
文章目录
什么是网页
网页是构成网站的基本元素,是承载各种网站应用的平台
网页通常是指HTML格式的文件(==文件扩展名为.html或.htm ==),它通过浏览器来阅读
HTML不是一种编程语言,而是一种标记语言
常用的浏览器及内核
常用的浏览器有 IE浏览器(Internet explorer)火狐浏览器 谷歌(chrome) Safari浏览器 Opera浏览器
浏览器内核(Rendering Engine),是指浏览器最核心的部分,负责对网页语法的解释(如标准通用标记语言下的一个应用HTML、JavaScript)并渲染(显示)网页
浏览器内核说明IETridentIE、猎豹安全、360极速浏览器、百度浏览器firefoxGecko火狐浏览器内核Safariwebkit苹果浏览器内核chromeChromium/Blink大部分国产浏览器最新版都采用Blink内核OperaBlink跟随chrome使用Blink内核,Blink其实是webkit的分支
VScode和WebStrom使用
工欲善其事,必先利其器.前端开发的软件有很多,下面给大家介绍一下VScode和WebStrom的使用,我们可以在VScode和WebStrom上写一些HTML文件
VScode
下载地址:https://code.visualstudio.com/
WebStorm
下载地址:https://www.jetbrains.com/webstorm/
使用VScode要下载一些插件,如果嫌麻烦,可以使用WebStorm.
HTML常用标签
在讲HTML标签之前,先看下面这段代码:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>
我们平时在使用编译器编写前端内容的时候,会生成这样一些代码,这些代码就相当于HTML的骨架了,下面给大家简单解释一下这些代码是什么意思
文档类型
<!DOCTYPE>文档类型的声明,作用是告诉浏览器是以那种HTML版本来显示网页
其中要注意两点:
- <!DOCTYPEhtml> 这句代码的意思就是说当前是以HTML5版本来显示网页的
- <!DOCTYPE>不是HTML5的标签,只是文档类型声明标签
网页语言lang
<htmllang="en">
lang是用来定义语言的种类
- en 定义的语言为英语
- zh-CN 定义的语言为中文

出现这个就说明当前网页是一个英语网站,定义的语义为英语
字符集
<metacharset="UTF-8">
字符集(Character set)是多个字符的集合,字符集种类较多,每个字符集包含的字符个数不同,常见字符集名称:ASCII字符集、GB2312字符集、BIG5字符集、 GB18030字符集、Unicode字符集等。
- UTF-8也叫万国码 ,是最常用的字符集编码方式,基本上包含了所有国家需要用到的字符。
title标签
定义文档的标题, 浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上
<title>Document</title> #可以自己修改
简单来说就是设置网页的名字
标题标签
在HTML中,标题标签一共有6种,如下:
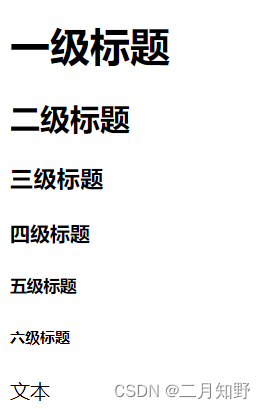
<body><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6><p>文本</p></body>
效果图:
h1~h6标题标签文字是逐渐变小的,一般常用的是h4标题标签.
段落和换行标签
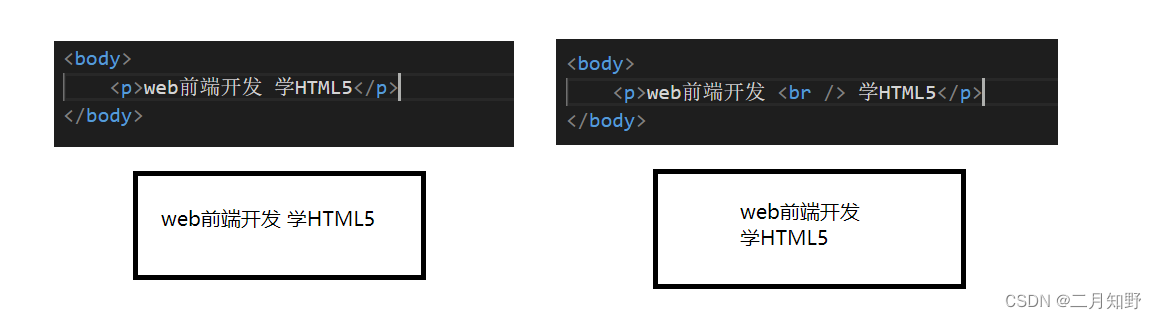
<p></p>标签用于定义段落 可以将文档文字分成若干段落
大家理解为是写作文,作文中的每一段文字就在一对<p></p>里面
文本在浏览器中会根据游览器大小子自动换行
段落与段落之间有空隙
<br/> 强制换行标签
<br/> 是一个单标签
段落与段落之间的距离比较大,换行之间的距离比较小

文本格式化标签
在网页中,有些内容需要以特殊方式显示,这时就需要用到文本格式化标签
常用的文本格式化标签如下:
加粗标签:<strong></strong>
粗体标签:<b></b>
倾斜:<em></em>
斜体:<i></i>
闪烁标签:<blink></blink>
放大标签:<big></big>
缩小标签:<small></small>
上标效果标签: <sup></sup>
下标效果标签: <sub></sub>
删除线标签:<del></del>和<s></s>
下划线标签:<ins></ins>和<u></u>
div和span标签
<div> 标签定义 HTML 文档中的一个分隔区块或者一个区域部分。
<div>标签常用于组合块级元素,以便通过 CSS 来对这些元素进行格式化
<span> 用于对文档中的行内元素进行组合。
<span> 标签没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。如果不对 <span> 应用样式,那么 <span> 元素中的文本与其他文本不会任何视觉上的差异。
<span> 标签提供了一种将文本的一部分或者文档的一部分独立出来的方式。
div和span是没有语义的,它们就是盒子,用来放内容的
图像标签
<img> 单标签
<imgsrc="图片路径">
下面是一些图像标签中一些常见属性:
属性属性值说明src图片路径必须要有的属性alt文本替换文本,图片不能正常显示时,显示文本title文本提示文本,鼠标放在图片上,显示的文字width像素设置图片宽度height像素设置图片高度border像素设置图片边框
图像标签的注意点:
- 图像可以有多个属性,必须在标签名后面
- 属性之间不分先后
- 属性采用键值对的格式,即 “属性 = 属性值”
路径
相对路径
相对路径就是以引用图片作为参考,得到的路径
相对路径分为3种,==同一级路径,上一级路径和下一级路径 ==
同一级路径

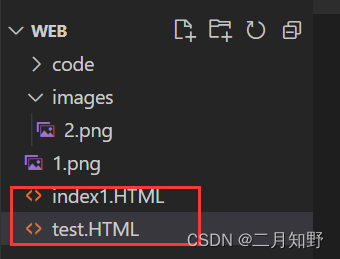
以图片文件举例,这里的图片文件和HTML文件就是在web文件夹里面,这就是同一路径下,此时如果要引用这里的图片文件就可以这么写:
<imgsrc="1.png"/>
上一级路径:

index2文件是code文件夹里的,而code文件夹和1.png这个图片文件都在WEB文件夹下,那么1.png文件就是在index2的上一级路径
如果在index2里面引用1.png文件的话,写法如下:
<imgsrc="../1.png"/>
# ../就是返回上一级路径
# ../ ../就是返回上两级路径 以此类推
下一级路径

如果index1要引用images里面的2.png路径,因为index1与images文件是同一级,图片在images文件夹里面,那么图片文件就是在index1的下一级路径
如果index1文件要引用2.png图片文件的话,写法如下:
<imgsrc="images/2.png"/>
绝对路径
绝对路径是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如:
这个一般使用的很少,毕竟这只是我电脑里的文件,别人电脑在我这个路径下没有我想要的文件
链接标签
超链接标签
外部链接:
<a> 标签用于定义超链接标签 作用是跳转到另一个链接
语法格式:
<ahref="跳转链接",target="目标窗口的弹出方式">文本或者图像</a>
属性作用href用于指定目标的url地址,从而实现超链接(必有属性)target用于指定连接的打开方式,_self是将当前页面跳转到链接地址,_blank是以新窗口打开
内部链接:

链接标签也可以跳转到写好的HTML界面,例如我要在test里面设置一个超链接跳转到index1的界面,那么可以这么写:
<ahref="index1.HTML">文本或者图片</a> #同一级路径
空链接:
如果没有想好跳转的地址,就可以使用空链接
<ahref="#">文本或者图片</a>
下载链接
下载链接地址是文件(.exe 或者是zip等压缩包形式) 跳转后会自动下载文件
锚点链接
锚点链接:当我们点击链接,可以跳转到页面中的某个位置
- 在链接文本的href属性中,设置属性名为"#名字"的形式
- 在目标标签中,添加一个属性 id = 刚才的名字
注释与空格符
注释在写代码时还是很重要的,如果代码很多,如果要改之前写的某个地方,就非常难找.那么在写代码时就可以写注释标识一下,这里写的是什么内容. 方便后续的检查和修改 . 一般编译器都有自己生成注释的快捷键,我只用过WebStorm和VScode,快捷键都是 ctrl + / 如果不喜欢也可以自定义快捷键
然后在HTML中会有一些特殊符号或者不方便使用,对于这些符号就需要用特殊符号来代替
最常用的就是空格符了
空格:  
表格相关标签
表格三要素 table、tr、td 缺一不可
表格标签
<table></table> 用来定义表格的标签
<tr></tr> 用来定义表格中的行
<td></td> 用来定义表格中的单元格
表头单元格
一般表头位于表格的第一行,使用表头单元格标签可以用来突出表头内容的重要性
<th></th> 表头单元格里面的文本会加粗居中显示
表格的相关属性
这些属性要写到table标签里面
属性名属性值描述alignleft,right,center单元格整体的对齐方式border0或""(空)规定单元格是否有边框,默认是没有的cellpadding像素值创建单元格内容与其边框之间的空白cellspacing像素值设置单元格之间的距离width像素值或百分比设置表格的宽度height像素值或百分比设置表格的高度
表格的结构标签
有的时候表格很大,为了更好的表示语义,就可以使用表格结构标签来解决这个问题
<thead></thead> #表格的头部区域 里面必须有<tr>标签 一般位于第一行
<tbody></tbody> #表格的主体区域
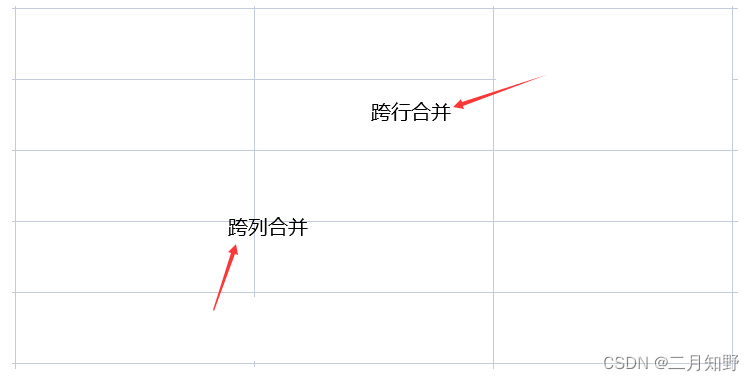
合并单元格
合并单元格的方式
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”

目标单元格用来写合并代码
- 跨行合并:最上测为目标单元格
- 跨列合并:最左侧为目标单元格
合并单元格的三个步骤:
- 先确定是跨行合并还是跨列合并
- 找到目标单元格,写合并代码
- 删除多余的单元格
列表标签
列表有三大类:== 无序列表,有序列表和自定义列表==
无序列表(重要)
<body><ul><li>内容1</li><li>内容2</li><li>内容3</li></ul></body>
#<ul>标签表示的就是无序列表 里面只能放<li>标签
#列表项用<li>标签来定义 <li>标签里面可以放任意的标签
效果如下:
有序列表
<body><ol><li>内容1</li><li>内容2</li><li>内容3</li></ol> #<ol>标签表示的就是有序列表 只有这一点不同
</body>
效果:
自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
<body><dl><dt>表格</dt><dd>无序列表</dd><dd>有序列表</dd><dd>自定义列表</dd></dl>
#<dl>标签用于定义自定义列表
#<dt>自定义列表项目
#<dd>用于解释自定义列表项目
</body>
效果:
虽然解释自定义列表项目的内容不和自定义列表项目对齐,这是正常现象,可以通过CSS进行修改
表单标签
一张完整的表单通常是由表单域,表单控件(表单元素)和提示信息构成
表单域
表单域是表示表单元素的区域
<fromaction="url地址"method="提交方式"name="表单域名称"><!-- 表单元素 --></from>
# <from>标签用于定义表单域
# <from>会把表单元素信息提交给服务器
常用属性:
属性属性值作用actionurl地址用于指定接受并处理表单数据的服务器的url的地址methodget或post用于设置表单的提交方式,值为get或postname名称指定表单的名称,用于区分同一区域内多个表单域
表单控件(表单元素)
表单元素是允许用户在表单中输入内容
接下来重点介绍以下表单元素:
- input输入表单元素
- select下拉表单元素
- textarea文本域元素
<inputtype="属性值">
#type是必须要写的属性
属性值描述button定义可点击按钮checkbox定义复选框file定义输入字段和"浏览"按钮,供文件上传hidden定义隐藏的输入字段image定义图像形式的提交按钮password定义密码字段,该字段的字符会被掩盖radio定义单选按钮reset定义重置按钮,重置按钮会清楚表单内的所有数据submit定义提交按钮,提交按钮会将表单元素提交给服务器text定于单行的输入字段,用户可输入文本,默认宽度为20字符email限制用户必须输入Email类型url限制用户必须输入url类型date限制用户必须输入日期类型time限制用户必须输入时间类型month限制用户必须输入月份类型week限制用户必须输入周类型number限制用户必须输入数字类型tel手机号码searc搜索框color生成一个颜色选择表单
label标签
<labelfor="值">文本</label><inputtype=""name=""id="值">
#<label>标签为input元素定义标注
#<label>标签用于绑定一个表单元素,
#当点击<lable>标签里面的文本时,
#浏览器会自动将光标转到或者选择对应的表单元素上,
#增加用户的体验
#注意:for里面的值和id里面的值必须是一样的
select标签
select标签就是下拉列表标签,应用场景:如填写家庭地址之类的,会提供省份和城市供用户选择,这时候就可以使用select标签来实现这个功能
<body>
选择:
<select><option>选项一</option><option>选项二</option><option>选项三</option></select></body>
#<select>标签里面至少有一对<option>标签
#<optionselected="selected">文本</option> ->
#<option>标签里面可以加selected="selected"这一句话,那么此时默认选项就是当前选项
效果:
textarea文本域标签
在表单元素中,textarea标签用于定义多行文本输入的控件,使用textarea标签可以输入更多的文字
<from><textarearows="5"cols="20">
默认文字
</textarea></from>
# rows="" 这是显示的行数
# cols=""这是每行有多少字
# 默认文字可加可不加
效果:
表单属性
在HTML5中还新增了一些表单属性
属性值说明requiredrequired表单拥有该属性的内容不能为空,一定要填placeholder提示文本表单的提示信息,存在默认值不显示autofocusautofocus页面加载完成后自动聚焦到指定表单autocompleteoff/on在用户进行输入时,会提示之前输入过的值,需要放在表单内,要有name属性且成功提交才可以multiplemultiple同时多选文件提交
语义标签
之前布局页面使用div来做的,但是对搜索引擎来说,div是没有语义的
因此HTML5里面就新增了一些语义标签
<header></header> #头部标签
<nav></nav> #导航标签
<article></article> #内容标签
<section></section> #定义文档某个区域
<aside></aside> #侧边栏标签
<footer></footer> #底部标签
#这些标签要配合CSS来使用
#在IE9中,需要将这些元素转化为块级元素
多媒体标签
在HTML5中新增了多媒体标签video和audio标签,这两个标签可以帮助我们很方便的在网页中嵌入音频和视频
视频标签
<video></video> # 视频标签
语法格式:
<videosrc="文件地址"属性=""></video>
video里的常用属性:
属性值描述controlscontrols向用户显示播放控件autoplayautoplay视频就绪自动播放width像素设置播放器宽度height像素设置播放器高度looploop设置播是否继续播放视频,循环播放preloadauto(预先加载视频) none(不预先加载视频)是否加载视频srcurl视频url地址posterImgurl加载等待的画面图片mutedmuted静音播放
video标签只支持3种视频样式,分别是MP4,WebM和Ogg 尽量使用MP4的视频样式
音频标签
<videosrc="文件地址"属性=""></video>
音频标签同样支持3中格式的音频,分别是MP3,Wav和Ogg格式的音频,尽量使用MP3格式的音频
常见属性
属性值描述autoplayautoplay音频就绪后马上播放controlscontrols向用户显示播放控件,如播放按钮looploop设置音频循环播放srcurl音频url地址
总结:
前端的知识点很多,有些地方最好还是自己尝试一下比较好,可以方便理解和记忆.
可能对于HTML的知识点整理的不是很全,如果后面想到了也会添加!
版权归原作者 二月知野 所有, 如有侵权,请联系我们删除。