vue element-ui 中表单弹框的使用

🌈你好呀!我是 是Yu欸 🌌 2024每日百字篆刻时光,感谢你的陪伴与支持 ~🚀 欢迎一起踏上探险之旅,挖掘无限可能,共同成长!
写在最前面
姊妹篇:
【前端5】表格-表单1(弹窗在父组件)父子组件调用 vue element-ui
代码部分:【前端6】表格-表单2(弹窗在父组件)父子组件调用 vue element-ui
全部代码:
我用夸克网盘分享了「form-table-demo (2).zip」,点击链接即可保存。
链接:https://pan.quark.cn/s/7cee269b3221
提取码:hXeC
感谢神仙实习单位,老师手把手教O(∩_∩)O~感谢侃哥的讲解,感谢雅欣的讲解录制。
后面对着视频又看了一遍,然后重新写了一遍,梳理流程加快后面代码速度。
两种区别,弹窗是否多次调用
按住 Alt,可以同时选中三个字段,然后 c
同样,按住 Alt,同时选中三个字段,然后 v
梳理后代码,主要为:
(子组件)E:\ui\参考代码\demo-new\src\components\HelloWorld.vue
(父组件)E:\ui\参考代码\demo-new\src\views\HomeView.vue

在本系列的第二篇文章中,我们将梳理如何在Vue.js中使用Element-UI实现表格与表单的结合:如何在父组件中引用子组件,子组件中通过按钮触发弹窗表单。
这种设计模式在实际项目中非常常见,特别是在需要对数据进行增删改查操作时,能够有效地提升用户体验和代码可维护性。
本文将分为以下几个部分:
1、环境配置与基础介绍
2、父子组件的结构与数据传递
3、使用Element-UI实现弹窗与表单
4、完整示例代码与详细解析(后面一篇博客)
准备好了吗?让我们开始吧!
一、子组件 HelloWorld.vue
1. 弹窗部分、将 visible 传值给父组件
通过:visible.sync 传值给 el-dialog
<el-dialog
title="子组件":visible.sync="dialogVisible"
width="30%":before-close="handleClose">
将 visible 传值给父组件
<script>exportdefault{name:"HelloWorld",props:{visible:{type: Boolean,default:false,},},
记得在 data 中初始化 dialogVisible
data(){return{type:"",dialogVisible:false,
2.表单的 ruleForm 校验方法
<el-form
ref="ruleForm"
label-width="100px"class="demo-ruleForm"inline:model="ruleForm":rules="rules":disabled="type === 'view'"><el-form-item label="日期" prop="date"><el-input v-model="ruleForm.date"></el-input></el-form-item>
然后在 data 中定义方法
data(){return{type:"",dialogVisible:false,ruleForm:{name:"",date:"",province:"",},rules:{date:[{required:true,message:"请输入日期",trigger:"blur"}],name:[{required:true,message:"请输入姓名",trigger:"blur"},{min:3,max:5,message:"长度在 3 到 5 个字符",trigger:"blur"},],province:[{required:true,message:"请输入省份",trigger:"blur"},{min:3,max:5,message:"长度在 3 到 5 个字符",trigger:"blur"},],},};},
3.表单确认方法
<span slot="footer"class="dialog-footer"><el-button @click="handleClose">取 消</el-button><el-button type="primary" @click="handleSubmit">确 定</el-button></span>
4. 提交确认方法:handleSummit
提交确定:自定义校验规则
弹窗关闭时,写表单清空
取消、确认、X,关闭方法一样
handleClose(){this.dialogVisible =false;//清空ruleFormthis.ruleForm ={};},
有方法写方法,不要重复写 dis 显示
handleSubmit(){this.$refs["ruleForm"].validate((valid)=>{if(valid){this.$emit("submit",this.ruleForm);this.handleClose();}else{returnfalse;}});},
5.表单渲染
(不需要)重新渲染组件(key++):
因为,tableData 有父组件定义引用,并且子组件传值给父组件,所以会直接显示
二、父组件 HomeView.vue
1.新增按钮、查看和编辑
<el-button icon="plus" @click="handleAdd">新增</el-button>
<el-table-column fixed="right" label="操作" width="100"><template slot-scope="scope"><el-button @click="handleView(scope.row)" type="text" size="small">
查看
</el-button><el-button type="text" size="small" @click="handleEdit(scope.row)">
编辑
</el-button></template></el-table-column>
2.引用子组件弹窗
<HelloWorld ref="childRef" @submit="handleSuccess"></HelloWorld>
3.import 子组件
<script>import HelloWorld from"../components/HelloWorld.vue";exportdefault{components:{
HelloWorld,},
三、页面显示模式(编辑和查看)逻辑
1.子组件接受父组件传值(type:编辑、查看)
不能直接写 disable=“”,要先定义 type 的 data 和 methods
init(type,row)
[init]方法的作用:根据不同的操作类型(查看、编辑或添加),初始化组件的状态,并准备显示相关的 UI 元素。
[init]接收两个参数:
[type]和
[row]。
[type]参数用于指定操作的类型,而
[row]参数包含了一些与当前操作相关的数据。
代码中注释掉的一行
// this.ruleForm = row;展示了一个未启用的逻辑,即直接将
row的值赋给
ruleForm属性。然而,实际使用的逻辑更加细致。它通过一个
if语句检查
type属性的值是否为
view或
edit。如果是,说明当前操作是查看或编辑,此时需要将
row的数据赋给
ruleForm属性以便使用。
这里使用了 JavaScript 的解构赋值语法{ ...row },这意味着创建了
row的一个浅拷贝并赋值给
ruleForm,而不是直接使用
row对象,这样做可以避免直接修改到原始的
row数据。
methods:{init(type, row){
console.log(type);this.type = type;
console.log("type",this.type);// this.ruleForm = row;// 当type为view或edit时,将row的值赋给ruleForm;当type为add时,不读row的值if(["view","edit"].includes(this.type)){// 解构,只拿ruleForm的row部分this.ruleForm ={...row };}this.dialogVisible =true;},
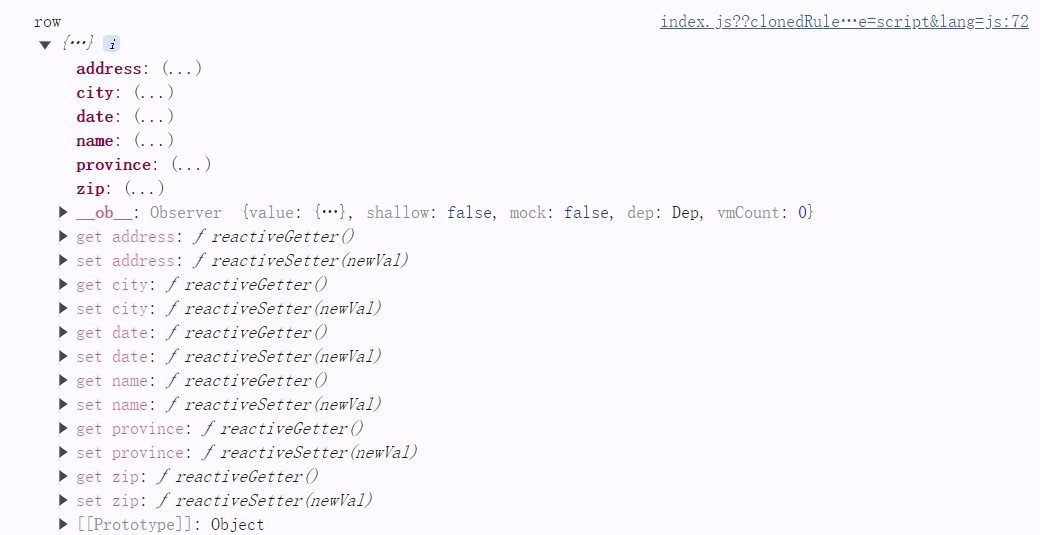
先打印 row 参数,看传值成功没

然后把 row 在 init 函数中给他
子组件中需要传值 handleview(scope .row)
2.父组件给子组件传值
this.$refs["childRef"].init("add", {});
它调用了
childRef
组件实例上的
init
方法,并传递了两个参数:一个字符串
"add"
和一个空对象
{}
。
methods:{/**弹窗在子组件 */handleAdd(){
console.log(this.$refs["childRef"]);this.$refs["childRef"].init("add",{});
console.log("this.$refs",this.$refs);},handleEdit(row){this.$refs["childRef"].init("edit", row);},handleView(row){this.$refs["childRef"].init("view", row);},handleSuccess(data){
console.log("data", data);this.tableData.push(data);},},
在 Vue 中,
this.$refs是一个对象,其中包含了模板中所有带有
ref属性的 DOM 元素或组件实例。当你在一个组件上使用
ref属性时,例如
<ChildComponent ref="childRef" />,你可以通过
this.$refs.childRef访问到这个组件实例。
这里的
.init是一个方法,它需要在
childRef组件内部被定义。这个方法的具体作用取决于
childRef组件内部如何实现它。通常,这种方法用于初始化组件的状态或执行一些准备工作,参数用于指定初始化的类型或传递初始化所需的数据。
例如,如果
childRef组件是一个弹窗组件,
init方法可能用于设置弹窗的模式(如添加模式)和初始化弹窗内的数据。
// 在 ChildComponent 组件中
methods: {
init(mode, data) {
// 根据 mode 和 data 参数初始化组件
}
}
这种模式允许父组件控制子组件的行为,通过直接调用子组件的方法来实现。
3.更新数据
两种方法:
①拿到当前行的索引index,传过去,再传回来,改数组的值
②用init,但是需要对vue生命周期比较熟悉
四、小结
希望本文对你有所帮助。如果你有任何疑问或需要进一步的帮助,请在评论区留言。祝你开发顺利!
hello,我是 是Yu欸 。如果你喜欢我的文章,欢迎三连给我鼓励和支持:👍点赞 📁 关注 💬评论,我会给大家带来更多有用有趣的文章。
原文链接 👉 ,⚡️更新更及时。
欢迎大家添加好友交流。
版权归原作者 是Yu欸 所有, 如有侵权,请联系我们删除。