🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🛵个人主页:亦世凡华、的博客
🛺系列专栏:CSS专栏
🚲给大家推荐一个网站😉很实用😚我一直在上面刷题:点击跳转进入网站 注册登录即可刷题
标准文档流
什么是标准文档流:
我们制作的HTML网页和PS画图软件画图时有本质上的区别,HTML网页在制作的时候,都遵循一个“流”的规则:从左到右、从上到下,使用PS软件画图时,我们想在哪里画个东西就可以在哪里画。
标准文档流要注意的事项:
空白折叠现象:图片和文字都存在空白间隙
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
你
好
<img src="img.jpg">
<img src="img.jpg">
</body>
</html>

如何解决空白现象:需要将元素放在同一行,让它们紧紧相连。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
你好
<img src="img.jpg"><img src="img.jpg">
</body>
</html>

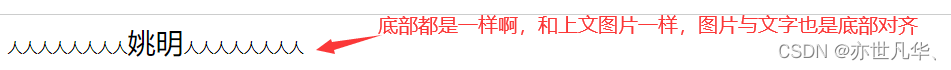
高矮不齐、底部对齐:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span{
font-size: 30px;
}
</style>
</head>
<body>
人人人人人人人人<span>姚明</span>人人人人人人人人
</body>
</html>

浮动
行内元素的特性:让多个元素排在同一行。块级元素的特性:给元素设置宽高。
在标准文档流中的元素只有两种:块级元素和行内元素。如果想让一些元素既要有块级元素的特点也要有行内元素的特点,只能让这些元素脱离标准文档流。为了满足人们的需求:实现多个元素排列在一行,并且给这些元素设置宽度和高度。出现了浮动,浮动:可以让元素脱离标准文档流,实现让多个元素排列在一行,并且可以设置宽高!
浮动是通过一个浮动属性来实现:
float:这个属性有两个值 left(向左浮动)向左移动、right(向右浮动)向右移动
浮动元素的特性:
浮动元素脱离文档流,它不在占用空间:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 600px;
border: 1px solid #000;
margin-left: auto;
margin-right: auto;
}
.div1{
width: 100px;
height: 100px;
background-color: #f00;
}
.div2{
width: 100px;
height: 100px;
background-color: #0f0;
}
.div3{
width: 100px;
height: 100px;
background-color: #00f;
}
</style>
</head>
<body>
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
</html>

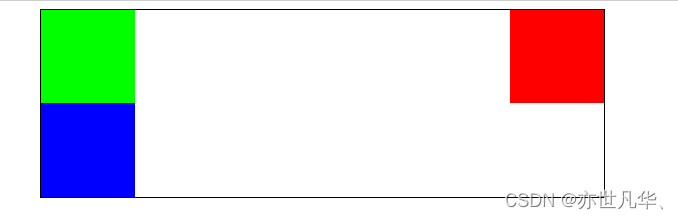
当我们给第一个 div1 设置右浮动时,盒子的宽度明显变小,说明浮动是不占用空间的。


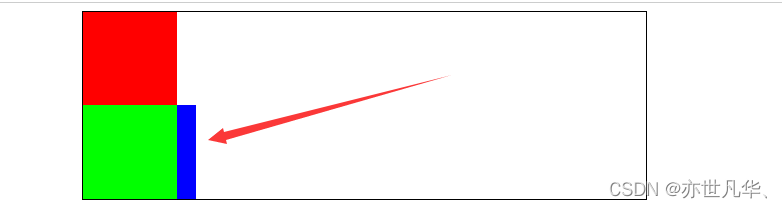
浮动元素的层级要比标准文档流里面元素的层级要高,会将标准文档流里面的元素覆盖住:
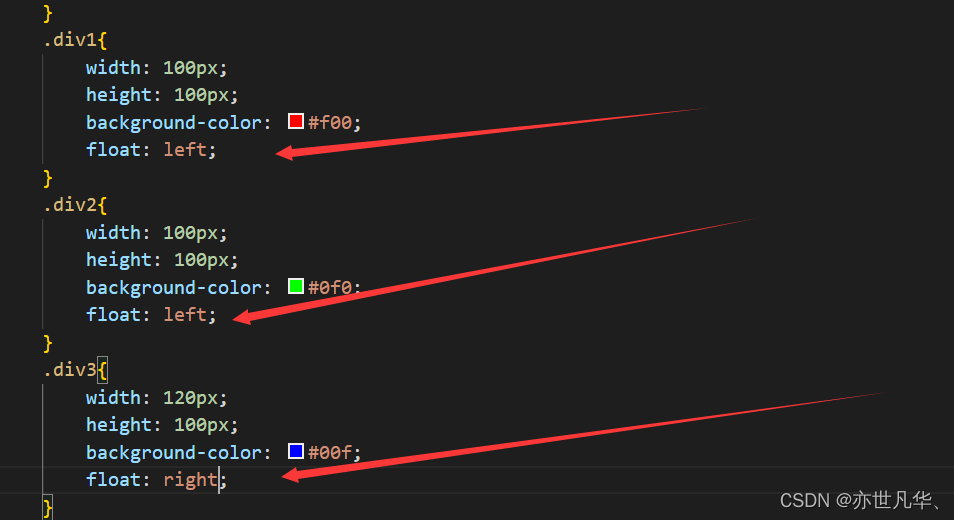
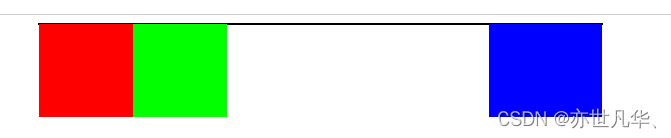
我们给第二个盒子设置左浮动,为了方便区分我们给第三个盒子的宽度设置120px,很明显发现浮动元素会将标准文档流里面的元素覆盖住。


浮动元素遇到父元素的边框就会停止浮动:
很明显,当我们给 div1元素设置右浮动时,其只是浮动到父元素的边框就停止,并没有越过边框。

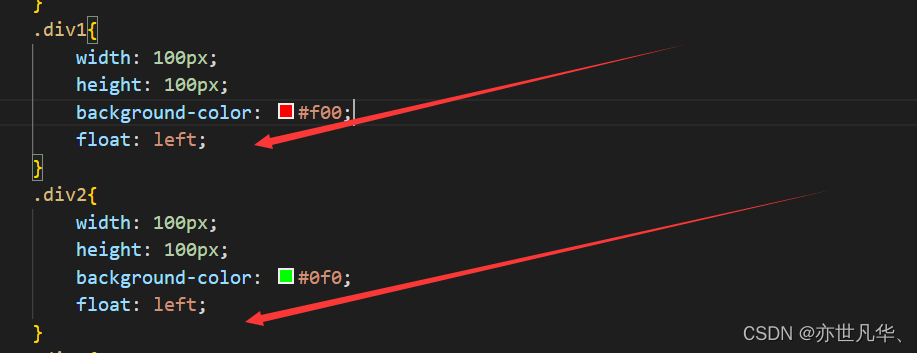
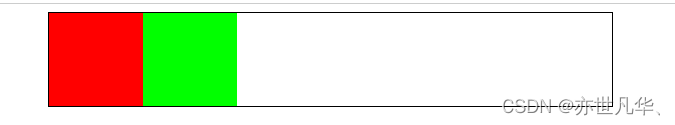
浮动元素遇到上一个浮动元素就会停止浮动:
很明显,当div1红色左浮动时,div2左浮动遇到另一个浮动元素就会停止,div3被div1覆盖住。


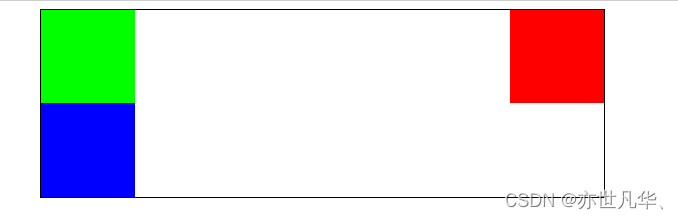
浮动元素浮动后,其父元素不会在包裹着浮动元素:
本来box父元素应该把三个子元素包裹起来,但三个子元素浮动之后飘起来了,所以不会被包裹了


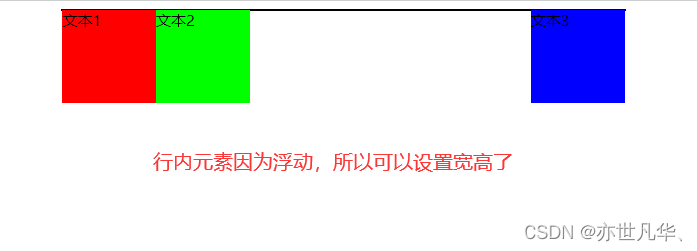
将行内元素进行浮动后,那么这个行内元素就会变成块级元素:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 600px;
border: 1px solid #000;
margin-left: auto;
margin-right: auto;
}
.s1{
/* 给行内元素设置宽高 */
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
.s2{
width: 100px;
height: 100px;
background-color: #0f0;
float: left;
}
.s3{
width: 100px;
height: 100px;
background-color: #00f;
float: right;
}
</style>
</head>
<body>
<div class="box">
<span class="s1">文本1</span>
<span class="s2">文本2</span>
<span class="s3">文本3</span>
</div>
</body>
</html>

🍃前端的学习还是要以多练习为主,想要练习HTML的朋友,推荐可以去牛客网看一看,链接:牛客网 里面的IT题库内容很丰富,属于国内做的很好的了,最重要的是里面的资源是免费的,是课程+刷题+面经+求职+讨论区分享,一站式求职学习网站,感兴趣的可以去看看。

浮动的讲解今天就到这了,下期继续讲解浮动的相关知识,码文不易,大家支持一下吧。
版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。