1.设置行高line-height
如果要垂直居中的只有一行或几个文字,那它的制作最为简单,只要让文字的行高和容器的高度相同即可
div {
height:30px;
width:100%;
line-height:30px;
text-align:center;
}
2.内边距法(padding)
另一种方法和行高法很相似,它同样适合一行或几行文字垂直居中,原理就是利用padding将内容垂直居中
div {
height:20px
widht:100%
padding:20px 0px;
}
3.模拟表格法
如果子元素是个块元素,将容器设置为display:table-cell,然后将子元素也就是要垂直居中显示的元素设置为display:table-cell,然后加上vertical-align:middle来实现。
<!DOCTYPE html>
<html>
<head>
<title>模拟表格法</title>
<style>
#parent {
background: rgb(108, 182, 79);
height: 200px;
width: 200px;
display: table-cell;
vertical-align: middle;
}
#child {
background-color: red;
color: white;
width: 100px;
height: 100px;
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<div id="parent">
<div id="child">我是子元素</div>
</div>
</body>
</html>
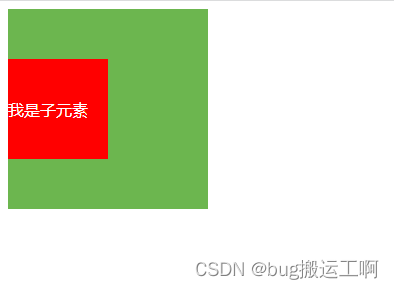
效果如下:

4.绝对定位
将子元素position属性改为absolute,上边距改为50%,但因为自身还有高度,所以此时还未处于居中状态,使用transform将y轴方向向上增加自身的50%,正好将自己处于中间位置,水平居中同理
#parent {
position: relative; /*定位*/
width:200px;
height:200px;
}
#child {
position: absolute;
width:100px;
height:100px;
top: 50%;
left:50%;
transform: translateY(-50%); /*定位*/
transform: translateX(-50%);
}
5.使用flex布局
即使子元素高度不确定的情况下也可以使用该方法,比较推荐,只需要将父元素的display改为flex,然后将align-items改为center即可实现垂直居中,将justify-content改为center即可实现水平居中
<!DOCTYPE html>
<html>
<head>
<title>css垂直居中的几种方法</title>
<style>
#parent {
background: rgb(108, 182, 79);
height: 200px;
width: 200px;
display: flex;
align-items: center; /*垂直居中*/
justify-content: center; /*水平居中*/
}
#child {
background-color: red;
color: white;
}
</style>
</head>
<body>
<div id="parent">
<div id="child">我是子元素</div>
</div>
</body>
</html>
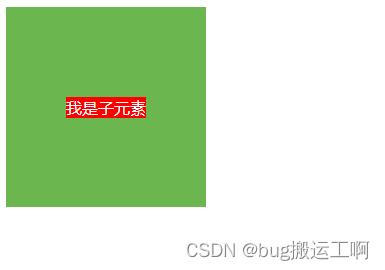
效果显示:

版权归原作者 bug搬运工啊 所有, 如有侵权,请联系我们删除。