Vue | 渐进式 | JS框架 | 极简教程

目录
一、什么是Vue?
Vue.js 是一个渐进式的 JavaScript 框架,小巧的核心,渐进式技术栈,足以应付任何规模的应用。
小巧是指 Vue.js 压缩后仅有
100KB
,渐进式就是你可以选择性的使用Vue.js,不必一开始就使用所有的东西,当然它还有一些高级特性,比如:
- 解耦视图与数据(MVVM)
- 组件化开发 (vue file)
- 前端路由 (Vue Router)
- 状态管理 (Vuex)
- 脚手架(Vue Cli)
- 虚拟 DOM(Virtual DOM)
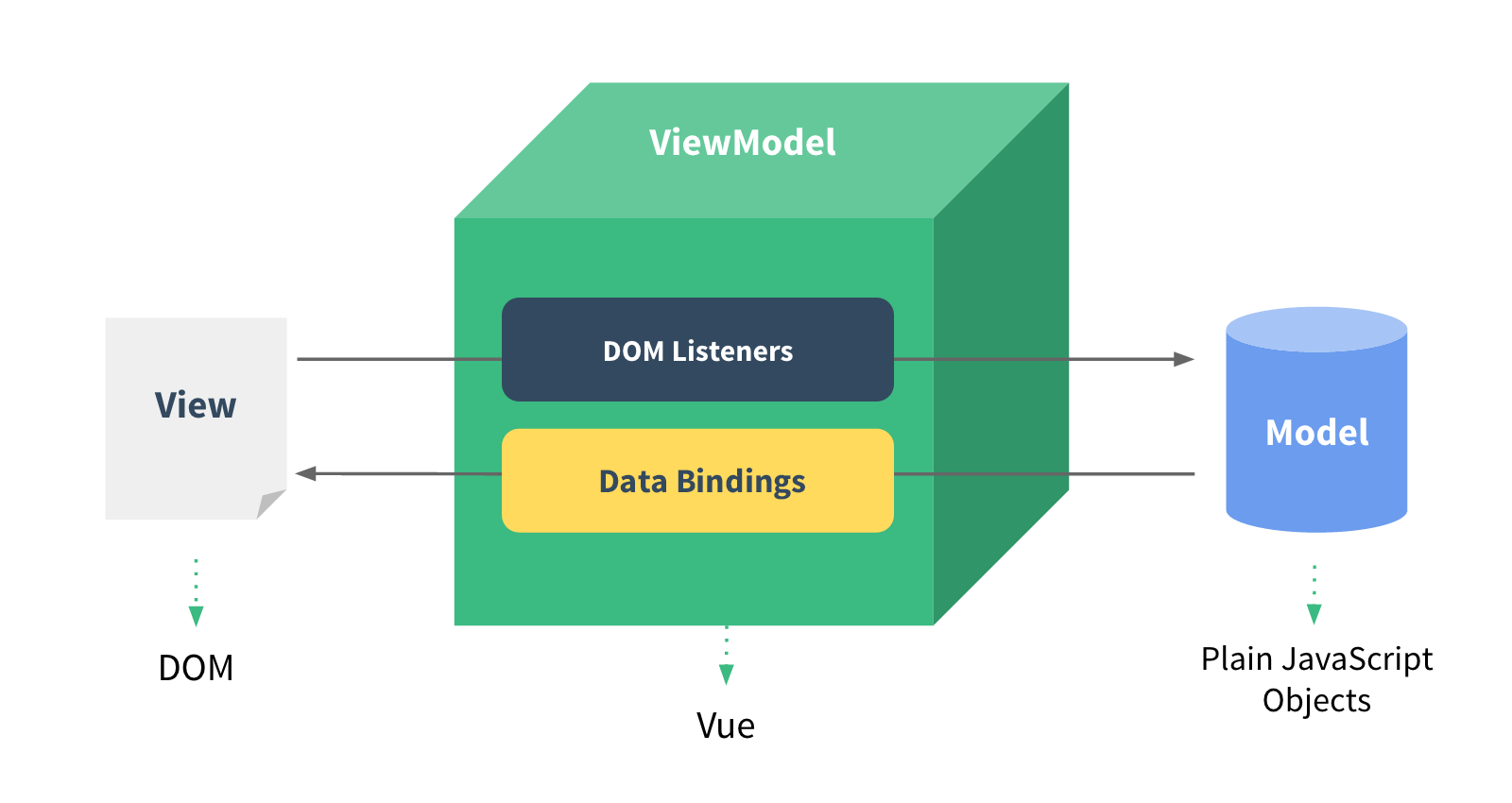
二、MVVM模式
Vue.js 在设计上借鉴了前端知名框架,如React,Angular,也采用了 MVVM(Model-View-View
Model)模式。
MVVM 模式是由经典的软件架构 MVC 衍生出来的,当视图变化时,会自动更新到视图模型,反之亦然。View 和 ViewModel 之间通过双向绑定(Data-Bindings)建立联系。
三、第一个Vue应用
Vue.js,为了方便直接使用 CDN 引入了
<!-- 开发环境版本,包含了有帮助的命令行警告 --><scriptsrc="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
编写以下代码
<body><divid="app"><inputtype="text"v-model="message">
{{message}}
</div><!-- 开发环境版本,包含了有帮助的命令行警告 --><scriptsrc="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>let app =newVue({el:"#app",data:{message:'Hello Vue.js'}})</script></body>

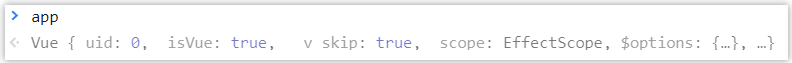
通过构造函数 Vue 就可以创建一个根实例:
let app = new Vue({
//选项
})
app 就是 Vue 实例,内部是配置对象,必不可少的一个选项就是 el,element的缩写,el属性用于指定一个页面中已存在的 DOM 元素来挂载 Vue

el: "#app",
el: document.querySelector("#app")
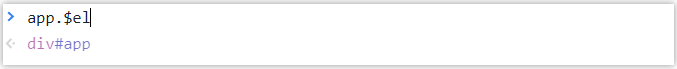
挂载成功后,我们可以通过
app.$el
来访问该元素。还有很多常用的实例属性与方法,都以
$
开头,比如
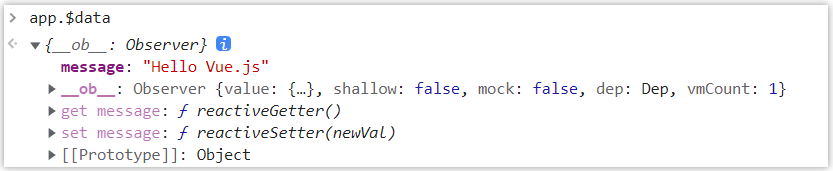
$el,$data ...


在 input 标签上,有一个
v-model
指令,它的值来自实例的
data
选项中的
message
字段,这就是 Vue 的数据双向绑定。
四、插值与表达式
使用双大括号
{{ }}
是最基本的文本插值方法,它会自动将双向绑定的数据实时显示。
<body><divid="app">
{{message}}
{{new Date()}}
</div><scriptsrc="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>let app =newVue({el: document.querySelector("#app"),data:{message:'Hello Vue.js'}})</script></body>

版权归原作者 王子周棋洛 所有, 如有侵权,请联系我们删除。