文章目录
一、背景
Nginx是一个很强大的高性能Web和反向代理服务,也是一种轻量级的Web服务器,可以作为独立的服务器部署网站,应用非常广泛,特别是现在前后端分离的情况下。而在开发过程中,我们常常需要在window系统下使用Nginx作为Web服务器。
二、安装Nginx
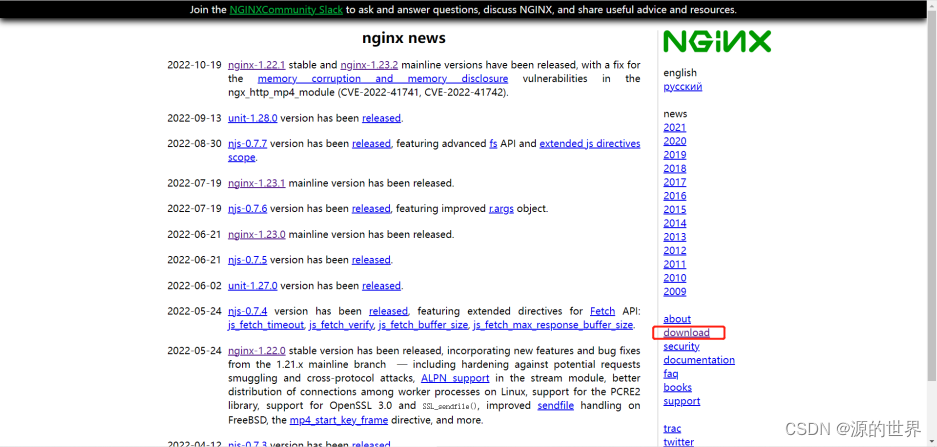
1、去到Nginx官网:http://nginx.org/ ,然后点击“download”

2、在下载界面选择自己想要下载的版本,点击对应版本,下载Nginx。
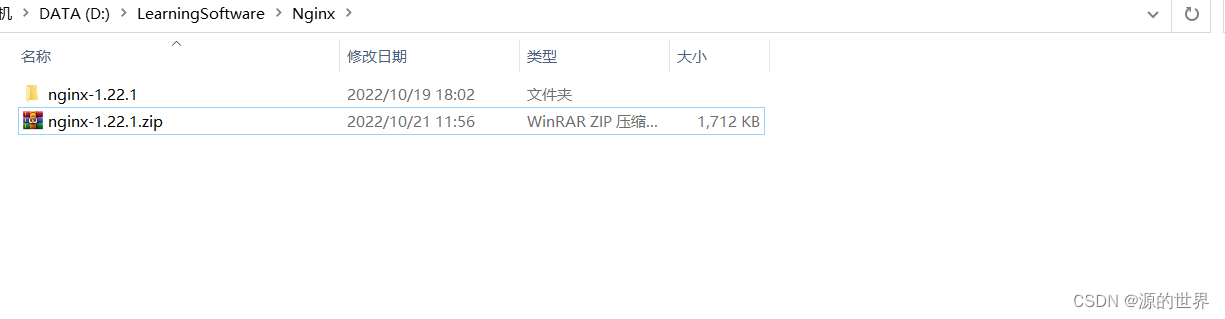
3、 Nginx的压缩包下载完成,解压即可。
三、Nginx的使用
1、解压Nginx压缩包。

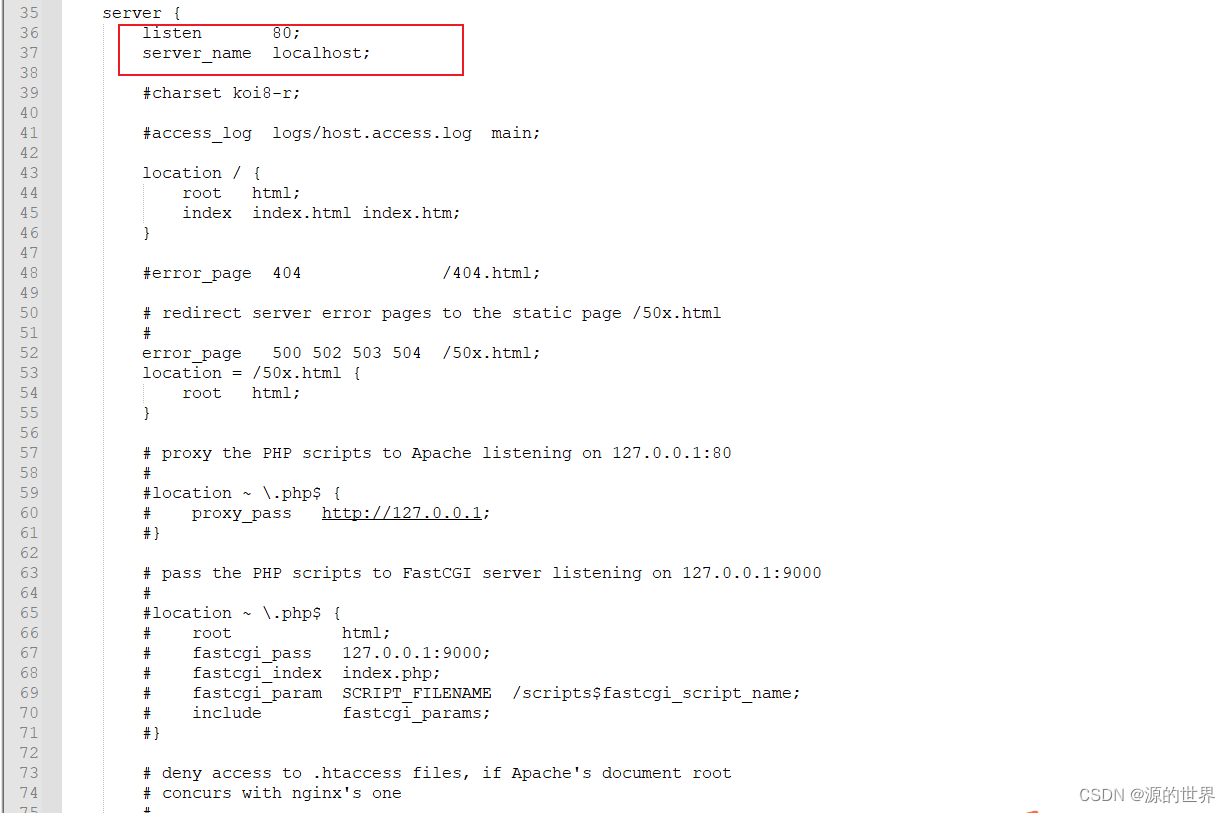
2、在nginx的配置文件是conf目录下的nginx.conf,默认配置的nginx监听的端口为80,如果本地电脑的80端口有被占用,如果本地80端口已经被使用则修改成其他端口。

查看80端口是否被占用的命令是:
netstat -ano | findstr 0.0.0.0:80
# 或
netstat -ano | findstr "80"
3、启动Nginx方法:
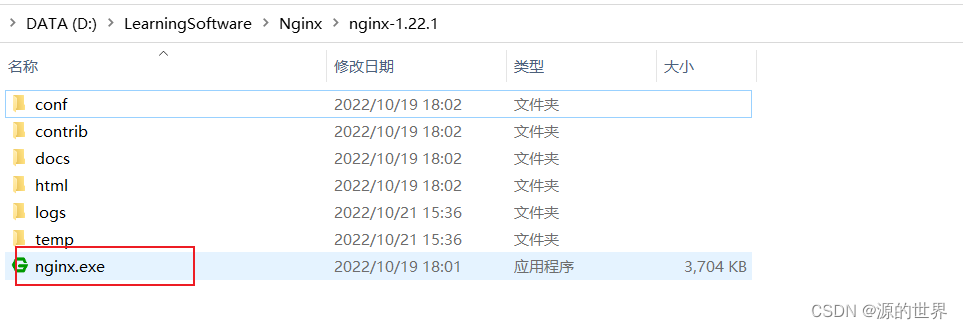
第一种:双击Nginxm目录下的nginx.exe,双击后一个黑色的弹窗一闪而过就消失了,启动就完成了。
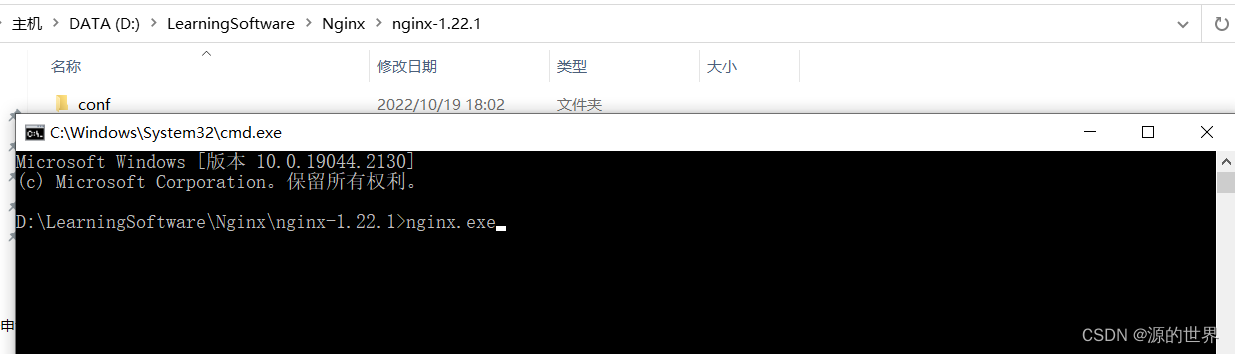
第二种:在安装路径,打开电脑的cmd命令窗口,输入命令 nginx.exe 或者 start nginx ,回车即可完成启动。
4、查看Nginx是否成功的方法
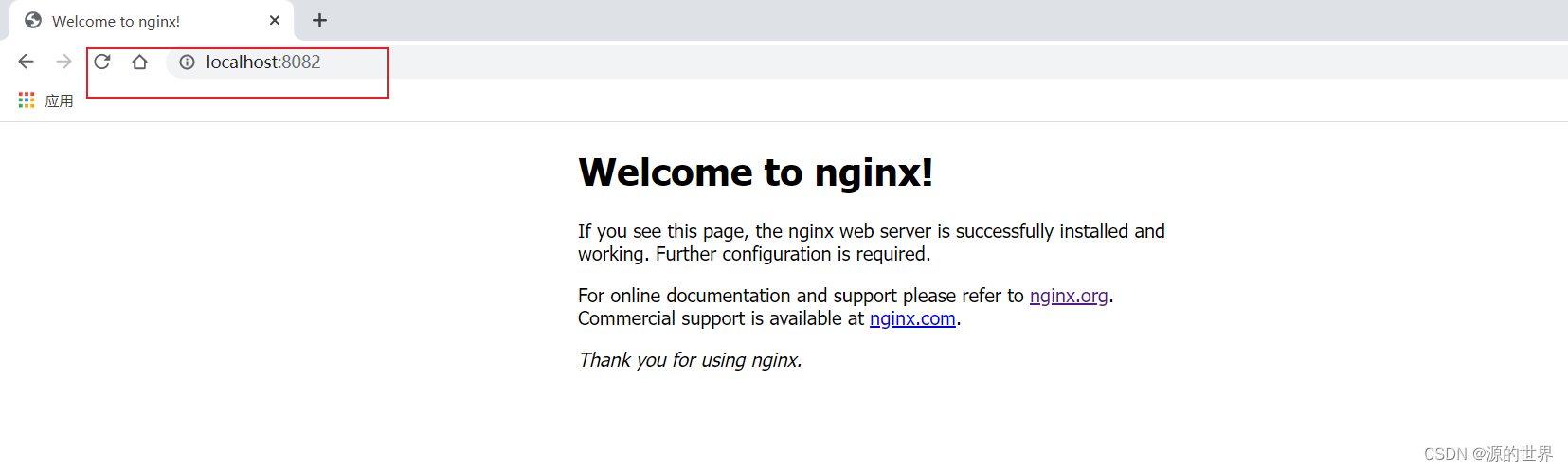
直接在浏览器地址栏输入网址:http://localhost:80(如果上面修改了其他端口,就将80改成其他端口数),然后点击回车,出现以下页面说明启动成功
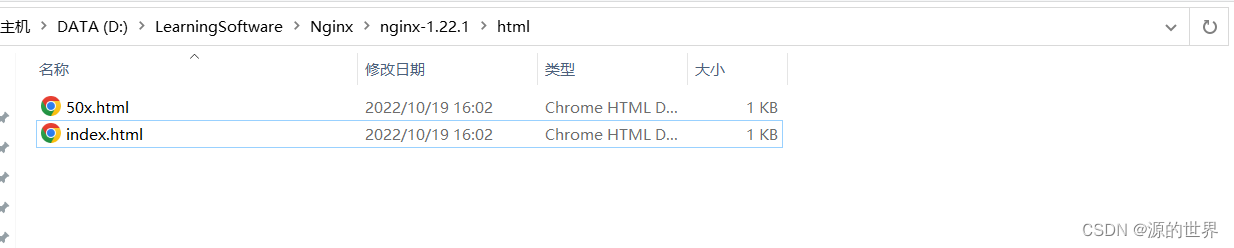
然后,(vue项目部署)打包好的vue项目,然后直接上传到nginx目录中的html目录中,进行检测
5、关闭Nginx
在cmd命令窗口里面输入nginx命令(快速停止nginx) :
nginx -s stop

各位看官》创作不易,点个赞!!!
诸君共勉:万事开头难,只愿肯放弃。
免责声明:本文章仅用于学习参考
版权归原作者 源的世界 所有, 如有侵权,请联系我们删除。