阿丹有话说:
之前在写spring-boot项目的时候是直接写的jsp页面直接打成war包来运行。使用到了tomcat,而且简单方便,但是美中不足就是动画演示以及页面没有办法做的非常美观。自从开始写前后端分离的项目(微服务等)之后,发现element-ui是真的好用。现在想给vue的项目打包部署在自己的服务器上的时候发现了一些不一样。经过两天的学习以及摸爬滚打 ,学到了一些心得。给大家总结出来一个文章。方便大家,也想让大家少走一些弯路(和我一样)。
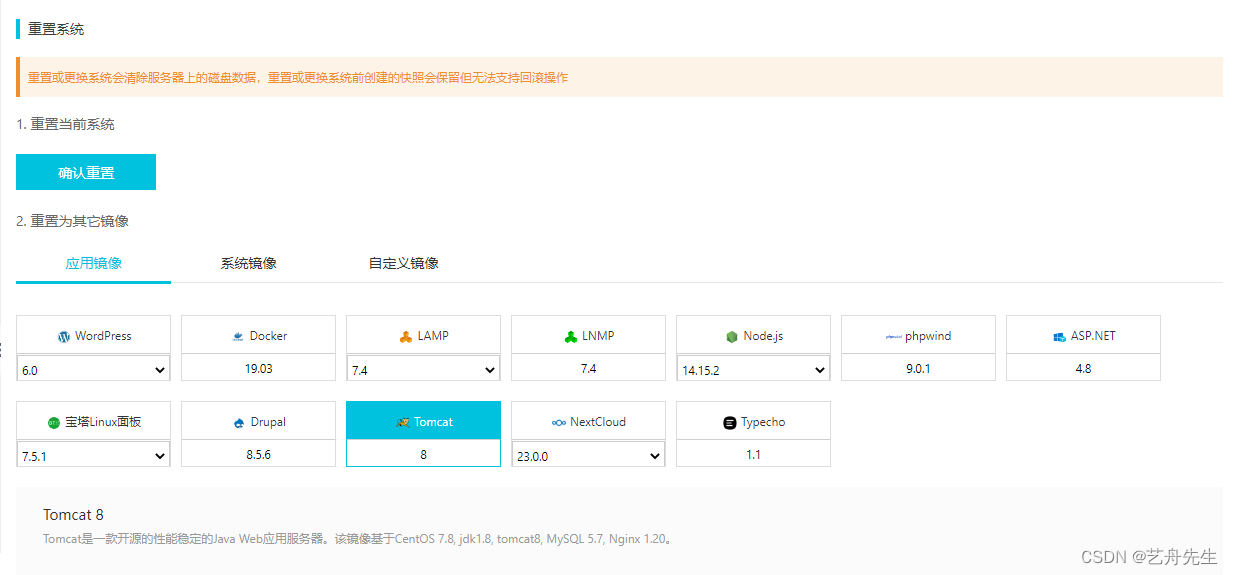
我这边给我的一个服务器重装一下,以后专门用来前台使用。
我发现在阿里云的服务器上可以直接选择tomcat也自带了nginx,那阿丹就不客气啦!

tomcat与nginx的简介
tomcat
Tomcat是一个开源的Java应用服务器,它是一个Servlet容器,可以用来处理Java Servlet和JavaServer Pages(JSP)的请求。它的定位相当于Apache服务器的扩展,可以用来提供完整的JavaEE(Java Enterprise Edition)支持。Tomcat 的主要功能是连接HTTP协议,也可以充当Web服务器。通俗来讲就是Tomcat是一个Web应用程序服务器,是将Java Servlet和JSP等动态网页技术整合在一起形成的Java Web应用服务器。它采用Java语言编写,具有轻量级、性能高、易部署等特点,能够运行跨平台,广泛应用于Web开发和云计算平台中。
nginx
Nginx是一款高性能、可靠性强的Web服务器和反向代理服务器。它起源于俄罗斯,并广泛应用于许多高流量的网站,如GitHub、Netflix和WordPress。Nginx之所以受欢迎,是因为它采用了事件驱动的异步架构,通过多进程和多线程进行请求处理,使其能够处理大量并发连接,同时还具有快速响应、高可靠性、低内存占用等优点。除了作为Web服务器,Nginx还可以作为负载均衡器、反向代理、高速缓存、HTTP流媒体服务器等。相对于其他Web服务器,Nginx还有一个独特的功能模块化架构,允许用户通过添加模块来扩展其功能。
vue项目打包
阿丹贴士:
不同的vue框架的打包部署指令不一样。之前在使用 init webpack的时候使用的到的打包部署指令在git拉取的花裤衩框架上就不好使了。所以一定在在打包之前先提前搞清楚自己的框架是那种。这里我给大家提供三种常用的框架来供大家判断。
- Vue-CLI:Vue-CLI是一个官方命令行工具,可以快速创建Vue项目,提供了多种打包方式的选项,如将项目打包成UMD、CommonJS或ESM模块等。
- Nuxt.js:Nuxt.js是一个基于Vue.js的通用应用框架,它提供了诸如自动化代码拆分、服务端渲染等优化功能,可以支持打包成为静态网页、服务器端应用和单页面应用等不同的应用类型。
- Quasar Framework:Quasar Framework是一个用于构建响应式移动端和Web应用程序的综合框架,它可以帮助您构建不同类型的应用程序,例如SPA、PWA和Electron应用程序。Quasar还内置了Webpack和相应的打包方式,可以轻松构建和部署应用程序。
以上是部分常见的Vue项目打包方式及其对应的框架,不同的打包方式适用于不同的应用场景和需求,选择适合自己项目的打包方式可以有效提高项目的性能和稳定性。
Vue-CLI的打包方式: 使用以下命令将Vue项目打包成UMD模式: npm run build -- --formats umd
使用以下命令将Vue项目打包成CommonJS模式: npm run build -- --formats cjs
使用以下命令将Vue项目打包成ESM模式: npm run build -- --formats esm
Nuxt.js的打包方式: 使用以下命令将Nuxt.js项目打包成静态网页: npm run generate
使用以下命令将Nuxt.js项目打包为服务器端部署应用程序: npm run build
Quasar Framework的打包方式: 使用以下命令将Quasar Framework项目打包成SPA应用程序: quasar build
使用以下命令将Quasar Framework项目打包成PWA应用程序: quasar build -m pwa
使用以下命令将Quasar Framework项目打包成Electron应用程序: quasar build -m electron
tomcat进行vue项目的部署
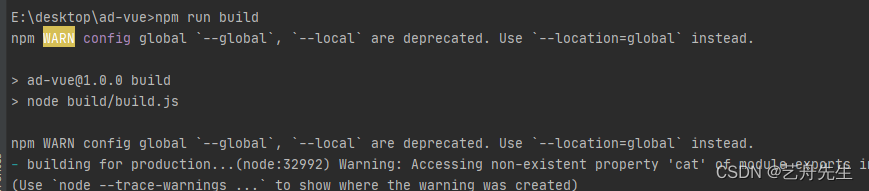
因为我的项目使用的是上面的第一种所以使用 npm run build

打包好之后将会出现了dist的文件夹我们需要做的就是将这个文件夹下面的东西全部放在tomcat的网站根目录下面。
阿丹解读:
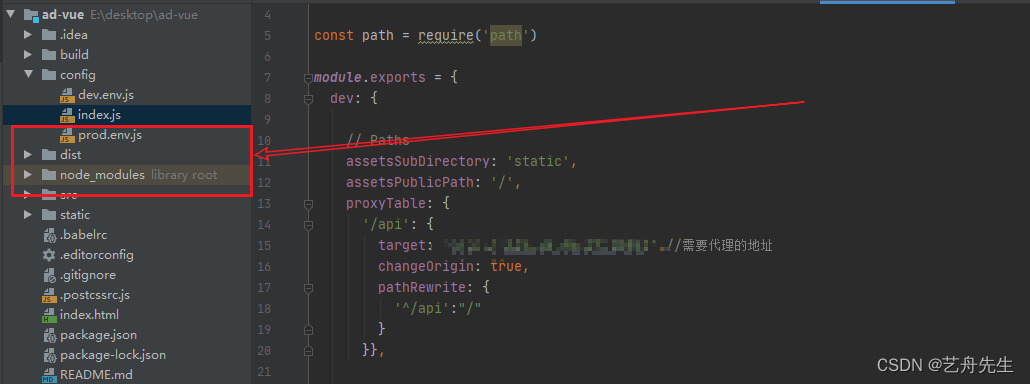
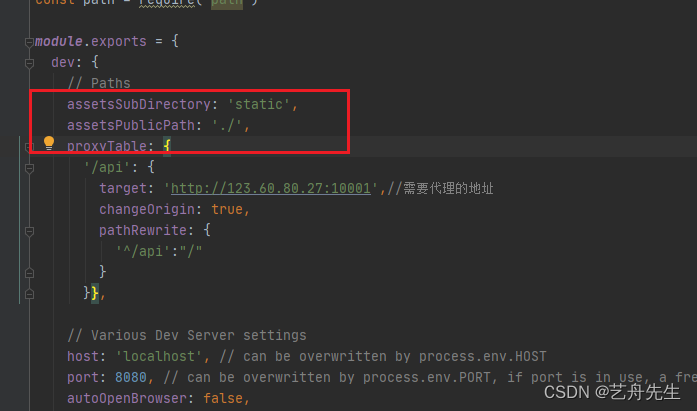
在使用vue打包使用tomcat进行部署的时候要注意在vue项目的config文件夹下的index.js下面要写上代理,一定要解决跨域问题,以及前后台分离。所以要将前台传递的信息传递到后台去。我给大家提供一段代理的示例代码。
'/api': {
target: 'http://xxx.xxx.xxx.xxx:10001',//需要代理的地址
changeOrigin: true,
pathRewrite: {
'^/api':"/"
}
这段代码解决了跨域的问题,同时将前台的请求在使用axios进行请求的时候来匹配到对应的服务器中。并且隐藏了我们后台的服务器端口。让我们的后台安全有了保证。
这是使用tomcat来打包部署,如果使用的是nignx那么就要额外去的考虑了。
我们现在获取到了我们需要的dist包。

将打包好的vue项目部署到tomcat中
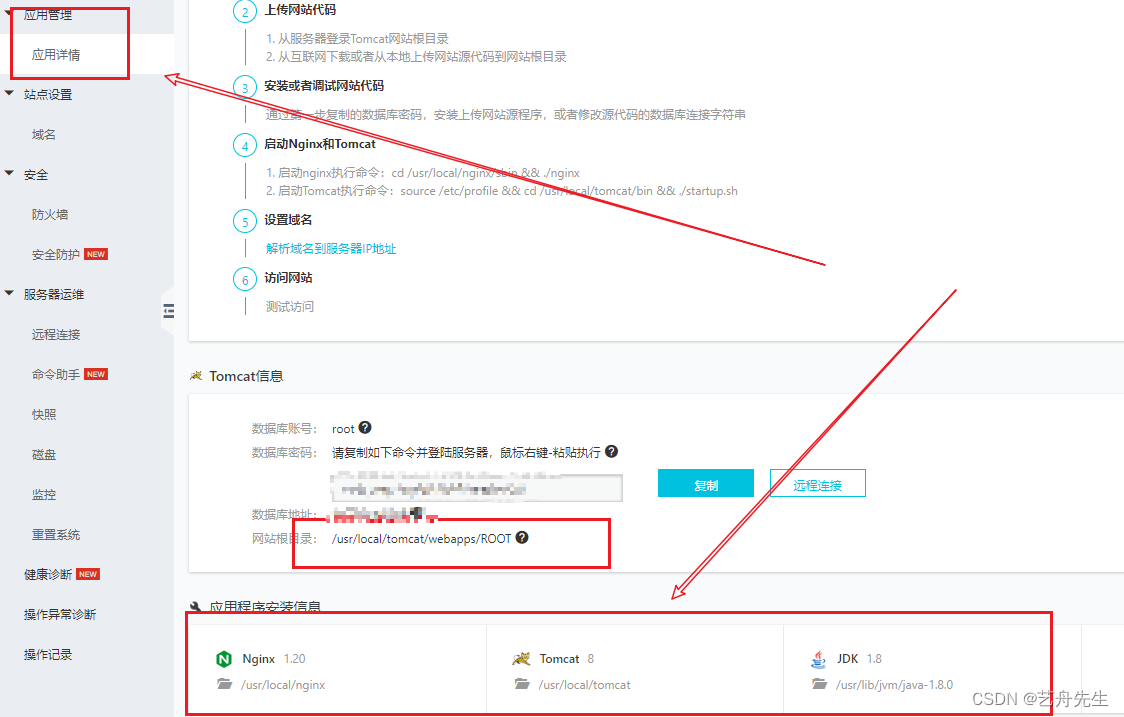
首先找到tomcat的应用根目录
因为我使用的是阿里云的服务器按照我的这个指示可以直接找到官网提供的。
如果是我们自己安装的话,阿丹会在后期附上一个自己安装tomcat以及nignx的文档连接。如果你需要请在下面评论。阿丹会尽快更新文档出来。


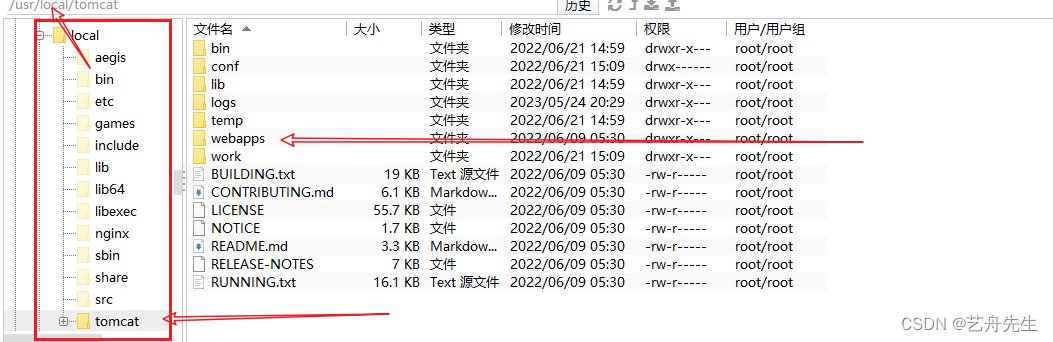
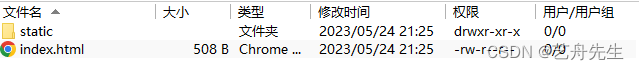
可以看到这个文件结构。

进入到对应的文件夹下。
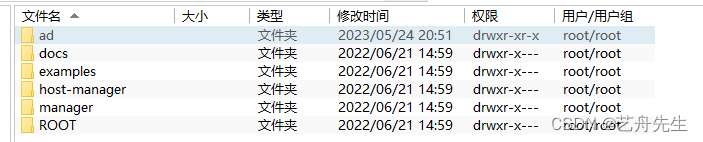
上传文件到指定文件夹。可以在webapps文件夹下面新建一个文件夹取名为你项目的名称。
上传vue文件以及取名
我通过使用远程连接工具将文件传入ad文件夹下了。重新启动tomcat测试一下。


访问端口号+8080
发现tomcat页面正常

但是访问页面发现报错404

同时页面为空白。
尝试将config下的index.js中的'/'改成了‘./’
assetsPublicPath: './',

重新打包上传!
还是提示404是因为没有找到正确的静态资源。
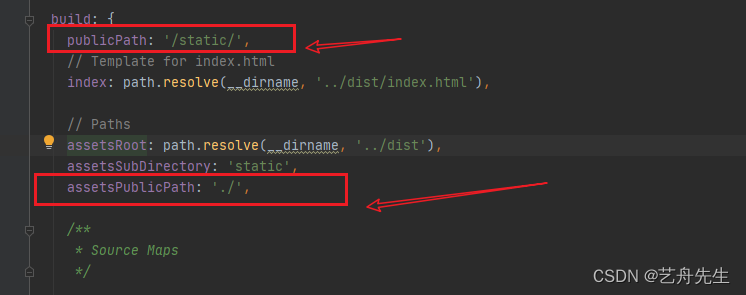
找到了!之前是在dev下面写的这些配置,应该是在bulid下面写这些配置!


发现资源能够正常访问到了!!
但是发现了一个新的问题!就是访问不到后台的端口号以及后台,对于后台报404,是因为之前写的api是测试环境/开发环境,并不是部署的环境的api。
我明天再更新一下这个文章,一共有两个方法。
这是第一个方法!
我今天先将vue中的axios中的路径全部更换为后台的真实的路径不使用api
下期更新第二个方法!
版权归原作者 一单成 所有, 如有侵权,请联系我们删除。