我自己有一个服务器,一直想着做点网页什么的,不然放在那儿都浪费了。无奈作为一个后端,前端的知识不够,就找了一个生成前端代码的工具。我自己用下来,感觉还真不错,推荐给各位。下面这张图就是iVX这个工具的主页,我们直接进入iVX CN后,点击开始开发即可。

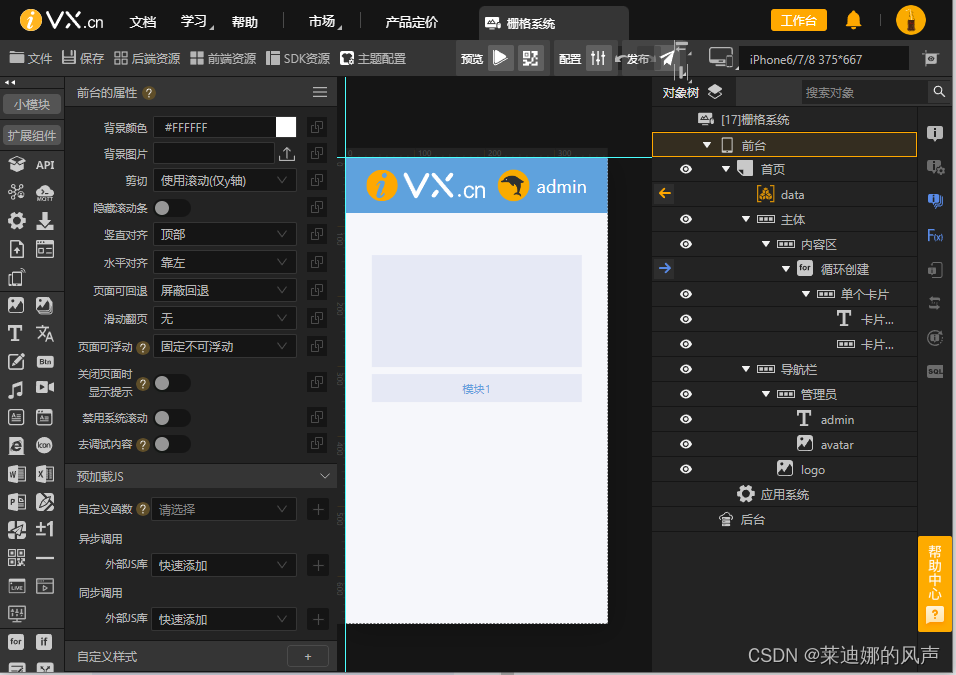
我这里为了演示,放了很多控件进去。可以看到有编辑框、按钮、Excel组件选项。还有高德地图的组件,不过需要api,我就没有放。我现在的打算是用iVX先开发一些网页,正好它生成的前端代码都是vue的,一直听说vue不错,所以趁这个机会接触学习一下vue。

在代码编辑器的右上角我们可以选择是使用手机,还是使用电脑,调成电脑后,分辨率会比较大些,也方便观察一些细节。其实我觉得搞明白iVX的组件界面是怎么放置的,非常重要。我因为用java所以顺带着学了Swing,在Swing中有GridLayout 以及 BorderLayout 等布局什么的,但是对于现在前端这一块儿,还有些模糊,但是我知道这个非常重要。毕竟大家学习前端就是画一张皮嘛。就是个浏览器端GUI界面。

首先我对这个布局的要求就是能够跟随窗体的变换而变化,而这个需求在业内有个术语叫做响应式布局,就是比如我在电脑上是一种界面,到了手机上会自动调整。那我了解了一下,在iVX中也有这样的一种布局,叫做栅格系统的页面布局。我们来一起看下。

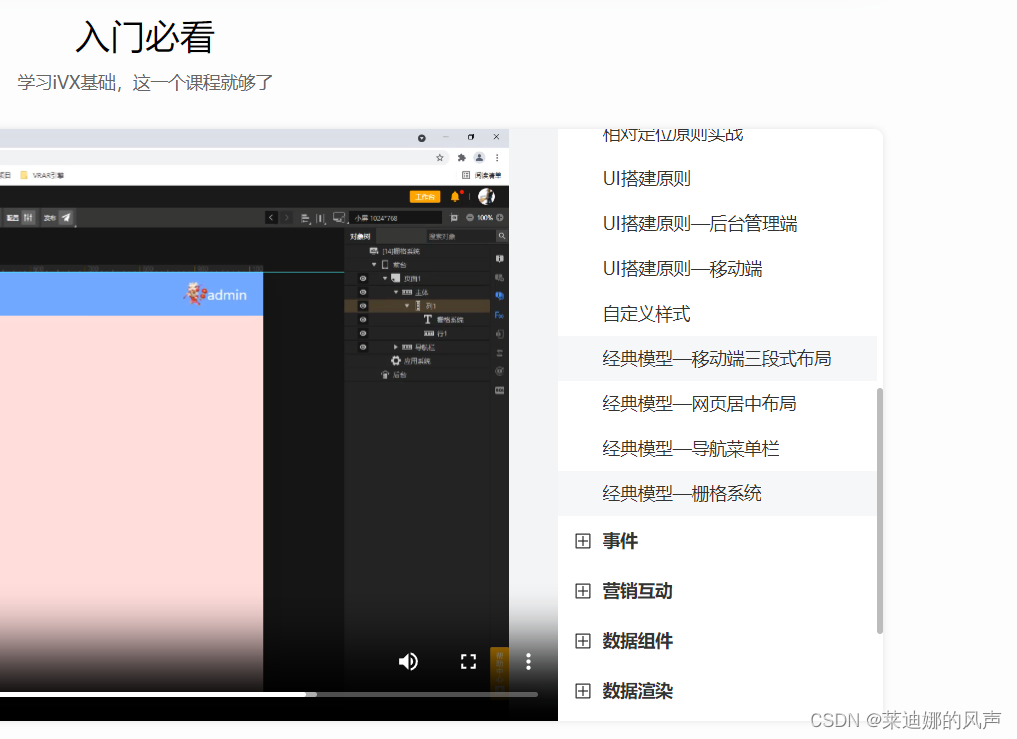
进入这个布局页面,这是要给demo,我们点击右上角的下载。它就会自动加载这个demo。

如下图所示,这是iVX官网的栅格系统demo,我们也可以直接拿来使用需要做出调整的改一改就可以。

当然,iVX不止栅格系统布局一种,还有我们常用的居中布局和移动三段式布局,具体都可以在iVX的官网布局中看到。在这里我非常建议大家将iVX的官方教程视频教程全部看完。因为我自己瞎琢磨浪费了不少时间。。。发现官网居然直接有教程。。而且教程的制作者明显是个前端高手,iVX用的熟练的很。跟着视频教程学准没错。

接下来我们导出前端源码,在导出之前注意点击上方的保存按钮。

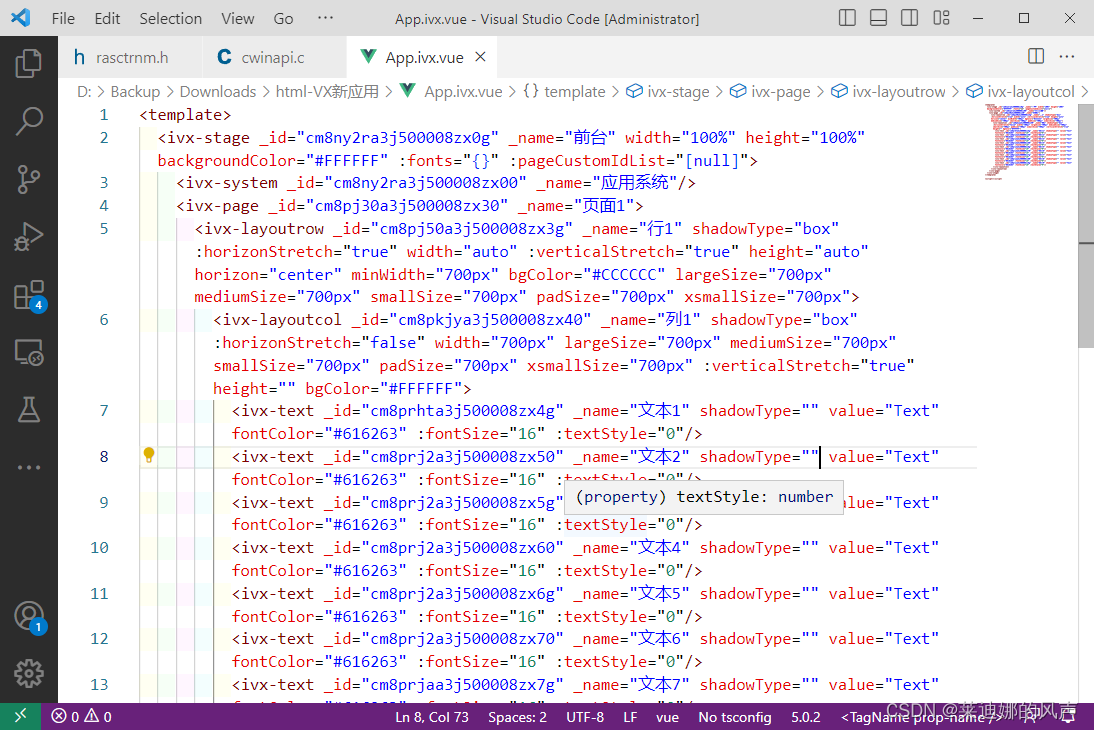
最后是导出后的代码vue文件代码。到这儿就结束了,后续我还想再研究研究,怎么把这个vue文件用在浏览器中,这一步非常关键,因为我们制作出来的代码文件不就是为了使用么,这可真难为一个后端了。在此我也非常推荐大家使用iVX,可以说让我涉足前端的阻力少了许多。

对了,这个iVX后续还会开源的哦,如果对你有用不要忘记点赞收藏评论关注!
版权归原作者 莱迪娜的风声 所有, 如有侵权,请联系我们删除。