文章目录
Vue连接Flask后端跨域解决方案
Vue项目如果连接Pyhton后端通常会存在跨域的问题,最开始我是用nginx解决的,后来发现flask有一个flask_cors包,比较简便。但后来又出现POST请求不能用的问题。
1.安装配置flask_cors包
使用pip安装flask_cors:
pip install flask_cors
项目里引入和使用:
from flask import Flask,request,make_response
from flask_cors import CORS
app = Flask(__name__)
CORS(app, supports_credentials=True,resources={r"/*":{"origins":"*"}})
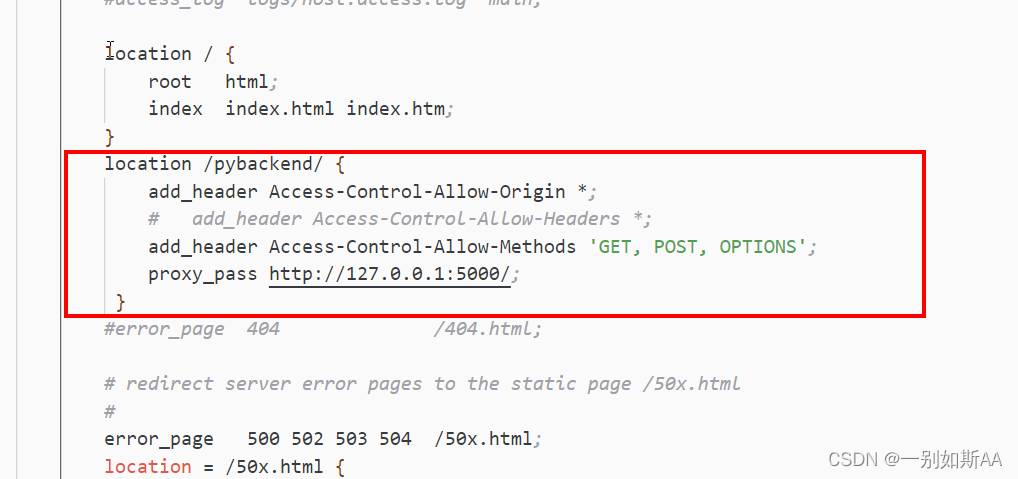
2. 使用nginx转发
安装,在nginx.conf里配置:
GET能用POST不能用
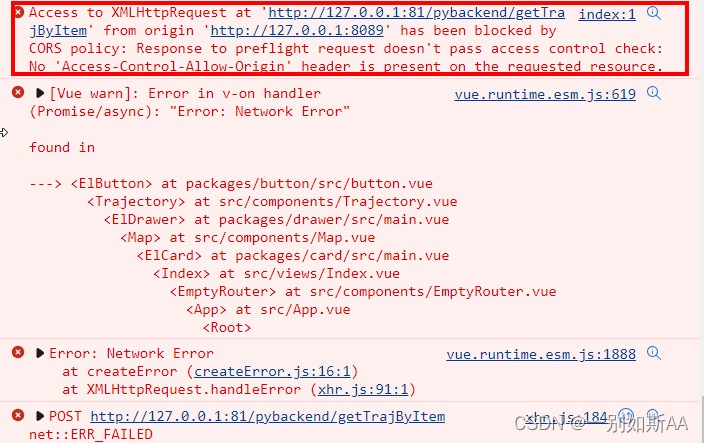
以上两种方法都可以解决GET接口传输数据的问题,后续马上发现问题就是POST请求不行,卡了一下午没解决。
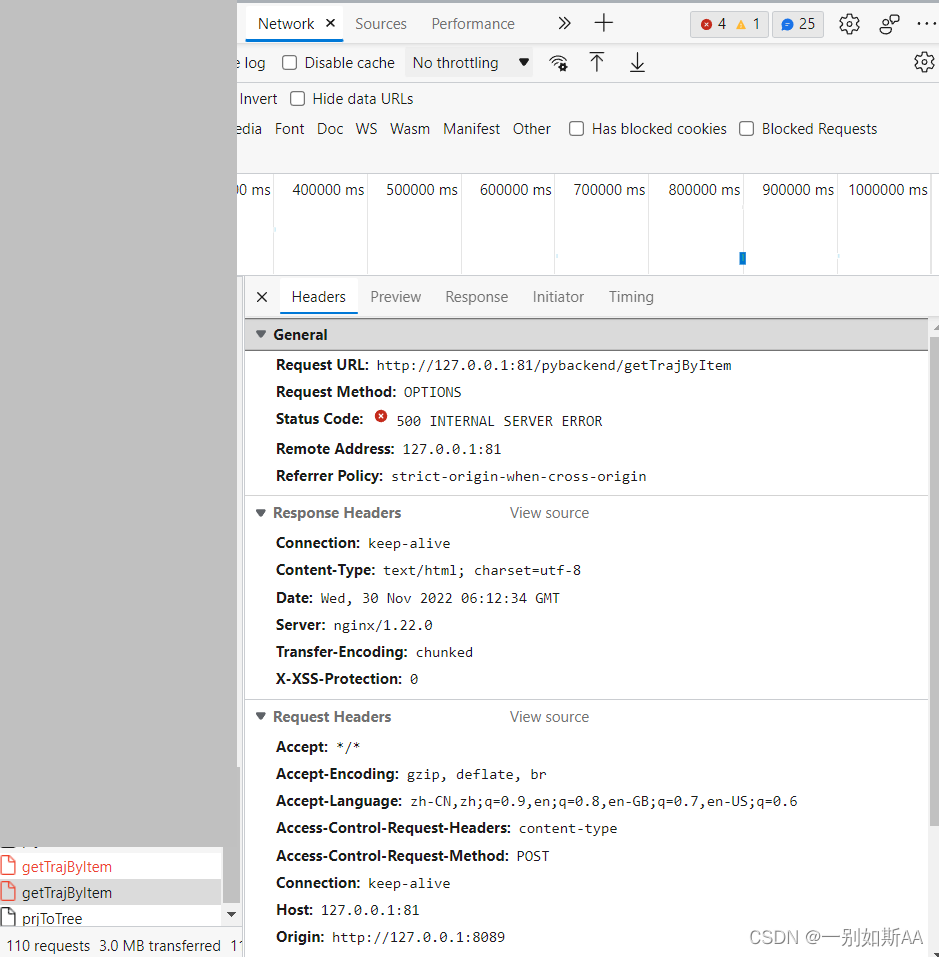
network里看到是这种情况,请求的时候会先发送一个OPTIONS,请求正常才发送POST,我这里从OPTIONS就直接500:
试了一下这个解决方法:
http://ifun.work/2018/07/14/解决跨域GET正常POST报错问题/
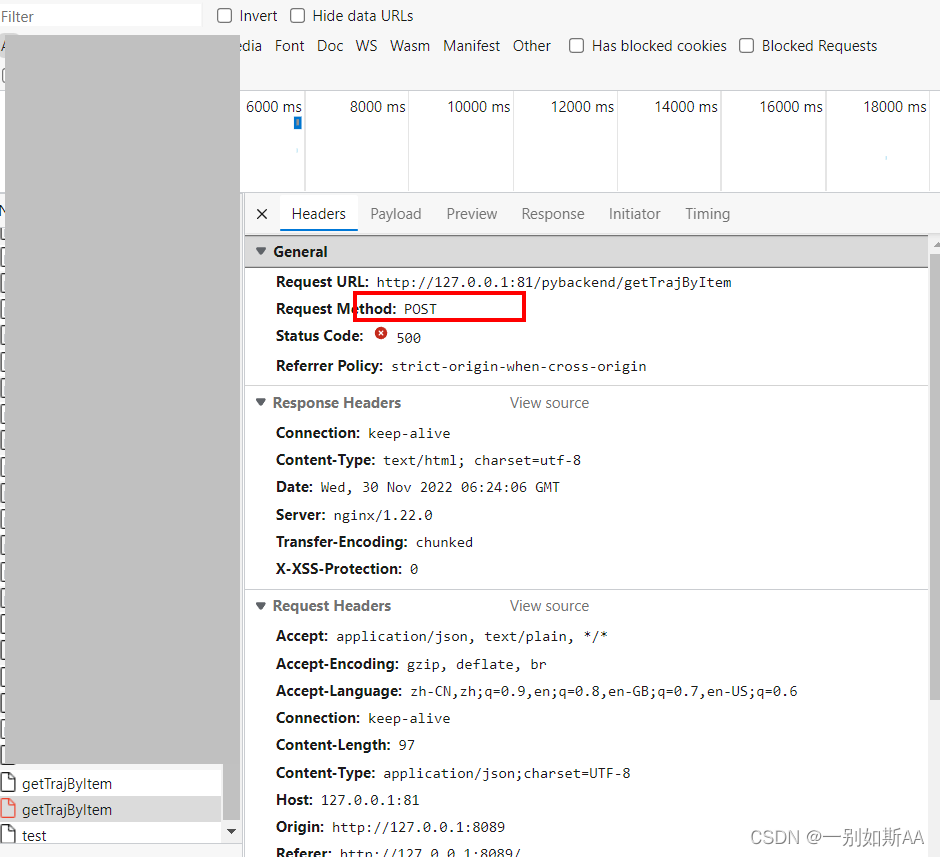
结果是OPTIONS请求通过了,卡在了POST:
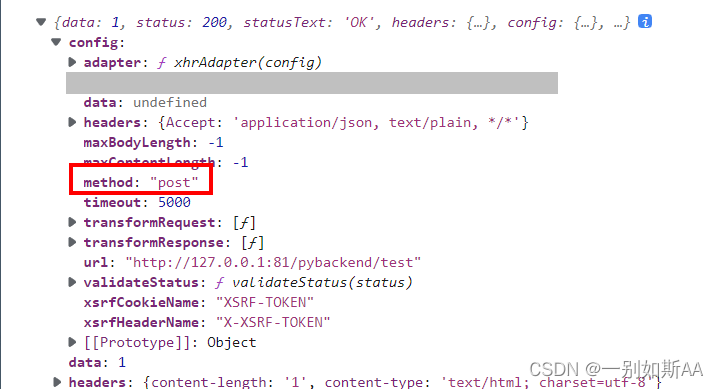
这时候我就考虑,是不是数据格式的问题,所以我尝试了一下用POST请求但不发送数据,发现竟然可以:
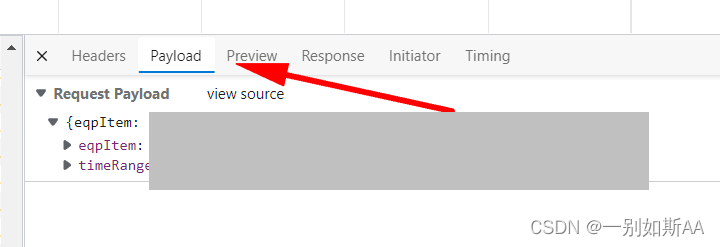
看了一下,我的发送的数据是存在payload里,以前用对接别的后端都是存在formdata。
猜测是这个问题,根据这篇文章设置了一下,但还是没成功,用的qs包的方法。
https://blog.csdn.net/blocalhost/article/details/105143463
最后发现是我发送的数据没写对所以后台搜索不到,纯属个人问题。
版权归原作者 一别如斯AA 所有, 如有侵权,请联系我们删除。