🍈作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🍇个人主页:亦世凡华、的博客
🍓系列专栏:JavaScript专栏
🥝推荐一款模拟面试刷题神器🔥:点击跳转进入网站
🏍️DOM简介
🍇什么是DOM
文档对象模型(Document Object Model,简称 DOM),是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些接口可以改变网页的内容、结构和样式。
🍈DOM树

文档:一个页面就是一个文档,DOM中使用 document 表示
元素:页面中的所有标签都是元素,DOM中使用 element 表示
节点:页面中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node操作
🏍️获取元素的方式
1、根据 ID 获取 (使用 getElementById() 方法可以获取带有 ID 的元素对象)
var hello = document.getElementById('say');
2、根据标签名获取 (使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合)获取过来元素对象的集合,以伪数组形式存储
var li = document.getElementsByTagName('li');
还可以获取某个元素(父元素)内部所有指定标签名的子元素。(注意:父元素必须是单个对象,获取的时候不包括元素自己。)
element.getElementsByTagName('标签名');
3、**HTML5 新增的方法 **
根据类名获取某些元素集合
var box = document.getElementsByClassName('box')
根据指定选择器返回第一个元素对象 (使用querySelector要加上选择器特有的前缀符号)
var firstbox = document.querySelector('.box)
根据指定选择器返回所有元素对象集合
var allbox = document.querySelectorAll('.box)
4、特殊元素的获取(body、html)
//获取body元素
document.body
//返回html元素
document.documentElement
🏍️事件概述
JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为。(触发-响应机制)。
🍇事件三要素
1、事件源 (事件被触发的对象)例如:按钮
var btn = document.getElementById('btn');
2、事件类型 (事件触发的方式)例如:鼠标点击(onclick)、鼠标悬停或者经过、键盘按下。
3、事件处理程序 (函数赋值的方式完成)
btn.onclick = function(){
alert('事件被触发了!!!')
}
🍈执行事件步骤
根据上面的事件三要素,我们总结三步执行事件的处理步骤
1、获取事件源
var div = document.querySelector('div')
2、注册事件(绑定事件)
div.onclick
3、添加事件处理程序(采取函数赋值方式)
div.onclick = function(){
console.log('我被事件执行了!!')
}
🍉常见鼠标事件
鼠标事件触发事件onclick鼠标点击左键触发onmouseover鼠标经过触发onmouseout鼠标离开触发onfocus获得鼠标焦点触发onblur失去鼠标焦点触发onmousemove鼠标移动触发onmouseup鼠标弹起触发onmousedown鼠标按下触发
🏍️操作元素
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容、属性等
🍇改变元素内容
1、element.innerText(从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p,div{
width: fit-content;
height: fit-content;
background-color: #00f;
color: #f00;
}
</style>
</head>
<body>
<p>自动显示当前的时间</p>
<div>请显示当前的时间</div>
<button>按钮</button>
<script>
var div = document.querySelector('div');
var btn = document.querySelector('button');
var p = document.querySelector('p');
p.innerText = getDate();
btn.onclick = function () {
div.innerText = getDate();
}
function getDate () {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1; //记得月份要加1
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day];
}
</script>
</body>
</html>

2、element.innerHTML(起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
<script>
var div = document.querySelector('div');
div.innerHTML = '我是:<strong>div</strong>标签'
</script>
</body>
</html>

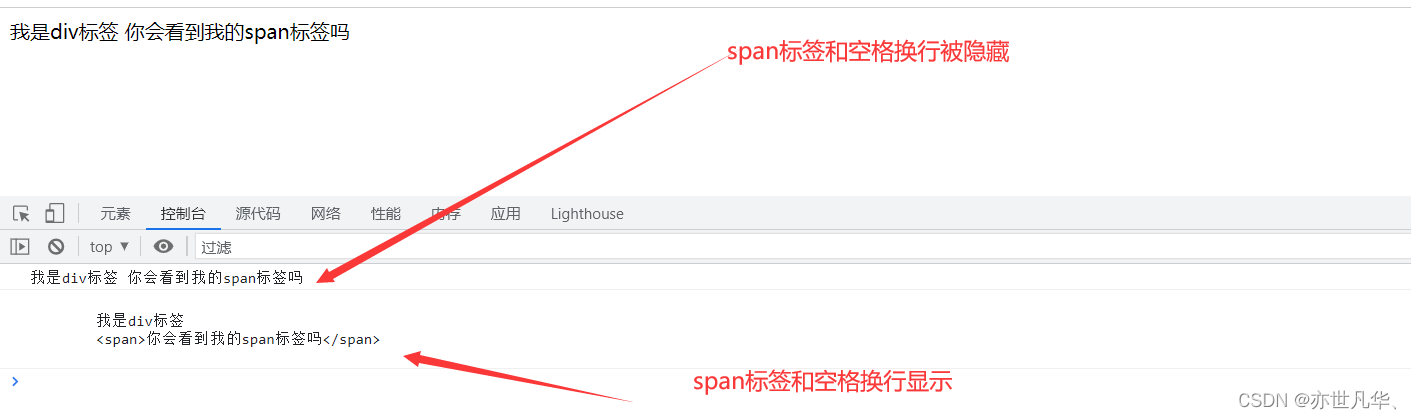
3、innerText 和 innerHTML 的区别
innerText不识别html标签 非标准 去除空格和换行
innerHTML识别html标签 W3C标准 (日常开发中,我们通常还是使用innerHTML较多)
两个属性都是可读写的,可以获取元素里面的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
我是div标签
<span>你会看到我的span标签吗</span>
</div>
<script>
var div = document.querySelector('div');
console.log(div.innerText);
console.log(div.innerHTML);
</script>
</body>
</html>

🍈修改元素属性
修改图片案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./img.jpg" alt=""><br/>
<button id="li">萝莉</button>
<button id="yj">御姐</button>
<script>
//1.获取元素
var li = document.getElementById('li');
var yj = document.getElementById('yj');
var img = document.querySelector('img');
//2.注册事件 处理程序
yj.onclick = function (){
img.src = './img1.jpg';
img.title = '御姐思密达'
}
li.onclick = function (){
img.src = './img.jpg';
img.title = '萝莉思密达';
}
</script>
</body>
</html>

修改内容案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
<script>
//1.获取元素
var div = document.querySelector('div');
//2.注册事件 处理程序
var date = new Date();
var h = date.getHours();
if(h<12){
div.innerHTML = '早上好啊'
}else if(h<18){
div.innerHTML = '下午好啊'
}else{
div.innerHTML = '晚上好啊'
}
</script>
</body>
</html>
🍉修改表单属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<input type="text" value="原本的内容">
<script>
// 1.获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 2.注册事件 处理程序
btn.onclick = function (){
// innerHTML 修改的是普通盒子,比如 div 里面的内容
// 表单里面的值 文字内容是通过 value 来修改的
input.value = '修改后的内容';
// 如果想要某个表单被禁用不能在点击的话,需要借助 disabled 这个属性
// btn.disabled = true;
this.disabled = true; // this指向的是事件函数的调用者 btn
}
</script>
</body>
</html>

🍊样式属性操作
通过 JS 修改元素的大小、颜色、位置等样式。
1.**element.style ** 行内样式操作(适合修改样式少)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: #f00;
}
</style>
</head>
<body>
<div></div>
<script>
// 1.获取元素
var div = document.querySelector('div');
// 2.注册事件 处理程序
flag = 0;
div.onclick = function(){
if(flag == 0){
div.style.backgroundColor = '#0f0';
flag = 1;
}else{
div.style.backgroundColor = '#f00'
flag = 0;
}
}
</script>
</body>
</html>

2.**element.className ** 类名样式操作(适合修改样式多)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: #f00;
}
.content{
font-weight: bold;
color: #fff;
font-size: 14px;
width: 200px;
height: 230px;
}
</style>
</head>
<body>
<div class="first">文本内容</div>
<script>
// 1.获取元素
var div = document.querySelector('div');
// 2.注册事件 处理程序
div.onclick = function(){
// 通过修改元素的className更改元素的样式(类名会覆盖在div类上面),适用于样式较多功能较杂的情况。
div.className = 'content'
// 如果想保留覆盖前的class类名,我们可以选择多类名选择器
div.className = 'first content'
}
</script>
</body>
</html>

🍋总结
操作元素:
①操作元素内容
❶innerText ❷innerHTML
②操作常见元素属性
❶src ❷href ❸title ❹alt 等
③操作表单元素属性
❶type ❷value ❸disabled 等
④操作元素样式属性
❶element.style ❷className
🍃JavaScript的学习还是要以多练习为主,想要练习JavaScript的朋友,推荐可以去牛客网看一看,链接:牛客网 里面的IT题库内容很丰富,属于国内做的很好的了,最重要的是里面的资源是免费的,是课程+刷题+面经+求职+讨论区分享,一站式求职学习网站,感兴趣的可以去看看。

呜呜~,原创不易。

版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。