1.postman请求正常,说明后台是正常的,那么错误就是前端;
2.检查前端url,请求头,请求参数是否和postman是否一致;
第二步但凡其中一个步骤有问题,都可能导致500错误,很多人是请求头不同导致的,而我确实请求参数的格式不同导致,非常非常的隐蔽。
请求头中我发的就是js格式,header: {"Content-Type": "application/json"}
但是传递参数的时候我传递的是单个参数,英文不是固定的参数,是个变量,直接把参数传过去实际上就不是js格式,所以需要修改封装接口
把// 获取单个商品的详情
getGoodsDetail(goodsId){
return http.post('/bg/get_detail_by_id', goodsId )
},
改成:
// 获取单个商品的详情
getGoodsDetail(goodsId){
return http.post('/bg/get_detail_by_id', { id: goodsId })
},
问题解决了。
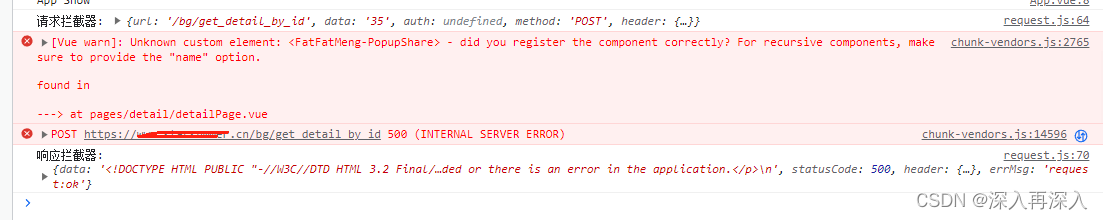
原错误如下:

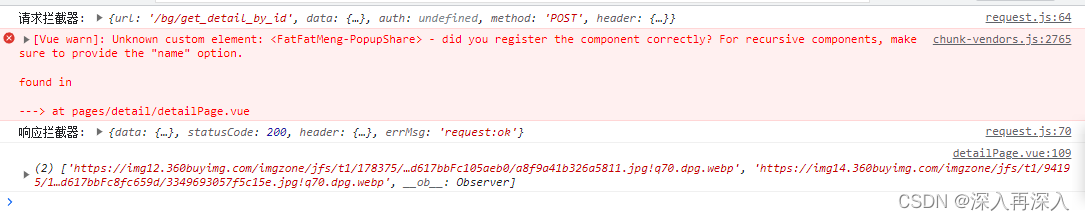
修改后问题解决:

版权归原作者 深入再深入 所有, 如有侵权,请联系我们删除。