** 一、问题的出现:**
- 在进行
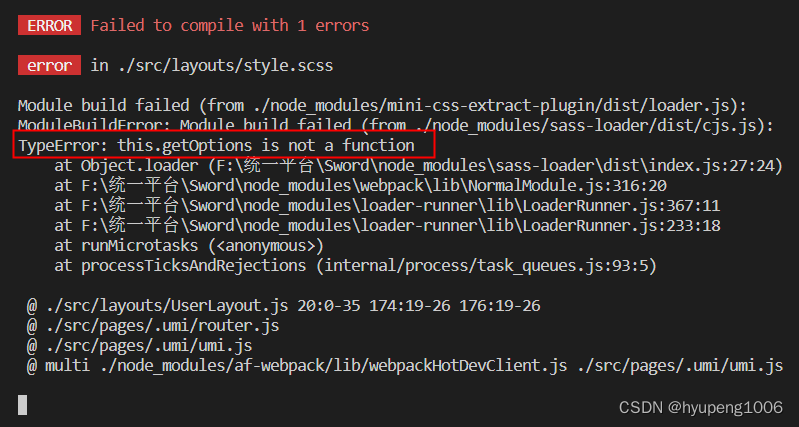
React/ vue项目开发的时候,出现了这个错误:TypeError: this.getOptions is not a function,如下所示:

** 二、问题的分析:**
这个实际上就是 sass-loader 的版本过高或过低,与当前node版本不对应,不兼容 getOptions 函数方法,所以需要对 sass-loader 进行升级或降级处理。
三、解决方案
1、命令行卸载node-sass和sass-loader,重新安装跟你当前node版本对应的node-sass和sass-loader。
npm uninstall node-sass sass-loader
npm install sass-loader@版本号 node-sass@版本号 --save-dev //安装对应的版本
2、或者可以删除node_modules文件夹,直接修改package.json里sass-loader和node-sass里的版本,然后npm install
四、node
版本与
node-sass
版本的对应关系
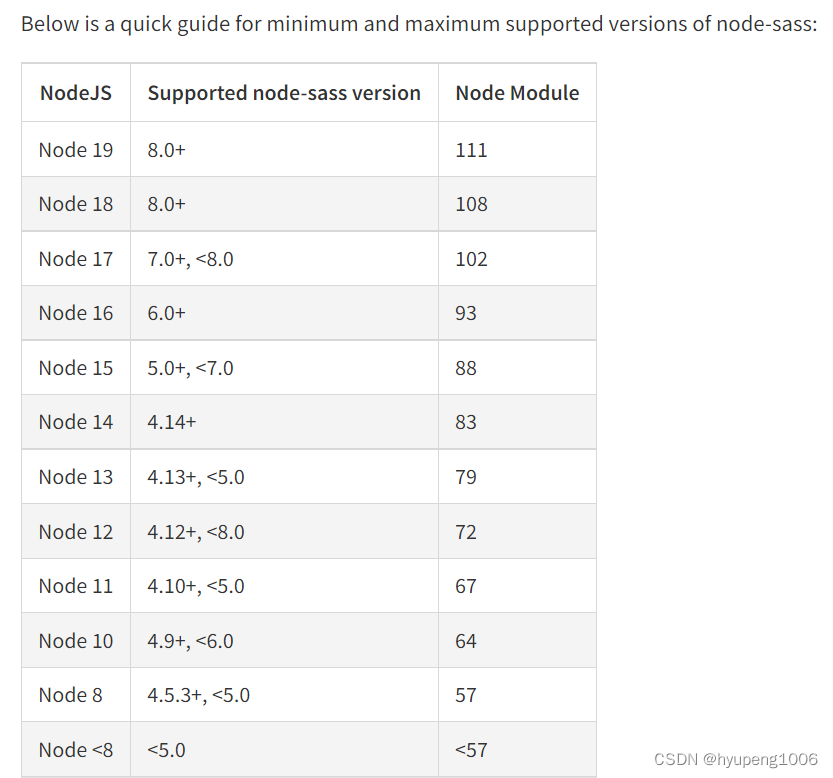
1、可自行查看node-sass官方文档
2、可参考下图:

**五、如果没有找对正确的版本对应,可以尝试使用我正在使用的
node
及
node-sass
及
sass-loader
的版本对应关系,亲测没有问题:**
node:
v14.19.0;
node-sass:^4.14.1;
sass-loader:^7.3.1;
最后补充一句:不止 sass-loader 同样 less-loader ,css-loader,style-loader都有可能出现同样问题,那么按照上面的步骤找到对应版本的loader重新安装即可
版权归原作者 hyupeng1006 所有, 如有侵权,请联系我们删除。