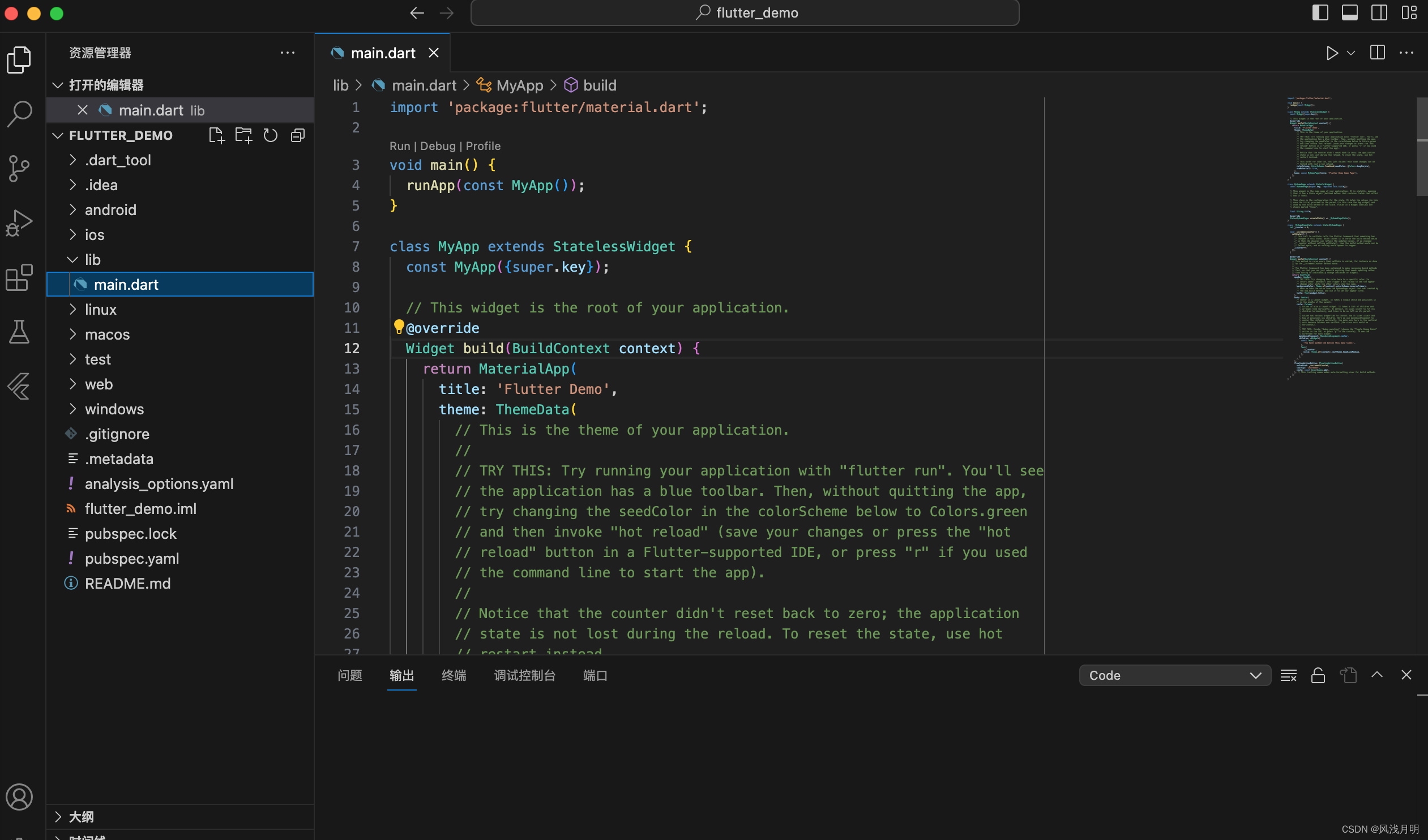
运行Flutter项目,在Android Studio和VS Code没什么区别,下面用VS Code的面板简单介绍一下。
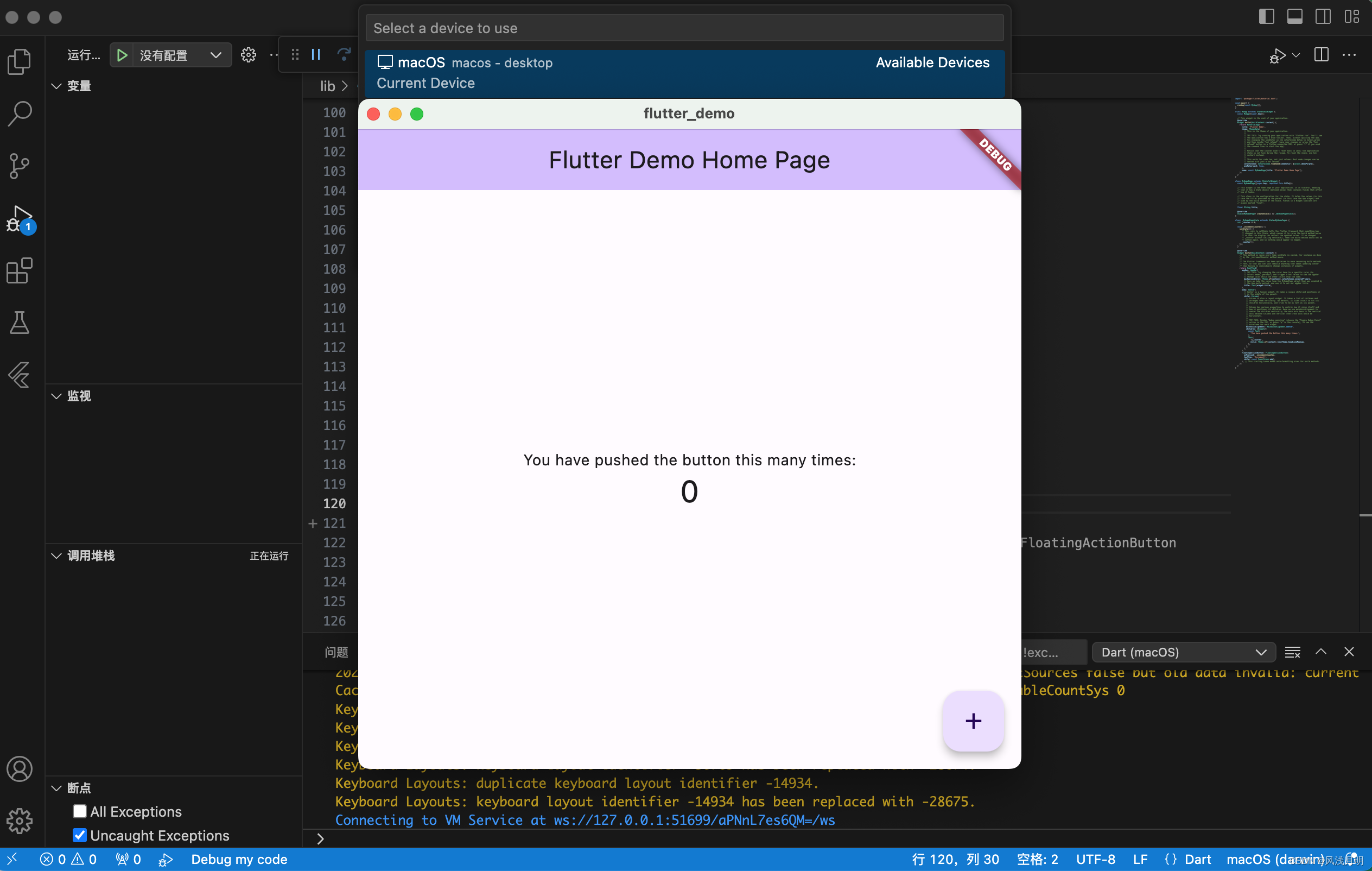
1.运行到macOS
面板右上角,Run -> Start Debugging,直接运行到macOS。

2.运行到Chrome

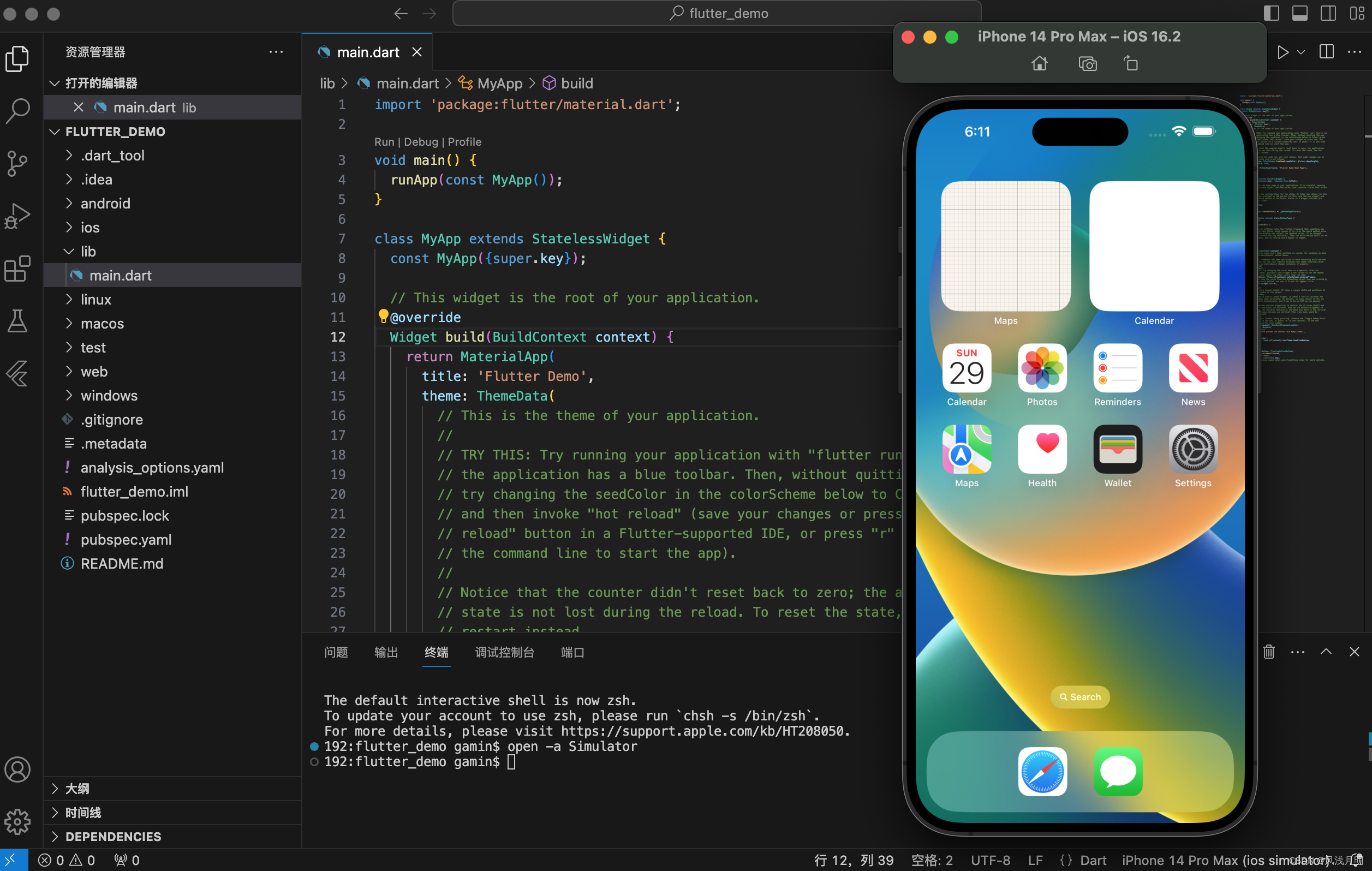
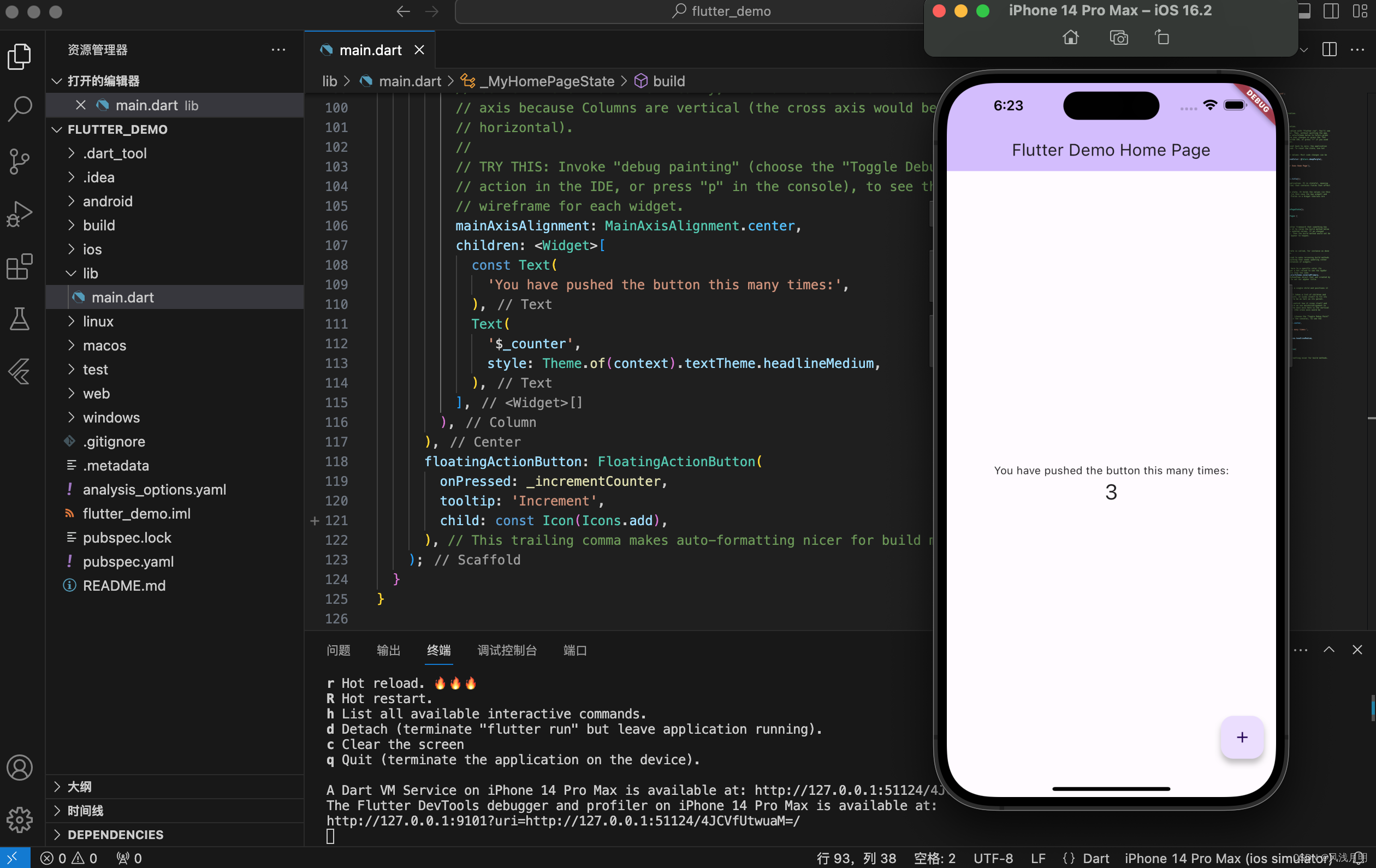
3.运行到iOS模拟器
终端输入指令打开模拟器,或者在设备管理列表选择启动,当然手动打开模拟器APP都行。
$ open -a Simulator

cd到flutter项目根目录,使用flutter run命令运行项目。也可以Run -> Start Debugging运行项目。
$ flutter run

4.运行到Android模拟器
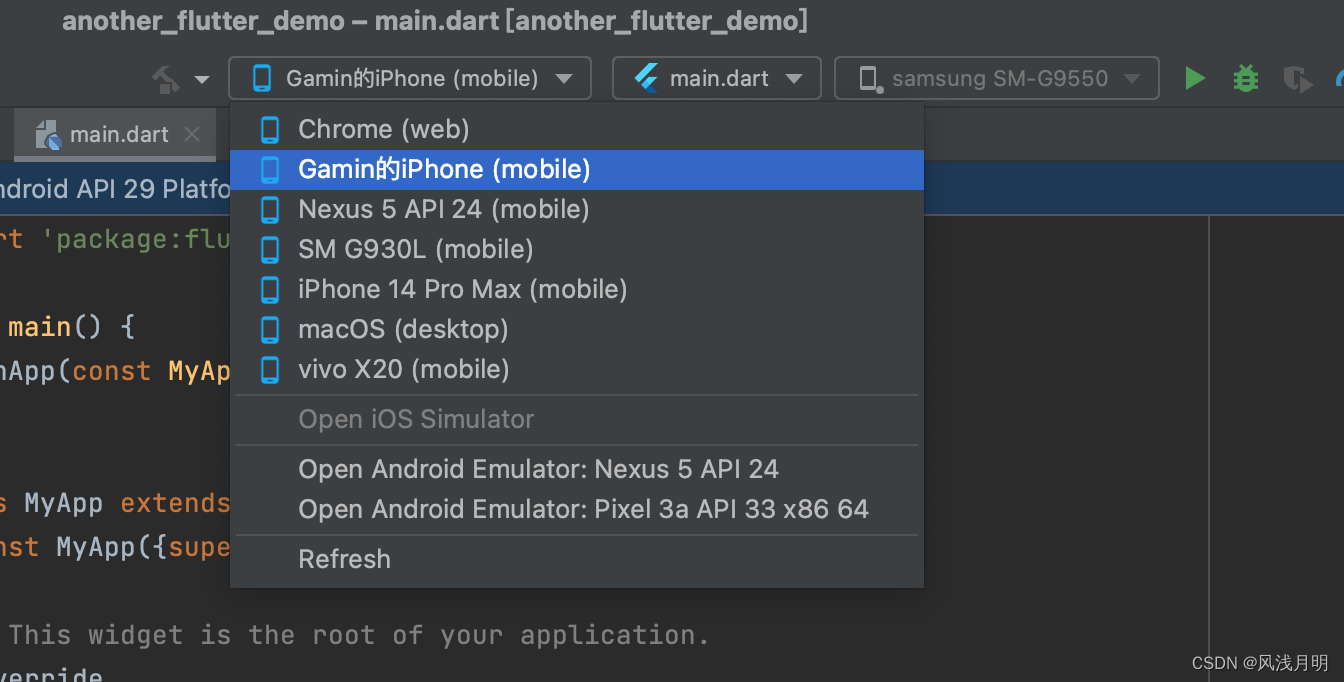
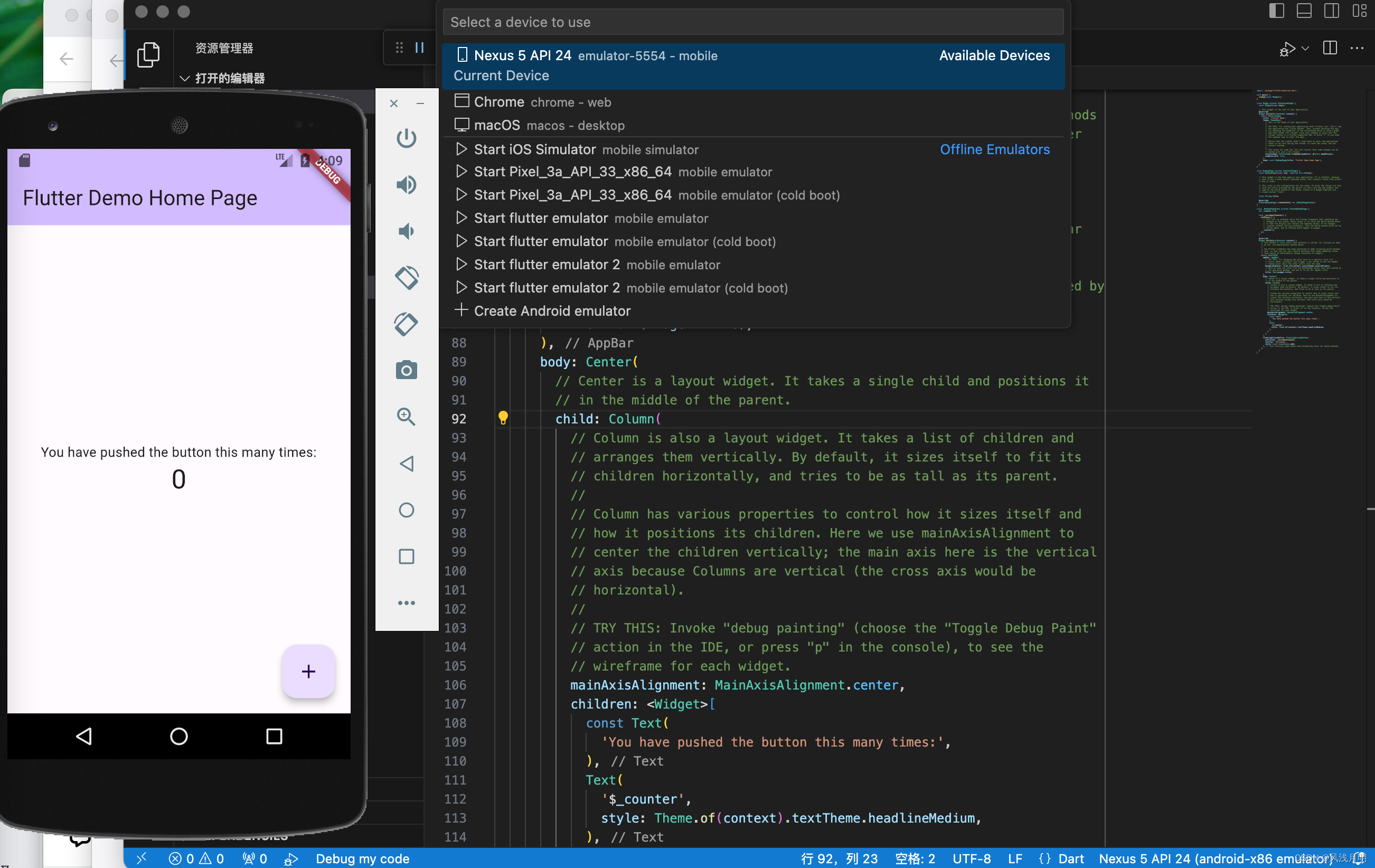
查看设备列表,其中Nexus和Pixel就是Studio中安装的模拟器。刚打开VS Code时,这两个模拟器状态都是“Offline”,选择后模拟器就开始启动。模拟器状态会变成“Availabel”,就可以直接在设备上运行了。

5.运行到夜神模拟器
1).安装夜神模拟器for mac

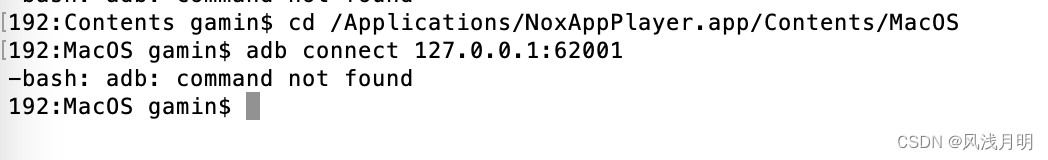
应用程序中,右键夜神模拟器,显示包内容。找到Contents中的MacOS目录,然后终端cd到目录,执行如下命令连接模拟器。
$ adb connect 127.0.0.1:62001

发现会提示-bash: adb: command not found,那是因为我们还没有配置过Android环境变量。
2).配置Android环境变量
I.打开终端执行如下命令,创建.bash_profile文件,若已经创建过,则无不会再次创建。
$ touch .bash_profile
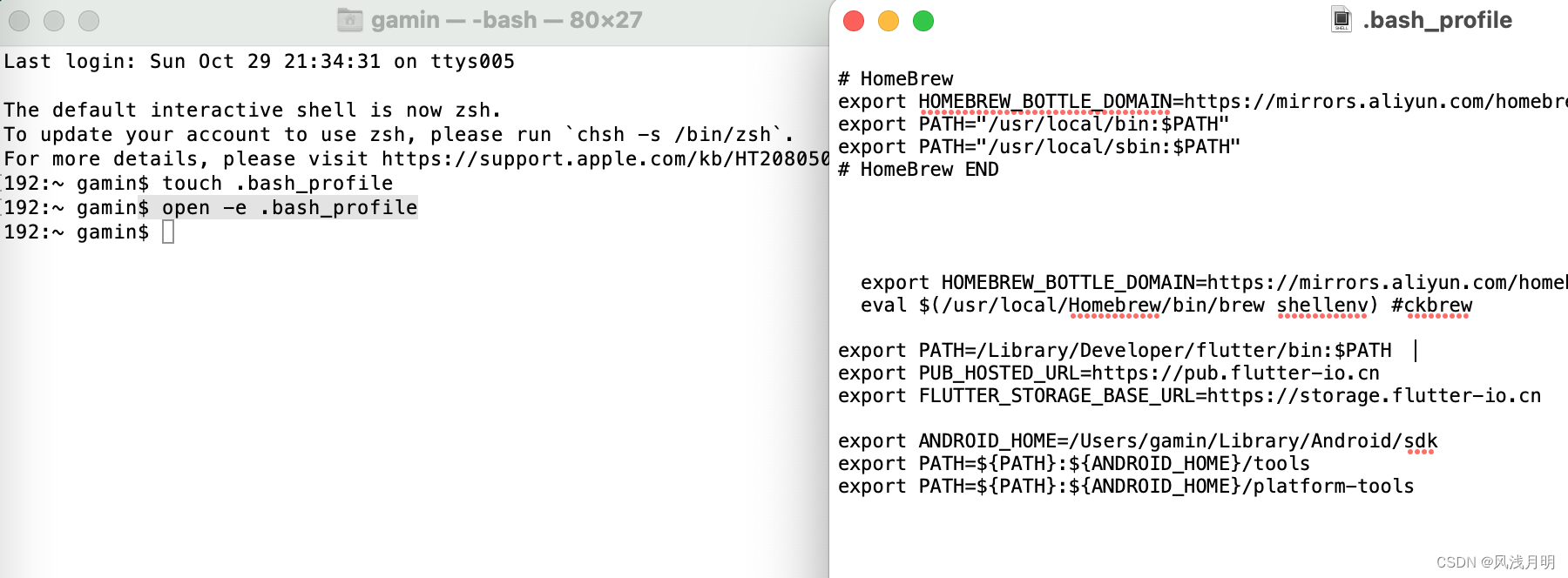
II.打开文件进行编辑
$ open -e .bash_profile
将下面的内容粘贴到.bash_profile文件的后面
export ANDROID_HOME=自己sdk路径从Android Studio获取
export PATH=${PATH}:${ANDROID_HOME}/tools
export PATH=${PATH}:${ANDROID_HOME}/platform-tools


III.终端输入如下命令更新
$ source .bash_profile
IV.重新cd /Applications/NoxAppPlayer.app/Contents/MacOS验证adb是否配置完成

V.电脑重启或者退出终端后,可能会再次出现adb: command not found,重新执行$ source .bash_profile命令,adb又能使用。
$ source .bash_profile
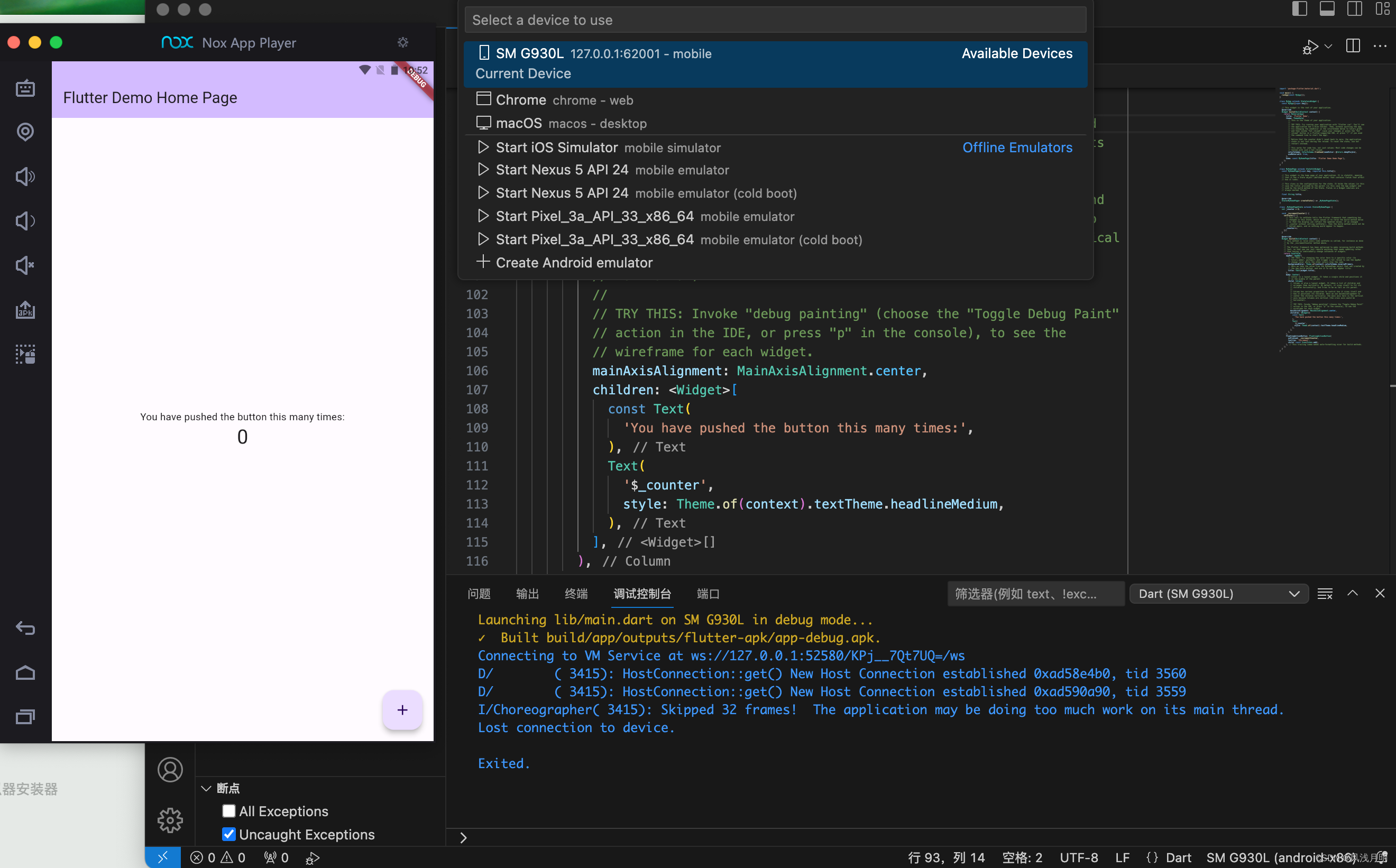
3).运行效果
Android环境变量配置完成后,重启夜神模拟器,我们能在设备列表中看到它。选择模拟器,运行效果如下。

6.运行到Android真机
手机打开USB调试连接计算机
打开“设置”找到“关于手机”进入,连续点击版本号,直到提示“您已经进入开发者模式”。
回到“设置”找到“系统与更新”进入,再进入“开发者选项”,打开USB调试。
用数据线连接手机和电脑,在弹出框中选择“文件传输”,再允许这台计算机进行调试。
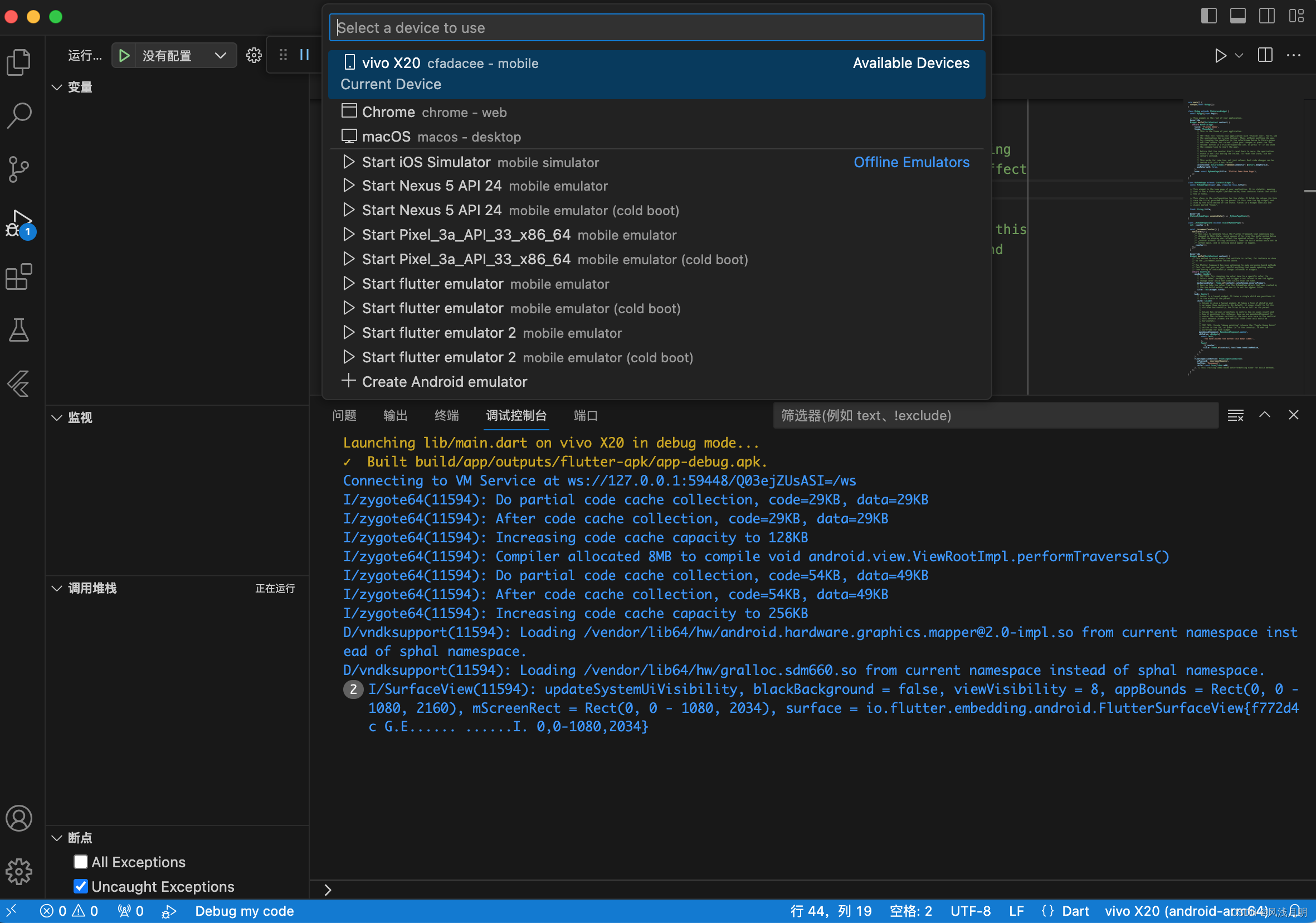
然后在VS Code设备管理中选择对应手机直接运行就可以了。
注意:不同厂商流程会有区别,介绍这个流程打不开时,可以去网上查询一下。强调一下,不要使用三无数据线,这样是不会再手机上弹窗的。


7.运行到iPhone真机
1).手机打开开发者模式
- 进入 设置 -> 通用 -> 关于本机 页面,连续点击版本号。会弹窗,要求输入锁屏密码。
- 上面完成验证后,设置中会出现开发者选项。
- 进入开发者选项,开启开发者模式。
如果您的 iPhone 版本号无法多次点击以启用开发者模式,这可能是因为您的 iPhone 型号或 iOS 版本不支持通过多次点击版本号来激活开发者选项。在某些情况下,特定的 iPhone 型号可能需要使用不同的方法来启用开发者模式。以下是一些备选方法:
使用搜索功能:在设置应用程序中使用搜索功能来查找开发者选项。在主屏幕上向下滑动以展开搜索栏,然后输入 "开发者选项" 或类似的关键词进行搜索。这可能会直接显示开发者选项菜单或相关设置。
使用配置文件:有时,您可以通过安装特定的配置文件来启用开发者模式。这些配置文件可以通过开发者网站或第三方开发者工具提供。在安装配置文件后,您可以在设置中找到开发者选项。
使用 Xcode:如果您具有 Mac 计算机和 Xcode 开发环境,您可以通过连接 iPhone 到 Mac,并在 Xcode 中进行相应设置来启用开发者模式。在 Xcode 中,选择您的 iPhone 设备,然后在设置中进行所需的配置。
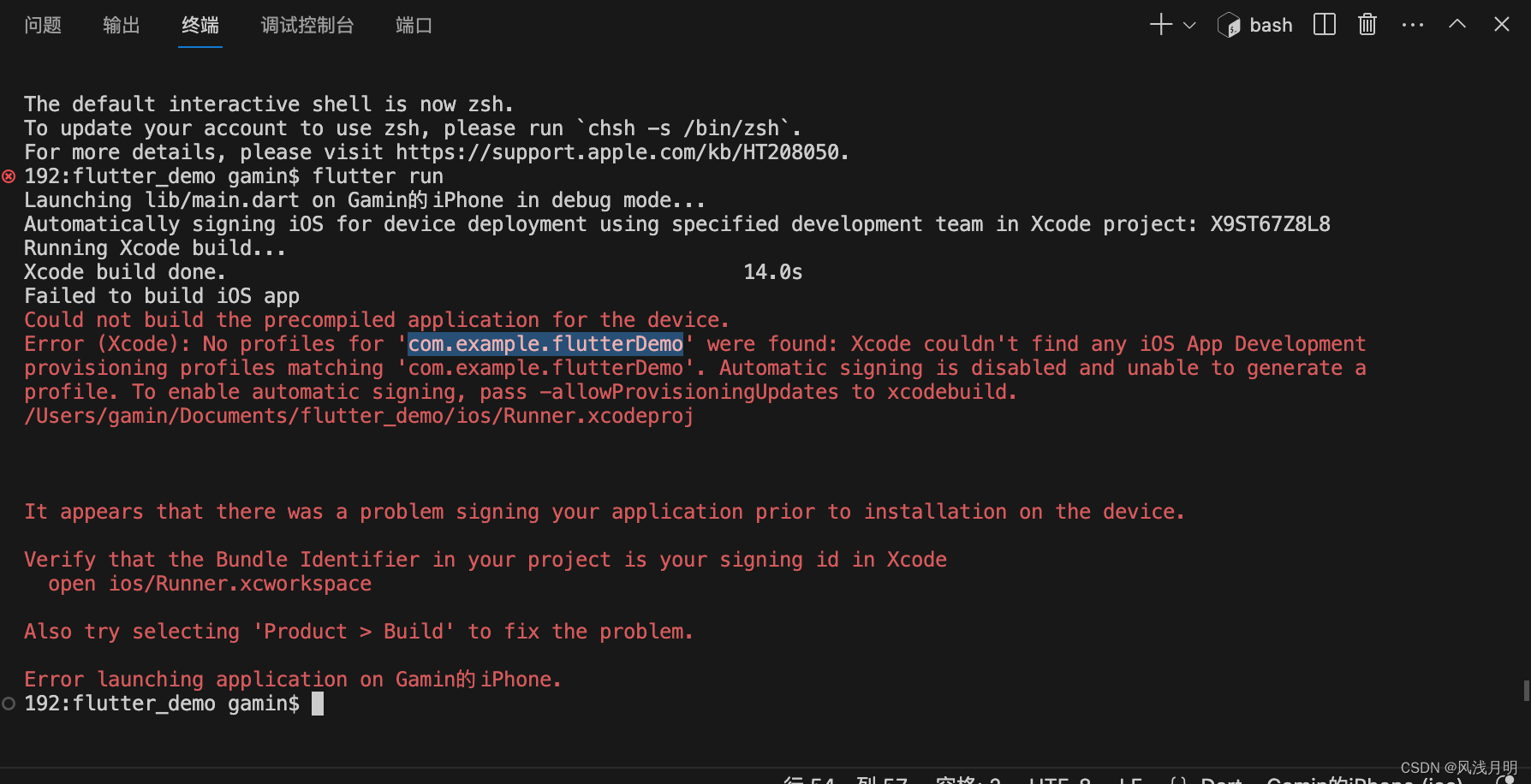
2).此时直接运行会报错
数据线连接iPhone手机,VS Code设备管理中会出现iPhone设备,现在直接运行项目到iPhone会报错,因为当前使用的包名“com.example.flutterDemo”还没配置。

3).到开发者网站注册App ID(Bundle ID/包名)
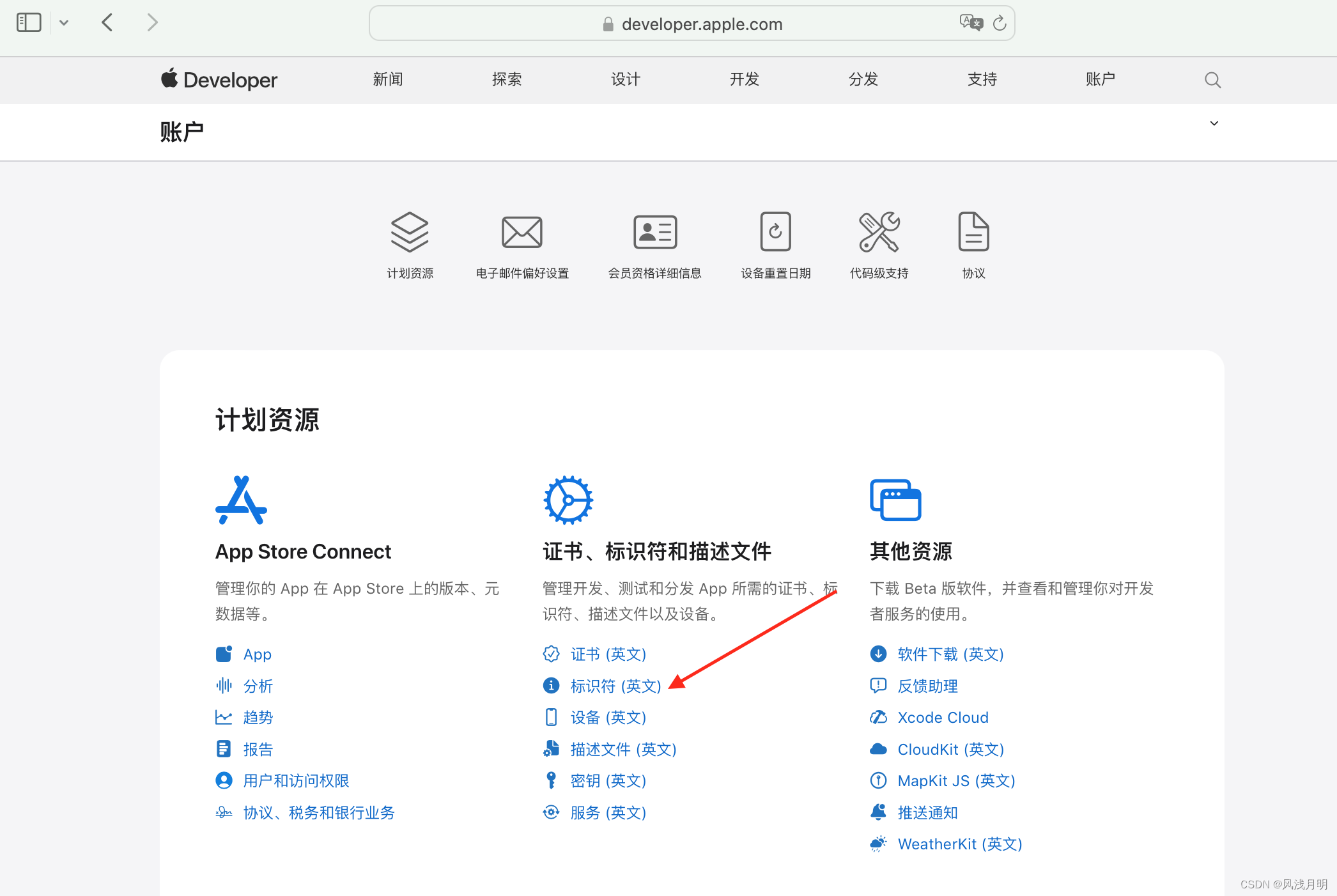
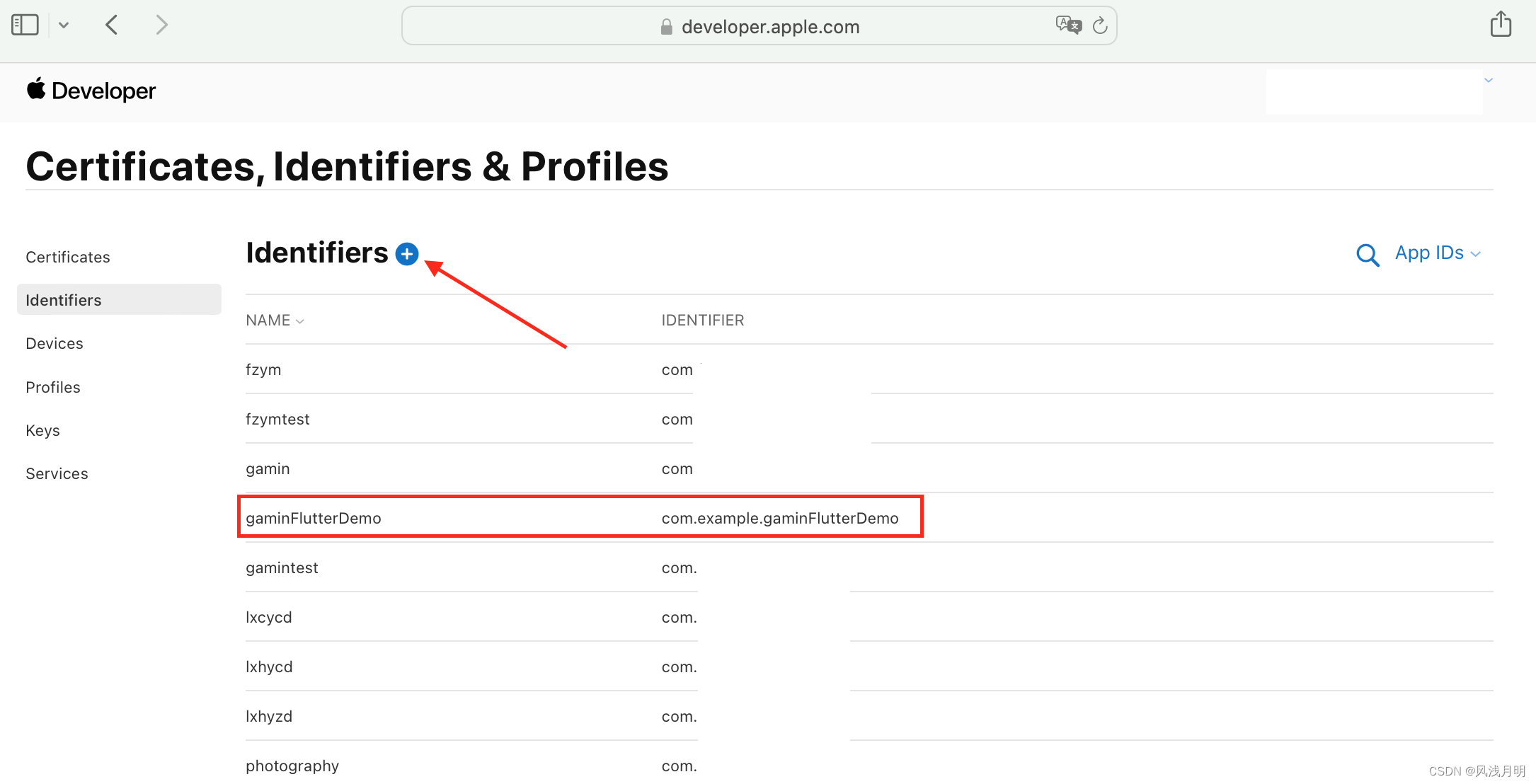
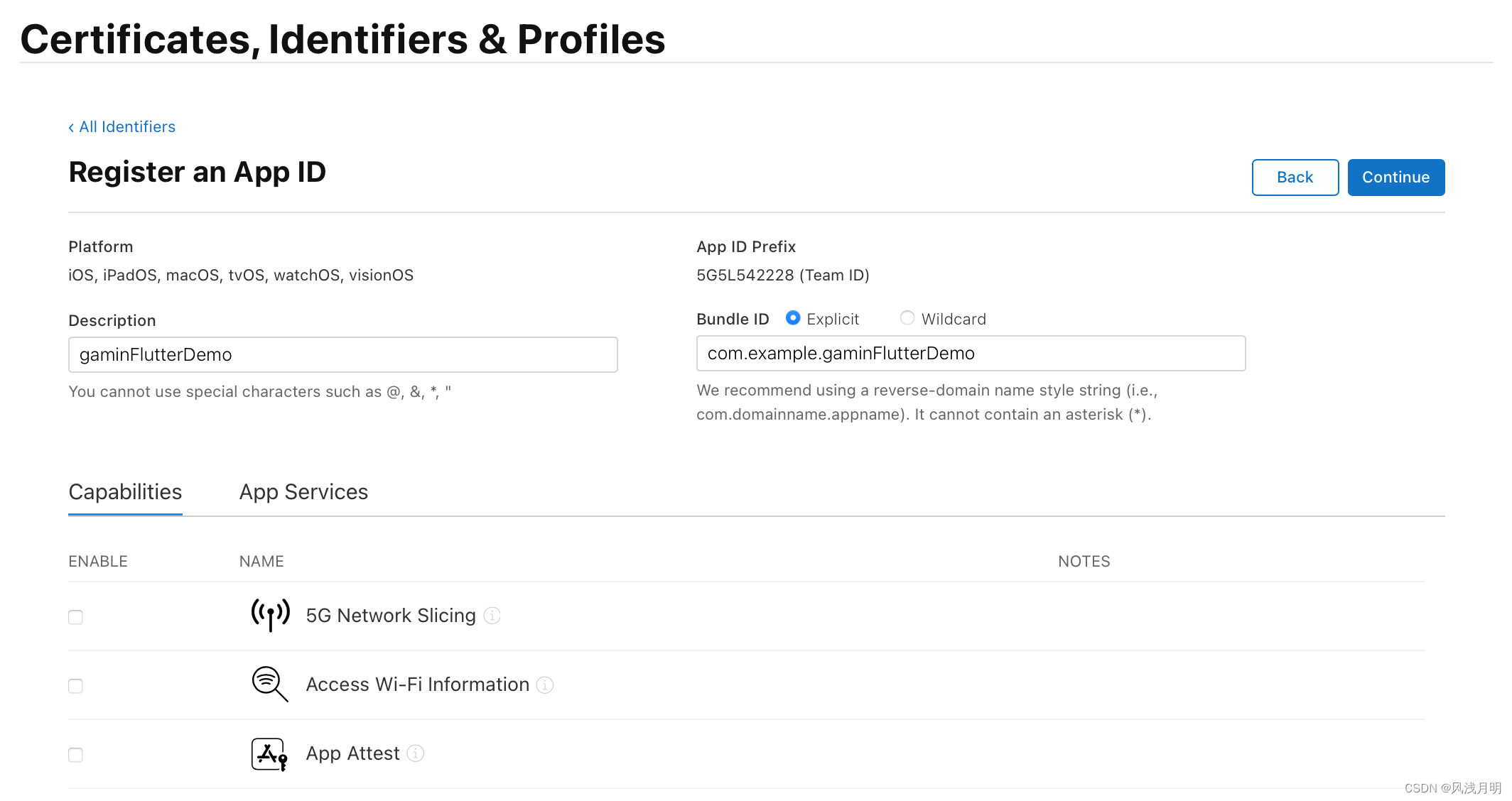
到苹果开发者网站,登录开发者账号。然后进入“标识符(identifiers)”页面,点击添加,注册一个包名(Bundle ID)。 上一步提示的“com.example.flutterDemo”包名已经被其他开发者占用了,这里我就随便创建一个“com.example.gaminFlutterDemo”,用来演示。
没有开开发者账号,就需要去申请,注册个人类型开发者账号,注册公司类型开发者账号。
注意:包名创建后是可以删除的,但有一个前提,就是不能手贱提前将IPA上传到appstoreconnect。
比如,为其它公司开发APP时,若对方开发者账号迟迟不下来,而很多功能又是基于包名,那么可以先将包名注册在自己公司的开发者账号上,不至于卡住开发和测试。等对方的开发账号下来,我们再将包名删掉,重新添加到对方的账号上面去,就可以顺利完成过度。如果,用某个Bundle ID将IPA上传到了appstoreconnect,那么这个Bundle ID就无法从这个账号上删除了。



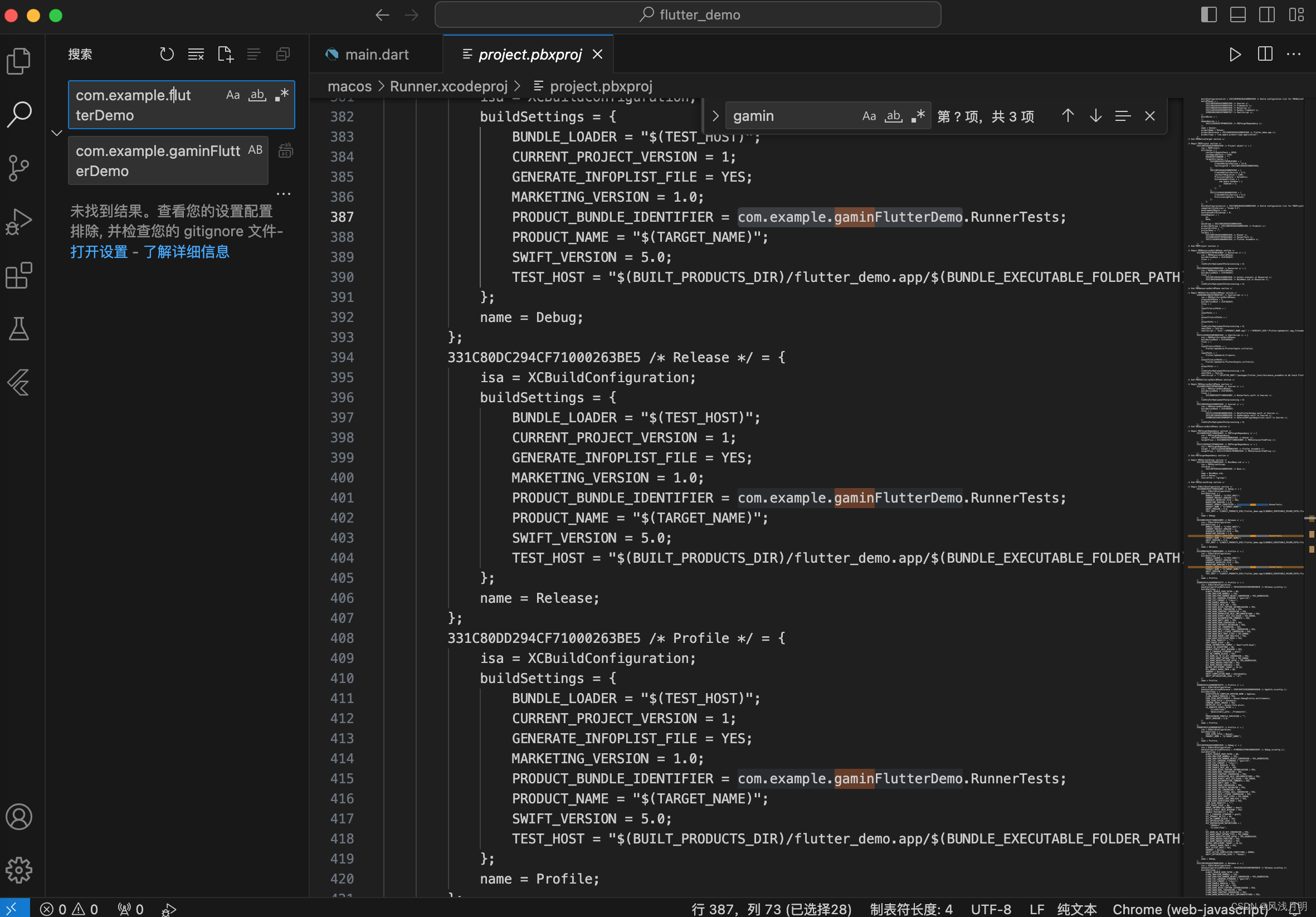
确定包名后,我们在项目中全局将com.example.flutterDemo替换为com.example.gaminFlutterDemo。这里不修改也没事,这里不改的话就下一步去Xcode中修改,都一样。

开发者网站,还可处理一些其他配置。比如添加测试手机、配置签名等,这里就不详细说在网站上如何操作了,推荐到时打开Xcode时自动注册设备和自动管理签名。

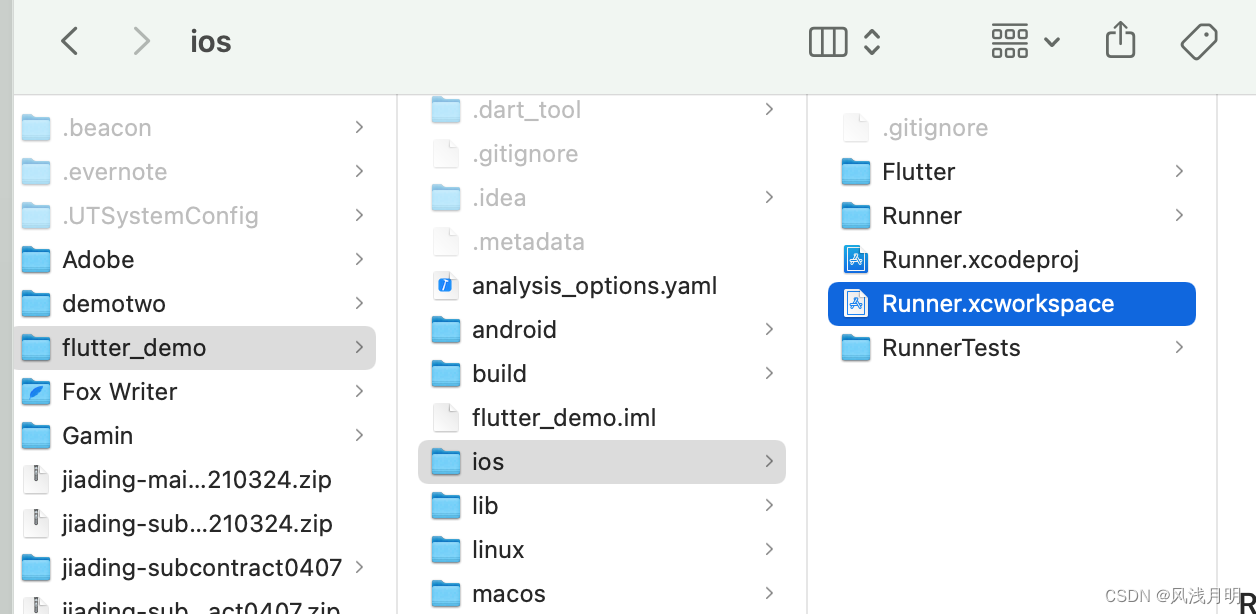
4).使用Xcode打开Flutter工程iOS目录下的Runner.xcworkspace文件

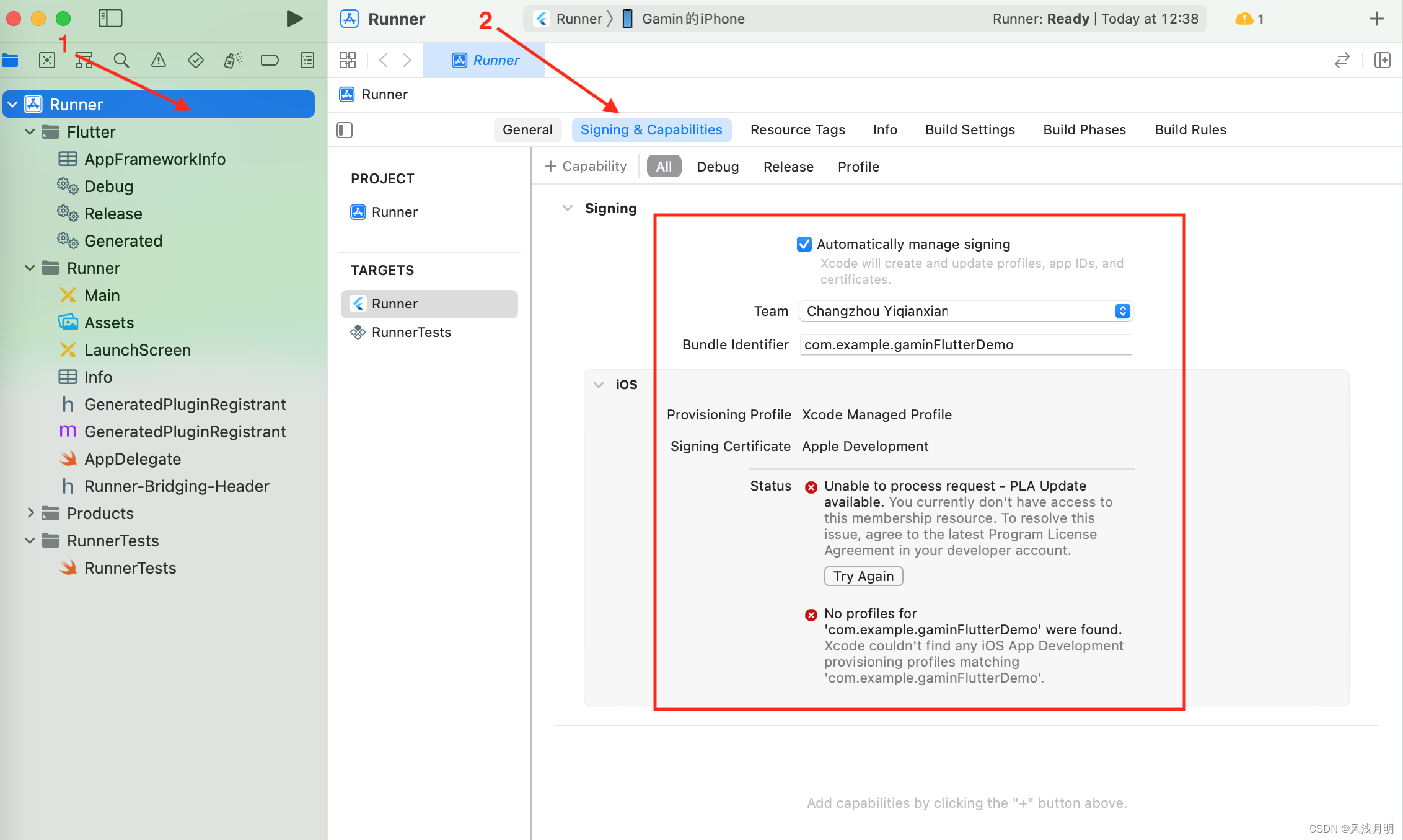
打开项目后,按步骤进入Signing,我们会发现红色的报错。

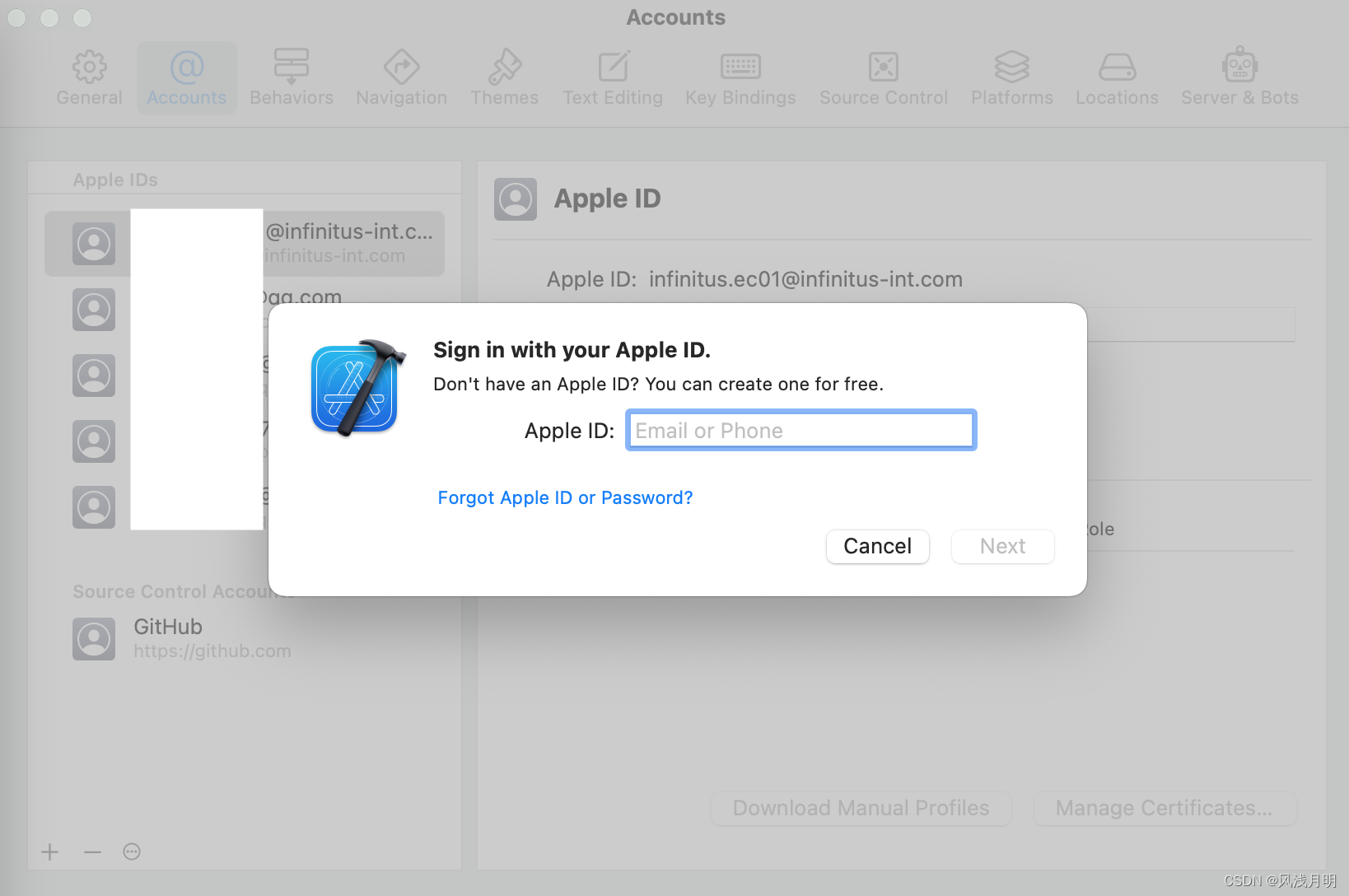
解决上面的问题,我们先要进入Xcode -> Preferences -> Accounts 添加开发者账号。

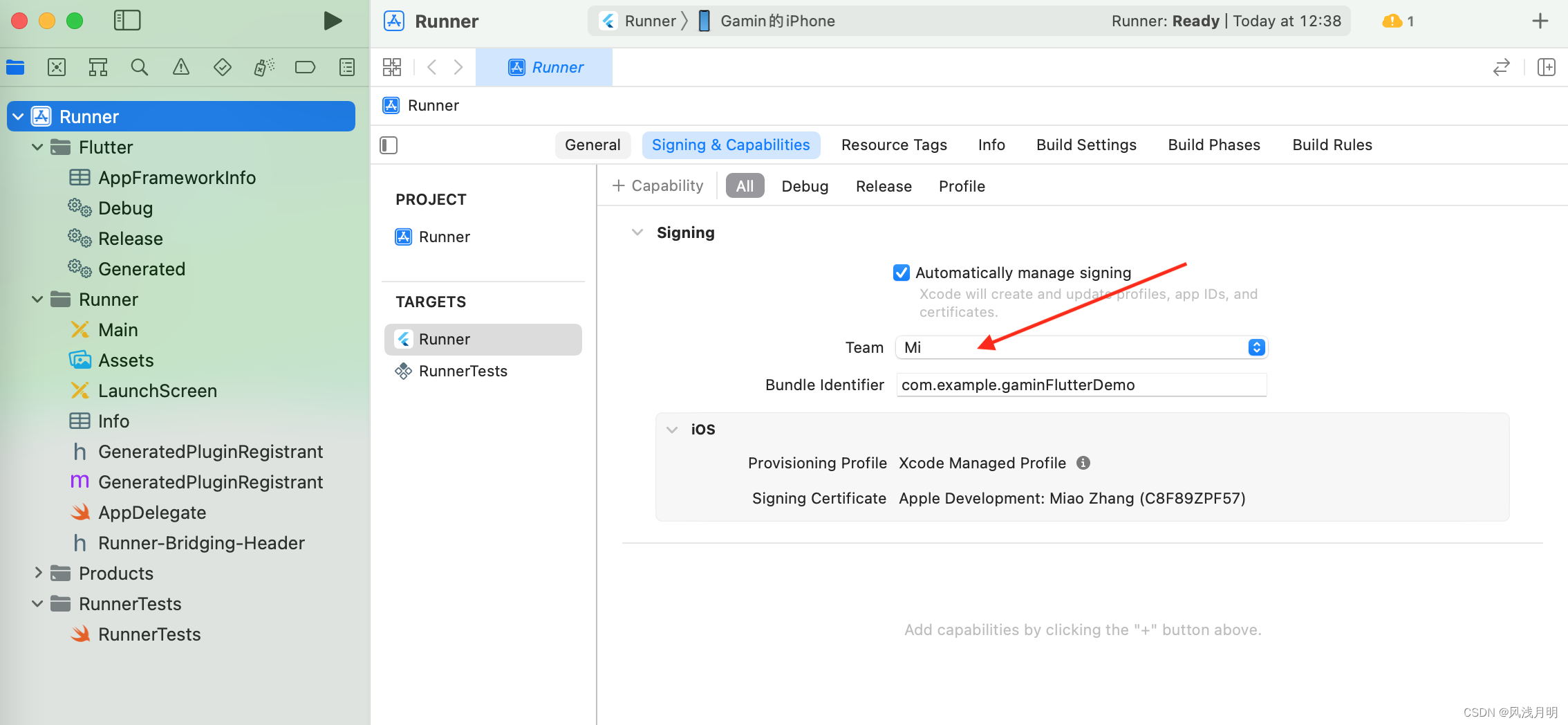
然后回到Siging,先将“Automatically manage signing”开关打开,然后将Team对应的开发者账号切换为和com.example.gaminFlutterDemo对应的账号。这样,问题就解决了,可以运行项目了。

新iPhone第一次做真机调试,最好先在Xcode运行一次,以便设备信任和自动注册设备到开发者账号上。不然的话,就去开发者网站的devices目录,添加设备ID。
先在Xcode选择真机,然后点击运行,真机运行效果如下。

5).真机运行效果
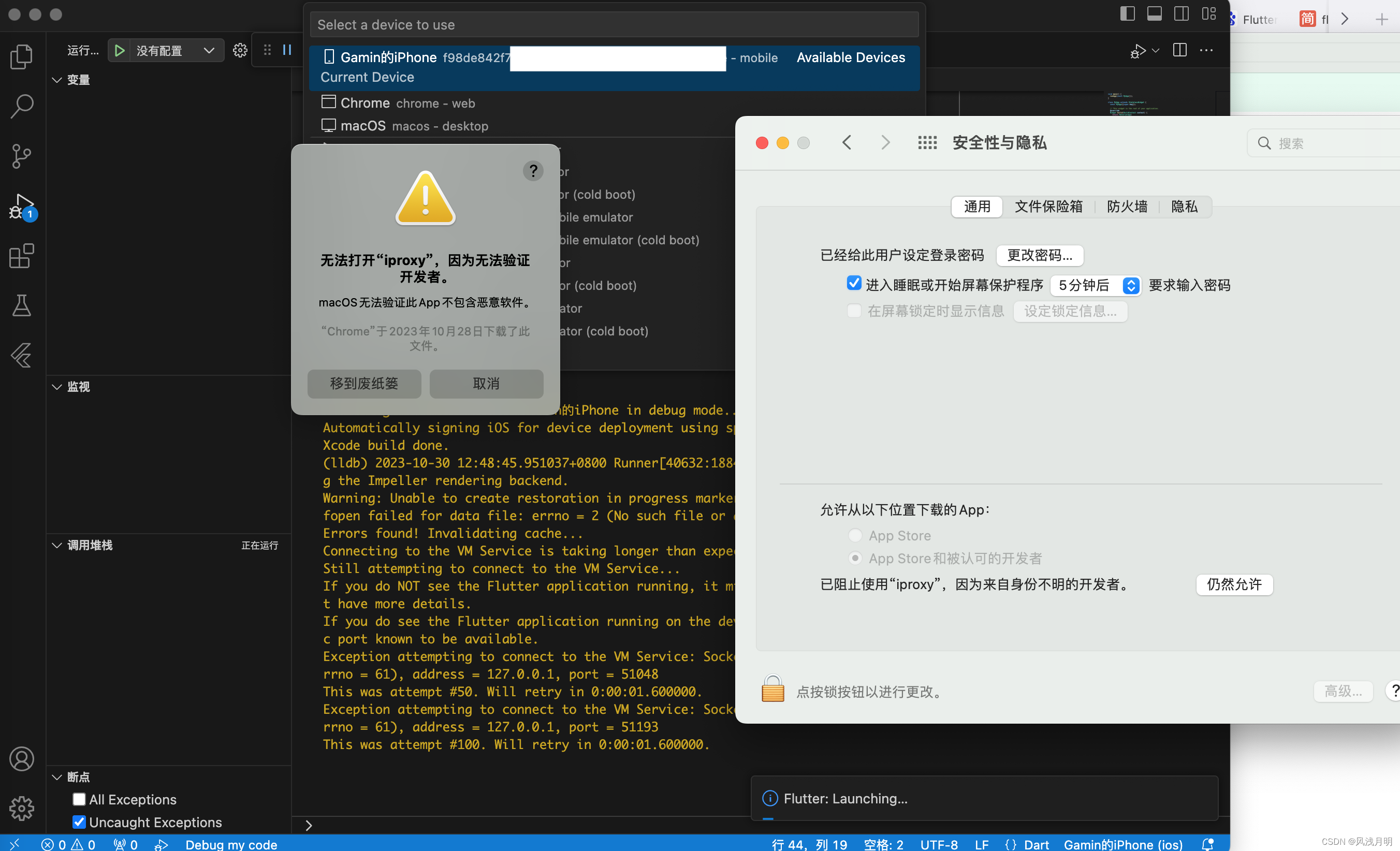
关闭Xcode,我们回到VS Code。iPhone用数据线连接Mac后,我们在VS Code选择iPhone直接运行。
运行时,会有个关于“iproxy”的弹窗,会导致运行卡主。我们需要进入 系统偏好设置 -> 安全性与隐私 选择允许。


版权归原作者 风浅月明 所有, 如有侵权,请联系我们删除。