先实验一下
什么?你不信?
那先简单实验一下吧,首先我们随便打开一个网站,然后F12——>检查——>控制台,复制以下代码,回车即可
var head= document.getElementsByTagName('head')[0];
var script= document.createElement('script');
script.type= 'text/javascript';
script.src= 'https://res.zvo.cn/translate/inspector_v2.js';
head.appendChild(script);

选择一个语种,就翻译成功了
ok实战开始
在网页底部加上以下代码
<script src="https://res.zvo.cn/translate/translate.js"></script>
<script>
translate.setUseVersion2(); //设置使用v2.x 版本
translate.language.setLocal(''); //设置本地语种(当前网页的语种)。如果不设置,默认自动识别当前网页显示文字的语种。
translate.execute();//进行翻译
</script>
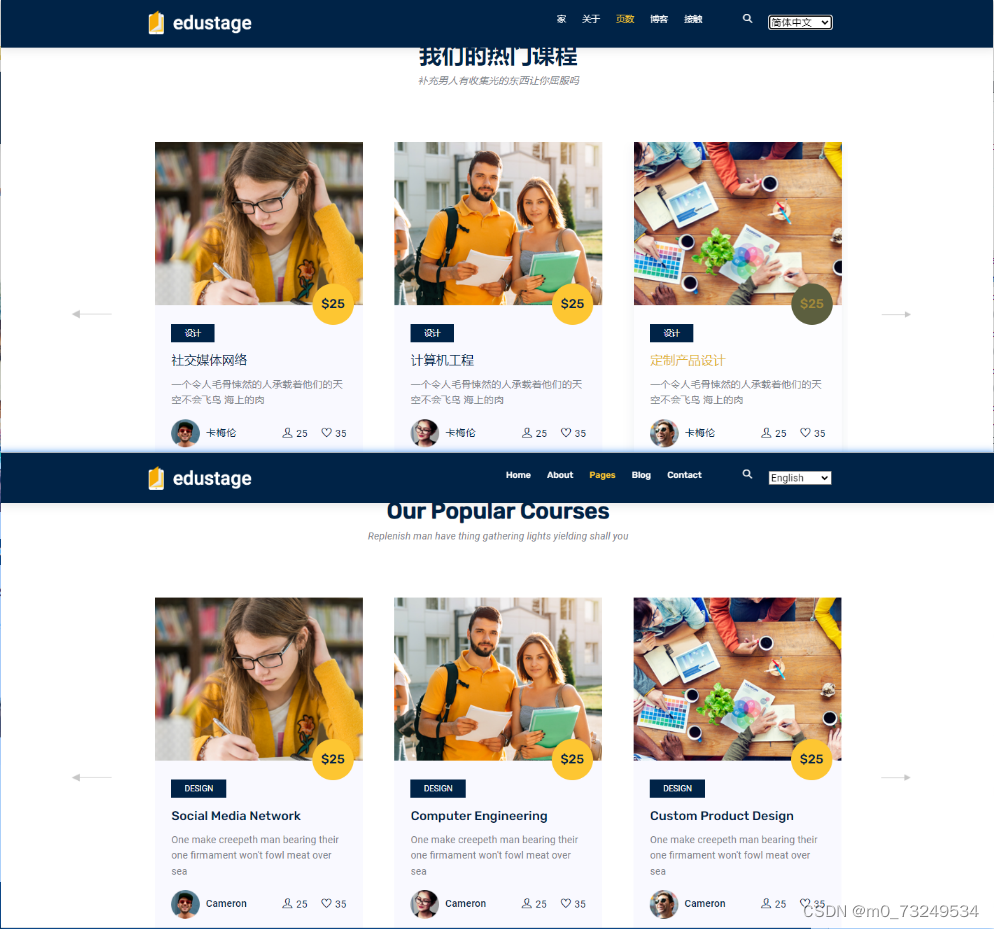
就像这样
默认他会给我们加一个id为 translate 的div盒子,我们可以把这个盒子放在我们需要的位置即可
<div id="translate"></div>
这是前后对比的效果

也是非常的nice,非常的哇塞啊!!!!
发现的一些问题
我们发现加载的时候要好久才能加载出来,如果你的网络很好的话,就不存在这种问题,我昨天也是加载2,3分钟才出来,后来 **翻墙 **了一下,立马就出来了。
有同样问题的小伙伴,去挂个梯子试试
官网
官网目前还不是很完善,有兴趣的小伙伴,可以去看看
translate.api 开放接口_各项目模块说明_translate
git库:translate: 两行js实现html全自动翻译,页面无需改动,无语言配置文件,无API Key,对SEO友好!
版权归原作者 m0_73249534 所有, 如有侵权,请联系我们删除。