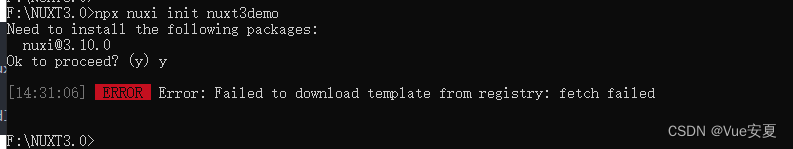
一. 初始化报错,报错如下:
Error: Failed to download template from registry: fetch failed

查了下,大致原因是下载被限制了。
网上解决方法是 :
hosts 文件中添加配置,我这边是不起效果的,没作用。

我的解决方法是:
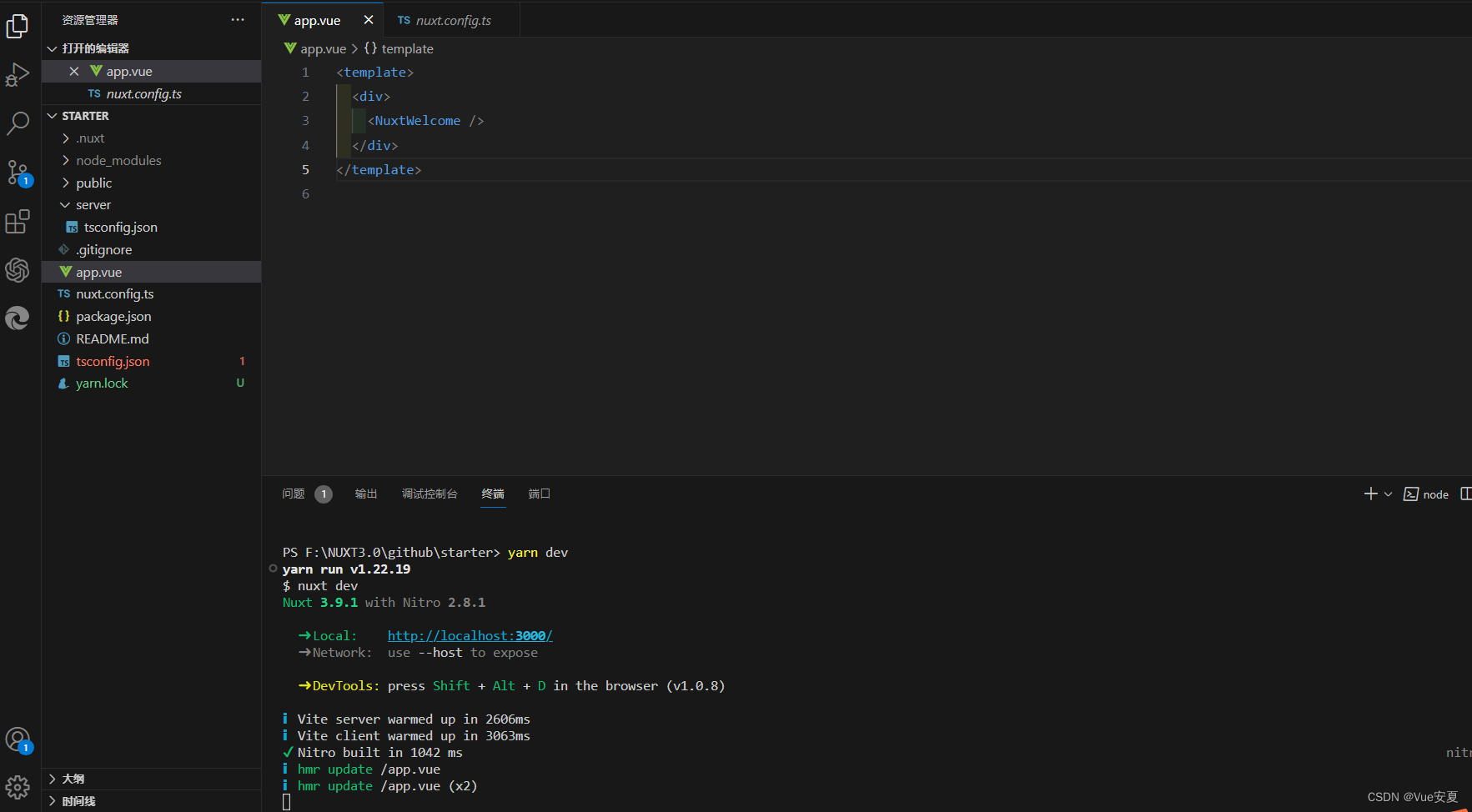
git clone -b v3 https://github.com/nuxt/starter.git
直接拉取代码,但是个空壳,全部需要自己配置, 图如下:

后续会自己配置完全
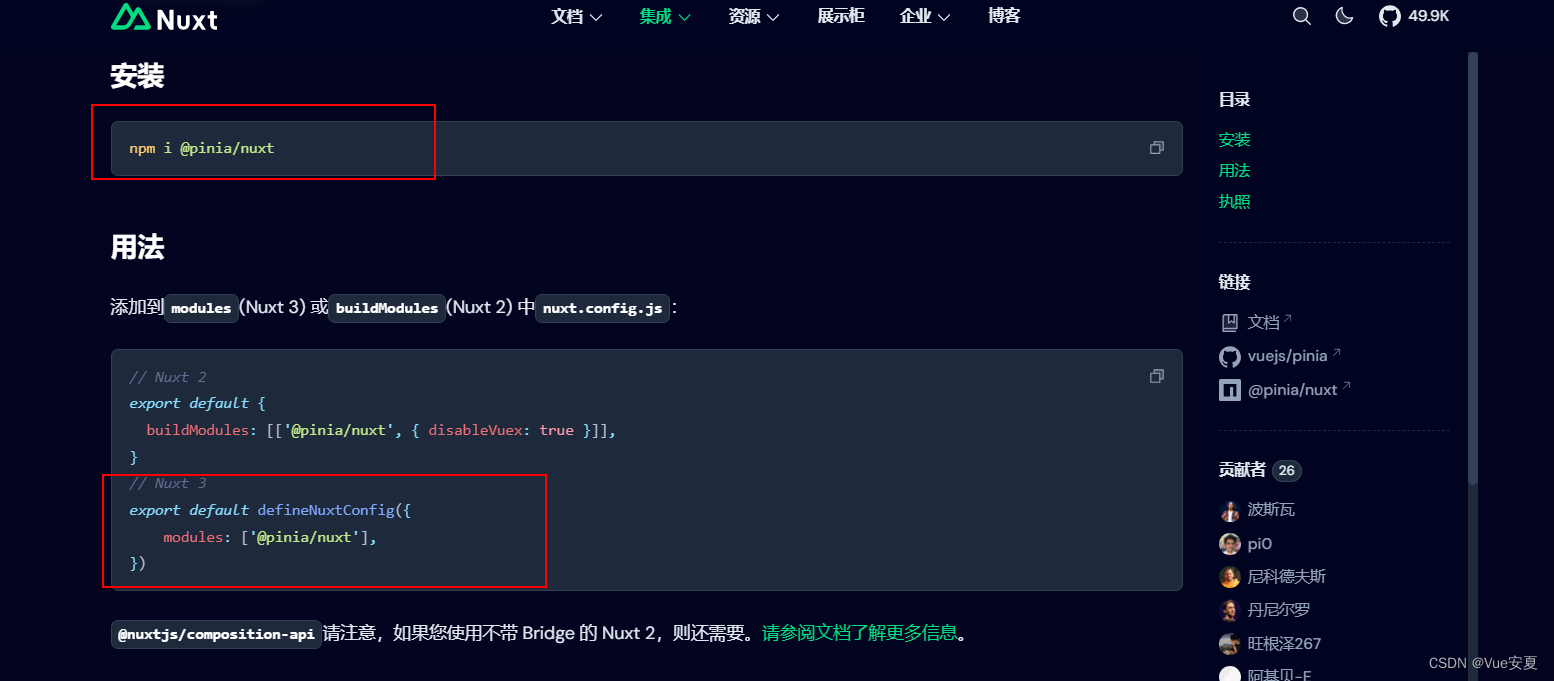
二. 安装 pinia 报错
Cannot start nuxt: Cannot find module 'pinia/dist/pinia.mjs'
找不到这个模块,目前也不知道是什么问题,跟着官网来下载依赖以及配置的:

解决办法如下:
npm install --save pinia @pinia/nuxt pinia-plugin-persist --legacy-peer-deps
执行这个命令就可以啦
三. 用 useFetch 方法 post 请求 ,需要参数不拼接在 URL 上 就需要参数 body

四. 用 useHead() 方法配置SEO,值没有显示的问题

原来在 useHead() 方法中读取不需要 .value,跟模板中读取一样。
上图中的 1 和 2 是俩个方法,都可以设置当前页的 SEO。
五. 使用 ElementPlus 更换语言
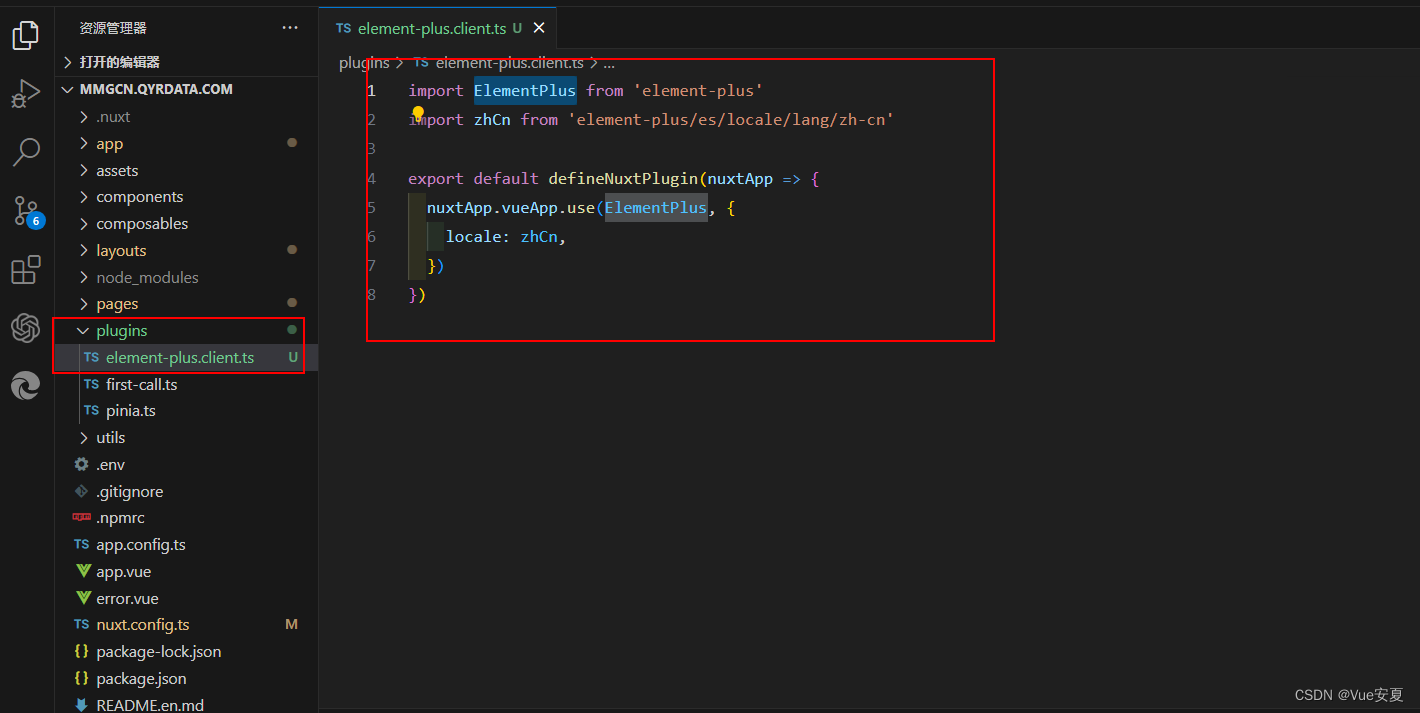
1. 在 plugins 文件下创建 element-plus.client.ts , 添加 .client 表示文件在客户端执行

import ElementPlus from 'element-plus'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
export default defineNuxtPlugin(nuxtApp => {
nuxtApp.vueApp.use(ElementPlus, {
locale: zhCn,
})
})
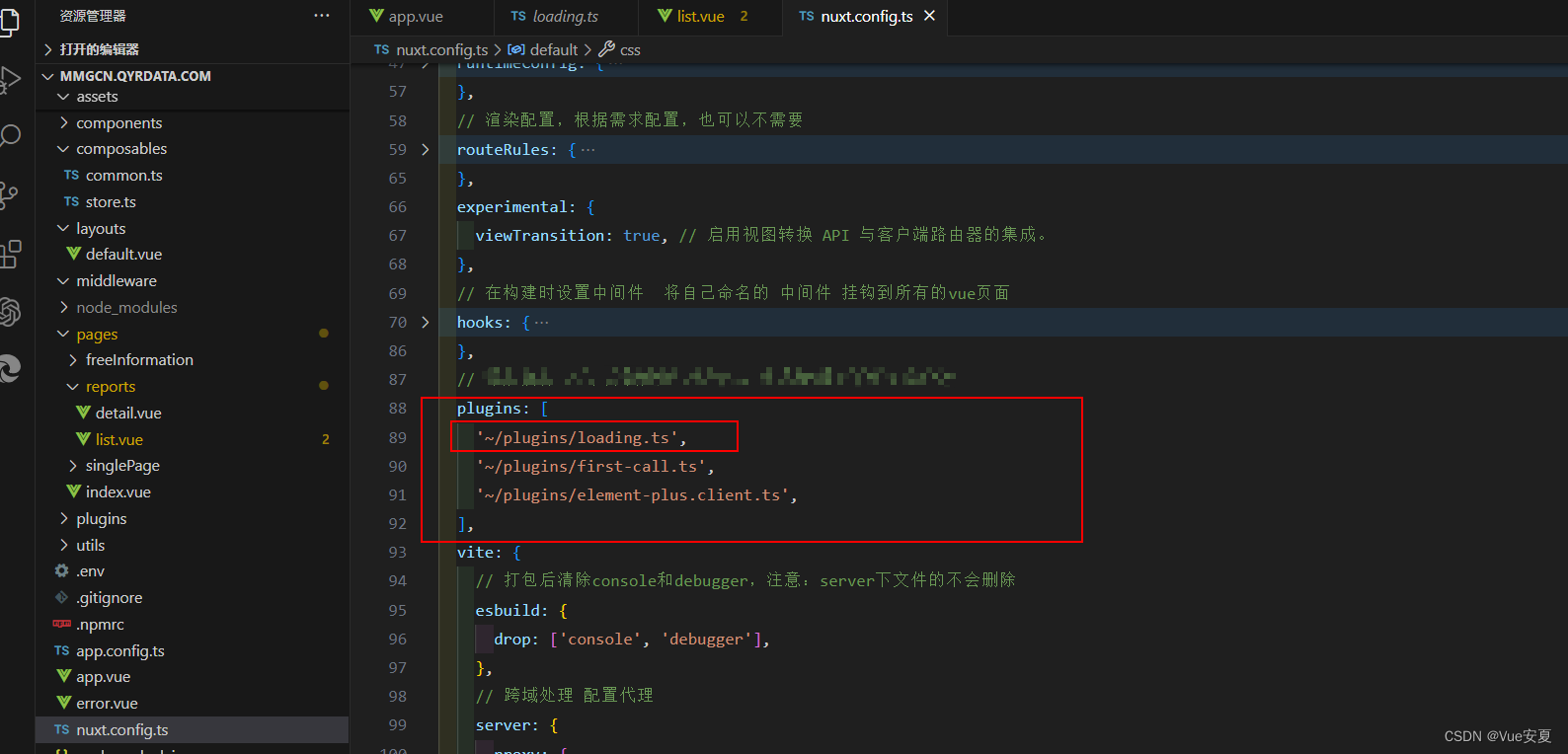
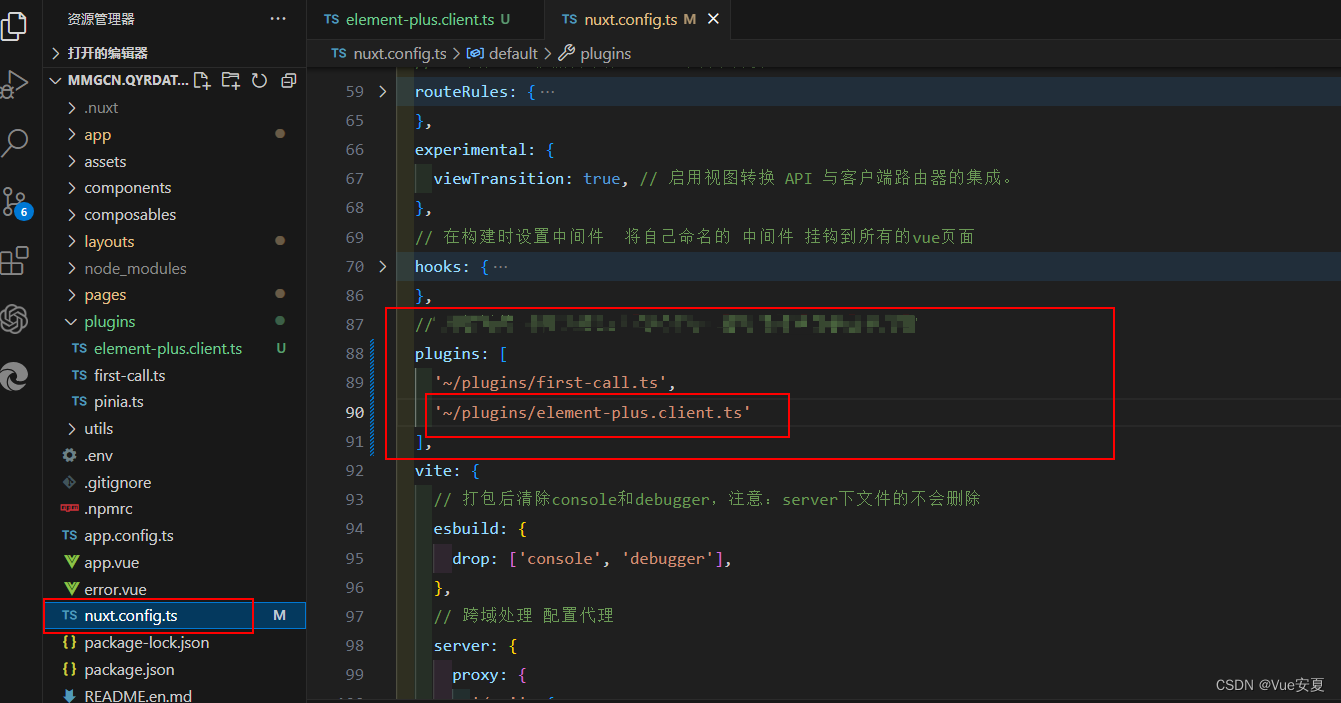
2. 在 nuxt.config.ts 里面配置,如下图:

六. 页面跳转执行 loading 动画,请求接口执行 loading 动画
1. 在 components 文件下 创建 Loading.vue 组件,代码如下:
<template>
<div class="loading-spinner">
<!-- 这里可以是任何你喜欢的加载动画 -->
<div class="sk-chase">
<div class="sk-chase-dot"></div>
<div class="sk-chase-dot"></div>
<div class="sk-chase-dot"></div>
<div class="sk-chase-dot"></div>
<div class="sk-chase-dot"></div>
<div class="sk-chase-dot"></div>
</div>
</div>
</template>
<script setup></script>
<style lang="less" scoped>
.loading-spinner {
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0);
opacity: .7;
display: flex;
align-items: center;
justify-content: center;
z-index: 99999999999;
}
.sk-chase {
width: 60px;
height: 60px;
position: relative;
animation: sk-chase 2.5s infinite linear both;
}
.sk-chase-dot {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
animation: sk-chase-dot 2.0s infinite ease-in-out both;
}
.sk-chase-dot:before {
content: '';
display: block;
width: 30%;
height: 30%;
background-color: #033779;
border-radius: 100%;
animation: sk-chase-dot-before 2.0s infinite ease-in-out both;
}
.sk-chase-dot:nth-child(1) {
animation-delay: -1.1s;
}
.sk-chase-dot:nth-child(2) {
animation-delay: -1.0s;
}
.sk-chase-dot:nth-child(3) {
animation-delay: -0.9s;
}
.sk-chase-dot:nth-child(4) {
animation-delay: -0.8s;
}
.sk-chase-dot:nth-child(5) {
animation-delay: -0.7s;
}
.sk-chase-dot:nth-child(6) {
animation-delay: -0.6s;
}
.sk-chase-dot:nth-child(1):before {
animation-delay: -1.1s;
}
.sk-chase-dot:nth-child(2):before {
animation-delay: -1.0s;
}
.sk-chase-dot:nth-child(3):before {
animation-delay: -0.9s;
}
.sk-chase-dot:nth-child(4):before {
animation-delay: -0.8s;
}
.sk-chase-dot:nth-child(5):before {
animation-delay: -0.7s;
}
.sk-chase-dot:nth-child(6):before {
animation-delay: -0.6s;
}
@keyframes sk-chase {
100% {
transform: rotate(360deg);
}
}
@keyframes sk-chase-dot {
80%,
100% {
transform: rotate(360deg);
}
}
@keyframes sk-chase-dot-before {
50% {
transform: scale(0.4);
}
100%,
0% {
transform: scale(1.0);
}
}
.spinner {
width: 40px;
height: 40px;
background-color: #033779;
margin: 100px auto;
-webkit-animation: sk-rotateplane 1.2s infinite ease-in-out;
animation: sk-rotateplane 1.2s infinite ease-in-out;
}
@-webkit-keyframes sk-rotateplane {
0% {
-webkit-transform: perspective(120px)
}
50% {
-webkit-transform: perspective(120px) rotateY(180deg)
}
100% {
-webkit-transform: perspective(120px) rotateY(180deg) rotateX(180deg)
}
}
@keyframes sk-rotateplane {
0% {
transform: perspective(120px) rotateX(0deg) rotateY(0deg);
-webkit-transform: perspective(120px) rotateX(0deg) rotateY(0deg)
}
50% {
transform: perspective(120px) rotateX(-180.1deg) rotateY(0deg);
-webkit-transform: perspective(120px) rotateX(-180.1deg) rotateY(0deg)
}
100% {
transform: perspective(120px) rotateX(-180deg) rotateY(-179.9deg);
-webkit-transform: perspective(120px) rotateX(-180deg) rotateY(-179.9deg);
}
}</style>
2. 在 app.vue 使用 Loading 组件,并使用变量控制, 代码如下:
<template>
<div>
<NuxtLayout>
<Loading v-if="loading" />
<NuxtPage />
</NuxtLayout>
</div>
</template>
<script setup>
import Loading from '@/components/Loading.vue';
const store = useNuxtStore();
let loading = computed(() => {
return store.loading;
})
</script>
<style lang="scss" scoped></style>
3. 页面跳转执行 loading 动画
在 plugins 文件下 创建 loading.ts 代码如下:
export default defineNuxtPlugin((nuxtApp) => {
const store = useNuxtStore();
nuxtApp.hooks.hook('page:start', () => {
store.$patch({
loading: true,
})
});
nuxtApp.hooks.hook('page:finish', () => {
setTimeout(() => {
store.$patch({
loading: false,
})
}, 800);
});
});
在 nuxt.config.ts 里面配置,代码如下:
用到全局变量放着 pinia 中, 如下图:

4. 请求接口执行 loading 动画
在 composables 文件夹下创建 common.ts ,此文件中的方法自动导入的, 直接导出就可以哪需要写哪, 代码如下:
export const nuxtLoading = (val: boolean) => {
const store = useNuxtStore();
if(val) {
store.$patch({
loading: val,
})
} else {
setTimeout(() => {
store.$patch({
loading: val,
})
}, 500)
}
};
页面请求接口代码如下:
const reportList = (params: any) => {
nuxtLoading(true); // 请求开启动画
http.get('/index/list', params).then(res => {
nuxtLoading(false); // 成功结束动画
}).catch(() => {
nuxtLoading(false); // 请求失败结束动画
});
};
七. useFetch 方法请求接口报错后会调用俩次
原因: Nuxt 3的SSR(服务器端渲染)特性和错误重试机制有关;
在Nuxt 3的SSR环境中,数据获取方法(如
useFetch
)会在服务器端执行一次,然后在客户端再次执行以同步状态。如果请求在服务器端失败,它可能在客户端再次尝试,这看起来像是请求被调用了两次。
解决方法:
让接口禁止在客户端再次执行
const { data, error } = await useFetch('/api/data', {
// 仅在客户端执行请求
server: false
});
八. 配置环境变量 env
1. 创建 env 文件,如下图:

VITE_PACK_ENV = dev
VITE_API_BASE = http://api.aaa.com
VITE_PUBLIC_API_BASE = http://api.admin.com
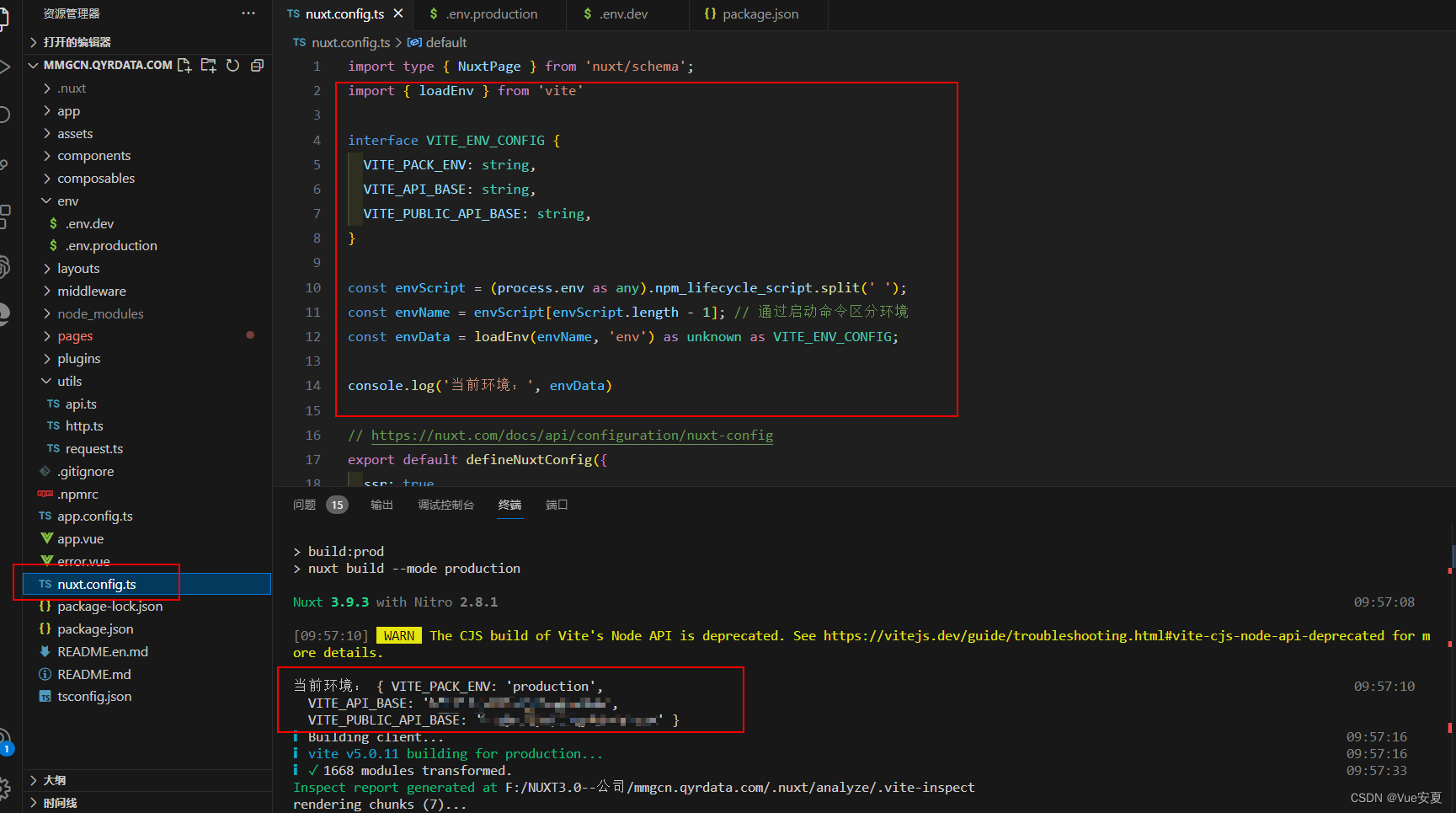
2. nuxt.config.ts 文件中的配置

代码如下图:
import { loadEnv } from 'vite'
interface VITE_ENV_CONFIG {
VITE_PACK_ENV: string,
VITE_API_BASE: string,
VITE_PUBLIC_API_BASE: string,
}
const envScript = (process.env as any).npm_lifecycle_script.split(' ');
const envName = envScript[envScript.length - 1]; // 通过启动命令区分环境
const envData = loadEnv(envName, 'env') as unknown as VITE_ENV_CONFIG;
console.log('当前环境:', envData)
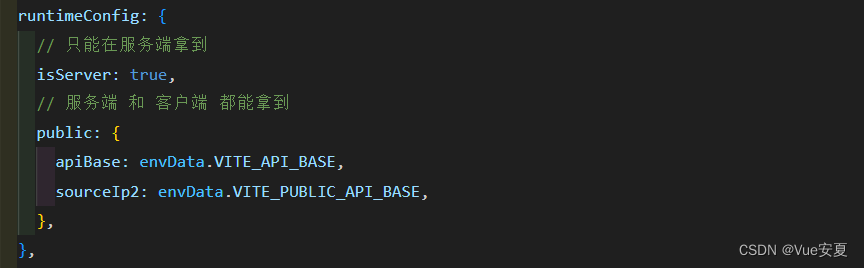
在 defineNuxtConfig 中 配置 runtimeConfig 属性:
runtimeConfig: {
// 只能在服务端拿到
isServer: true,
// 服务端 和 客户端 都能拿到
public: {
apiBase: envData.VITE_API_BASE,
sourceIp2: envData.VITE_PUBLIC_API_BASE,
},
},
九. 执行打包命令后报错
Nuxt Build Error: Could not load F:/NUXT3.0--\u516C\u53F8/mmgcn.qyrdata.com/pages/index.vue?vue&type=style&index=0&scoped=963f1ac1&lang.less?inline&used: ENOENT: no such file or directory, open 'F:/NUXT3.0--\u516C\u53F8/mmgcn.qyrdata.com/pages/index.vue'
就是说找不到路径 pages/index.vue
原因猜测可能有:
1. 文件确实不存在:首先,你需要确保
pages
目录下的
index.vue
文件确实存在。在你的 Nuxt.js 项目中,
pages
目录是用来存放页面组件的,每个
.vue
文件都代表一个页面。
2.文件路径问题:另一个可能的原因是文件路径的问题。错误信息中显示的文件路径是
F:/NUXT3.0--\u516C\u53F8/mmgcn.qyrdata.com/pages/index.vue
,它可能受到路径分隔符的影响。请确保文件路径的格式是正确的,例如在 Windows 上使用正斜杠
/
或者双反斜杠
\\
。
3.环境变量问题:有时,构建过程中可能会受到环境变量的影响,导致文件路径解析错误。确保你的项目配置和环境变量设置正确。
最后发现都不是出现报错的问题所在,
根源尽然是最外层的文件名是中文,这是个非常低级的错误,羞愧。
改了再次打包就没有问题了。
结尾. git地址
Nuxt3--npm: 版本Nuxt3.0.0, node -- v18.16.0
————项目搭建完成了,已放个人的git上公开,需要的小伙伴可以拉取
——— 安夏
版权归原作者 Vue安夏 所有, 如有侵权,请联系我们删除。