第6章自测
1【单选题】
下面不属于scroll-view组件属性的是()。
- A、scroll-x
- B、scroll-top
- C、bindscroll
- D、current
正确答案: D
D.current属于swiper组件,指的是当前所在滑块的 index
2【单选题】
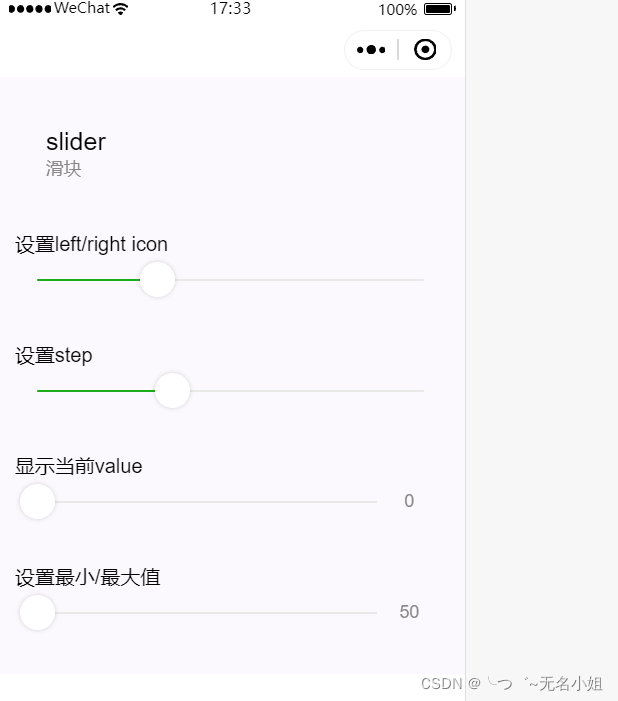
下面关于slider滑块组件属性中,可以用来设置滑块的位置的是()。
- A、precent
- B、progress
- C、value
- D、show-value
正确答案: C 我的答案:C
A.
C.
当前处于滑块的百分之多少
D.是否显示当前取值
3【单选题】
微信小程序中image组件的默认宽高是( )。
- A、300px*225px
- B、320px*240px
- C、375px*300px
- D、240px*180px
正确答案: B 我的答案:B
tip:image组件默认宽度320px、高度240px
4【单选题】
微信小程序中swiper组件的默认宽度为页面的宽度,高度是( )。
- A、150px
- B、180px
- C、240px
- D、200px
正确答案: A 我的答案:A
5【单选题】
有如下代码:
<slider bindchanging="sliderChanging" show-value/>sliderChanging(e){
conslole.log(________)
}
补充完整程序,实现在拖动滑块的过程中,可以输出滑块的取值。()
- A、e.target.detail.value
- B、e.detail.value
- C、e.currentTarget.detail.value
- D、e.value
正确答案: B 我的答案:B
6【单选题】
有如下代码:
<image bindtap="changePage" data-page="2"/>changePage(e){
conslole.log(________)
}
补充完整程序,实现在单击image组件时,输出image组件上的data-page属性的值。()
- A、e.detail.data-page
- B、e.dataset.page
- C、e.currentTarget.dataset.page
- D、e.target.detail.dataset.page
正确答案: C 我的答案:C
7【单选题】
关于image组件的mode属性值中用来保持图片的纵横缩放比,可以完整显示图片的是()。
- A、apectFill
- B、scaleToFill
- C、aspectFit
- D、widthFix
正确答案: C 我的答案:C
A.没有这个属性
B.scaleToFill 适用于容器于图片宽高比相同的情况
C.aspectFill 短边可以完全显示,长边会被截取
D.widthFix 宽度不变,高度自动变化
8【单选题】
有如下代码:
<swiper current-item-id="b"><swiper-item style="background:#f00" item-id="a">red</swiper-item>
<swiper-item style="background:#0f0" item-id="b">green</swiper-item>
<swiper-item style="background:#00f" item-id="c">blue</swiper-item>
</swiper>执行上面代码后,页面显示结果为()。
- A、red
- B、green
- C、blue
- D、报错
正确答案: B 我的答案:B
9【多选题】
代码"var audioCtx=wx.createInnerAudioContent()"创建一个InnerAudioContent实例对象,下面哪些是该实例对象的属性或方法()。
- A、src、duration和currentTime
- B、play()和pause()
- C、onEnded()
- D、seek()
- E、onTimeUpdate()
正确答案: ABCDE 我的答案:ABCDE
10【多选题】
有如下代码:
<swiper _____________><swiper-item style="background:#f00" item-id="a">red</swiper-item>
<swiper-item style="background:#0f0" item-id="b">green</swiper-item>
<swiper-item style="background:#00f" item-id="c">blue</swiper-item>
</swiper>从下面选出正确的选项完整代码,可以使得第二个swiper-item中的内容显示()。
- A、current="1"
- B、current-item-id="2"
- C、current-item-id="b"
- D、current="2"
- E、interval="1"
正确答案: AC 我的答案:AC
current--当前所在滑块的 index,下标从0开始
11【多选题】
下面关于include组件的说法正确的是()。
- A、在微信小程序的wxml文件中可以使用include组件用于引用其他wxml文件的代码,相当于将引用的代码复制到include组件的位置。
- B、当一个wxml文件中的代码过多时,可以利用include组件将代码拆分到多个文件,可以方便查找代码。
- C、当多个wxml页面中有相同的部分时,可以将公共部分抽取出来,保存到一个单独的wxml文件中,在需要的地方通过include组件引入,这样可以减少代码得重复。
- D、利用include组件的src属性引入需要的wxml文件。
- E、利用include组件的href属性引入需要的wxml文件。
正确答案: ABCD 我的答案:ABCD
12【填空题】
微信小程序中能够实现轮播图效果的组件是__________,它必须配合________组件使用。
正确答案:
*第一空: *
swiper;swiper-item
13【填空题】
_________组件可以用来设置页面的滚动区域。
正确答案:
*第一空: *
scroll-view
14【填空题】
利用css属性animation-play-state可以控制元素的动画的状态,它的取值有________和_________。
正确答案:
*第一空: *
running
*第二空: *
paused
15【填空题】
微信小程序中image组件的mode属性值有________种缩放模式和________种裁剪模式。
正确答案:
*第一空: *
4
*第二空: *
9* *
16【填空题】
微信小程序中swiper组件的__________属性和_________属性可以用来设置默认显示的区域内容。
正确答案:
*第一空: *
current
*第二空: *
current-item-id
第7章自测
1【单选题】
在微信小程序中的app.json文件中通过( )对象进行配置页面底部的标签栏。
- A、pages
- B、window
- C、tabBar
- D、sitemapLocation
我的答案:C
2【单选题】
下面不是微信小程序中的app.json文件中tabBar对象的属性的是()。
- A、color
- B、list
- C、selectedColor
- D、navigationBarTitleText
我的答案:D
tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
属性类型必填默认值描述最低版本colorHexColor是tab 上的文字默认颜色,仅支持十六进制颜色selectedColorHexColor是tab 上的文字选中时的颜色,仅支持十六进制颜色backgroundColorHexColor是tab 的背景色,仅支持十六进制颜色borderStylestring否blacktabbar 上边框的颜色, 仅支持black/
whitelistArray是tab 的列表,详见
list属性说明,最少 2 个、最多 5 个 tabpositionstring否bottomtabBar 的位置,仅支持
bottom/
topcustomboolean否false自定义 tabBar,见详情2.5.0
D.
属性类型默认值描述最低版本navigationBarBackgroundColorHexColor#000000导航栏背景颜色,如#000000navigationBarTextStylestringwhite导航栏标题颜色,仅支持
black/
whitenavigationBarTitleTextstring导航栏标题文字内容
3【单选题】
下面描述错误的是哪一项()。
- A、微信小程序中的app.json文件中tabBar对象的list数组值最少2项,最多5项。
- B、微信小程序中的页面底部标签栏可以通过设置app.json文件中tabBar对象的relative属性来改变位置。
- C、微信小程序中的app.json文件中tabBar对象的list数组中每一项的iconPath和selectedIconPath所用到的图片必须是项目里面的图片。
- D、微信小程序中的app.json文件中tabBar对象的list数组中每一项的频pagePath所用到的页面路径必须psges里面的页面。
我的答案:B
4【单选题】
微信小程序中页面播放背景音乐需要调用的API是( )。
- A、wx.request()
- B、wx.navigateTo()
- C、wx.createInnerAudioContext()
- D、wx.getBackgroundAudioManager()
我的答案:D
A.发起 HTTPS 网络请求
B.保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
C.创建内部 audio 上下文 InnerAudioContext 对象。
D.获取全局唯一的背景音频管理器。 小程序切入后台,如果音频处于播放状态,可以继续播放。但是后台状态不能通过调用API操纵音频的播放状态。
5【单选题】
下面关于微信小程序中页面播放背景音乐API的说法不正确的是()。
- A、利用播放背景音乐API实现音乐播放时,当小程序切入后台时,如果音频处于播放状态,将自动停止播放。
- B、设置了src属性后,音乐自动播放,不需要调用paly()方法。
- C、利用背景音乐API播放的音乐不能是本地音乐。
- D、必须指定title属性,音乐才能播放
我的答案:A
6【多选题】
下面关于微信小程序中video组件的说法正确的是哪些项()?
- A、video组件常用于视频的播放,默认宽度为300px,高度为200px。
- B、利用video组件的src属性指定播放的视频地址;video组件不可以实现从本地选择视频进行播放。
- C、利用video组件实现视频播放时,可以显示弹幕。
- D、利用wx.createVideoContext()方法给video组件创建上下文对象用于对相应的video组件进行控制。
- E、video组件的danmu-btn属性用于显示或隐藏弹幕按钮。
我的答案:CDE
A.`video 默认宽度 300px、高度 225px,可通过 wxss 设置宽高。
B.可以本地播放
7【多选题】
下面说法正确的是哪些项()?
- A、微信小程序中通过调用wx.makePhoneCall()接口实现电话呼叫功能。
- B、微信小程序中通过调用wx.showToast()接口显示提示信息。
- C、微信小程序中不能通过在wxss中对组件设置background属性设置背景图片
- D、在微信小程序中通过background属性组件设置背景图片时必须使用网络图片。
- E、wxs是小程序的一套脚本语言,可以在wxml文件中通过wxs嵌入代码。
我的答案:ABE
C.wxss可以对组件设置背景图片
D.可以使用本地图片
8【多选题】
下面关于map组件的说法正确的有哪些()?
- A、map组件常用来开发与地图相关的应用。
- B、map组件通过指定位置的经纬度即可显示该区域的地图。
- C、map组件的markers属性用于在地图上设置标记点。
- D、在map组件打开的地图中的标记点上单击会触发bindmarkertap事件。
- E、在map组件打开的地图上单击会触发bindtap事件。
我的答案:ABCDE
9【多选题】
下面关于微信小程序说法正确的有哪些项()?
- A、wx.getLocation()方法可以获取用户当前的位置。
- B、wx.openLocation()方法可以调用微信内置地图查看指定位置。
- C、wx.chooseVideo()方法用于实现从本地选择视频。
- D、wx.openLocation()方法中的参数对象中latitude和longitude属性可以设置显示位置的纬度和经度坐标。
- E、在微信小程序中可以利用audio组件实现音频的播放。
我的答案:ABCD
E.音频播放是play,audio只是负责插入音频组件
10【多选题】
下面关于picker组件的说法正确的有哪些项()?
- A、可以利用picker组件的mode属性来区分滚动选择器。
- B、picker组件的range属性用于设置显示在滚动选择器的列表数组,数组中的每一个元素对应滚动列表中的每一项。
- C、picker组件的bindchange事件在滚动选择器中选择的值发生变化时触发。
- D、picker组件的value属性表示在滚动选择器上选择的值在range属性设置的数组中的下标,默认为0。
- E、可以通过picker组件的bindchange事件中的e.detail.value来获取在滚动选择器中选择的值所在的下标。
我的答案:ABCDE
第8章自测
1【单选题】
在微信小程序中实现从相册选择图片,或者拍照使用的API是( )。
- A、wx.navigateTo()
- B、wx.redirectTo()
- C、wx.chooseImage()
- D、wx.request()
我的答案:C
A.wx.navigateTo-保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
B.wx.redirectTo-关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
C.wx.chooseImage-从本地相册选择图片或使用相机拍照。此接口不再更新,
D.wx.request-发起 HTTPS 网络请求。
2【单选题】
下列关于微信小程序页面跳转说法错误的是()。
- A、wx.navigateTo()跳转到应用内的非标签页,且保留当前页面。
- B、wx.redirectTo()跳转到应用内的非标签页,且关闭当前页面。
- C、wx.reLaunch()可以跳转到标签页也可以跳转到非标签页,且关闭所有页面。
- D、wx.switchTo()只能跳转到标签页,且关闭其他非标签页,路径后面可以带参数。
我的答案:D
AB看1
C.wx.reLaunch()可以跳转到标签页也可以跳转到非标签页,且关闭所有页面。
D.不存在switchTo
3【单选题】
微信小程序中实现用户登录中,小程序通过wx.login()获取下面哪一项()。
- A、code
- B、Appid
- C、AppSecret
- D、openid
我的答案:A
调用接口获取登录凭证(code)。通过凭证进而换取用户登录态信息,包括用户在当前小程序的唯一标识(openid)、微信开放平台帐号下的唯一标识(unionid,若当前小程序已绑定到微信开放平台帐号)及本次登录的会话密钥(session_key)等。用户数据的加解密通讯需要依赖会话密钥完成。
4【单选题】
微信小程序中实现用户登录中,小程序通过下面哪个API可以将获取到的code发送给开发者服务器()?
- A、wx.login()
- B、wx.navigateTo()
- C、wx.request()
- D、wx.showLoading()
我的答案:C
5【单选题】
在微信小程序中实现页面跳转,如果路径后面带有参数,下面哪一项可以在跳转的页面中接收参数()?
- A、onLoad()方法的形参接收传过来的参数。
- B、onReady()方法的形参接收传过来的参数。
- C、onSho()方法的形参接收传过来的参数。
- D、onPullDownRefresh()方法的形参接收传过来的参数。
我的答案:A
属性类型默认值必填说明dataObject页面的初始数据optionsObject页面的组件选项,同 Component 构造器 中的
options,需要基础库版本 2.10.1behaviorsString Array类似于mixins和traits的组件间代码复用机制,参见 behaviors,需要基础库版本 2.9.2onLoadfunction生命周期回调—监听页面加载onShowfunction生命周期回调—监听页面显示onReadyfunction生命周期回调—监听页面初次渲染完成onHidefunction生命周期回调—监听页面隐藏onUnloadfunction生命周期回调—监听页面卸载onPullDownRefreshfunction监听用户下拉动作onReachBottomfunction页面上拉触底事件的处理函数onShareAppMessagefunction用户点击右上角转发onShareTimelinefunction用户点击右上角转发到朋友圈onAddToFavoritesfunction用户点击右上角收藏onPageScrollfunction页面滚动触发事件的处理函数onResizefunction页面尺寸改变时触发,详见 响应显示区域变化onTabItemTapfunction当前是 tab 页时,点击 tab 时触发onSaveExitStatefunction页面销毁前保留状态回调其他any开发者可以添加任意的函数或数据到
Object参数中,在页面的函数中用
this可以访问。这部分属性会在页面实例创建时进行一次深拷贝。
6【单选题】
下列关于微信小程序中数据缓存的说法错误的是()。
- A、wx.setStorage()异步存储数据到缓存。
- B、wx.getStorage()从缓存中异步获取指定key的内容。
- C、wx.getStorageInfoSync()异步获取缓存中的信息。
- D、如果发生错误,异步方法胡执行fail回调函数返回错误,而同步方式则通过try...catch葡国异常来获取错误信息。
我的答案:C
Sync是同步
7【多选题】
微信小程序中实现用户登录中,开发者服务器要将下面哪些项发送给微信接口服务校验登录凭证()。
- A、code
- B、Appid
- C、AppSecret
- D、formId
- E、openid
我的答案:ABC
8【多选题】
微信小程序中实现用户登录中,开发者服务器访问微信接口服务进行校验登录凭证,如果成功将返回下面哪些项给服务器()。
- A、code
- B、Appid
- C、sesson_key
- D、openid
- E、token
我的答案:CD
9【多选题】
在微信小程序中下面说法正确的是()?
- A、wx.request()API只能发起HTTPS请求。
- B、一个微信小程序同时只能有5个网络请求连接。
- C、wx.request()API中的header请求头部有'content-type':'application/json'(默认值)和'content-type':'application/x-www-form-urlencoded'两种请求类型。
- D、wx.request()API中的complete方法,在调用成功与否都会执行。
- E、wx.request()API中的header请求头部不可以设置为Referer。
我的答案:ABCDE
10【多选题】
在微信小程序中,下面说法正确是()。
- A、wx.chooseAddress()可以调起用户编辑收货地址的原生页面。
- B、wx.navigateBack()可以返回上一个页面。
- C、wx.hideLoading()可以关闭等待提示。
- D、wx.showToast()显示提示信息。
- E、wx.getUserInfo()可以获取用户信息。
我的答案:ABCDE
第9章自测
1【单选题】
canvas组件是小程序中的画布组件,在同一个页面中它的哪一个属性是唯一的()?
- A、canvas-id
- B、id
- C、class
- D、distable-scroll
我的答案:A
2【单选题】
对于canvas组件的上下文对象ctx,下面它哪一个方法可以绘制圆形()。
- A、moveTo()
- B、arc()
- C、lineTo()
- D、translate()
我的答案:B
ctx---CanvasContext
A.把路径移动到画布中的指定点,不创建线条。用
stroke方法来画线条
B.创建一条弧线。
C.CanvasContext.lineTo(number x, number y)-----加一个新点,然后创建一条从上次指定点到目标点的线。用
stroke方法来画线条
D.平移变换
3【单选题】
下面哪一个animation对象的方法可以实现动画队列的导出()?
- A、stop()
- B、export()
- C、scale()
- D、skew()
我的答案:B
A.停止
B.导出的参数
C.缩放
D.倾斜
返回值
Animation
4【单选题】
下面哪一个方法可以获取录音管理器()?
- A、wx.createAnimation()
- B、wx.getStorageInfoSync()
- C、wx.getRecorderManage()
- D、wx.createInnerAudioContext()
我的答案:C
A.Animation动画对象,创建一个动画实例 animation。调用实例的方法来描述动画。最后通过动画实例的 export 方法导出动画数据传递给组件的 animation 属性。
B.同步获取当前storage的相关信息。
C.
D.创建内部 audio 上下文 InnerAudioContext 对象
5【单选题】
下面哪一个方法可以实现将本地文件资源上传到服务器()?
- A、wx.uploadFile()
- B、wx.downloadFile()
- C、wx.showToast()
- D、wx.hideLoading()
我的答案:A
A.将本地资源上传到服务器。客户端发起一个 HTTPS POST 请求,其中
content-type为
multipart/form-data。
B.下载文件资源到本地。客户端直接发起一个 HTTPS GET 请求,返回文件的本地临时路径 (本地路径),单次下载允许的最大文件为 200MB。
C.显示消息提示框
D.隐藏 loading 提示框
6【单选题】
在微信小程序中通过下面哪一个方法可以建立客户端与服务器之间的连接,实现两者之间的通信()?
- A、wx.sendSocketMessage()
- B、wx.onSocketOpen()
- C、wx.connectSocket()
- D、wx.closeSocket()
我的答案:C
A.通过 WebSocket 连接发送数
B.监听 WebSocket 连接打开事件
C.创建一个 WebSocket 连接。
D.关闭 WebSocket 连接。
7【单选题】
在微信小程序中客户端与服务器现两者之间通信时,下面哪一个方法用来监听服务器端发送到客户端消息()?
- A、wx.sendSocketMessage()
- B、wx.onSocketClose()
- C、wx.connectSocket()
- D、wx.onSocketMessage()
我的答案:D
on是监听,监听消息选D
8【单选题】
下列关于微信小程序中动画API描述错误的是哪一项()?
- A、wx.createAnimation()用于创建动画对象。
- B、animation.rotate()用于实现动画旋转。
- C、animation动画对象不支持链式书写。
- D、animation.translate()用于实现动画平移。
我的答案:C
9【单选题】
利用canvas组件的上下文对象ctx在画布上进行绘制图形时,必须用下面哪一个方法才能把绘制的图形显示出来()?
- A、ctx.stroke()
- B、ctx.draw()
- C、ctx.fillRect()
- D、ctx.arc()
我的答案:B
A.画出当前路径的边框。默认颜色色为黑色。
B.将之前在绘图上下文中的描述(路径、变形、样式)画到 canvas 中。
C.填充一个矩形。用 setFillStyle 设置矩形的填充色,如果没设置默认是黑色。
D.
创建一条弧线。
- 创建一个圆可以指定起始弧度为 0,终止弧度为 2 * Math.PI。
- 用
stroke或者fill方法来在canvas中画弧线。
10【多选题】
下面哪些方法是animation对象可以用来实现(旋转、缩放、移动、斜切)动画的方法?
- A、rotate()
- B、scale()
- C、skew()
- D、translate()
- E、stop()
我的答案:ABCD
- A、*rotate()--旋转
- B、scale()--缩放
- C、skew()--斜切
- D、translate()--移动
版权归原作者 ╰つ゛~无名小姐 所有, 如有侵权,请联系我们删除。