目录
一、Vue思维导图

二、创建项目
vue create supermall
1、报错。
vue : 无法加载文件 C:\Users\78571\AppData\Roaming\npm\vue.ps1,

2、开始处搜索powershell,以管理员的身份运行

3、输入下面的指令:set-ExecutionPolicy RemoteSigned

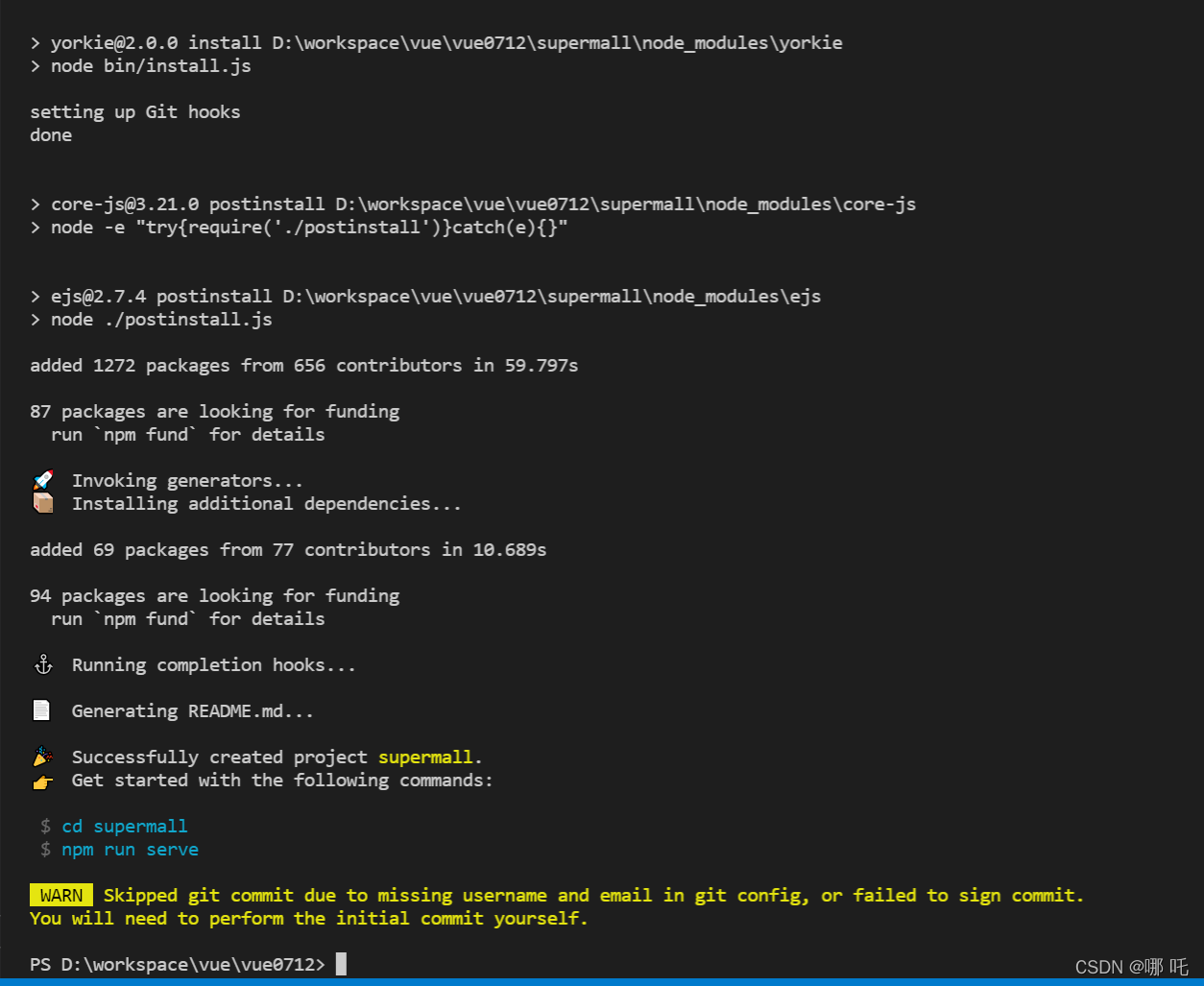
4、再次创建项目,成功!

三、GitHub托管代码
1、创建仓库

2、GitHub仓库创建成功

四、项目提交到GitHub
1、第一种方式
git clone https://github.com/guoruijava/supermall.git- 登录
git config --global user.email "[email protected]" git commit -m '初始化项目'- 提交到服务器
git push
报错
fatal: unable to access 'https://github.com/guoruijava/supermall.git/': OpenSSL SSL_read: Connection was aborted, errno 10053
解决方法:
git config --global http.sslVerify false
亲测有效!
2、第二种方式
git remote add origin https://github.com/guoruijava/supermall.gitgit push -u origin master
上传到GitHub,报错
error: src refspec master does not match any error:

npm install
安装前端环境。
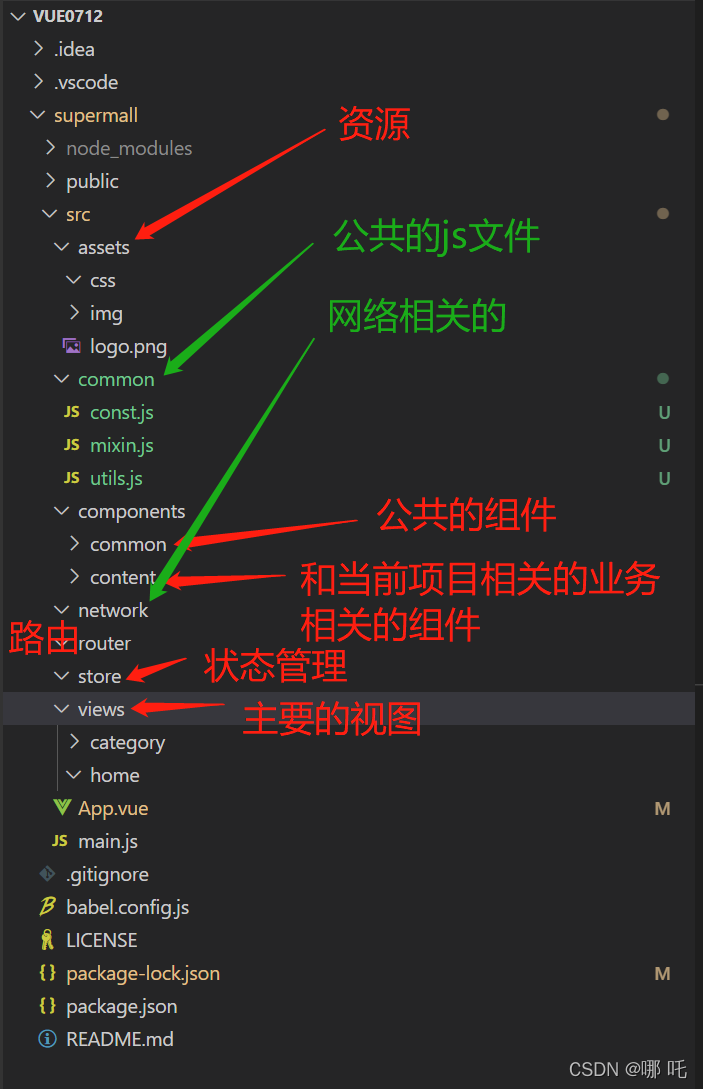
五、划分目录结构
1、 asserts – 资源文件夹
2、common – 公共的js文件
3、network – 网络相关的
4、components – 组件
5、store – 状态管理
6、views – 主要的视图
7、router – 路由

六、引入两个css文件
1、normalize.css
2、base.css
七、别名的配置
创建vue.config.js文件
module.exports ={
configureWebpack:{
resolve:{
alias:{'views':'@/views','components':'@/components','network':'@/network','common':'@/common','assets':'@/assets',}}}}
注意,vue中为src配置了@的别名。
八、拷贝.editorconfig文件到新项目中
.editorconfig文件的目的是 对代码进行一个统一的风格处理。
root =true[*]
charset = utf-8
indent_style = space
indent_size =2
end_of_line = lf
insert_final_newline =true
trim_trailing_whitespace =true
九、安装路由
npm install vue-router --save
版权归原作者 哪 吒 所有, 如有侵权,请联系我们删除。