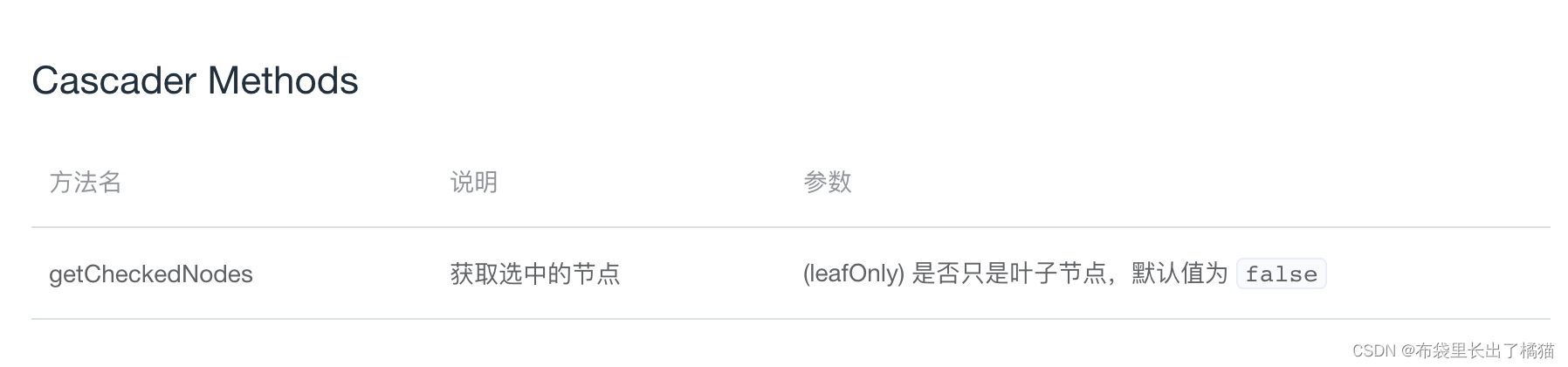
要使用到cascader组件选中的数据的所有部分,并没有类似于select组件中的value可以指定,查看官方文档提供了新的方法,官方地址https://element.eleme.cn/#/zh-CN/component/cascader
html部分
<el-cascader
ref="cascader":options="addSysKnowledgeList"
@change="getselKnowledgeList":props="{ multiple: true, label: 'name', value:'id', checkStrictly: true }"
clearable></el-cascader>getselKnowledgeList(val){let nodesObj =this.$refs['cascader'].getCheckedNodes()
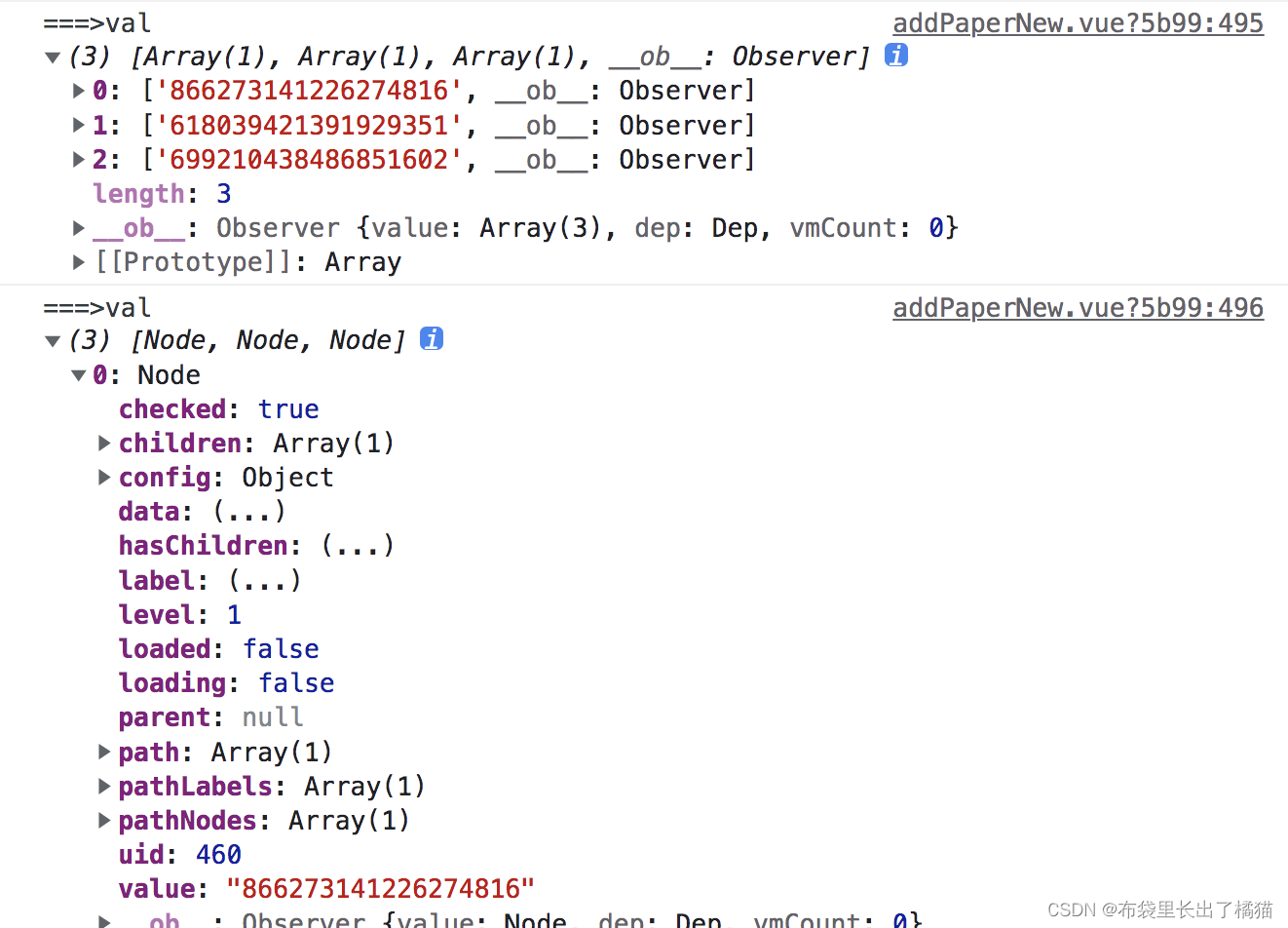
console.log('===>val', val)
console.log('===>val', nodesObj)},
可以正常获取到该节点的全部数据,如下图所示:
如有问题请联系我~
欢迎加入QQ群:

版权归原作者 布袋里长出了橘猫 所有, 如有侵权,请联系我们删除。