一、设置边距的方法
1、设置容器边框和内部控件的边距
a)、可以通过设置setContentsMargins方法
//设置容器myQwidget(QWidget)内部margin
ui->myQwidget->setContentsMargins(10,10,0,0);

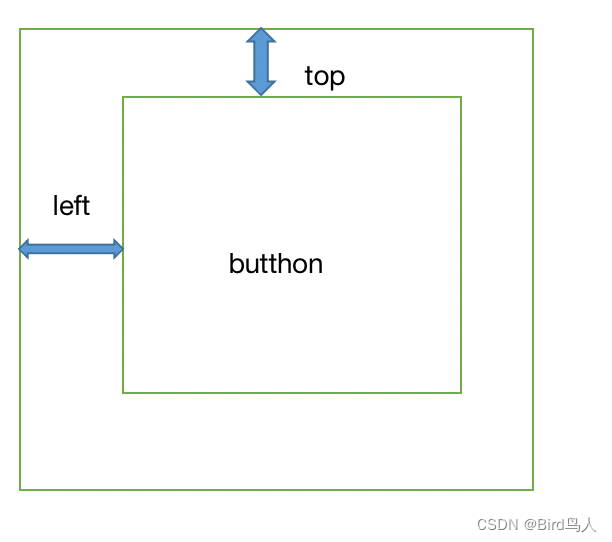
如上图,外面的是myQwidget,内部假设是一个填满的button,那么设置setContentsMargin,可以控制left和top,right,bottom等四个边距的距离。
b)、也可以使用layoutLeftMargin等属性。
ui->editWidget->layout()->layoutLeftMargin=10; //使用这些属性,和setContentsMargins方法等价
2、 设置内部控件之间的间距
//editWidget是一个QWidget
ui->editWidget->layout()->setSpacing(0);
这个可以设置容器内部控件之间相隔的间距,一般用于内部空间比较少的情况,内部控件一多,就不好控制
在设计器中,如下图中的layoutSpacing属性:

注:图1
3、设置部分控件的间距
如下图:

这个大的qwidget中有一大堆控件,当设置layoutSpacing 可以设置每个控件之间的间距。
但是如果只想让“左侧btn”和“时间label”的间距放大,应该如何设置?
解决方案:选中“左侧btn”和“时间label”,然后右键设置布局。前提是将外部的qwidget的布局先取消。
再通过对上一层layout设置layoutSpacing即可。结构如图:

四、将空间撑开,维持spliter的默认比例宽度
背景:我在一个splitter中放了左右两个控件,同时在代码中设置了默认的宽度比例。
ui->mainSplitter->setStretchFactor(0,5); //代表第0个控件,即左边所占比例为2
ui->mainSplitter->setStretchFactor(1,4); //代表第1个控件,即右边所占比例为7.一共是9
但是不起作用,左边的控件会被压缩。尝试过几种方法,包括把左侧空间控件的sizepolicy设置成expanding,也无效
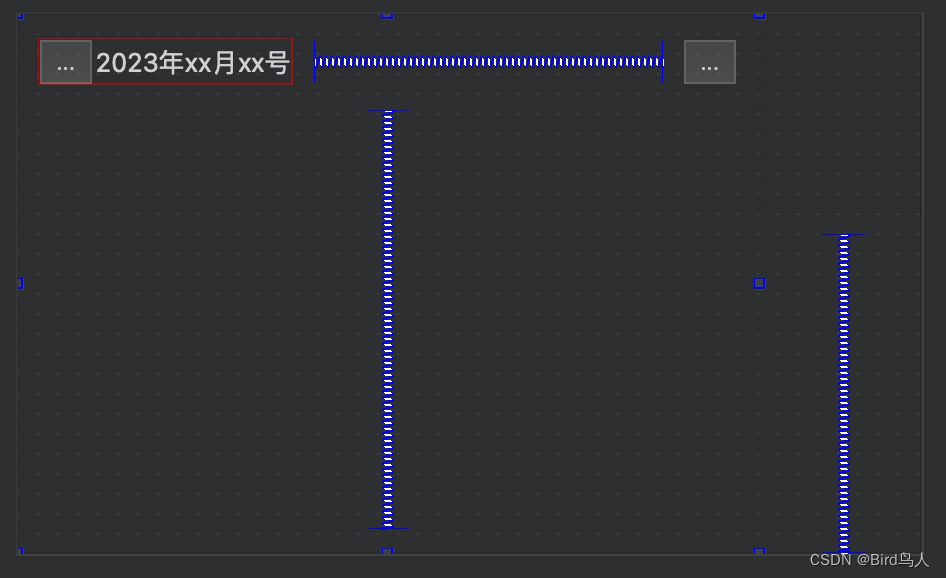
愿意是我的控件长这样,选中的这部分为左侧控件。如下图:

若想让左右两边的比例符合代码设置的预期。其实就是要让左侧控件的内容能够撑开。
有一个办法是设置左侧控件的最小宽度,这样确实能够解决问题,但是会导致splitter无法拖动了。
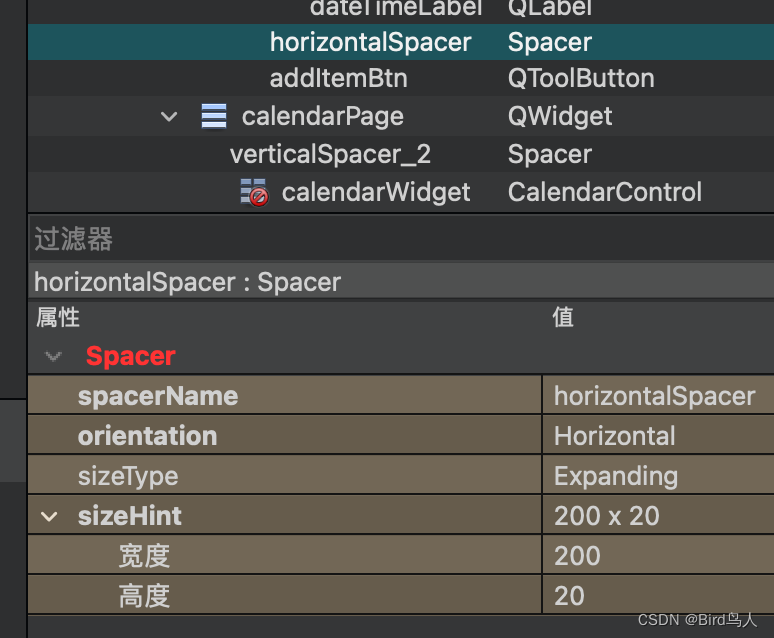
所以解决方案是将中间水平的这个spacer占位弹簧的sizeHint属性中的宽度设置为200。如下图:

这样就达到了目的。
spacer占位弹簧的
sizeHint
是一个非常重要的属性,它在 Qt 中用于布局管理。当您的窗口或者布局需要重新调整大小或者重新布局时,Qt 会参考每个控件的
sizeHint
来决定它们的理想大小。
对于
Spacer
控件,
sizeHint
属性定义了其理想的宽度和高度。由于
Spacer
是一个占位符控件,它通常用于填充布局中的额外空间或者推动其他控件改变位置。因此,它的
sizeHint
属性通常用于控制它的 "弹性" 或者 "空间占用"。
版权归原作者 Bird鸟人 所有, 如有侵权,请联系我们删除。