开源仓库地址 gitee
Git仓库地址:https://gitee.com/zhanhongzhu/zhanhongzhu.git
应用地址
windows应用地址下载 https://kestrel-task.cn
具体内容
也可以看🎉使用Tauri+vite+koa2+mysql开发了一款待办效率应用 这篇文章。
💻技术栈
- Tauri: Tauri是一个用于构建现代桌面应用程序的工具,结合了Rust、Vue.js和Web技术,提供了强大的跨平台能力。
- Vue3: Vue3是流行的JavaScript框架Vue.js的最新版本,具有更好的性能、更好的TypeScript支持和更多的特性。
- Vite5: Vite是一个现代化的构建工具,Vite5是其最新版本,具有快速的冷启动、热模块替换和原生ES模块支持。
- Koa2: Koa2是一个基于Node.js的轻量级Web框架,使用异步函数处理中间件,提供了简洁而强大的Web开发体验。
- MySQL: MySQL是一个流行的关系型数据库管理系统,具有高性能、可靠性和广泛的应用领域,适用于各种规模的应用程序。
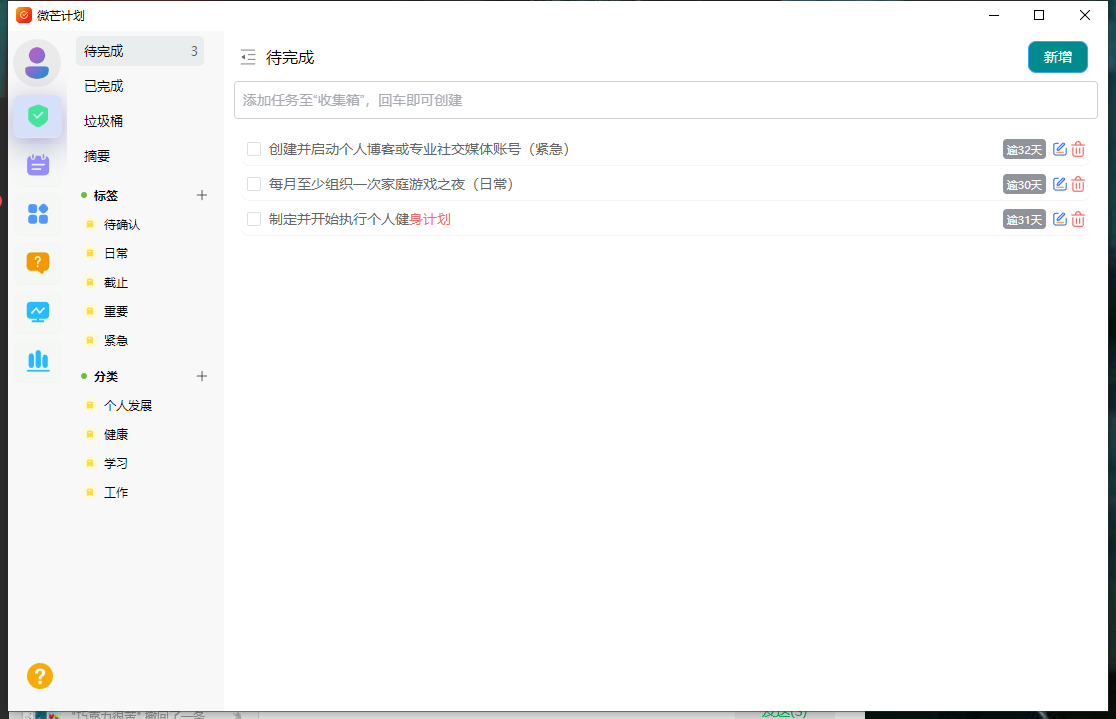
我的待办
快速添加待办任务,快速查看任务进度,摘要等。新增标签,分类,更好管理待办任务。通过标签、分类筛选待办任务,方便快捷。


OKR目标管理
我的想法是通过OKR管理系列的任务,这样每完成一个小任务,就可以关闭一个小任务,直观又方便,等到所有关键的小任务都完成了,整个任务也就完成了。

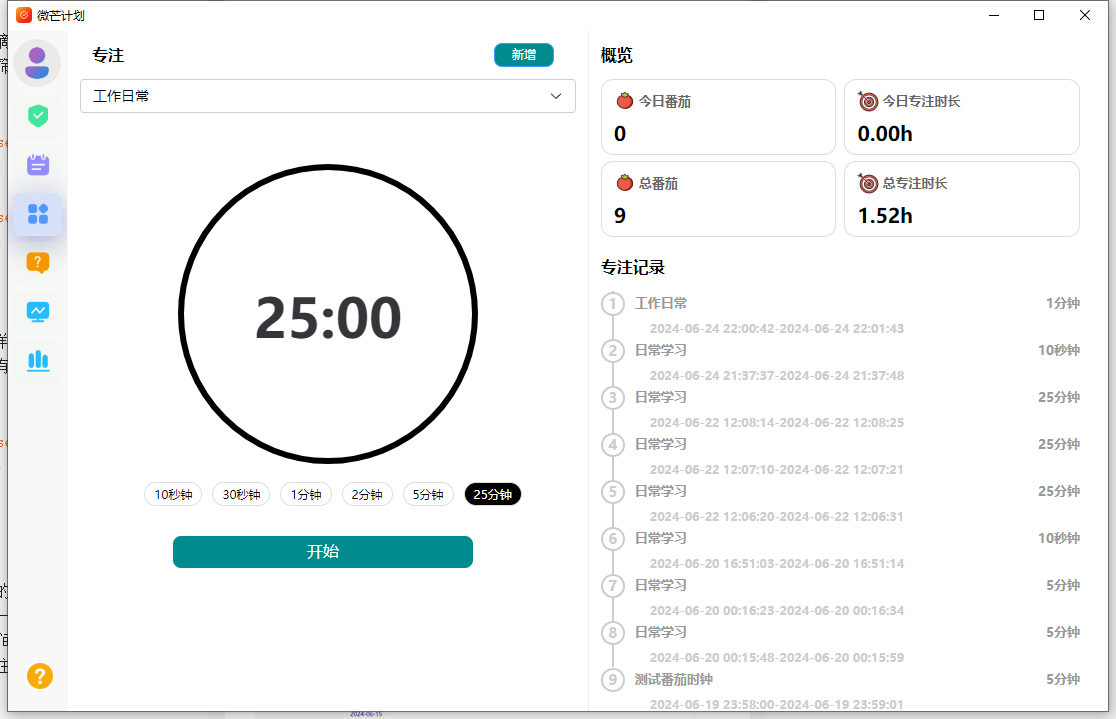
番茄工作法
主要是一个计时的时钟,可以在专注计时的时候,专注地完成某项任务,快捷方便,使用番茄工作法,选择一个待完成的任务,将番茄时间设为25分钟,也可以选择其他的区间,专注工作,中途不允许做任何与该任务无关的事。时刻保持专注。

日历视图
打开日历界面,通过视图的形式查看公历或农历日历下每个日期的待办提醒或任务事项。也可以在日历视图,添加任务。

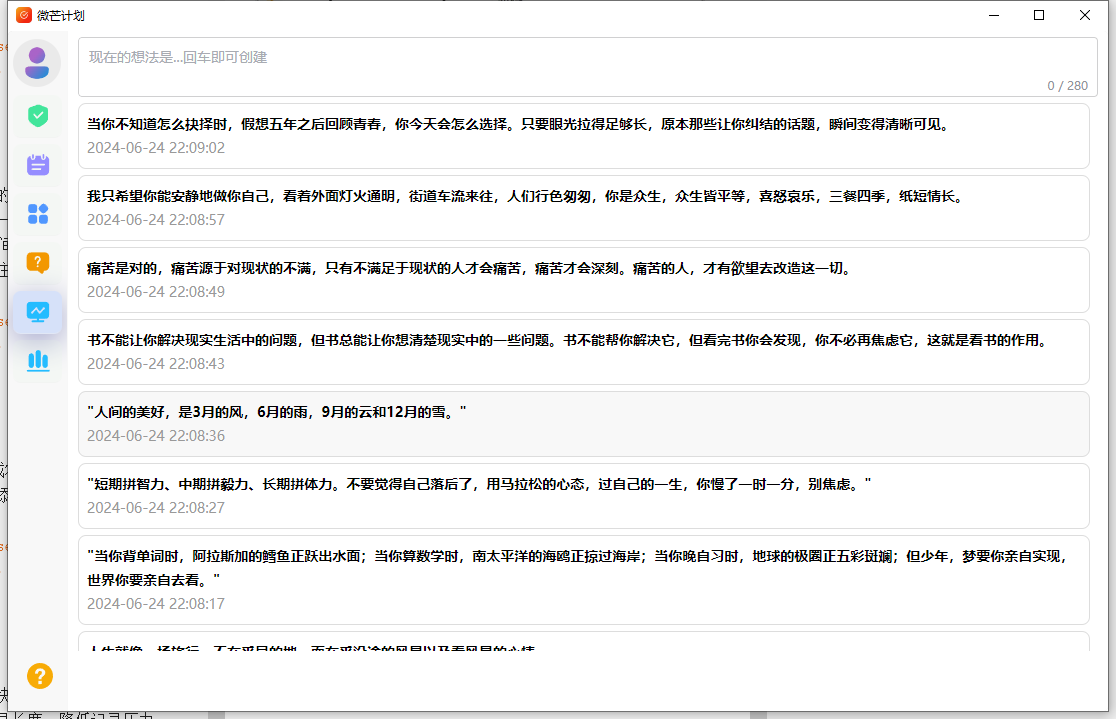
MEMO快速记录
为了更好地帮你捕捉想法与灵感,提供了快速记录的输入框。专注记录想法,无需思考标题和排版。控制记录长度,降低记录压力,快速捕捉。

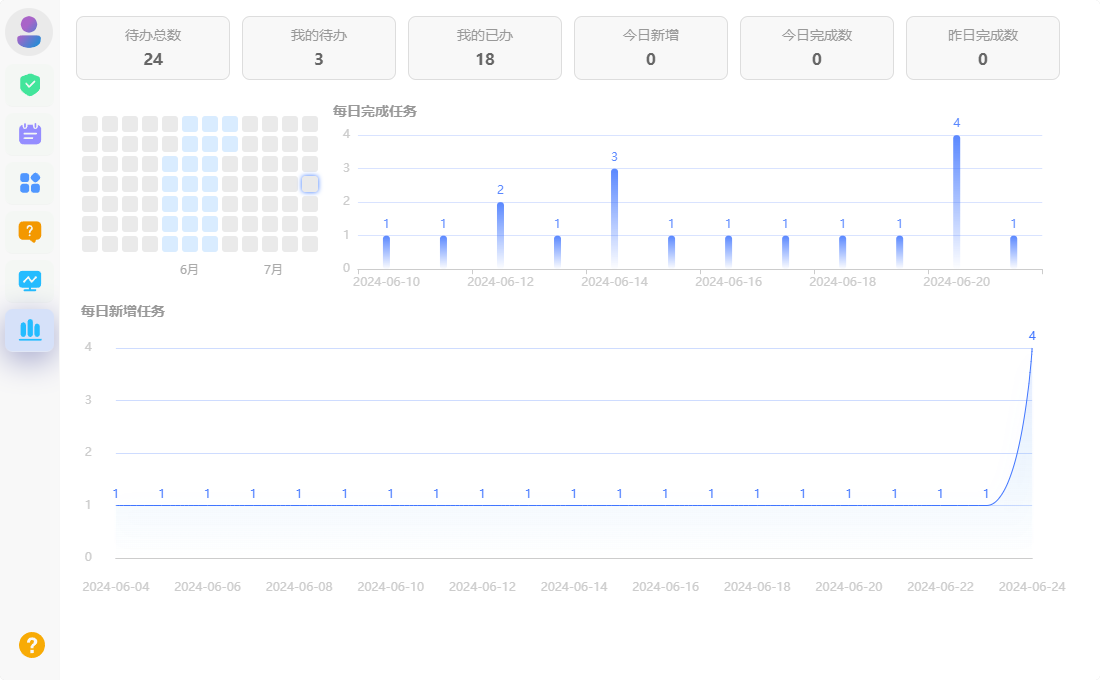
统计功能
展示了每天的待办数,以及每天新增的待办数量。

展示功能点
打包发布版本
脚本命令
"scripts":{
"dev":"vite","build":"vite build","preview":"vite preview","tauri":"tauri","pub":"cd build && node ./updateVersion.js && pnpm tauri build && node ./publish.js"}
npm run pub
更新版本号以及更新publicKey
//build/publish.jsimport fs from'fs'// 读取 tauri.conf.jsonconst tauriConf =JSON.parse(fs.readFileSync('../src-tauri/tauri.conf.json','utf8'));let newVersion = tauriConf.package.version;//更新的版本号// 读取 update.jsonlet updateJson =JSON.parse(fs.readFileSync('update.json','utf8'));// 更新 update.json version
updateJson.version = newVersion;//获取版本更新的内容//签名、版本路径、发版日期const signature = fs.readFileSync(`../src-tauri/target/release/bundle/msi/kestrel-task_${
newVersion}_x64_zh-CN.msi.zip.sig`,'utf8');
updateJson.platforms['windows-x86_64'].signature = signature;
updateJson.platforms['windows-x86_64'].url =`https://kestrel-task.cn/kestrel-task_${
newVersion}_x64_zh-CN.msi.zip`
updateJson.pub_date =newDate();
fs.writeFileSync('update.json',JSON.stringify(updateJson,null,2));
版本json信息
//build/update.json{
"version":"1.0.8","notes":"kestrel-task","pub_date":"2024-03-23T04:23:39.799Z","platforms":{
"windows-x86_64":{
"signature":"dW50cnVzdGVkIGNvbW1lbnQ6IHNpZ25hdHVyZSBmcm9tIHRhdXJpIHNlY3JldCBrZXkKUlVSNVRCUit5Zjc1Y3JLV085djl6eTMza2NqMXFIV0paNkl2ckgrTGZTRm9wcEJwcUlkaTBhM2hvN3pSVkRUZXlTZ2NSejJremg2Vklja041VkZmdGlZZ0hxTGVVM2xlL3dFPQp0cnVzdGVkIGNvbW1lbnQ6IHRpbWVzdGFtcDoxNzExMTY3ODE5CWZpbGU6a2VzdHJlbC10YXNrXzEuMC44X3g2NF96aC1DTi5tc2kuemlwCldSWVdwb0dwRU1aQUJ2ckFra2FTMjBkcnZtL0FWU3grd3MzeHZVTDhWRFFFUC9QWkpzdUNvUG9HZXBrVmhWMkoxTkpGc2pkYU5rRHYwcVdHdlk5dkFBPT0K","url":"https://kestrel-task.cn/kestrel-task_1.0.8_x64_zh-CN.msi.zip"}}}
更新tauri.conf.json版本信息
// build/updateVersion.jsimport fs from'fs'// 读取 tauri.conf.jsonconst tauriConf =JSON.parse(fs.readFileSync('../src-tauri/tauri.conf.json','utf8'));let version = tauriConf.package.version;//更新的版本号//更新版本号let versionParts = version.split('.').map(Number);
versionParts[2]+=1;let newVersion =versionParts.join('.');// 更新 tauri.conf.json version
tauriConf.package.version = newVersion;
fs.writeFileSync('../src-tauri/tauri.conf.json',JSON.stringify(tauriConf,null,2));
使用tauri的http模块
此处进行简单的封装,接口请求在控制台无法被查看到。如果觉得不方便,完全可以使用axios库。也是可以的。
import{
http }from"@tauri-apps/api";exportfunctionrequest(config){
returnnewPromise((resolve, reject)=>{
http
.fetch("https://kestrel-task.cn"+ config.url,{
method:"POST",body: http.Body.json(config.data),headers:{
Authorization: token,},}).then((res)=>{
resolve(res.data.data);}).catch((err)=>{
reject(err);});});}
http封装get请求
exportfunctionrequestGet(config, d){
let url = d ? config.url :"https://kestrel-task.cn"+ config.url;returnnewPromise((resolve, reject)=>{
http
.fetch(url,{
method:"get",headers:{
Authorization: token,},}).then((res)=>{
resolve(d ? res.data : res.data.data);}).catch((err)=>{
reject(err);});});}
使用封装的request函数
exportconstlogin=(data)=>{
returnrequest({
url:"/web/login",method:"post",
data,});};
使用WebviewWindow封装公共的窗口
import{
WebviewWindow }from'@tauri-apps/api/window'import{
emit }from'@tauri-apps/api/event'// 创建新窗口
版权归原作者 微芒不朽 所有, 如有侵权,请联系我们删除。