

文章目录
前言
python学习之路任重而道远,要想学完说容易也容易,说难也难。
很多人说python最好学了,但扪心自问,你会用python做什么了?
刚开始在大学学习c语言,写一个飞行棋的小游戏,用dos界面来做,真是出力不讨好。
地图要自己一点一点画出来,就像这样:
================|||||===============
从此讨厌编程,不想继续学下去。每次作业应付。
算法考试,数据结构考试随便背代码,只求通过。
最后呢?我学会变成了吗?只能对一些概念侃侃而谈,但真的会几行代码,能写出实用工具吗?
答案变得模糊。
所以我们要从现在开始,学好python,不要再糊弄下去!!!
拖拽组件开发工具
您可以使用 Python 的 GUI 库,例如 PyQt 或 PySide,它们提供了可视化的界面设计工具,您可以通过简单的拖拽来设计界面布局,而不需要手写代码。
此外,您还可以使用 Python 的自动化工具,例如 PyAutoGUI,来模拟鼠标和键盘操作,从而实现自动化的界面设计。
安装pyQt5
pip install pyQt5
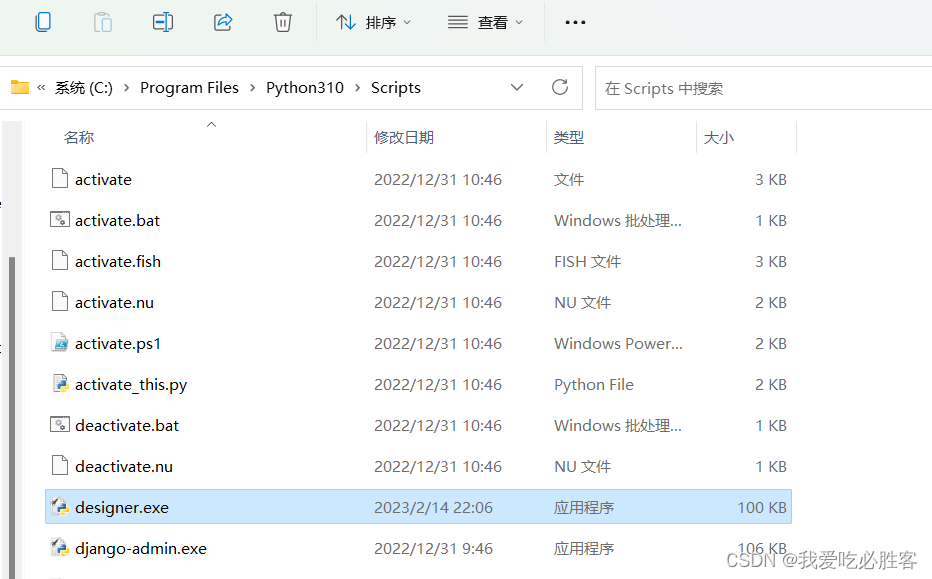
安装了这个以后,去安装路径下面找
designer.exe

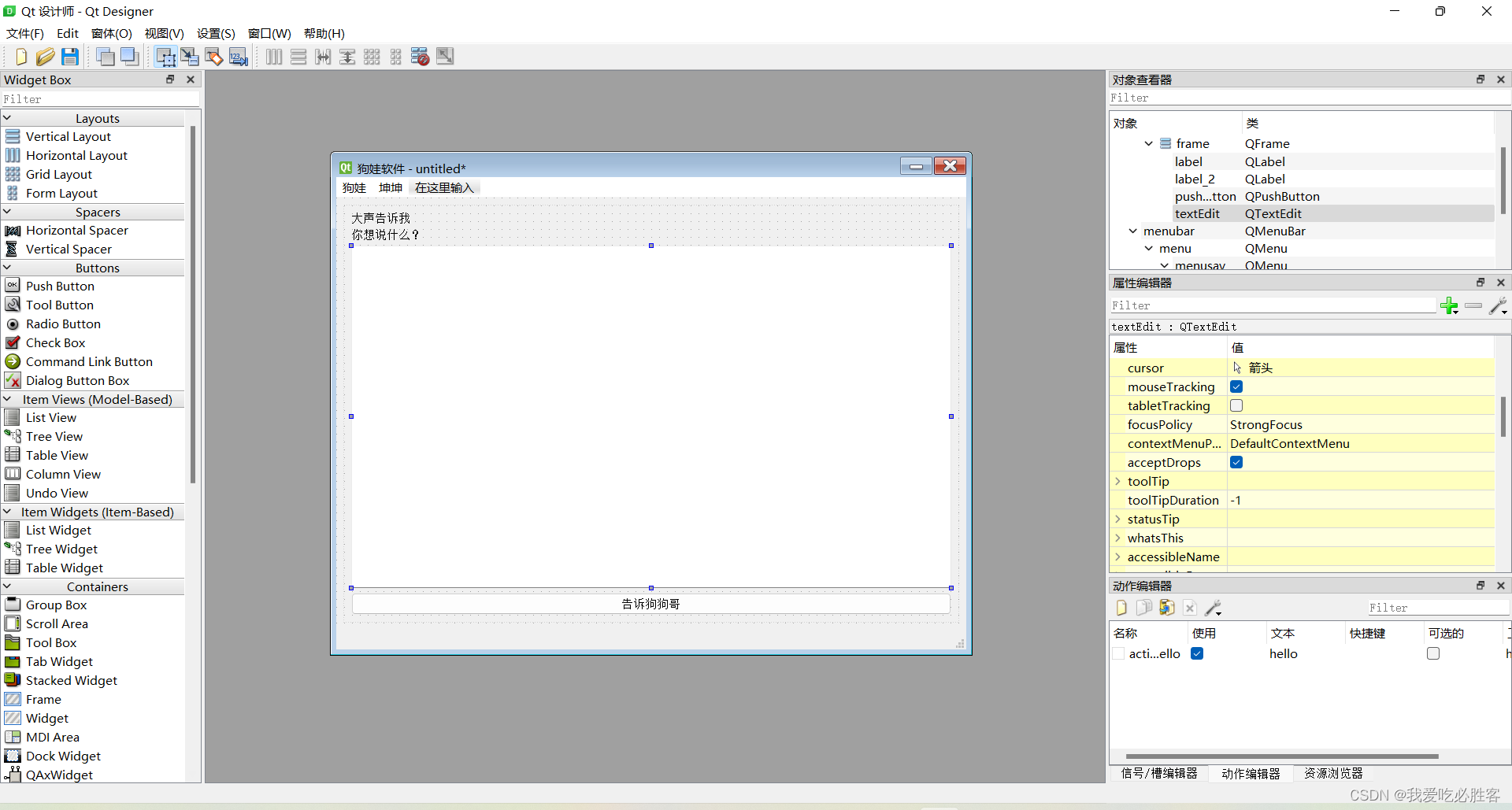
打开以后

拖拽开发,超级迅速
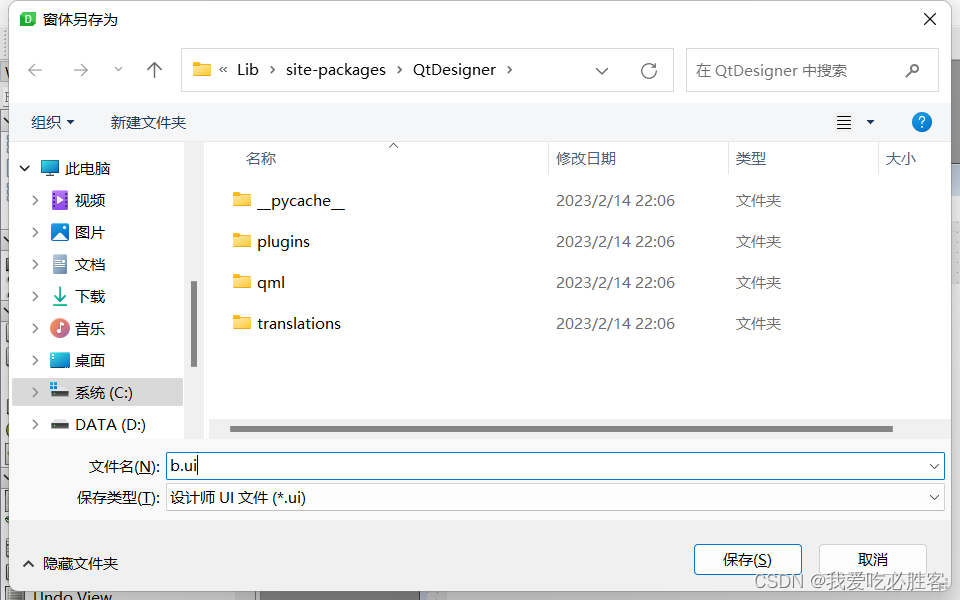
把设计的转换为py文件
pyuic5 -o dist\b.py source\b.ui

# coding=gbkimport sys
import b
from PyQt5.QtWidgets import QApplication,QMainWindow
if __name__=='__main__':
app=QApplication(sys.argv)# 创建应用实例
MainWindow=QMainWindow()# 创建主窗体实例
ui=b.Ui_MainWindow()# 创建已经设计的窗体b实例
ui.setupUi(MainWindow)#把b与主窗体进行结合
MainWindow.show()# 显示结合后的主窗体QQQQQQQQQQWQQQQ
sys.exit(app.exec_())# 系统接收退出命令后 退出
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file '.\b.ui'## Created by: PyQt5 UI code generator 5.15.9## WARNING: Any manual changes made to this file will be lost when pyuic5 is# run again. Do not edit this file unless you know what you are doing.from PyQt5 import QtCore, QtGui, QtWidgets
classUi_MainWindow(object):defsetupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800,600)
MainWindow.setWindowOpacity(0.0)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.centralwidget)
self.verticalLayout.setObjectName("verticalLayout")
self.frame = QtWidgets.QFrame(self.centralwidget)
self.frame.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame.setObjectName("frame")
self.verticalLayout_2 = QtWidgets.QVBoxLayout(self.frame)
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.label = QtWidgets.QLabel(self.frame)
self.label.setObjectName("label")
self.verticalLayout_2.addWidget(self.label)
self.label_2 = QtWidgets.QLabel(self.frame)
self.label_2.setObjectName("label_2")
self.verticalLayout_2.addWidget(self.label_2)
self.textEdit = QtWidgets.QTextEdit(self.frame)
self.textEdit.setObjectName("textEdit")
self.verticalLayout_2.addWidget(self.textEdit)
self.pushButton = QtWidgets.QPushButton(self.frame)
self.pushButton.setCursor(QtGui.QCursor(QtCore.Qt.CrossCursor))
self.pushButton.setObjectName("pushButton")
self.verticalLayout_2.addWidget(self.pushButton)
self.verticalLayout.addWidget(self.frame)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0,0,800,26))
self.menubar.setObjectName("menubar")
self.menu = QtWidgets.QMenu(self.menubar)
self.menu.setObjectName("menu")
self.menusay = QtWidgets.QMenu(self.menu)
self.menusay.setObjectName("menusay")
self.menu_2 = QtWidgets.QMenu(self.menubar)
self.menu_2.setObjectName("menu_2")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.actionhello = QtWidgets.QAction(MainWindow)
self.actionhello.setObjectName("actionhello")
self.menusay.addAction(self.actionhello)
self.menu.addAction(self.menusay.menuAction())
self.menubar.addAction(self.menu.menuAction())
self.menubar.addAction(self.menu_2.menuAction())
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)defretranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow","狗娃软件"))
self.label.setText(_translate("MainWindow","大声告诉我"))
self.label_2.setText(_translate("MainWindow","你想说什么?"))
self.pushButton.setText(_translate("MainWindow","告诉狗狗哥"))
self.menu.setTitle(_translate("MainWindow","狗娃"))
self.menusay.setTitle(_translate("MainWindow","say"))
self.menu_2.setTitle(_translate("MainWindow","坤坤"))
self.actionhello.setText(_translate("MainWindow","hello"))

版权归原作者 我爱吃必胜客 所有, 如有侵权,请联系我们删除。