文章所属专栏:https://blog.csdn.net/zwznzje/category_12597557.html
一.前端(HTML页面的初步认识)
应用软件组成:**前端+后端**
前端,又称Web前端,是用来直接给用户呈现一个一个的网页的技术。
任何与用户直接打交道的操作界面都可以称之为前端,主要负责页面展示、与用户交互等等下面都是前端:
公司官网(在PC通过浏览器来访问公司网站)
移动端网页(在手机上来浏览公司信息、小游戏等)
移动端APP(例如:淘宝、去哪儿旅游、携程等)
微信小程序(微信最新推出的功能,随用随装,不占用手机空间)。
HTML超文本标记语言用于编写HTML页面,HTML页面是运行到浏览器页面的,该页面支持显示文本,图片,声音,视频等,这些都是由许许多多的标签显示的。
VS code是最适合编写HTML网页的开发工具,可以到官网下载
Download Visual Studio Code - Mac, Linux, Windows
二.第一个HTML页面的编写
1.开发环境
在VS code中安装以下三个插件可以改进代码缩进,代码补全,代码运行等方面从而提高开发效率。



开始界面新建文件夹后在该文件夹下新建项目时需要将后缀更改为.html

2.HTML的基本框架(类似于C语言中的int main())
<html>
<head>
<title>这是页面标题</title>
</head>
<body>
这是我的页面内容
</body>
</html>
其中用一个<>括起来的代码被称为标签,正是由一个个的标签才得以呈现出人们日常使用的页面
<html>表示标签的开始,</html>表示标签的结束,这种有开始也有结束的标签被称为双标签对标签的解析:
html:html文件的根标签
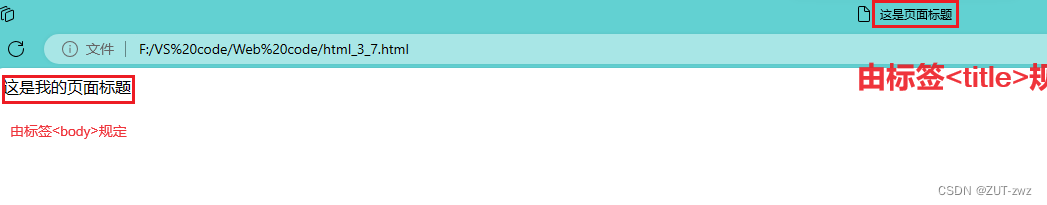
title:页面的标题
head:编写页面相关的属性
body:页面内容展示的信息
这些标签可以看作节点,由这些节点组成的结构叫做DOM树,根据代码中缩进形式可以区分节点之间的继承关系,如:
所有的标签都是<html>的子节点
<head>和<body>缩进形式相同,是一对兄弟节点 <head>和<title>是一对父子节点
每个标签相当于一个对象,程序员可以通过代码拿到指定的对象实现“增删查改”等功能
3.运行
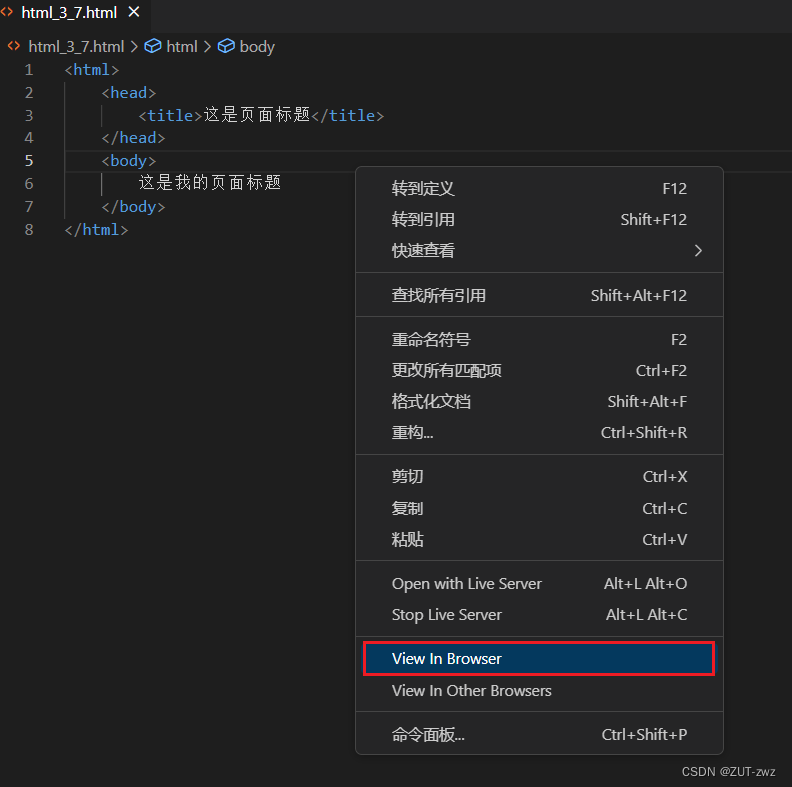
鼠标右键单击代码选择View in Browser 就会在浏览器内生成页面


版权归原作者 ZUT-zwz 所有, 如有侵权,请联系我们删除。