一、第一种情况是如果你需要引入的组件库源码的过程中,比如你要import一个封装好的组件这种场景:
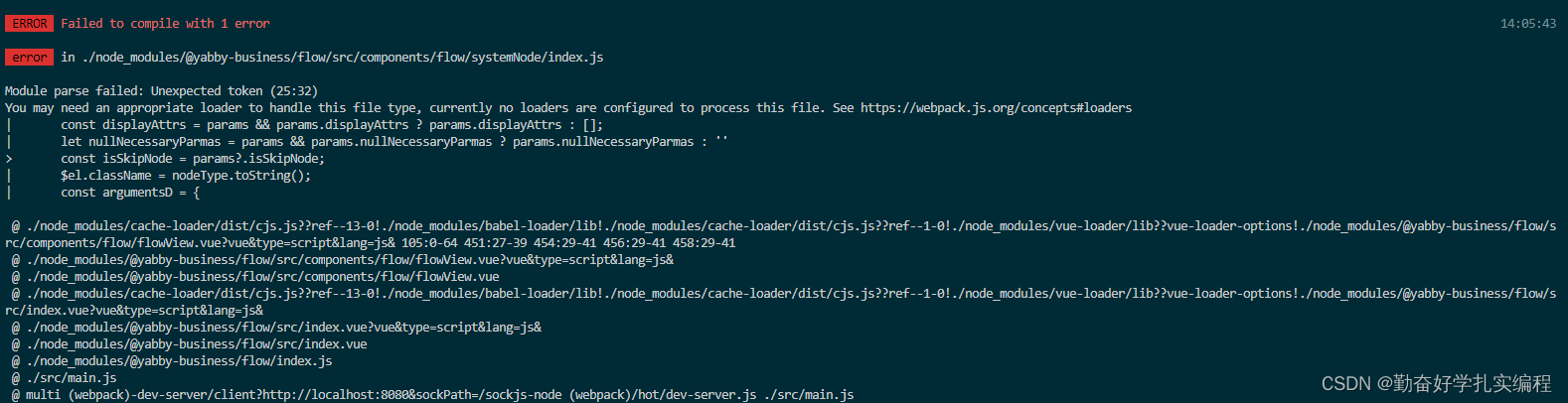
首先找到报这个问题的地方

我这里是因为es语法问题
如果你也是npm安装了一个包,然后在导入的时候报这个语法错,那你可以接着往下看,如果不是就不用往下看了
问题原因:
因为导入的组件库是直接上源码的,必须告知webpack,需要编译一下这个库,让源码中的es6、es7的特性转换为es5
解决方案:
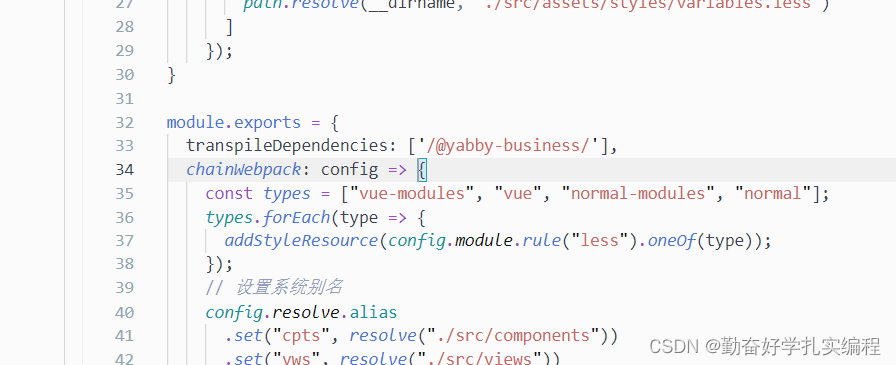
1.在vue.config.js 里面加上 transpileDependencies: [‘/@yabby-business/’]
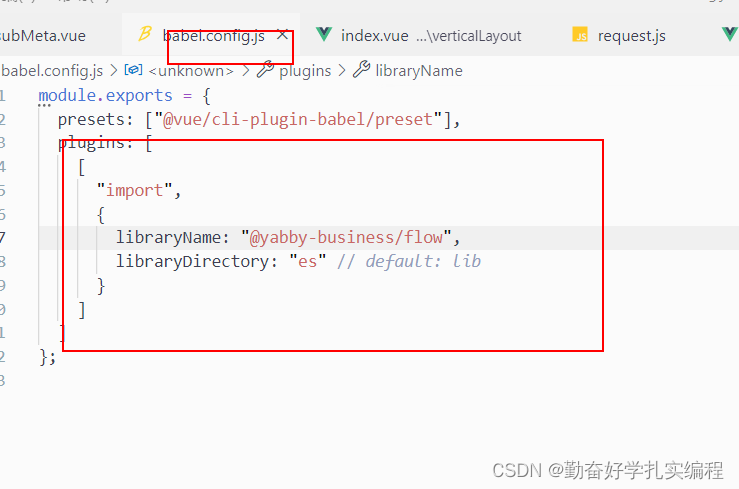
2.还有一种方式在babel.config.js中指定库导入的时候用的编码是esbuild

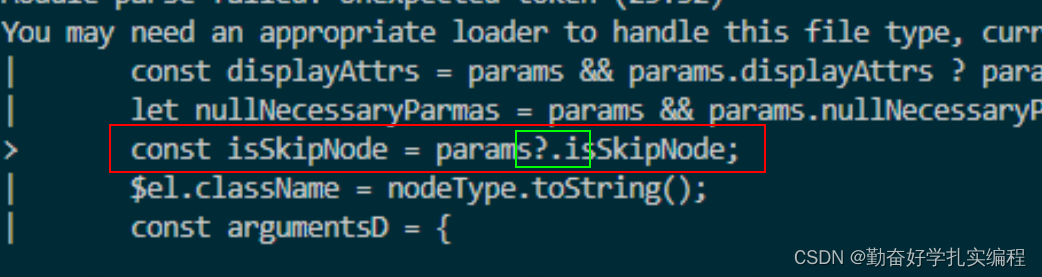
二、第二种情况是项目中所有 ?. 语法都出现model parse问题:
这种情况出现大概率是因为项目的vue-loader版本高于15+,就会出现这个问题,可以查看node_modules里面查看一下自己的vue-loader版本,如果为15+版本,先尝试把vue-loader版本降到15以下
npm i [email protected]
降下来以后再试试npm run一下
1.如果还不行就应该是有人或者是你自己把项目的package-lock给删掉了,然后重新npm install的时候出现的问题
2.这种情况建议去找一下本项目之前历史的package-lock
3.或者去别的vue-loader版本为15以下的项目拷贝一份package-lock过来到本项目
4.然后删掉本项目的node_modules
5.重新npm install,就好了
版权归原作者 勤奋好学扎实编程 所有, 如有侵权,请联系我们删除。