JavaEE传送门
JavaEE
【前端】JavaScript —— JS的组成与基本语法
【前端】JavaScript —— JS的基本语法之数组, 函数…
目录
WebAPI
前面学习的
JS
分成三个大的部分
- ECMAScript: 基础语法部分
- DOM API: 操作页面结构
- BOM API: 操作浏览器
WebAPI
就包含了 DOM + BOM.
WebAPI 概念是非常广泛的, BOM 和 DOM 只是其中的一部分, 还有一些 操作多媒体的 API, 操作画板 canvas, api …
DOM
文档对象模型
- 文档: html
- 对象: JS 中的对象
DOM
合在一起, 就是把
HTML
页面上的每个标签, 都对应成 JS 中的一个对象, 通过这个对象就能获取/ 修改到标签的内容和属性.
DOM API 一共有很多, 本篇文章只介绍其中的一小部分
获取元素
进行后续操作的前提, 需要先把页面上的某个元素, 先拿到.
let div = document.querySelector('div');
document: 浏览器提供的一个全局对象, 就表示当前的页面. DOM API 基本上都是这个 document 对象的方法.querySelector参数就是一个 CSS 选择器, 可以使用前面学过的任意一种选择器, 来选中元素

要想看到 div 的对象形态就要使用,
dir
. dir 方法可以把元素以对象形态打印出来
console.dir(div);

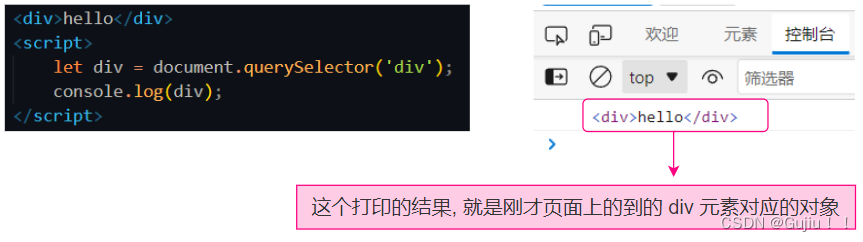
我们看下面这段代码:
<div>hello1</div><div>hello2</div><div>hello3</div><script>let div = document.querySelector('div');
console.log(div);</script>

- 如果选择结果不唯一, 此时标签选择器, 得到的结果只是第一个元素
- 如果像把多个元素都获取到, 可以使用
querySelectorAll来完成, 只不过这里的返回值, 是一个数组.let divs = document.querySelectorAll('div');
事件
和用户操作密切相关
- 用户在浏览器上, 点击鼠标. (左键点击鼠标, 左键双击鼠标, 右键点击鼠标). 鼠标移动, 按下某个键盘按键, 滚动窗口位置…
- 用户针对浏览器进行的操作, 都会对浏览器产生对应的 “
事件” - 由于事件是和用户操作相关的, 我们无法
预知事件何时到来. - 针对这些可能的用户操作, 能做的事情就是提前做好准备工作.
- 因此, 浏览器就会根据用户操作产生对应的事件, 再有提前准备好的用户代码针对不同的事件进行不同的处理
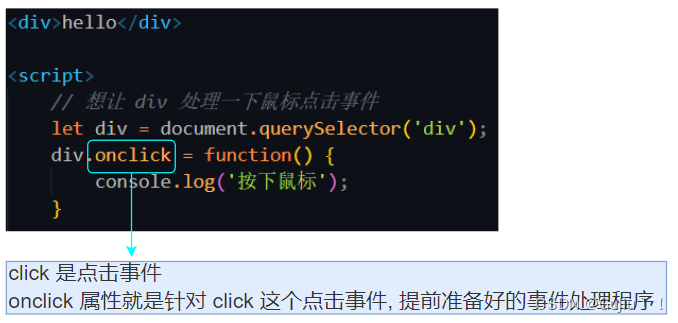
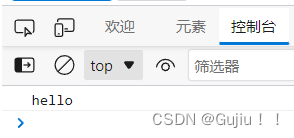
<body><div>hello</div><script>// 想让 div 处理一下鼠标点击事件let div = document.querySelector('div');
div.onclick=function(){
console.log('按下鼠标');}</script></body>

这时我们点击页面中的
hello
, 控制台上就会出现 ‘
按下鼠标
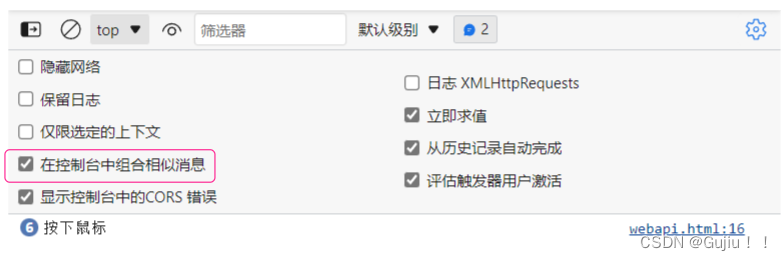
’ 字样. 多点几次就会出现多次. (chrome 控制台会默认把相同的日志给合并成一个)

可在设置中更改

还有很多关于其他的事件
div.onmousemove //鼠标移动
div.onmouseenter //鼠标进来了
div.onmouseleave //鼠标出去了.....
事件涉及三个核心要素:
- 事件源: 事件是哪个元素发出来的
- 事件类型: 点击, 移动, 按下键盘, 调整窗口…
- 事件处理程序: 通过哪个函数/ 代码来进行操作
操作元素
元素就是 html 标签, 就是在 JS 中先获取到对应的 html 对象之后, 再来操作其中的内容或者属性.
获取/ 修改元素内容
开始标签和结束标签之间的内容.
使用
innerHTML
属性来获取/ 修改标签的元素内容.
<body><div>hello</div><script>//先选中divlet div = document.querySelector('div');// 过去元素中的内容
console.log(div.innerHTML);</script></body>


还可以通过给这个属性赋值, 来起到修改的作用
<body><div>hello</div><script>let div = document.querySelector('div');// 当鼠标点击 hello 的时候, 变成 Gujiu
div.onclick=function(){
div.innerHTML ='Gujiu';}</script></body>
**
# 注意 #**
- 这里赋值, 不仅仅能够赋值文本, 还可以赋值一个 html 片段.
- 还可以使用 innerText 来进行操作, 但是他只能得到文本, 不能得到 html 标签, 且是非标准的 (不建议使用)
获取/ 修改元素属性
修改的就是开始标签里面写的那些键值对.
<body><imgsrc="hei.png"alt=""width="300px"><script>let img = document.querySelector('img');//获取属性
console.log(img.src);
console.log(img.width);
console.log(img.alt);//修改属性, 此处通过修改 src 属性, 就可以影响到 html 界面上, 一个图片是如何展示的
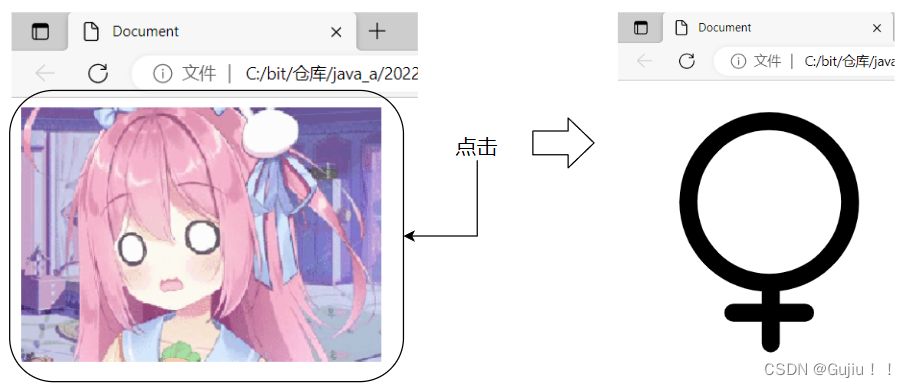
img.onclick=function(){
img.src ='女.svg';}</script></body>

不只是 img 标签, 其他所有标签的属性, 都是通过类似的方式来进行操作的.
获取/ 修改表单元素属性
表单(主要是指
input
标签)的以下属性都可以通过
DOM
来修改
- value: input 的值.
- disabled: 禁用
- checked: 复选框会使用
- selected: 下拉框会使用
- type:
input的类型(文本, 密码, 按钮, 文件等)
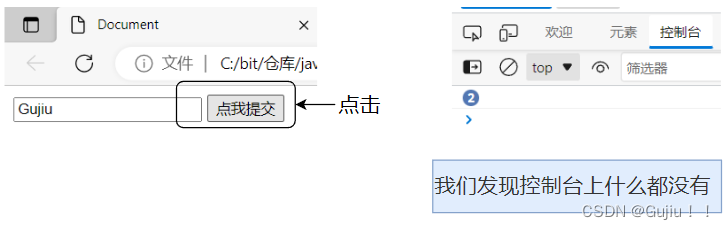
首先, 我们先看这样一段代码
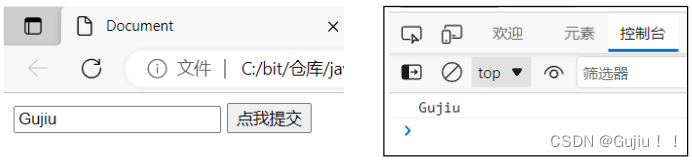
<body><inputtype="text"><button>点我提交</button><script>let input = document.querySelector('input');let button = document.querySelector('button'); button.onclick=function(){ console.log(input.innerHTML);}</script></body>
我们通过 innerHTML 拿不到其中的内容, 因为 input 标签是一个单标签, 通过 innerHTML 获取标签内部的子标签, 是没有的.
<body><inputtype="text"><button>点我提交</button><script>let input = document.querySelector('input');let button = document.querySelector('button');
button.onclick=function(){
console.log(input.value);}</script></body>


案例1: 显示密码 (type)
<body><inputtype="password"><button>显示密码</button><script>let input = document.querySelector('input');let button = document.querySelector('button');
button.onclick=function(){if(input.type =='password'){
input.type ='text';
button.innerHTML ='隐藏密码';}else{
input.type ='password';
button.innerHTML ='显示密码';}}</script></body>


案例2: 点击计数 (value)
- input 标签中存整数
- 一个按钮一点, 数字就减少1
- 一个按钮一点, 数字就增加1
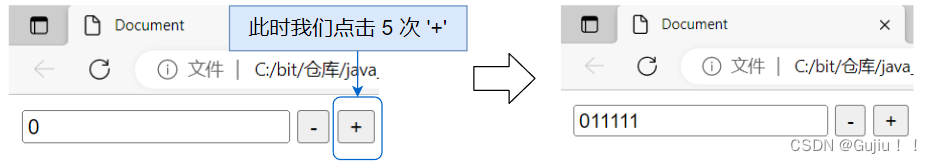
<body><inputtype="text"value="0"><buttonid="minus"> - </button><buttonid="add"> + </button><script>let input = document.querySelector('input');let add = document.querySelector('#add');let minus = document.querySelector('#minus');
add.onclick=function(){let oldValue = input.value;
input.value = oldValue +1;}
minus.onclick=function(){let oldValue = input.value;
input.value = oldValue -1;}</script></body>

**
# 注意 #
**
- 此处的相加, 并非是算数相加,而是字符串相加了.
input.value获得的是一个字符串. 所以, 需要先把字符串转成整数> Java 如何转整数? Integer.parselnt> > JS 里也有一个 >> parseInt>> , 是一个全局函数(不仅仅是针对字符串操作, 也能针对其他类型操作)> >> let oldValue =parseInt(input.value);>
这时再点击’ +, - ’ 就是正常的数字加减了.

- 除此之外, 还有一个更简单的办法, 根据 JS
弱类型的特点, 字符串不能去正号, 就会进行隐式类型转换.let oldValue =+input.value;

案例3: 操作复选框 (checked)
复选框的选择状态, 可以通过
checked
属性来进行设置
<body><h3>请选择Gujiu的老婆</h3><div><inputtype="checkbox"class="wife">02
</div><div><inputtype="checkbox"class="wife">木之本樱
</div><div><inputtype="checkbox"class="wife">樱岛麻衣
</div><div><inputtype="checkbox"class="all">Gujiu全都要
</div><script>let all = document.querySelector('.all');let wives = document.querySelectorAll('.wife');
all.onclick=function(){// 把前三项全选for(let i=0; i < wives.length; i++){
wives[i].checked = all.checked;}}</script></body>

这时我们点击 ‘Gujiu全都要’ 选项 ,就会把前三项全选

获取/ 修改样式属性
行内样式
通过 style 属性, 嵌入到 html 里面的样式
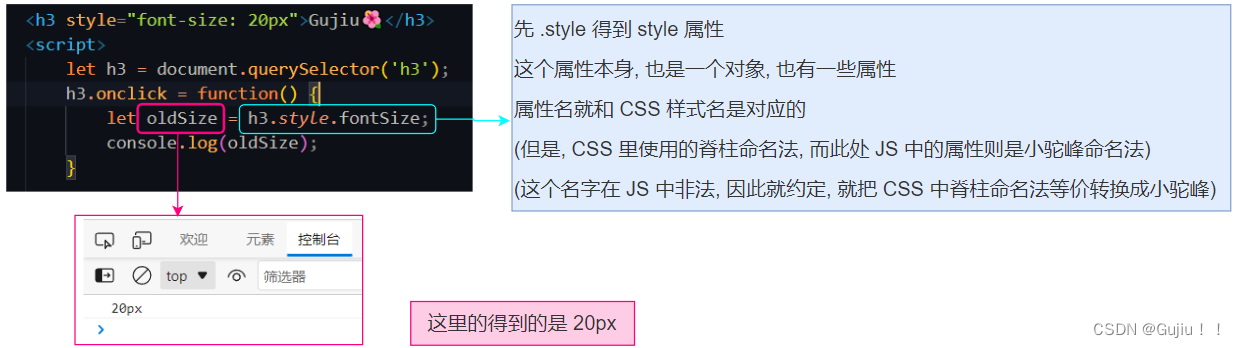
<body><h3style="font-size: 20px">Gujiu🌺</h3><script>let h3 = document.querySelector('h3');
h3.onclick=function(){let oldSize = h3.style.fontSize;
console.log(oldSize);}</script></body>

我们现在想: 每次点击, 把文字大小方法
10
个像素
<body><h3style="font-size: 20px">Gujiu🌺</h3><script>let h3 = document.querySelector('h3');
h3.onclick=function(){// parseInt 是从左向右进行转换, 转换过程中如果遇到了非数字的字母, 就会自动提停止转换let oldSize =parseInt(h3.style.fontSize);
oldSize +=10;// 此时oldSize 是一个数字, 我们需要在后面加上 'px'
h3.style.fontSize = oldSize +'px';}</script></body>

**
# 注意 #**
- 咱们平时开发的时候, 行内样式其实用的不算多.
- 行内样式, 如果东西少还好, 如果东西多, 就容易搞乱.
- 更常用的是通过选择器的方式选中元素,再指定样式

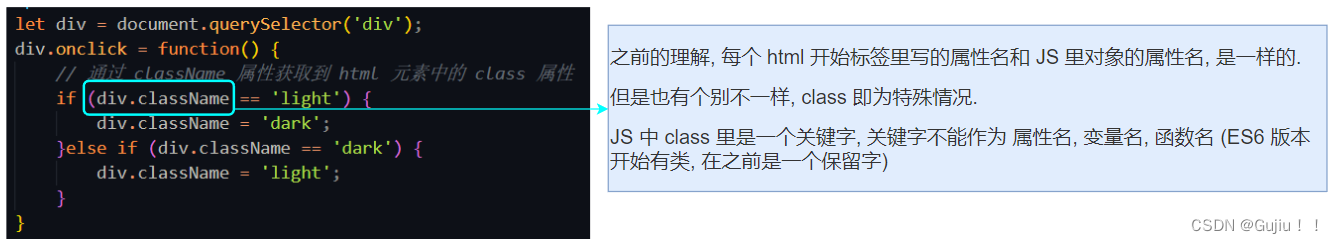
选择器
其中最常用的就是类选择器, 因此就可以通过修改元素 class 属性, 实现修改样式的效果
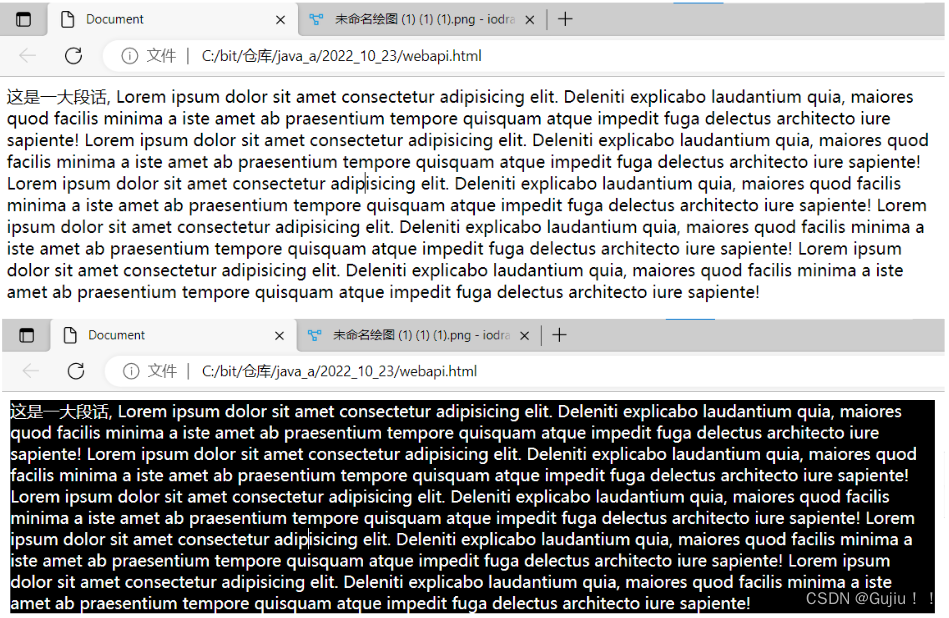
案例: 夜间模式
- 开灯时: 把背景设成浅色, 文字设成深色
- 关灯时: 把背景设置成深色, 文字设成浅色
<body><style>.light{background-color: white;color: black;}.dark{background-color: black;color: white;}html{height: 100%;}body{height: 100%;}div{height: 100%;}</style><divclass="light">
这是一大段话, Lorem ipsum dolor sit amet consectetur adipisicing elit. Deleniti explicabo laudantium quia, maiores quod facilis minima a iste amet ab praesentium tempore quisquam atque impedit fuga delectus architecto iure sapiente!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Deleniti explicabo laudantium quia, maiores quod facilis minima a iste amet ab praesentium tempore quisquam atque impedit fuga delectus architecto iure sapiente!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Deleniti explicabo laudantium quia, maiores quod facilis minima a iste amet ab praesentium tempore quisquam atque impedit fuga delectus architecto iure sapiente!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Deleniti explicabo laudantium quia, maiores quod facilis minima a iste amet ab praesentium tempore quisquam atque impedit fuga delectus architecto iure sapiente!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Deleniti explicabo laudantium quia, maiores quod facilis minima a iste amet ab praesentium tempore quisquam atque impedit fuga delectus architecto iure sapiente!
</div><script>let div = document.querySelector('div');
div.onclick=function(){// 通过 className 属性获取到 html 元素中的 class 属性if(div.className =='light'){
div.className ='dark';}elseif(div.className =='dark'){
div.className ='light';}}</script></body>

这时我们每次单机这段文字, 都会切换效果.

操作节点
新增节点
分成两个步骤
- 创建元素节点 (createElement)
- 把元素节点插入到 dom 树中. (appendChild)
<body><divclass="parent"><div>嘿嘿</div><div>哈哈</div></div><script>let div = document.querySelector('.parent');let childDiv = document.createElement('div');
childDiv.innerHTML ='嘻嘻';
div.appendChild(childDiv);</script></body>

删除节点
使用
removeChild
删除子节点
oldChild = element.removeChild(child);
案例
猜数字
- 随机生成 1 - 100 间的随机数, 让玩家猜
- 每次玩家猜一个数组, 就提示高了/ 低了/ 猜对了
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>猜数字</title></head><body><h3>请输入要猜的数字:</h3><inputtype="text"><div>
已经猜的次数: <spanid="guessCount">0</span></div><div>
结果是: <spanid="result"></span></div><button>猜</button><script>let input = document.querySelector('input');let guessCount = document.querySelector('#guessCount');let result = document.querySelector('#result');let button = document.querySelector('button');//生成随机数 (random 生成的是[0,1)之间的小数])let toGuess =parseInt(Math.random()*100)+1;
button.onclick=function(){let value =parseInt(input.value);if(value > toGuess){
result.innerHTML ='猜高了';}elseif(value < toGuess){
result.innerHTML ='猜低了';}else{
result.innerHTML ='猜对了 ! !';}let count =parseInt(guessCount.innerHTML);
guessCount.innerHTML = count +1;}</script></body></html>
🌷(( ◞•̀д•́)◞⚔◟(•̀д•́◟ ))🌷 以上就是今天要讲的内容了,希望对大家有所帮助,如果有问题欢迎评论指出,会积极改正!!


这里是Gujiu吖!!感谢你看到这里🌬祝今天的你也开心满怀,笑容常在。
版权归原作者 Gujiu!! 所有, 如有侵权,请联系我们删除。