前言
本人情况:接触 Vscode 两年多,前端实习近一年左右
插件包含:主题美化、自动补全、头部注释等
插件说明:本文推荐插件
排名不分先后,均为自用插件
。使用 Vscode 这两年中用过形形色色的各种插件,最后留下的就只剩这些,若你还有其他好用插件,欢迎评论区讨论。
二、挨个详解
1、汉化Vscode,必备插件之一

2、One Dark Pro,
经典
主题


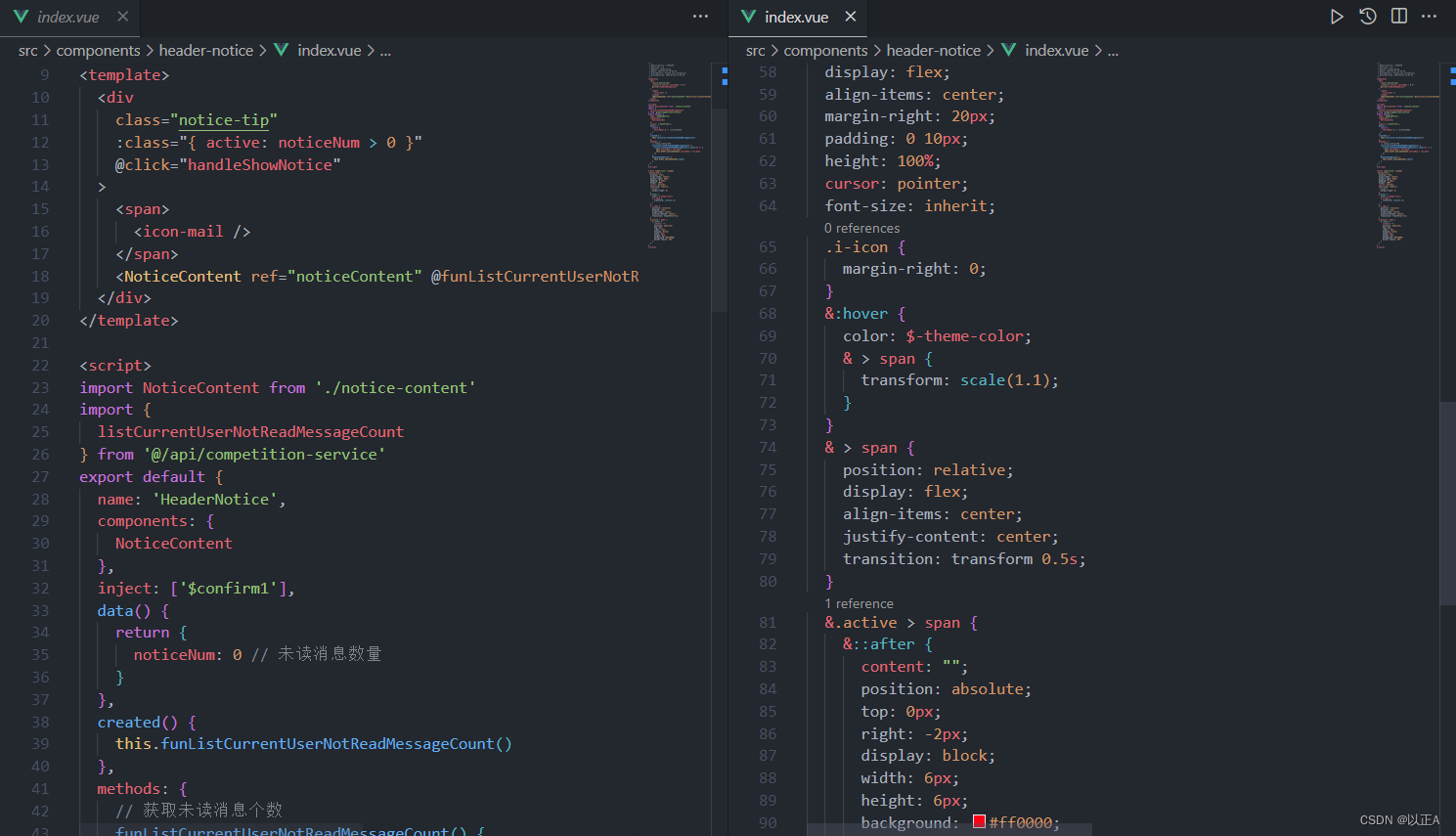
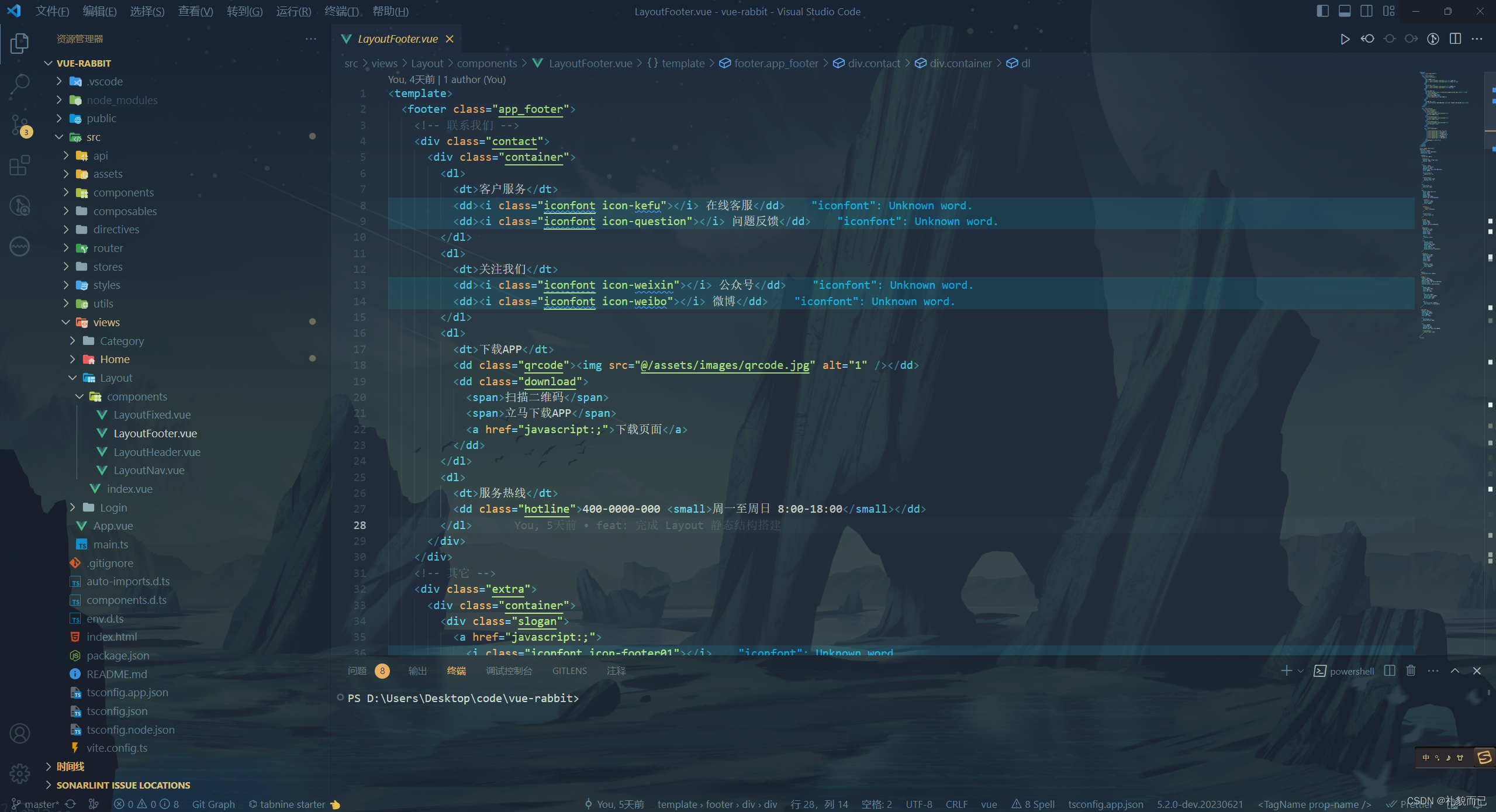
3、Fiedl Lights Theme,
我独爱的一款主题
,非常耐看


3、IntelliCode:图标插件,效果如下图


4、background-cover:自定义背景


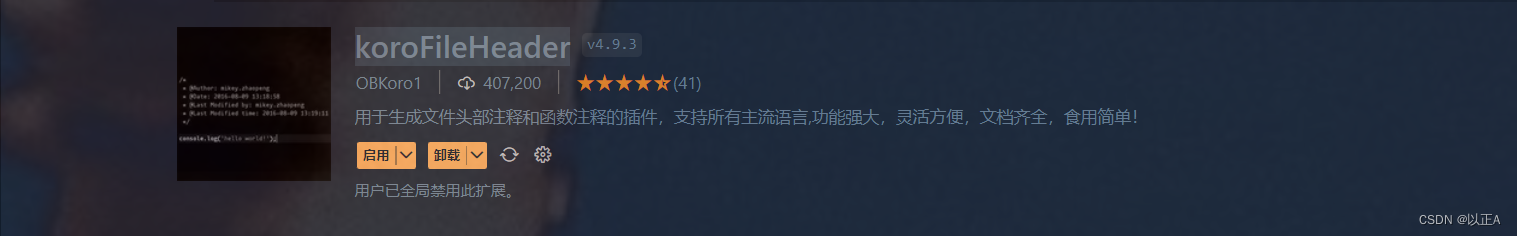
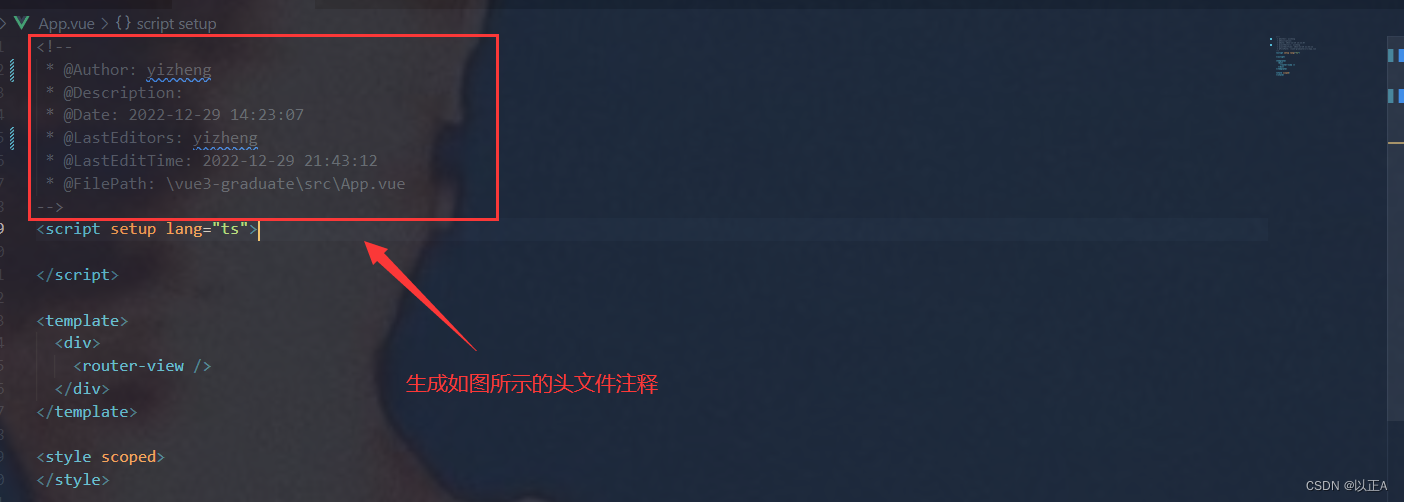
5、koroFileHeader:安装配置好后,自动生成头文件注释


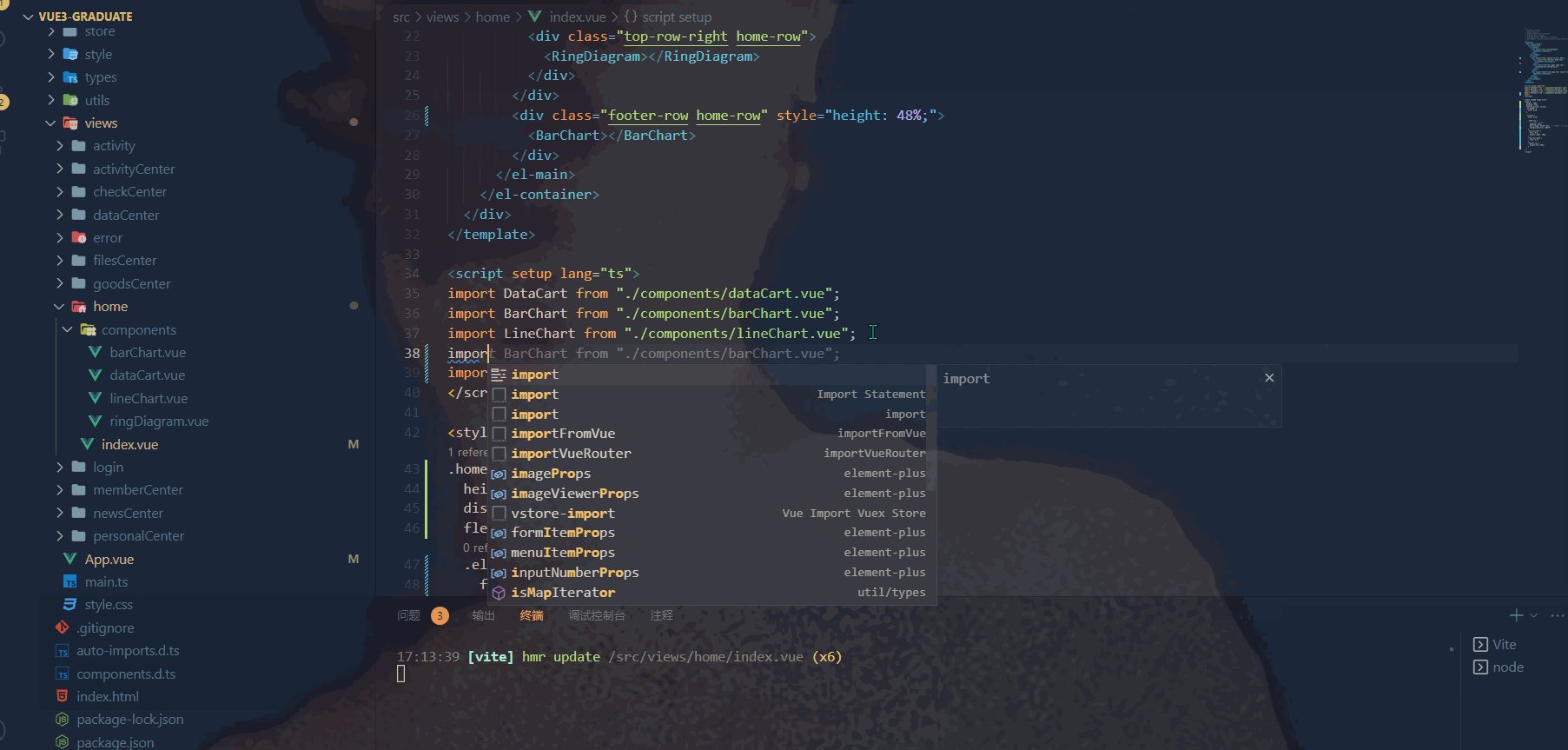
6、Tabnine AI:强大的代码提示工具,可以根据你的代码习惯,快速生成你可能想要的代码


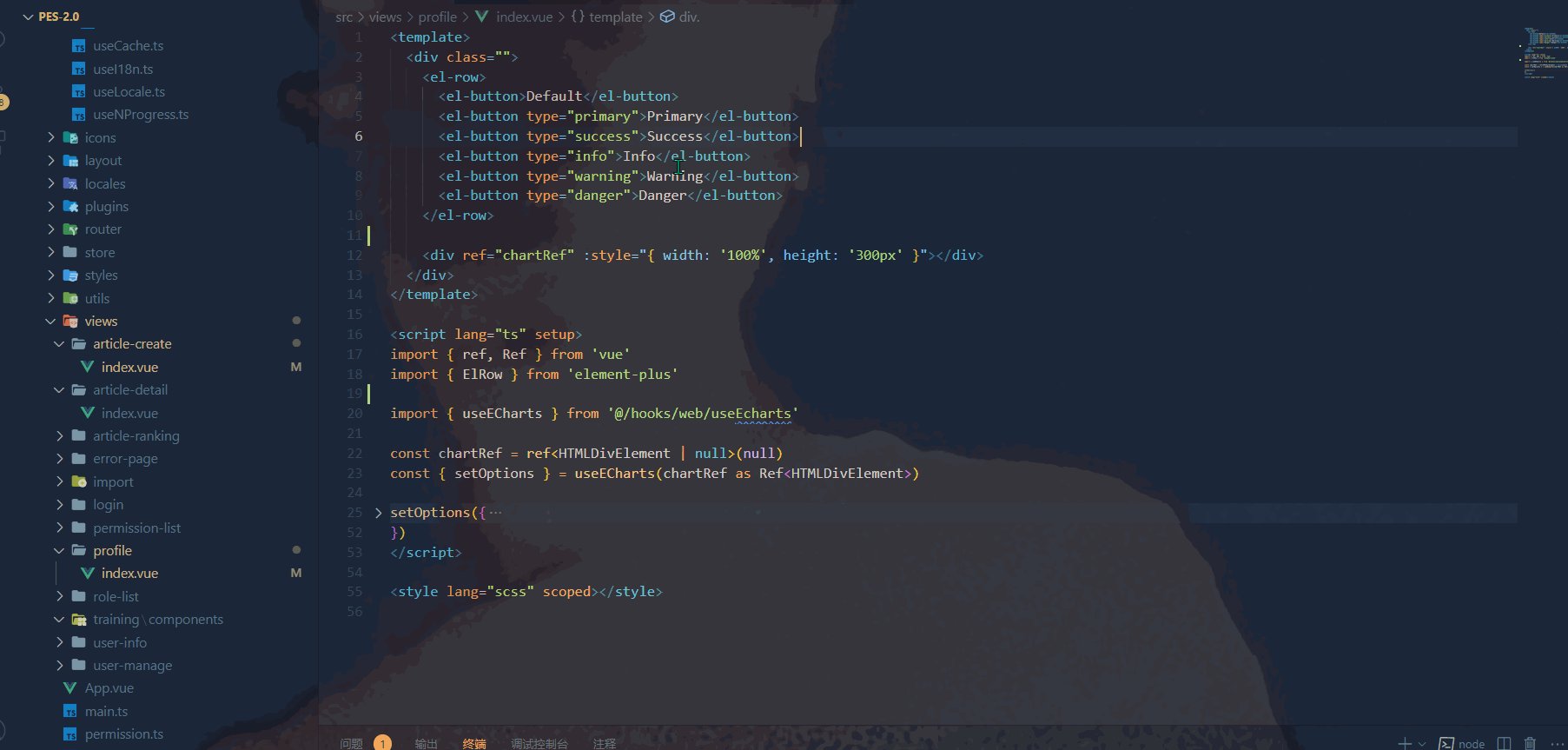
7、Path Intellisense: 路径自动补全工具


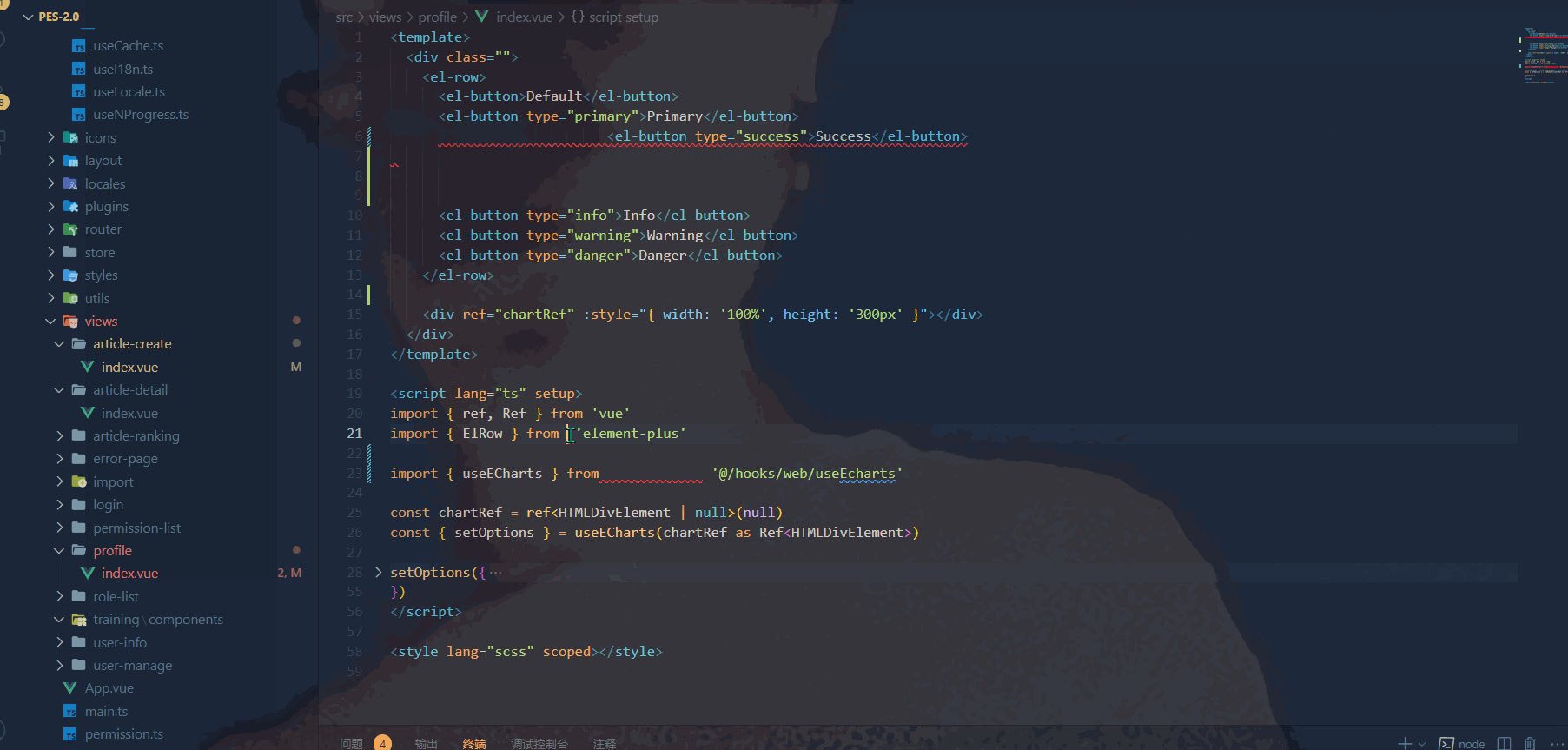
8、Path Autocomplete: 同位路径提示差价,不多赘述

9、Prettier - Code formatter:格式化代码工具,帮你一键调整代码格式


10、Eslint:统一代码风格用,配合 Prettier 使用有良好的体验。
但是新手不建议装!!!

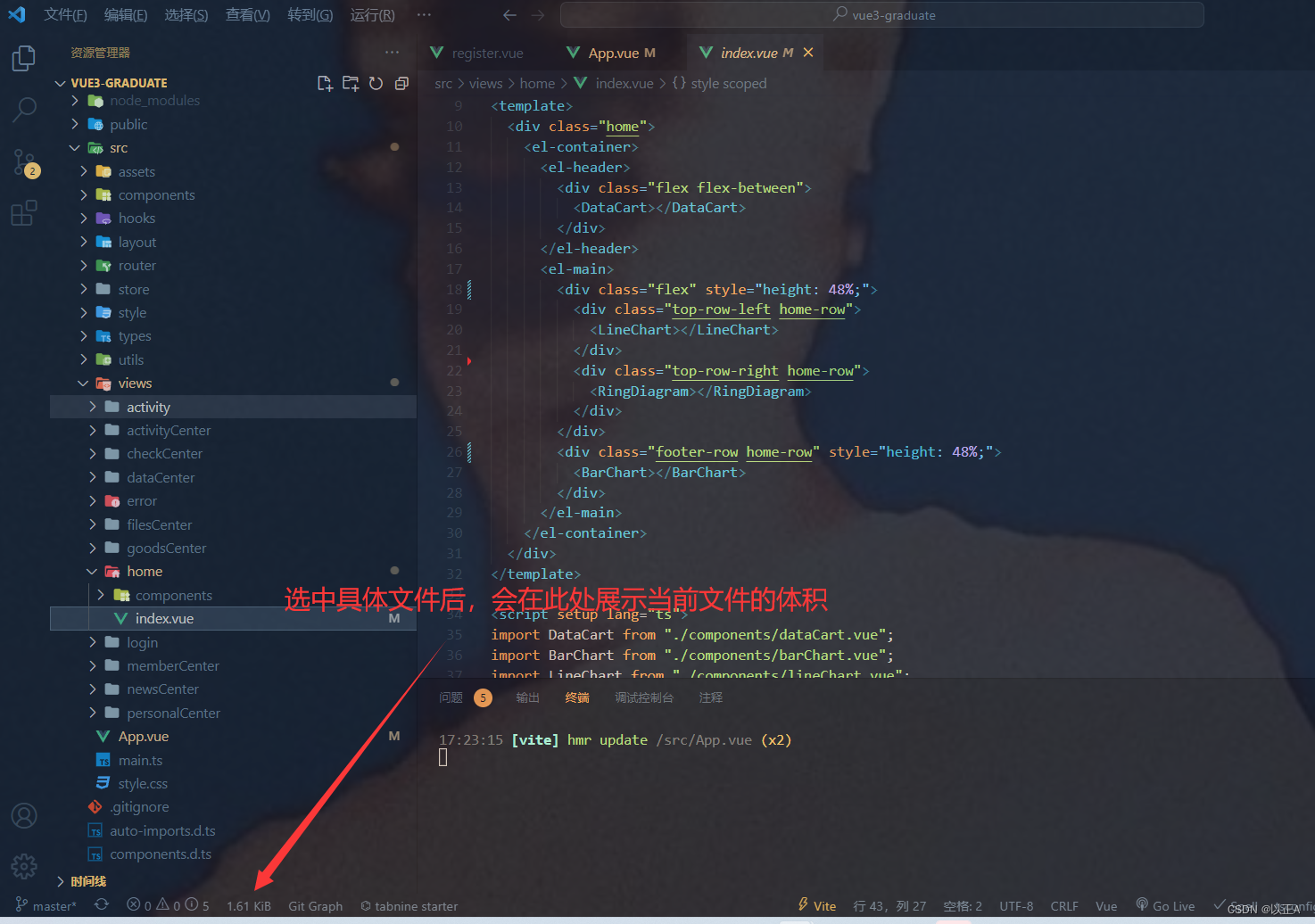
11、filesize:安装后可在右下角显示当前问价的大小


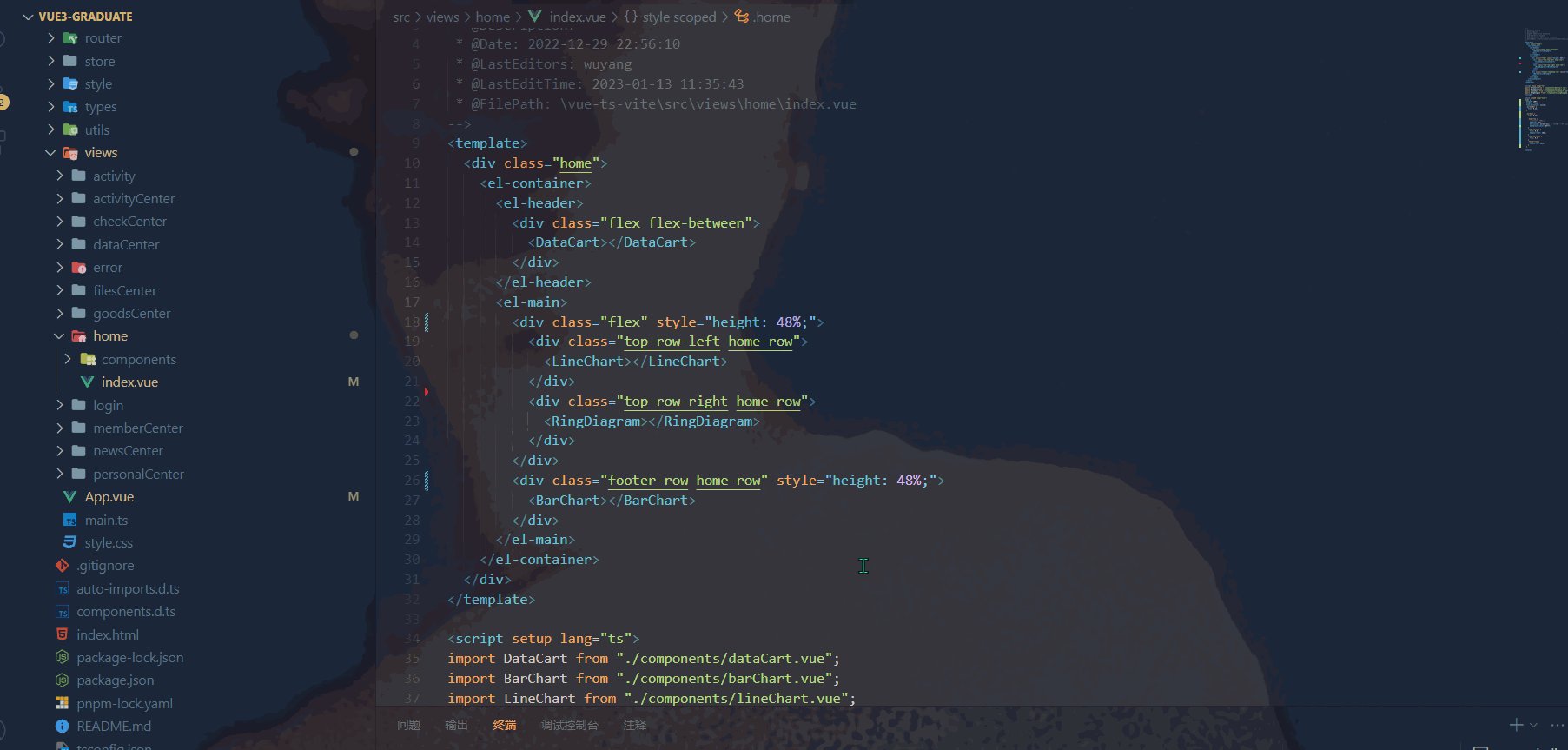
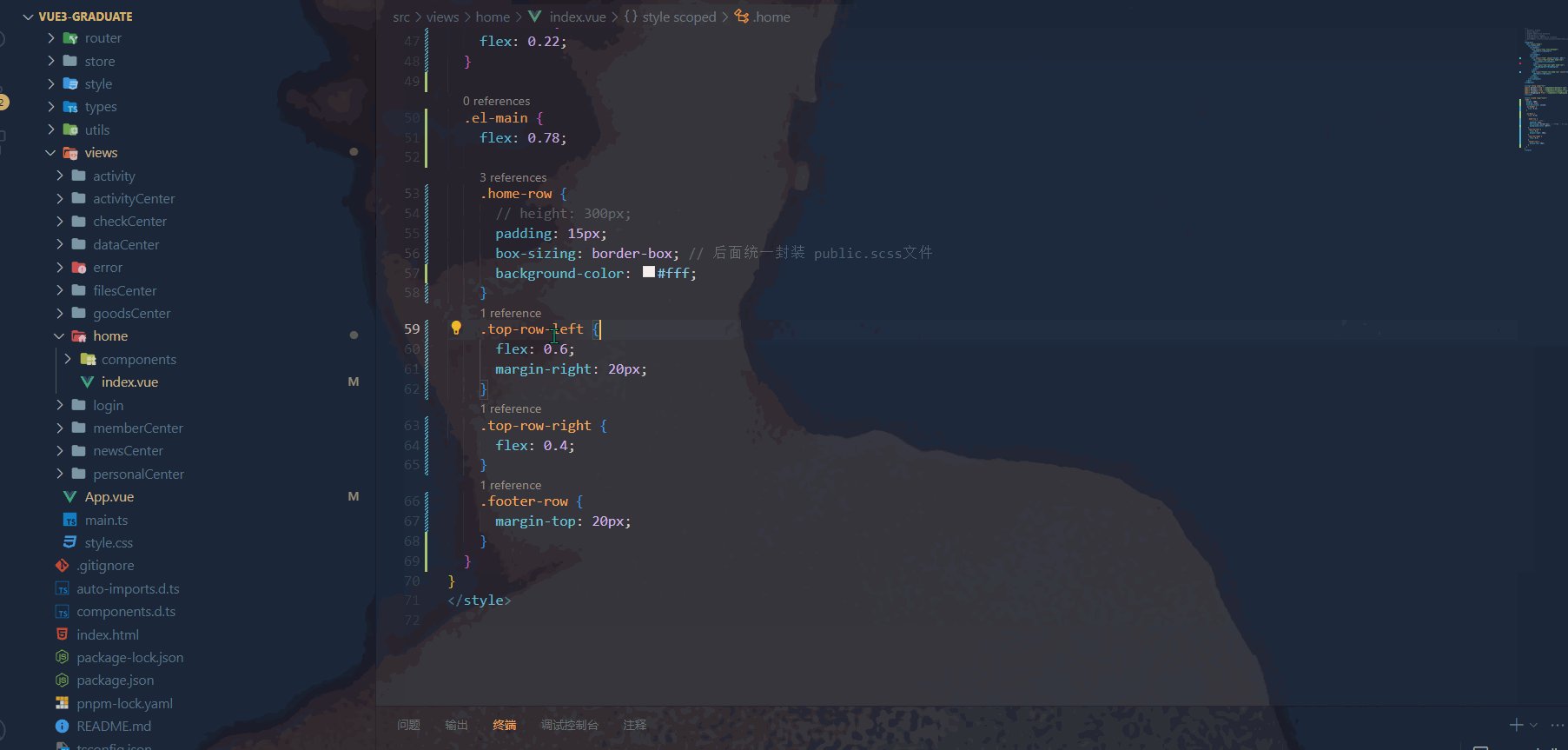
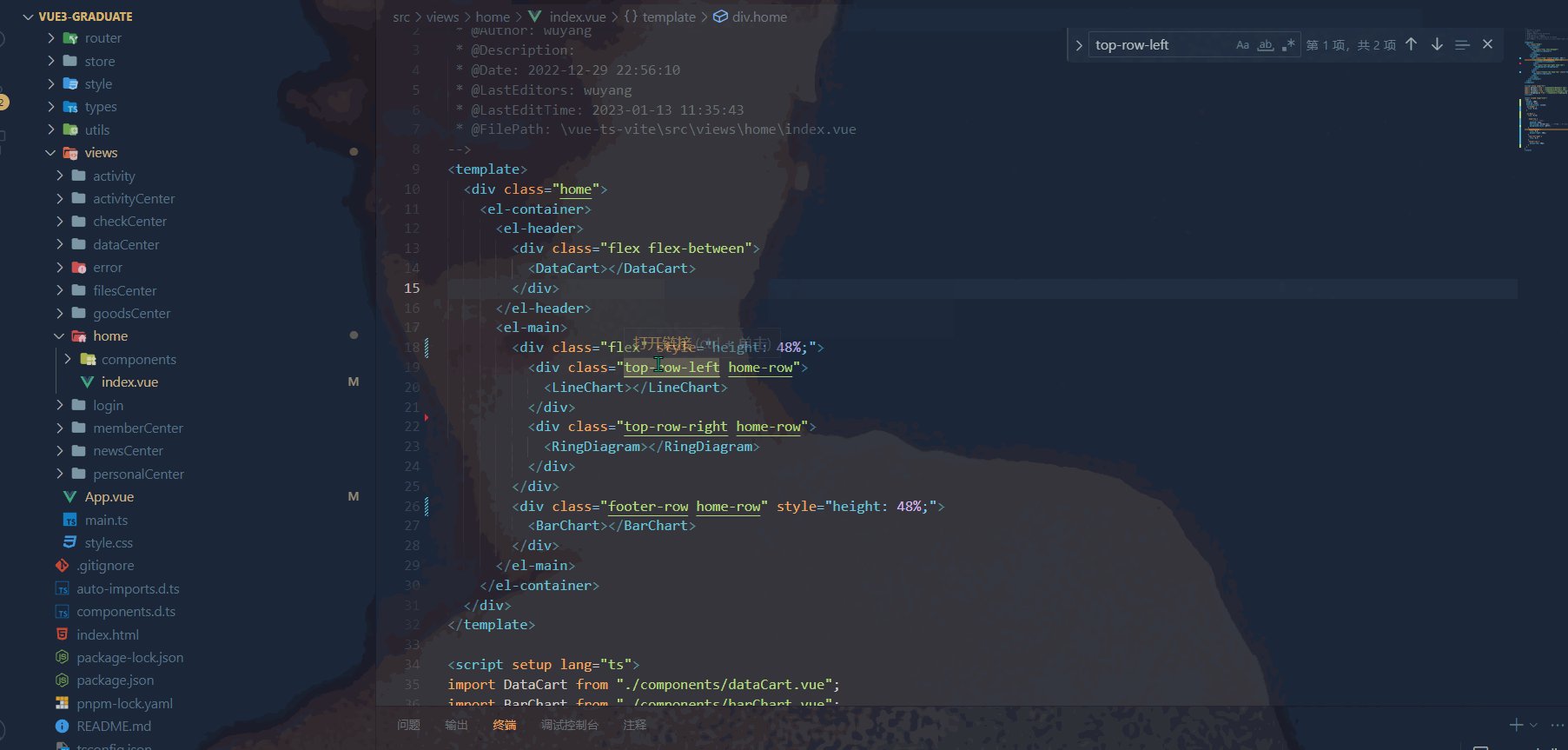
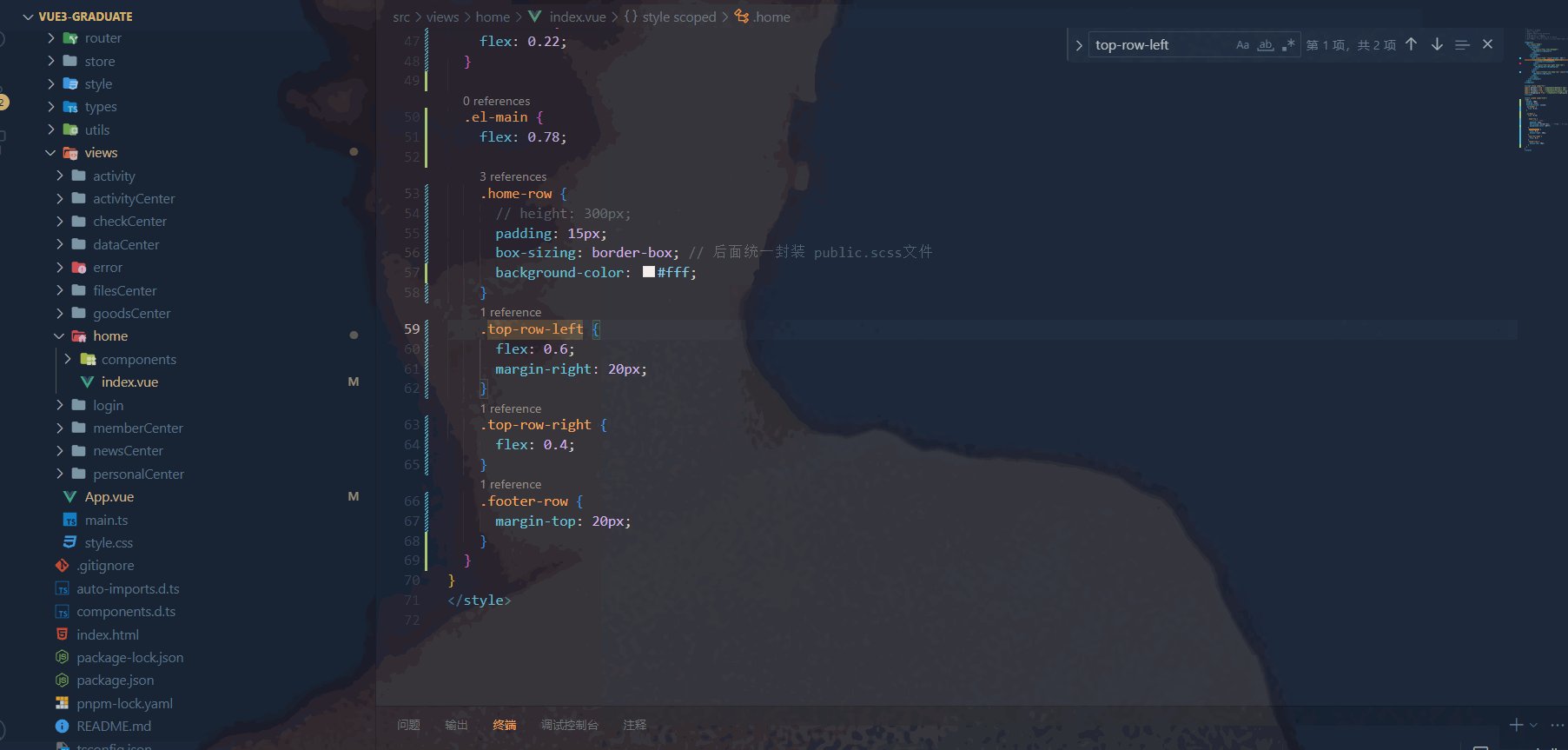
12、CSS Peek:帮你快速查看 Css样式的位置


13、Beautify css/sass/scss/less:Css代码格式化

14、Auto Close Tag:HTML标签自动补全


15、Auto Rename Tag:辅助修改标签名


16、Code Spell Checker:帮你检查代码中的单词拼写错误

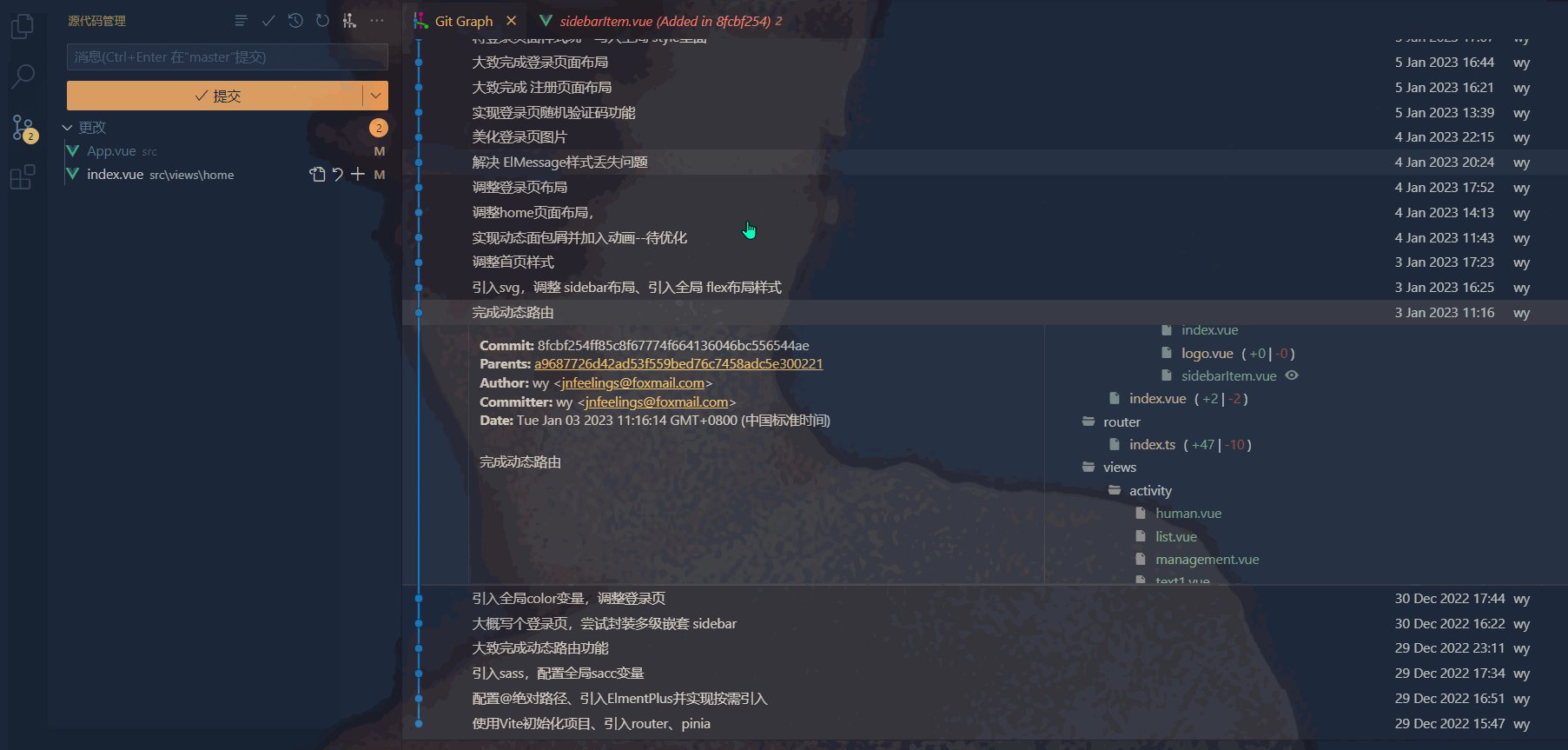
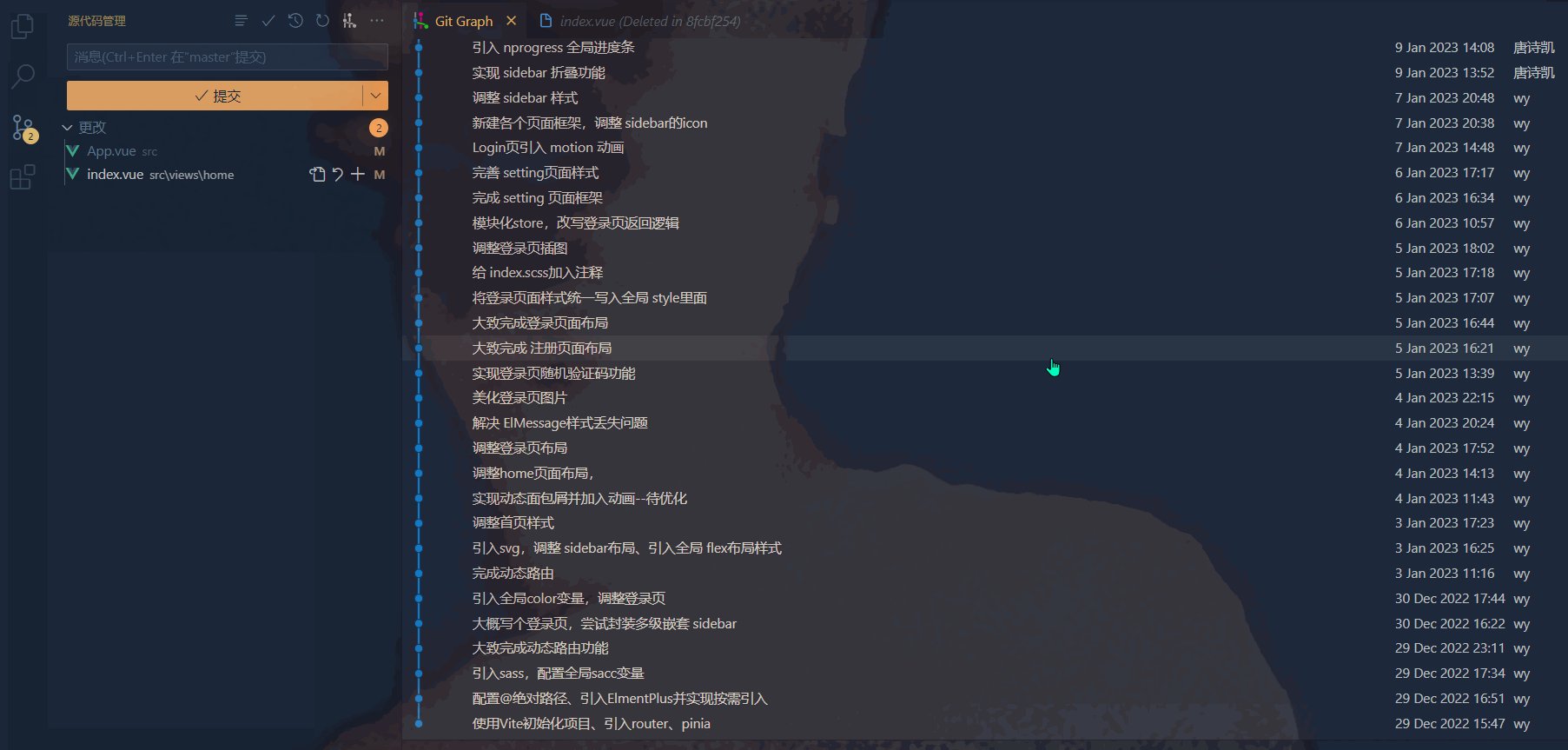
17、Git Graph:帮助你快速查看 Git 提交日志


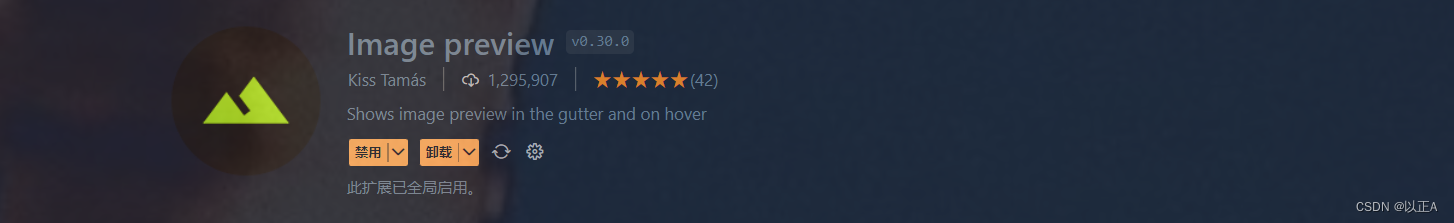
18、Image preview:引入图片后,可以预览图片

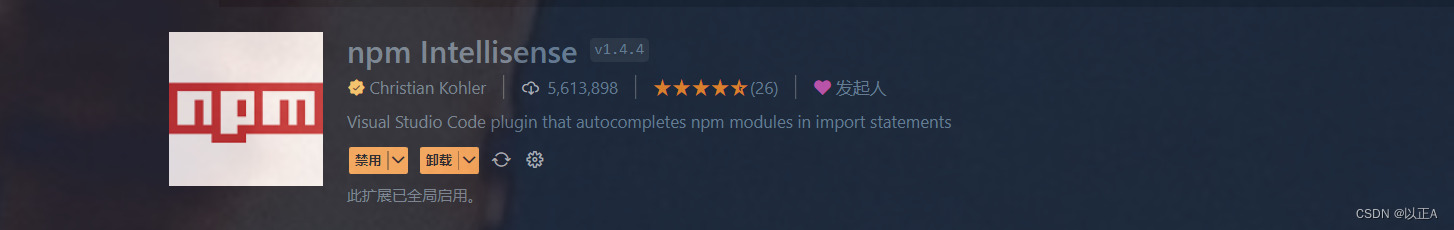
19、npm Intellisense:从node_modules中引入依赖时 自动补全

20、Turbo Console Log:便捷的 console.log工具,我也还在摸索,不太适应

三、结语
后续我有其他好的插件,也会继续更新在此文章上,点赞收藏不迷路,希望你也能高效舒适的完成你的前端开发!!
本文转载自: https://blog.csdn.net/qq_61402485/article/details/129057855
版权归原作者 礼貌而已 所有, 如有侵权,请联系我们删除。
版权归原作者 礼貌而已 所有, 如有侵权,请联系我们删除。