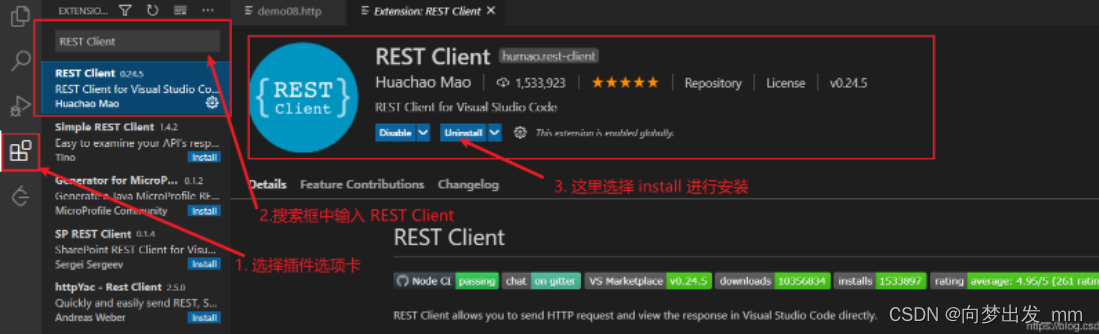
安装REST Client
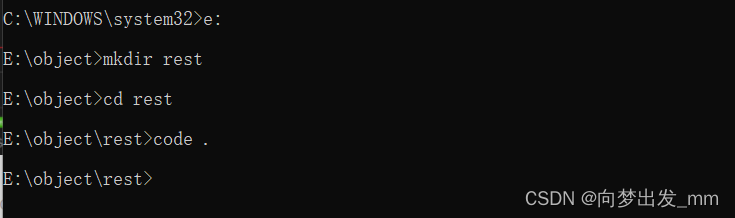
新建目录
安装完成后新建一个目录,并编写请求内容,以下步骤新建一个文件rest并在该目录下打开一个新的vscode窗口。
编写请求内容
在新目录下新建一个demo.http文件,并编写请求内容。
格式要求所有请求前一行需要以三个#号开头用来标记下面的内容是一个请求。
GET http://localhost:9001/user/1
Content-Type: application/json
{
“id”:1,
“name”:“yuxin”,
“age”:26,
“addr”:“china”
}
上面的示例会对http://localhost:9001/user/add发送一个 POST 请求,并且携带下面的数据。我们这里指定了 header 的 Content-Type为 json格式。
在使用GET请求时,使用 REST Client 也无须将请求行中的参数全部放在一行。
GET http://localhost:9001/user/add
?id=1
&name=yuxin
&age=26
&addr=china
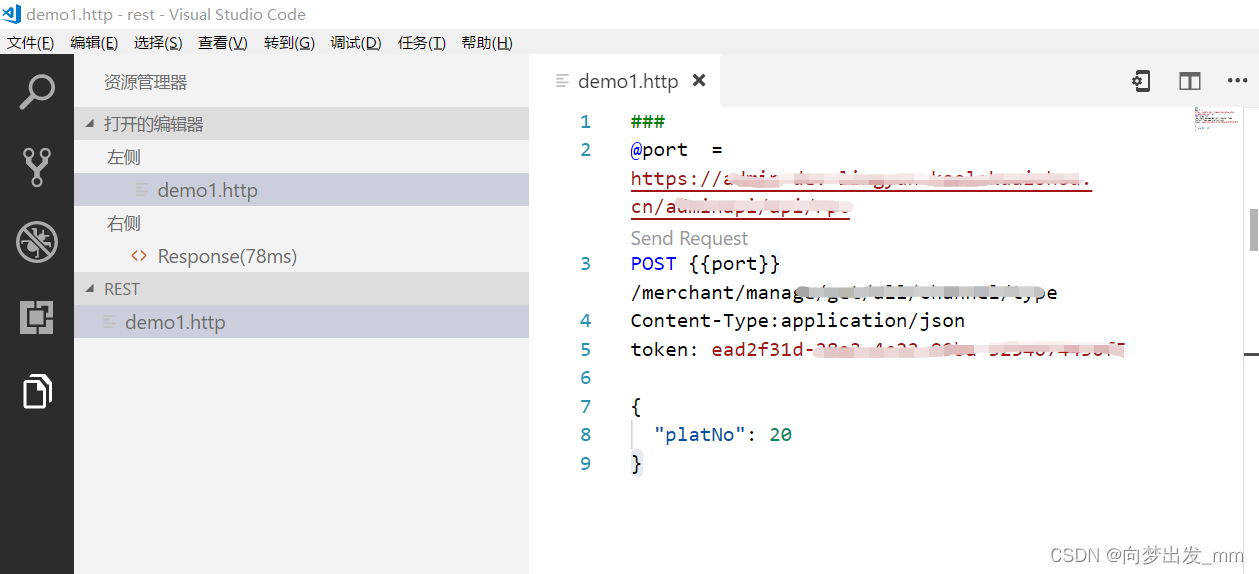
变量的使用
设置端口为 9001
@port = 9001
GET http://localhost:{{port}}/user/1
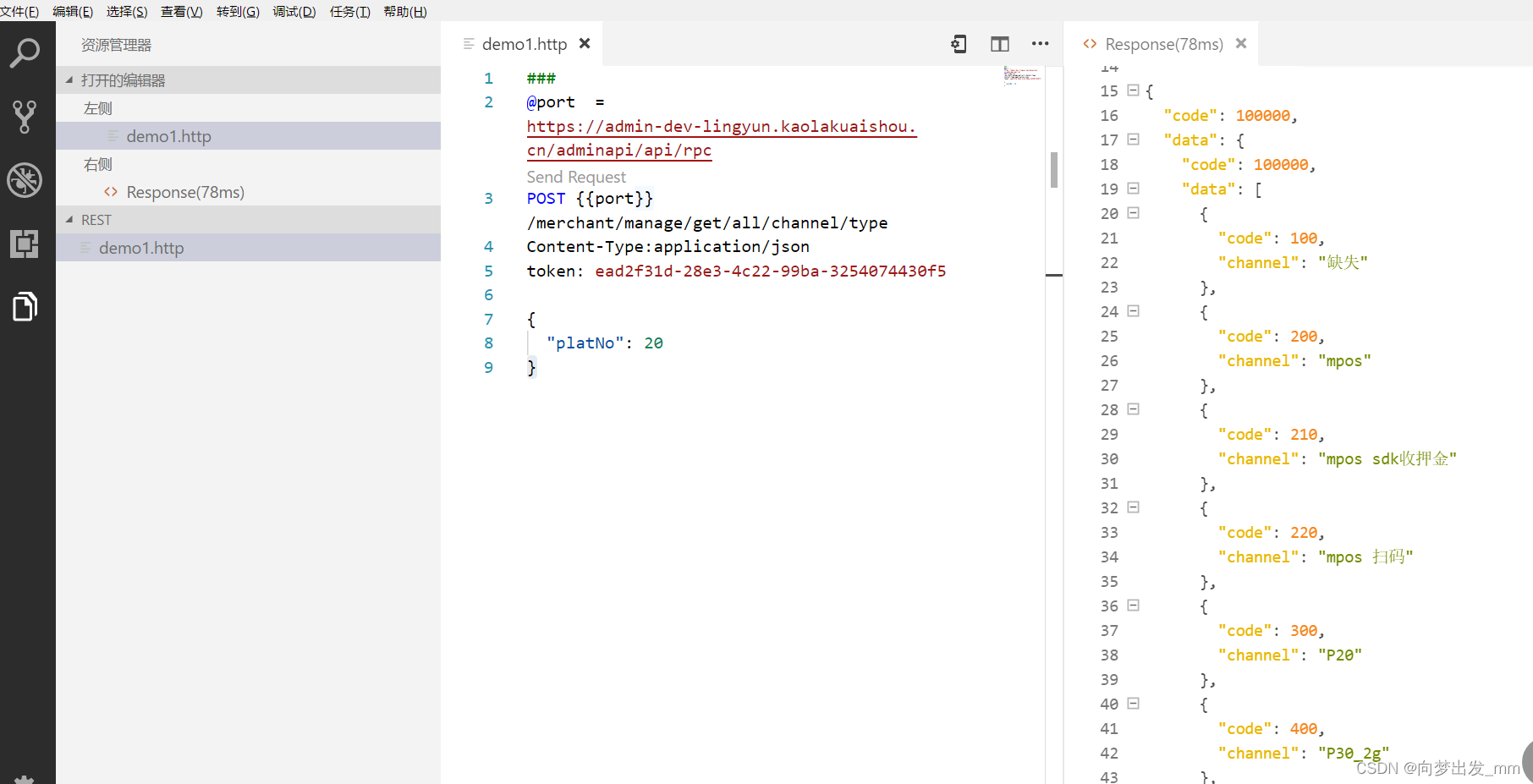
实现效果
在编辑接口内容右击选择 Send Requst
版权归原作者 向梦出发_mm 所有, 如有侵权,请联系我们删除。