第一步、创建SubMenu
<template>
<div>
<template v-for="menu in this.menuData" :key="menu.url">
<el-sub-menu v-if="menu.children" :index="menu.url" :key="menu.url" >
<template #title>
<el-icon><component :is="menu.icon"></component></el-icon>{{menu.name}}
</template>
<sub-menu :menu-data="menu.children"></sub-menu>
</el-sub-menu>
<el-menu-item v-else :index="menu.url" >
<template #title>
<el-icon><component :is="menu.icon"></component></el-icon>{{menu.name}}
</template>
</el-menu-item>
</template>
</div>
</template>
<script>
export default {
name: "SubMenu",
props: {
menuData:null
},
}
</script>
第二步、创建MenuTree文件
<template>
<el-menu
router
:default-active="$route.path"
background-color="#616369"
text-color="#fff">
<sub-menu :menu-data="menuData"></sub-menu>
</el-menu>
</template>
<script>
import SubMenu from "@/views/template/menu/SubMenu";
export default {
components: {SubMenu},
props: {
menuData:null
},
name: "MenuTree"
}
</script>
<style scoped>
</style>
第三步、使用

第三步、出现问题,尝试解决
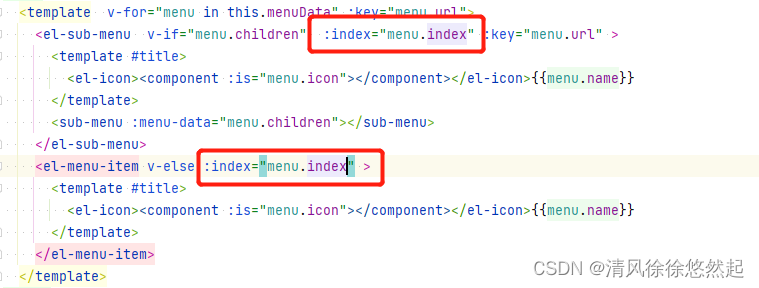
测试时发现单击菜单显示子菜单时其它的菜单也被展开,看了其它文章写的是修改:index="menu.index",
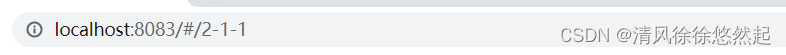
虽然点击菜单其它的子菜单不会展开了,但是index存的是编号,url存的是路由地址,点击子菜单地址栏显示的是编号信息,不是地址,如图所示

第四步、发现问题所在,解决问题
查看循环菜单的数据menuList,发现只有叶子菜单的数据才配置了url,其它级别的则为空数据,所以就导致了配置:index="menu.url"时出现点击一个全部展开的情况。

第五步、解决方法
第一种,使用第二步的写法,后台数据库的数据url字段不为null且值不相同
第二种,修改代码el-sub-menu中的:index值为menu.index,el-menu-item的值为menu.url

注意:后端数据库url和index传的值是唯一的,也不能出现两个空值
本文转载自: https://blog.csdn.net/m0_46442118/article/details/130006060
版权归原作者 清风徐徐悠然起 所有, 如有侵权,请联系我们删除。
版权归原作者 清风徐徐悠然起 所有, 如有侵权,请联系我们删除。