系统介绍
我首先要两个实体类一个是老师类,一个学生类
老师类:Teacher
public class Teacher {//老师类
private Integer id;
private String name;
private String password;
private String gender;
}
学生类:Student
public class Student {//学生类
private Integer id;
private String name;
private String password;
private String gender;
private String address;
private String hobby;
}
在该系统中,主要完成老师管理学生的功能,在这节课中,主要完成以下操作:

登录页面搭建

** 如图所示我们需要做出这样的效果**
代码所示:
@Override
public void start(Stage stage) throws Exception {
// TODO Auto-generated method stub
// 新建布局
GridPane gp = new GridPane();
// 设置居中方式
gp.setAlignment(Pos.CENTER);
// 调整空隙
gp.setHgap(10);
gp.setVgap(10);
// 新建文本标签
Label l1 = new Label("老师名称");
// 新建输入框
TextField name = new TextField();
// 新建文本标签:用户密码
Label l2 = new Label("用户密码");
// 新建密码框
PasswordField pwd = new PasswordField();
// 按钮的创建
Button b1 = new Button("登录");
// 注册按钮的创建
Button b2 = new Button("前往注册");
gp.add(l1, 0, 0);
gp.add(name, 1, 0);
gp.add(l2, 0, 1);
gp.add(pwd, 1, 1);
gp.add(b1, 0, 2);
gp.add(b2, 1, 2);
Scene sc = new Scene(gp, 300, 200);
stage.setTitle("老师登录界面");
stage.setScene(sc);
stage.show();
搭建好界面之后我们进行
登录按钮的事件设置
使用stage.setOnAction完成事件设置
b1.setOnAction(a -> {
String urename = name.getText();
String password = pwd.getText();
Teacher list = new TeacherDao().list(urename, password);
if (list != null) {
Optional<ButtonType> open = new Alert(AlertType.INFORMATION, "登录成功", ButtonType.OK).showAndWait();
if (ButtonType.OK == open.get()) {
try {
new Stu().start(new Stage());
stage.close();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
} else {
Optional<ButtonType> alert = new Alert(AlertType.ERROR, "登录失败,请点确定重新登录", ButtonType.OK, ButtonType.NO,
ButtonType.CLOSE).showAndWait();
if (alert.get() == ButtonType.OK) {
}
if (alert.get() == ButtonType.NO) {
}
if (alert.get() == ButtonType.CLOSE) {
stage.close();
}
}
});
以上就是登录的点击事件的操作,接下来就是注册的主页搭建了:
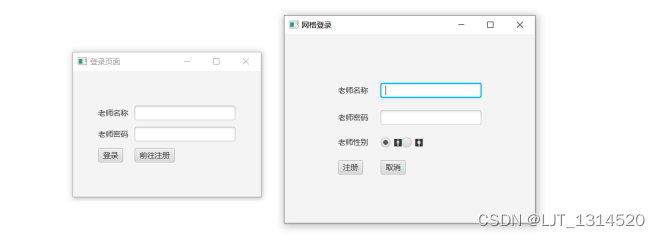
注册页面的搭建
注册应为美观问题我们选择网格布局搭建

代码所示:
//新建布局
GridPane gp=new GridPane();
//文本标签
Label l1=new Label("老师名称");
Label l2=new Label("老师密码");
Label l3=new Label("老师性别");
//输入框
TextField f1=new TextField("请输入老师名字");
//密码框
PasswordField f2=new PasswordField();
//性别单选框
ToggleGroup group =new ToggleGroup();
RadioButton men=new RadioButton("男");
RadioButton miss=new RadioButton("女");
HBox h1= new HBox();
//注册按钮和取消按钮创建
Button b1=new Button("注册");
Button b2=new Button("取消");
@Override
public void start(Stage stage) throws Exception {
// TODO Auto-generated method stub
//设置居中格式
gp.setAlignment(Pos.CENTER);
//调整间隙
gp.setHgap(20);
gp.setVgap(20);
men.setToggleGroup(group);
miss.setToggleGroup(group);
men.setSelected(true);
h1.getChildren().addAll(men,miss);
//用户名
gp.add(l1, 0, 0);
gp.add(f1, 1, 0);
//密码
gp.add(l2, 0, 1);
gp.add(f2, 1, 1);
//用户性别
gp.add(l3, 0, 2);
gp.add(h1, 1, 2);
//按钮
gp.add(b1, 0, 3);
gp.add(b2, 1, 3);
//生成场景并完成布局绑定,同时设置场景大小
Scene sc=new Scene(gp,300,200);
stage.setTitle("注册");
stage.setScene(sc);
stage.show();
}
接下来我们编写登录页面的注册点击事件
b2.setOnAction(a -> {
try {
new Register().start(new Stage());
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
});
运行效果为:

弹出来的注册界面需要点取消关闭或者注册成功之后只关闭注册界面
代码所示:
b1.setOnAction(a->{
String name=f1.getText();
String pwd=f2.getText();
String sex="男";
if (miss.isSelected()) {
sex="女";
}
int add = new TeacherDao().add(new Teacher(0,name,pwd,sex));
if (add>0) {
Optional<ButtonType> aa = new Alert(AlertType.INFORMATION,"注册成功",ButtonType.OK,ButtonType.CLOSE).showAndWait();
if (aa.get()==ButtonType.OK) {
stage.close();
}
if (aa.get()==ButtonType.CLOSE) {
}
}else {
new Alert(AlertType.ERROR,"请检查你的账户和密码").showAndWait();
}
});
b2.setOnAction(a->{
stage.close();
});
之后就是登录界面进去之后的首页界面的搭建
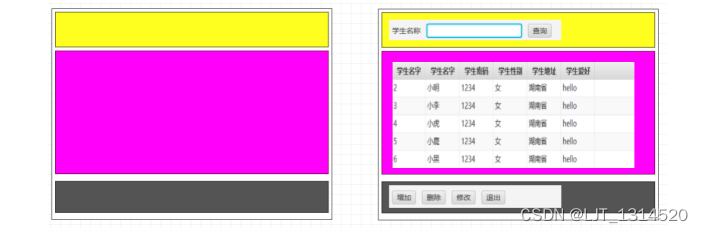
首页搭建
效果如图所示:

布局分析

** 结构对比:**

所有我们需要搭建的布局为:
BorderPane borderPane = new BorderPane();
顶部
需要放入多个控件,且位于一行,可以选择FlowPane或者HBox水平布局
FlowPane fp1 = new FlowPane();
Label l1 = new Label("学生名称");
TextField f1 = new TextField();
Button b1 = new Button("查询");
fp1.getChildren().addAll(l1, f1, b1);
fp1.setHgap(10);
fp1.setPadding(new Insets(10));// 设置上下之间的间隙内间距
bp.setTop(fp1);
底部
与顶部类似
FlowPane fp2 = new FlowPane();
Button b2 = new Button("增加");
Button b3 = new Button("删除");
Button b4 = new Button("修改");
Button b5 = new Button("退出");
fp2.getChildren().addAll(b2, b3, b4, b5);
fp2.setHgap(10);
fp2.setPadding(new Insets(10));
bp.setBottom(fp2);
中部

这个就是登录进去的表格控件TableView
TableView<Student> tv = new TableView<Student>();
bp.setCenter(tv);

** 添加之后没有列我们需要为表格设置列TableCplumn**
TableColumn c1 = new TableColumn("学生编号");
TableColumn c2 = new TableColumn("学生名字");
TableColumn c3 = new TableColumn("学生密码");
TableColumn c4 = new TableColumn("学生性别");
TableColumn c5 = new TableColumn("学生地址");
TableColumn c6 = new TableColumn("学生爱好");
然后将列绑定到表格中
tv.getColumns().addAll(c1, c2, c3, c4, c5, c6);

表格控件
列值处理器
- 表格控件的数据可以来源于 List 集合,所以我们可以选择从数据库查询出来的学生 Student 对象集合
- 我们从 Dao 层拿到学生集合之后,需要将该集合中的数据绑定到表格控件中,所以我们需要给该控件的列进行代码设置
//c1: 学生编号 -> 对应 Student 对象的id属性
c1.setCellValueFactory(new PropertyValueFactory("id"));
//c1: 学生名字 -> 对应 Student 对象的username属性
c2.setCellValueFactory(new PropertyValueFactory("name"));
//c1: 学生密码 -> 对应 Student 对象的password属性
c3.setCellValueFactory(new PropertyValueFactory("password"));
//c1: 学生性别 -> 对应 Student 对象的gender属性
c4.setCellValueFactory(new PropertyValueFactory("gender"));
//c1: 学生地址 -> 对应 Student 对象的address属性
c5.setCellValueFactory(new PropertyValueFactory("address"));
//c1: 学生爱好 -> 对应 Student 对象的hobby属性
c6.setCellValueFactory(new PropertyValueFactory("hobby"));
数据绑定
//此处为模拟数据,模拟数据库查询出来的List<Student>集合
List<Student> list = new ArrayList<>() {
{
add(new Student(2, "小明", "1234", "女", "湖南省", "打篮球"));
add(new Student(3, "小李", "1234", "女", "湖南省", "打篮球"));
add(new Student(4, "小虎", "1234", "女", "湖南省", "打篮球"));
add(new Student(5, "小鹿", "1234", "女", "湖南省", "打篮球"));
add(new Student(6, "小黑", "1234", "女", "湖南省", "打篮球"));
}
};
//将集合绑定到表格空间中,我们定义在上方的列值处理器会帮助取出对应的属性值并完成赋值
tableView.getItems().addAll(list);
需要注意的点:** 绑定数据的方式**
- **未指定泛型时候,必须使用 FXCollections.observableList(list) 对普通的List进行转换才能被表格所识别 **
- 指定了泛型后,可以直接使用 addAll() 方法合并集合

** 强烈要求:在 TableView 后面指定遍历数据的类型,如 TableView**
上面的布局绑定是虚拟数据不能进行增删改查
我们需要连接数据库进行dao包的调用查询
List<Student> list=new StudentDao().list(name);
tv.setItems(FXCollections.observableArrayList(list));
大致就是这些效果,然后我们进行功能的完善
模糊查询功能
设置 查询 按钮的点击事件
- 设置 查询 按钮的点击事件 获得输入框中的值
String name = f1.getText();
- 根据输入框中的值去数据库做模糊查询,获取对应的学生集合
List<Student> list = studentDao.list(name);
- 将该学生集合绑定到表格中
tableView.setItems(FXCollections.observableList(list));
- 把他们放入查询的点击事件中就可以进行模糊查询了
- **就因为以上代码后面还会用到,我们为了简化代码写一个刷新表格数据的方法放入以上代码就可以简化代码了 **
public void refreshTable(String name) {
//调用dao包进行数据查询
List<Student> list = studentDao.list(name);
//绑定数据到表格对象中
tableView.setItems(FXCollections.observableList(list));
}
退出功能

** 当我们点击退出时需要弹出问他是否要退出:**
g4.setOnAction(a -> {
Alert alert = new Alert(Alert.AlertType.CONFIRMATION, "确定要退出?🧖");
//启用弹出并接受用户点击的按钮
Optional<ButtonType> btn = alert.showAndWait();
//进行判断操作,如果是确定,则退出程序
if (btn.get() == ButtonType.OK) {
Platform.exit();
}
});
删除功能
这个功能需要拿到你点击的那个属性的id然后进行数据库查询在进行删除然后刷新表的数据
点击这个按钮的时候会产生两种情况
- 选中的表格的行数据,只要了需要删除的人是谁
- 没有选中表格的行数据
TableView 提供了 getSelectionModel() 来获取一个选择模型,这个模型中提供了许多的方法,其中我们可以调用两个方法来获 得被选中的数据
//此处对应的泛型是Student
TableView<Student> tableView = new TableView();
//可以直接拿到Student对象
Student stu = tableView.getSelectionModel().getSelectedItem();
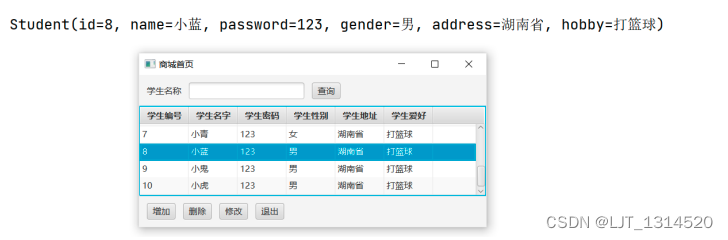
如果你点击了如图以下我们就输出他那个学生的信息,看你拿到了没有这个学生

** 如果没有选中则为 null ,当我们拿到学生对象之后,执行删除的操作如下**
- 判断是否选中学生【若是没有选中需要给出提示】
b3.setOnAction(a->{
Student student=(Student) tv.getSelectionModel().getSelectedItem();
if (student==null) {
Optional<ButtonType> op = new Alert(AlertType.ERROR,"请选择数据").showAndWait();
return;
}
获取学生编号并调用 dao 包删除方法
Optional<ButtonType> op = new Alert(AlertType.CONFIRMATION,"确定你要删除该数据?").showAndWait();
if (op.get()==ButtonType.OK) {
new StudentDao().del(student.getId());
refreshTable("");
}
这里可以看到refreTable("")这个就是刷新表格数据的调用了refreTable这个方法里面填“”就是查询全部的意思;
增加功能
点击 增加 按钮后,需要新开页面,并在完成学生增加之后,刷新首页的数据
增加学生 页面

首先要建立增加学生的界面出来然后在首页中设置增加按钮的点击事件然后在增加学生的界面中设置点击增加按钮的点击事件,然后要拿到你输入的所有的值
代码所示:
private Stu studnet;
public StuAdd(Stu s) {
super();
this.studnet=s;
// TODO Auto-generated constructor stub
}
GridPane gp=new GridPane();
Label l1=new Label("学生名字");
Label l2=new Label("学生密码");
Label l3=new Label("学生名字");
Label l4=new Label("学生性别");
Label l5=new Label("学生爱好");
Button b1=new Button("增加");
TextField v1=new TextField("请输入");
PasswordField v2=new PasswordField();
RadioButton v3=new RadioButton("男");
RadioButton v4=new RadioButton("女");
ToggleGroup group =new ToggleGroup();
ChoiceBox<String> cb=new ChoiceBox<String>();
CheckBox cb1=new CheckBox("打篮球");
CheckBox cb2=new CheckBox("打乒乓球");
CheckBox cb3=new CheckBox("打羽毛球");
CheckBox cb4=new CheckBox("打桌球");
List<String> list=Arrays.asList("湖南省","湖北省","河南省","河北省","浙江省");
HBox h=new HBox();
HBox h1=new HBox(v3,v4);
@Override
public void start(Stage stage) throws Exception {
gp.setHgap(10);
gp.setVgap(10);
gp.setAlignment(Pos.CENTER);
// TODO Auto-generated method stub
v3.setToggleGroup(group);
v4.setToggleGroup(group);
v3.setSelected(true);
cb.getItems().addAll(list);
cb.setValue(list.get(0));
h.getChildren().addAll(cb1,cb2,cb3,cb4);
stage.setTitle("学生增加系统");
gp.add(l1, 0, 0);
gp.add(v1, 1, 0);
gp.add(l2, 0, 1);
gp.add(v2, 1, 1);
gp.add(l3, 0, 2);
gp.add(h1, 1, 2);
gp.add(l4, 0, 3);
gp.add(cb, 1, 3);
gp.add(l5, 0, 4);
gp.add(h, 1, 4);
gp.add(b1, 0, 6);
stage.setScene(new Scene(gp,350,300));
stage.show();
b1.setOnAction(a->{
String name=v1.getText();
String pwd=v2.getText();
String sex="男";
if (v4.isSelected()) {
sex="女";
}
String address=cb.getValue();
StringJoiner join=new StringJoiner(",") ;
if (cb1.isSelected()) {
join.add(cb1.getText());
}
if (cb2.isSelected()) {
join.add(cb2.getText());
}
if (cb3.isSelected()) {
join.add(cb3.getText());
}
if (cb4.isSelected()) {
join.add(cb4.getText());
}
int i = new StudentDao().add(new Student(0,name,pwd,sex,address,join.toString()));
if (i>0) {
Optional<ButtonType> op = new Alert(AlertType.INFORMATION,"添加成功",ButtonType.OK,ButtonType.CLOSE).showAndWait();
if (op.get()==ButtonType.OK) {
studnet.refreshTable("");
stage.close();
}
}else {
new Alert(AlertType.ERROR,"请重新增加").showAndWait();
}
});
}
然后在首页中设置首页的增加操作的点击事件
b2.setOnAction(a -> {
try {
new Register().start(new Stage());
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
});
修改功能的制作
点击 增加 按钮后,需要新开页面,并在页面上显示需要被修改的学生的数据,等待我们进行数据改动,并在点击按钮时对数据库按钮 进行更新
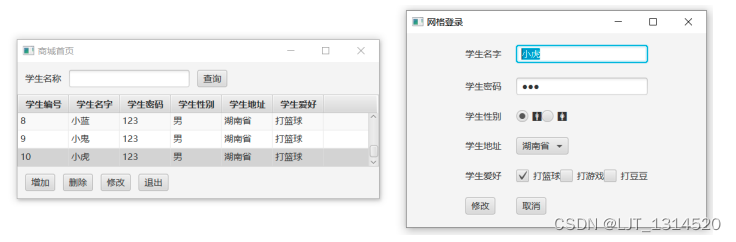
修改学生 页面

- 当我们新开该页面的时候,我们需要对页面控件进行数据填充,也就意味着我们需要获取到当前表格中的数据并带到该界面来 我们可以使用 getSelectedItem() ,来获取到当前表格中选中的数据,获得的数据是一个 Student 对象 上面已经介绍了,可以看上 面
- 只需要将选中的学生数据带到这个页面,因为修改之后还需要刷新首页数据,所以我们设置该页面的构造函数
修改页面的制作和增加一模一样只需要改一下修改的事件和获得表格当中的值就行了所有就剩略那些代码了
首先我们先封装一个首页表和学生对象
private Stu stu;
private Student student;
public StuUpd(Stu stu, Student student) {
super();
this.stu = stu;
this.student = student;
}
然后就可以设置对应的控件设置值了
//设置名字框的值
f1.setText(student.getName());
//设置密码框的值
f2.setText(student.getPassword());
//设置性别框的值 性别框默认是选中男 所以我们只需要判断是否为女
if (student.getGender().equals("女")) {
miss.setSelected(true);
}
//是否包含爱好1
if (student.getHobby().contains(c1.getText())) {
c1.setSelected(true);
}
//是否包含爱好2
if (student.getHobby().contains(c2.getText())) {
c2.setSelected(true);
}
//是否包含爱好3
if (student.getHobby().contains(c3.getText())) {
c3.setSelected(true);
}
//设置下拉框的值
choiceBox.setValue(student.getAddress());
**修改按钮的功能 与增加页面类似 **
- 获得控件值,封装对象
- 调用 dao 方法
此处一定要注意 该学生的id必须为首页传递过来的学生对象的编号
b1.setOnAction(a->{
String name=v1.getText();
String pwd=v2.getText();
String gender="男";
if (v4.isSelected()) {
gender="女";
}
String address=cb.getValue();
StringJoiner join=new StringJoiner(",");
if (cb1.isSelected()) {
join.add(cb1.getText());
}
if (cb2.isSelected()) {
join.add(cb2.getText());
}
if (cb3.isSelected()) {
join.add(cb3.getText());
}
if (cb4.isSelected()) {
join.add(cb4.getText());
}
int i = dao.upd(new Student(student.getId(),name,pwd,gender,address,join.toString()));
if (i>0) {
Optional<ButtonType> op = new Alert(AlertType.CONFIRMATION,"修改成功",ButtonType.OK).showAndWait();
if (op.get()==ButtonType.OK) {
stage.close();
stu.refreshTable("");
}
}
});
首页按钮事件
** 注意观察,在新开修改页面的时候需要传入首页对象,同时还需要判断用户是否选中了表格的行,代码如下**
//修改
b4.setOnAction(a->{
Student student=(Student) tv.getSelectionModel().getSelectedItem();
if (student==null) {
new Alert(AlertType.ERROR,"请选择数据").showAndWait();
return;
}
try {
Student stus=(Student) tv.getSelectionModel().getSelectedItem();
new StuUpd(Stu.this,stus).start(new Stage());
refreshTable("");
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
});
版权归原作者 LJT_1314520 所有, 如有侵权,请联系我们删除。