一、iPhone手机弱网环境配置****
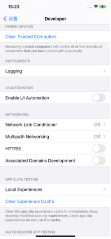
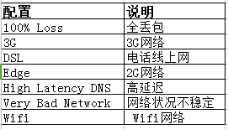
选择现有网络状态

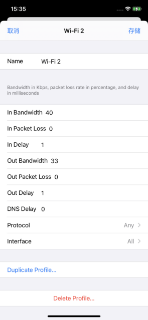
或自定义网络状态

设置参数:
每个参数的含义大致如下:
in bandwidth :下行带宽
in packet loss :下行丢包率
in delay :下行延迟(ms)
out bandwidth :上行带宽
out packet loss :上行丢包率
out delay :上行延迟
DNS delay :DNS解析延迟,这个功能安卓不知道怎么模拟
protocol :协议-- 可选Any、IPv4、IPv6
interface :接口--可选ALL、WLAN、Cellular
二、优化方案
1、必要的状态呈现
1.1、无网络提示
监听网络状态的改变,可用的 AFNetworking 的 AFNetworkReachabilityStatus。
无网络状态时,进行告知用户的处理。
1.2、加载网络请求前,添加“正在加载中的动画”
如MBProgressHUD
1.3、加载网络请求完成后,需要先移除网络状态动画,并增加判定空数据处理。(判定是网络原因,还是无数据的原因)
1.4、善用状态切换的通知,为界面做出不同的变化。
在 2G、3G、4G、5G、WiFi等不同的网络做出不同的状态图切换,或者交互切换。
2、网络请求优化
2.1、制定最合适的超时时间****
对总读写超时(从请求到响应的超时)、首包超时、包包超时(两个数据段之间的超时)时间制定不同的计算方案,加快对超时的判断,减少等待时间,尽早重试。这里的超时时间还可以根据网络状态动态设定,例如在网络状态为 2G、3G、4G、5G、WiFi下设置不同的超时时间。
让用户可以取消长时间运行或者速度很慢的网络操作。
2.2、多子模块请求的“延迟性”
以用户等待容忍度不超过 2s 为原则,像首页这种多个业务模块一起呈现的页面,如果一次性请求完所有的接口数据,会等待很久,所以可以对多子模块,进行分段的“延迟”请求。
- 优先模块:请求数据量少、业务上需要优先显示的。
- 延后模块:数据量大、类似列表的多条数据,适合放置加载动画,时长上用户可接受性强,所以除了放在后面外,可做分页处理、滑动后的延迟加载处理。
******2.**3、固定模块加入缓存机制、或增量更新机制
对首页及特定一级页面进行数据缓存,在一定的有效时间内再次请求可以直接从缓存读取数据,也可避免空白页出现影响体验。
或者进行判断数据是否有增量变化,有点的话在插入动画的前提下,进行数据的更新。
******2.**4、多模块的重新加载操作
像一些多模块,模块之间相关联的复杂页面,多个模块会有多个请求,当某个请求失败需要添加“重新加载”的按钮时,建议所有请求重新请求一遍,防止模块之间关联的数据出现偏差,或者 UI 布局错乱。
所以,如果有做网络请求失败后,重新加载的按钮/下拉操作,建议是:
- 多模块再各自请求一遍。
- 复杂 UI 重新计算一下。
原因是:弱网环境,本身请求到的数据可能也不齐全,多个请求或许只能拿到部分数据,而大部分情况是,各模块是相辅相成的。
2.5、预加载设置“临界值”****
根据当前 UITableView 的所在位置,除以目前整个 UITableView.contentView 的高度,来判断当前是否需要发起网络请求:在当前页面已经划过了 70% 的时候,就请求新的资源,加载数据;
******2.**6、从请求这个动作下手
优化DNS查询:应尽量减少DNS查询,做DNS缓存,避免域名劫持、DNS污染,同时把用户调度到“最优接入点”。
减小数据包大小和优化包量:通过压缩、精简包头、消息合并等方式,来减小数据包大小和包量。
优化ACK包:平衡冗余包和ACK包个数,达到降低延时,提高吞吐量的目的。
******2.**7、断线重连
在无线网络中有太多的原因导致数据连接中断了。这里可以使用CDN。
(CDN 是构建在数据网络上的一种分布式的内容分发网。 CDN 的作用是采用流媒体服务器集群技术,克服单机系统输出带宽及并发能力不足的缺点,可极大提升系统支持的并发流数目,减少或避免单点失效带来的不良影响。)
******2.**8、减少数据连接的创建次数
由于创建连接是一个非常昂贵的操作,所以应尽量减少数据连接的创建次数,且在一次请求中应尽量以批量的方式执行任务。如果多次发送小数据包,应该尽量保证在2秒以内发送出去。在短时间内访问不同服务器时,尽可能地复用无线连接。
3、用户体验优化****
******3.**1、内容分先后显示
例如,一个业务模块文字图片都有的情况,加载可能一直卡在50%-90%的时候,那么先加载文字,再加载图片。
****3.****2、进度的驱使
不管网络条件如何,加载进度始终是从50%起,并且停留在大约98%进度左右的地方。
3.3、固定的 UI 显示布局,加载时可预加载虚拟布局视图
类似知乎,在加载时,“正在加载中的动画/视图”,改为主页面显示预加载的占位图。
******3.**4、弱网加载失败/空数据,可添加“重新加载”的按钮,或可增加下拉刷新操作
例如:请求无数据/网络失败,添加‘重新加载“按钮,让用户意识到处于“可控”状态,降低用户焦躁情绪。
4、图片加载优化
4.1、使用更快的图片格式
严格说也不算弱网下的优化,但一个更快的图片格式真的很重要!这里建议采用 WebP 格式。(WebP 格式,谷歌(google)开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有 JPEG 的2/3,并能节省大量的服务器带宽资源和数据空间。但 WebP 是一种有损压缩。相较编码 JPEG 文件,编码同样质量的 WebP 文件需要占用更多的计算资源。)
******4.**2、根据网络状态呈现不同精度的图
如(对于原图是 600X480 的图片):
- 2/3G 使用低清晰度图片:下发 300X240,精度为 80 的图片;
- 4G 普通清晰度图片下发 600X480,精度为 80 的图片;
- WiFi 高清晰度图片(最好根据网速来判断,WiFi 也有慢的):下发 600X480,精度为 100 的图片。
4.3、SDWebImage 参数选项
根据使用场景,参照 SDWebImageOptions常量说明,对图片的加载进行。
4.4、不加载图片****
弱网情况下,在一些不影响操作,并能通过简单文字的描述告知用户该区域的内容,可以不加载图片,待到网络流畅状态再进行图片的加载。当然这种方法要视情况而定,或者一般都在 APP 的设置选项,增加一个“弱网状态不显示图片”的按钮。
版权归原作者 水木灵辰O 所有, 如有侵权,请联系我们删除。