学习好一门语言贵在坚持——初识JavaScript🏹💁♂️!
首先:
博主是👦一个帅气的boy,你可以叫我山鱼君
🖱 ⌨个人主页:山鱼菌的个人主页
💖💖如果对你有帮助的话希望三连下👍⭐✍支持一下博主🌊
目录
循环是用来干啥的呢?
首先咱们先来说一下他俩的区别switch,if else if
1.switch语句和if else if 语句的区别
Switch语句
switch语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置-系列的特定值 的选项时,就可以使用switch。
<script>
// switch语句也是多分支语句也可以实现多选1
// 语法结构switch 转换、开关case小例子或者选项的意思
// 3.执行思路 利用我们的表达式的值和case后面的选项值相匹配如果匹配上
//就执行该case里面的语句如果都没有匹配上,那么执行default里 面的语句
// 查询衬衫价格
var fruit = prompt('请输入你要买的衬衫种类')
switch(fruit){
case '无领衬衫':
alert('89/件');
break;
case '有领衬衫':
alert('99/件');
break;
default:
alert('请输入有效的衬衫名称');
}
</script>
①一般情况下,它们两个语句可以相互替换
②switch..case 语句通常处理case为比较确定值的情况,而i...e...语句更加灵活,常用于范围判断(大于、等于某个范围)
③switch语句进行条件判断后直接执行到程序的条件语句,效率更高。而.else语句有几种条件,就得判断多少次。
④当分支比较少时, if.. else语句的执行效率比switch语句高。
⑤当分支比较多时, switch语句的执行效率比较高,而且结构更清晰。
因为某些程序要重复执行,所以需要用到循环来进行解决
在Js中,主要有三种类型的循环语句:
●for循环
●while 循环
●do...while 循环
2.for循环语法结构
在程序中, 一组被重复执行的语句被称之为 循环体 ,能否继续重复执行,取决于循环的 终止条件 。由循环体 及循环的终止条件组成的语句,被称之为 循环语句

1.初始化变量就是用var声明的一个普通变量, 通常用于作为计数器使用2.条件表达式就是用来决定每一次循环是 否继续执行就是终止的条件3.操作表达式是每次循环最后执行的代码经常用于我们计数器变量进行更新(递增或者递减)

3.for循环嵌套分支语句
1.求和

2.求平均值

3.求奇,偶数的和

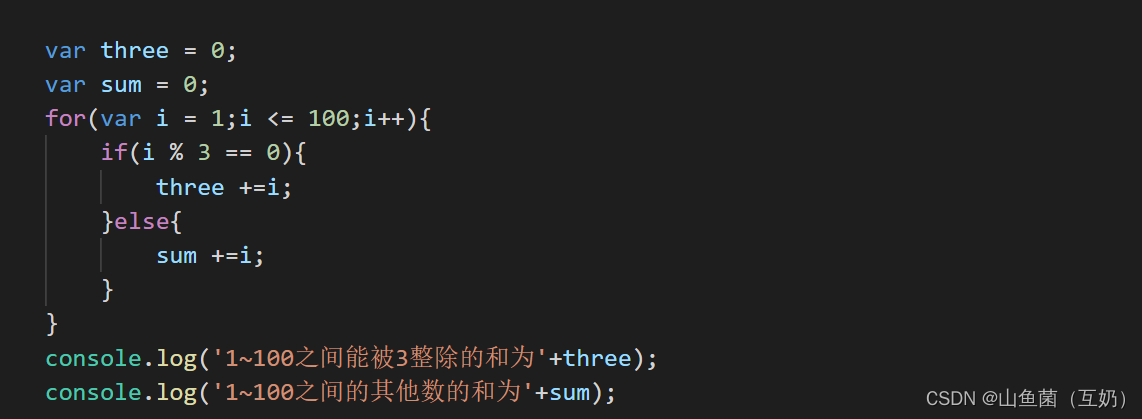
4.求1-100之间所有能被3整除的数字的和

5.求班级成绩
<script>
var sum=0;//求和
var average = 0;//求平均值
var classnum = prompt('请输入班级人数');
for(var i = 1; i <= classnum; i++){
var score = prompt('请输入第'+i+'学生的成绩');
sum += parseFloat(score);
average = sum / classnum;
}
alert('总成绩为:'+sum)
alert('平均成绩为:'+average)
</script>
🧸今天的文章就到这里了,希望这篇文章对你有用,如果都看到这里啦,那可不可 ** 以动动发财的小手点一个大大的赞嘞
原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 ✨
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼🦈的个人社区:
欢迎大家加入我的个人社区——山鱼社区💖💖
如果对你有帮助的话希望三连下👍⭐✍支持一下博主🌊
版权归原作者 山鱼菌(互奶) 所有, 如有侵权,请联系我们删除。

