目录
前端路由与后端路由
路由
路由(routing):指从源到目的地时,决定端到端路径的决策过程。
路由分为两大类:前端路由和后端路由。
后端路由
后端路由是指:请求方式,请求地址与function处理函数之间的对应关系。
例如在node.jszhong ,express路由的基本用法如下:
const express=require('express');const router=express.Router()
router.get('/login',function(req,res){ 路由的处理函数 })
router.post('/form',function(req,res){ 路由的处理函数 })
module.exports=router
前端路由
SPA:指一个web网站只有唯一一个HTML页面,所有组件的展示与切换都在这唯一的一个页面内完成。此时,不同组件之间的切换需要通过前端路由来实现。
前端路由:Hash地址与组件之间的对应关系。
前端路由的工作方式:
- 用户点击页面上的路由链接
- 导致URL地址栏中的Hash值发生变化
- 前端路由监听到Hash地址的变化
- 前端路由把当前Hash地址对应的组件渲染到浏览器中
vue-router
vue-router是vue官方给出的路由解决方案。它只能结合vue项目进行使用,能够轻松的管理SPA项目中组件的切换。
对于VueRouter而言,路由就是根据一个请求路径选中一个组件进行渲染的决策过程。
路由
(1)相关概念:
- router:路由器
- routes:路由表
- route:路由
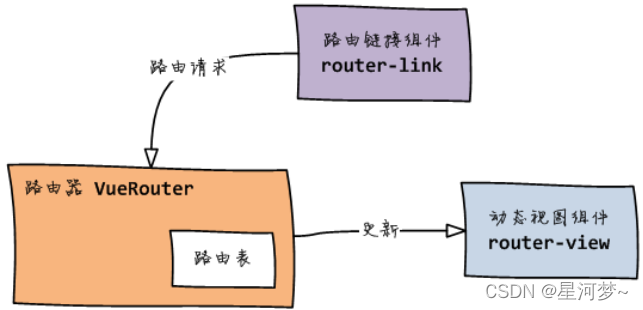
(2)VueRouter的三个主要组成部分:
- VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
- router-link:请求链接的接口,浏览器会解析成
<a> - router-view:路由出口,用来渲染路由路径对应的组件
路由过程:
router-link
---->
VueRouter
---->
router-view

vue-router基本用法
(1)安装
vue-router
npm install vue-router
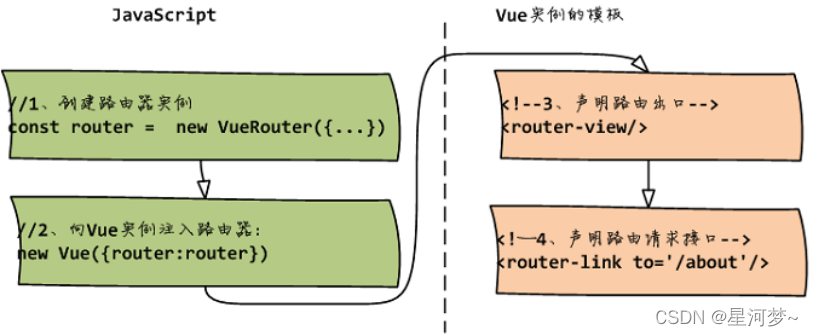
(2)创建路由实例
路由器完全依赖于路由表来分发路由请求,因此创建路由器实例时,需要使用
routes
配置项来声明请求路径(path)和组件(component)的对应关系。
const router=newVueRouter({
routes:[{path:'/',component:Home},{path:'/about',component:About}]})
当请求路径/时,路由器将选中组件Home;当请求路径/about时,路由器将选中组件About。
(3)向Vue实例注入路由器
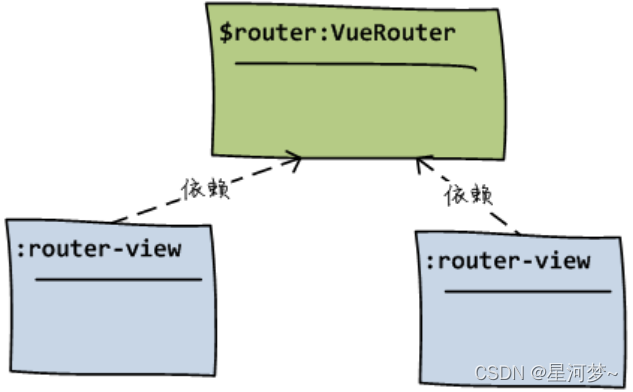
如果在一个Vue实例的模板中需要使用router-link和router-view组件,需要首先向这个Vue实例注入路由器对象,因为这两个组件都依赖于路由器对象:
在创建Vue实例时,使用router配置项将路由器对象注入Vue实例的$router属性。
const myrouter=newVueRoutre({})const vm=newVue({router:myrouter})
console.log(vm.$router)//打印 输出router
(4)声明路由出口
在模板中,使用标签
<router-view>
声明路由视图元素。
声明一个路由视图:
<router-view><router-view>
(5)声明路由请求接口
使用
<router-link>
标签声明路由链接元素。
<router-linkto='/about'>About<router-link> //声明了一个目标路径为/about的路由链接
该模板对应于DOM结构:
<ahref="...">About</a>

例子:实现单页面简单的路由跳转切换页面
(1)两个页面组件:
Home组件(首页):
<template><div><h3>{{title}}</h3><ulclass="home"><liv-for="(item,index) in homeList":key="index">{{item}}</li></ul></div></template><script>exportdefault{
name:"Home",data(){return{
title:'我是首页',
homeList:['简介','特色','功能']}}}</script><stylescoped>.home li{display: block;list-style-position: inside;}</style>
Func组件(功能页面):
<template><div><h3>{{title}}</h3><ulclass="func"><liv-for="(item,index) in funcList":key="index">{{item}}</li></ul></div></template><script>exportdefault{
name:"Func",data(){return{
title:'我是功能',
funcList:['功能1','功能2','功能3']}}}</script><stylescoped>.func li{display: block;list-style-position: inside;}</style>
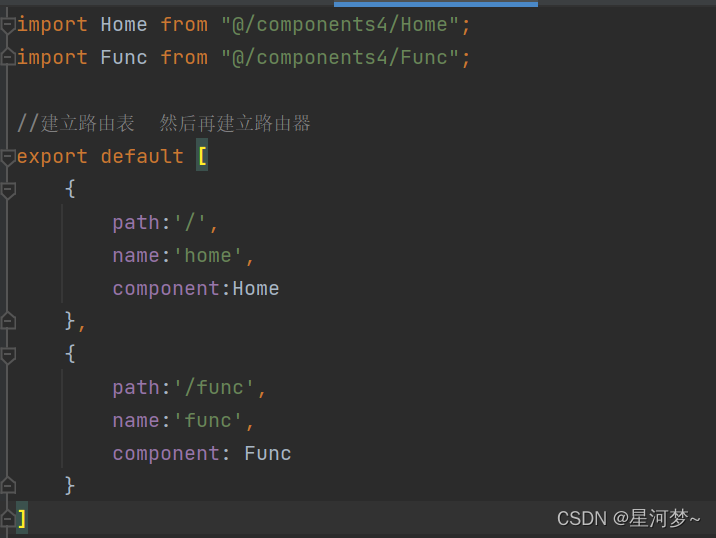
(2)路由(新建router文件夹)
建立路由表(routerConfig.js):

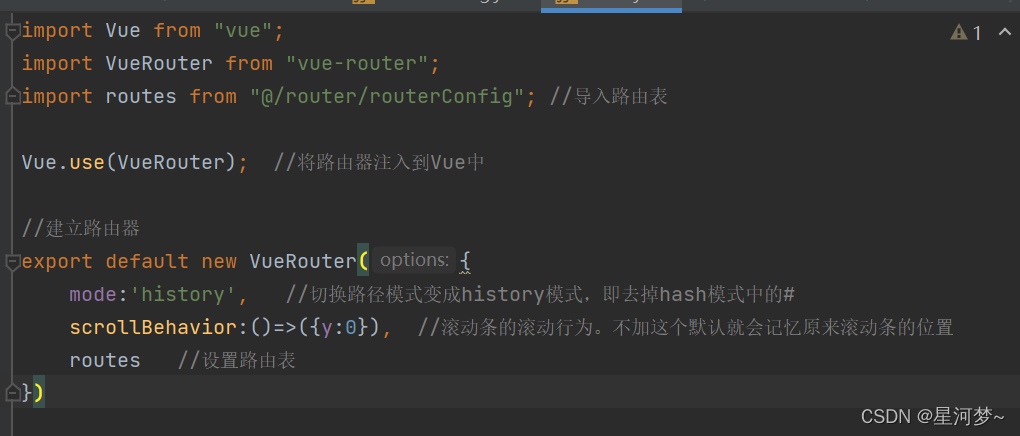
建立路由器(index.js):
//引入vue-routerimport VueRouter from'vue-router';//第三方库需要use一下才能用
Vue.use(VueRouter)
(3)声明路由出口以及路由请求接口(App.vue)
<template><divid="app"><div><router-linkto="/"tag="li"active-class="active">首页</router-link> <router-linkto="/func"tag="li"active-class="active">功能</router-link></div><div><router-view></router-view> //路由出口
</div></div></template><script>exportdefault{
name:'App',
components:{}}</script><style>li{display: inline-block;list-style-position: inside;cursor: pointer;}</style>
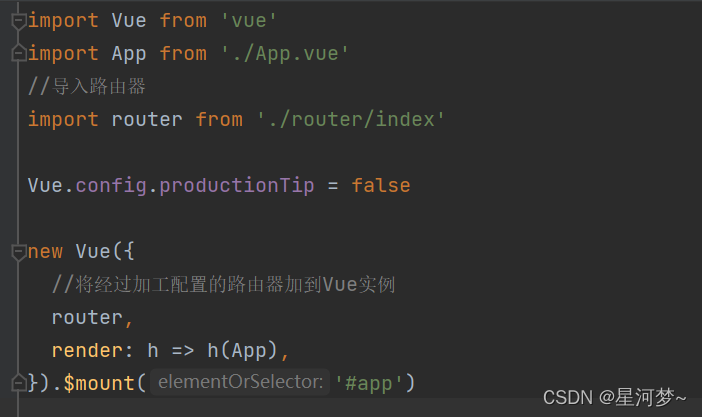
(4)入口文件导入路由器(main.js)
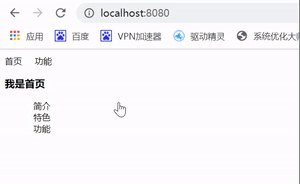
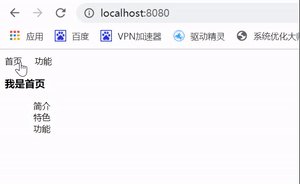
效果:

版权归原作者 星河梦~ 所有, 如有侵权,请联系我们删除。