
微信早年发布的 UI 框架,对想要创建让微信用户感到熟悉的应用来说,是一个好选择。
关于 WeUI
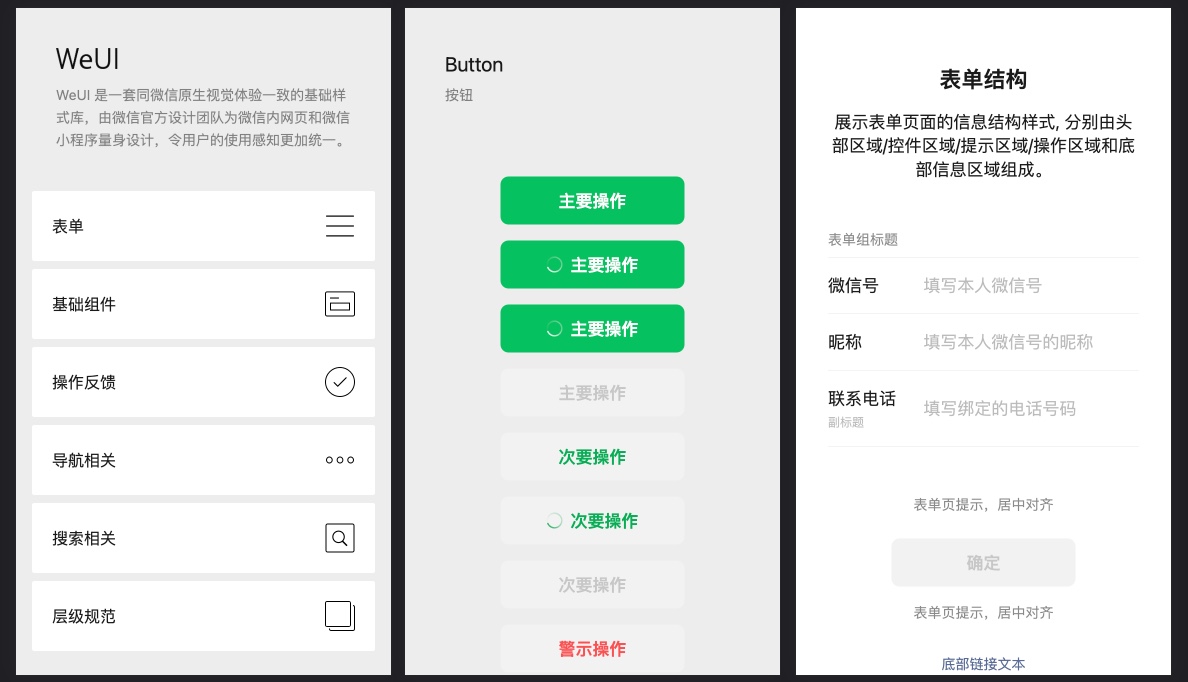
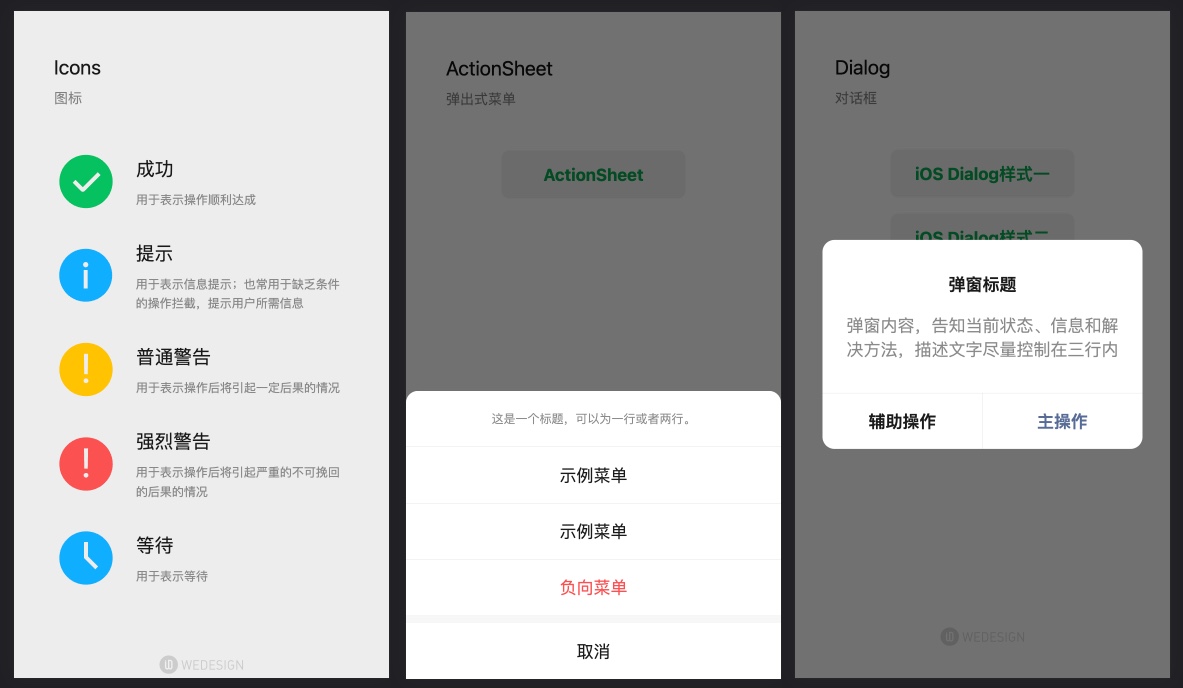
WeUI 一款由腾讯微信团队开发的 UI 组件库,是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,这是专门被设计用来构建在微信运行的 H5 / 小程序等一系列应用上,所以这也是一款移动端的 UI 组件库。相信很多开发者都知道,WeUI 发布已经多年,发展至今已经迭代到 v2.5.15 版本,是一个成熟稳定、体验优雅的组件库。
WeUI 提供了一套现成的组件,如按钮、表单、列表和对话框等,针对移动使用进行了优化,并遵循微信的视觉风格,这些组件在我们使用微信的过程随处可见,用户也非常熟悉。

WeUI 的技术特性
- 内置数十个微信风格的基础组件。这些组件无论是设计还是用户体验,都非常简洁,用户接受度也很高,直接使用这些组件,节省开发者大量时间
- 内置布局、排版系统和图标。WeUI 提供了各种常见布局以及图文排版系统,这在开发中很实用
- v2.2.0 增加了暗黑模式,通过添加属性 data-weui-theme 来控制
- 作为一个纯 UI 组件工具,WeUI 可以搭配 Vue / React 等开发组件使用,也可以独立使用,取决于开发者的喜好
- WeUI 官方提供视觉标准参考,提供 Sketch 与 PSD 基础样式库源文件。开发者或设计师可以使用 WeUI-Design 进行微信 Web 开发的原型设计、视觉设计等
WeUI 和第三方组件库相比,有哪些优势?
说到微信公众号开发或者是小程序项目开发,相信不少开发者马上想到的就是找一套像 Vant 这样大而全的移动端 UI 组件库,当然 Vant 是一款非常优秀的 UI 库,但这是一套专门为移动商城而打造的组件库,而很多公众号活动页面或者是小程序,实现的都是某一个点的功能,是很轻量的需求。这时候微信官方的 WeUI 的优势就出来了:

WeUI 开发上手
WeUI 最开始以一个 for web 的 UI 开发工具,使用也非常简单,下面展示最简单的开始方式:在 html 中引入 css 和 js 文件:
当然也可以用主流的工程化方式引入:
除了在 web 中,WeUI 也发展出了几个分支,以便开发者按需使用,分别是:
- WeUI for 小程序 (weui-wxss)
- WeUI for Work (企业微信版)
- weui.js
- react-weui
总的来说,目前前端发展依旧火热,像 WeUI 这样低调优质的,风格简洁的 UI 组件库,也有不少使用场景,特别是很多快速页面、用户表单操作提交等需求,能帮助开发者快速构建体验优秀的应用,不应该被我们遗忘。
免费开源和商用说明
WeUI 是一个由腾讯微信团队开发、维护的开源项目,采用 MIT 许可在 GitHub 上开源,任何个人或者公司的开发者都可以自由使用和修改代码。
版权归原作者 那些免费的砖 所有, 如有侵权,请联系我们删除。