文章目录
一、问题:
线上部署报错net::ERR_ABORTED 404 (Not Found),但本地部署到nginx里面却没问题

二、分析:
publicPath 配置的原因
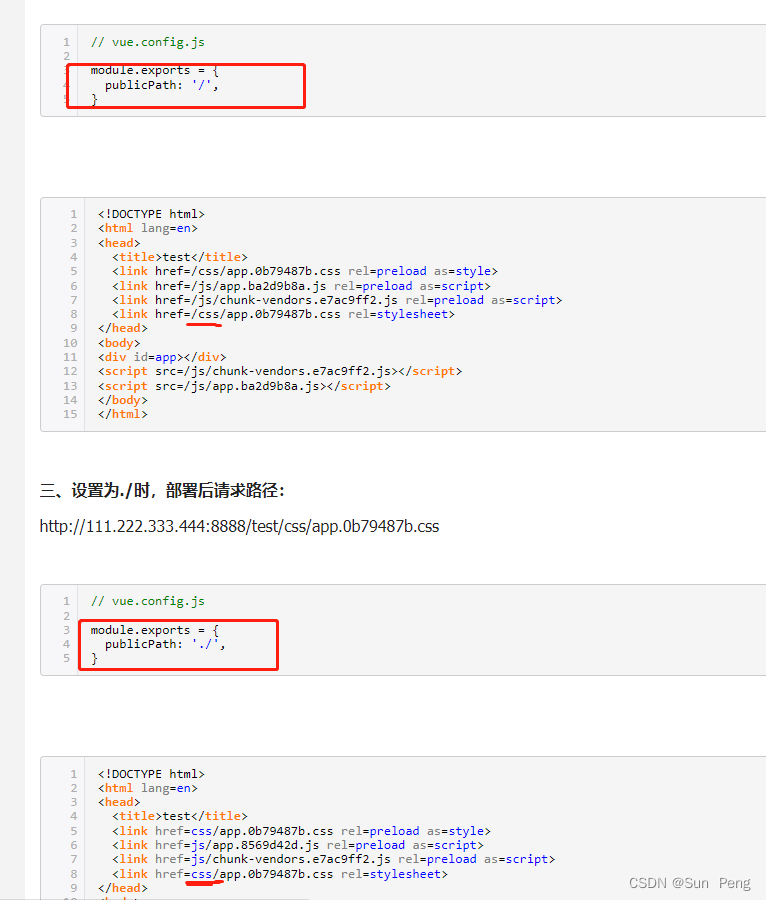
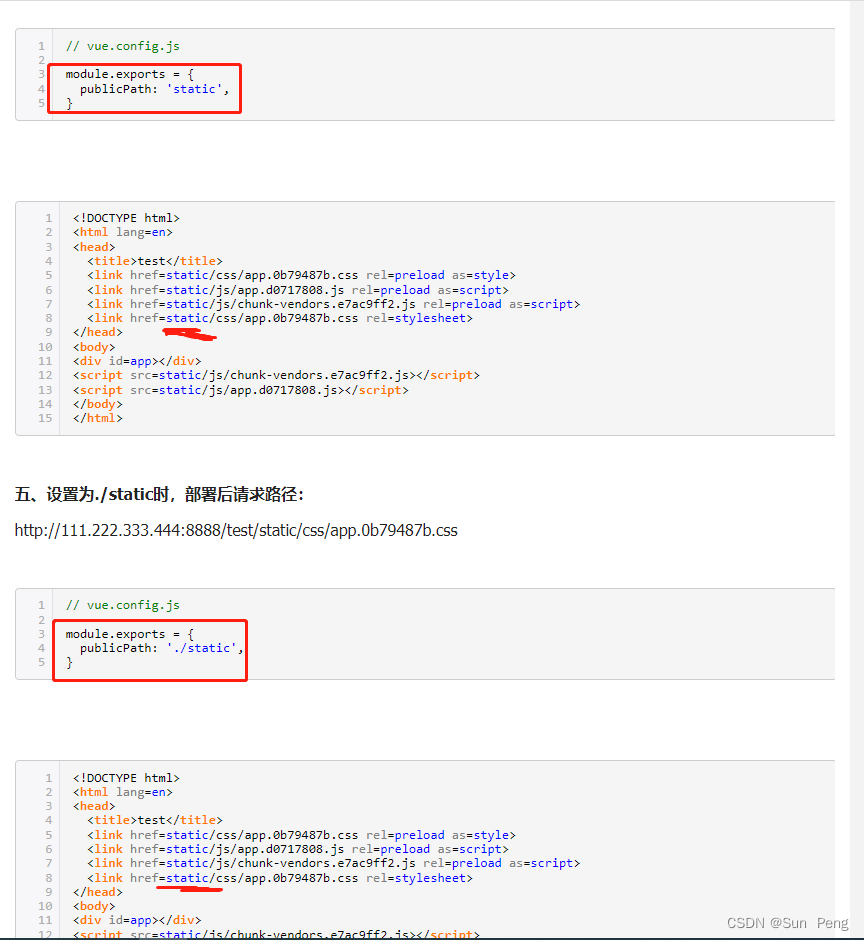
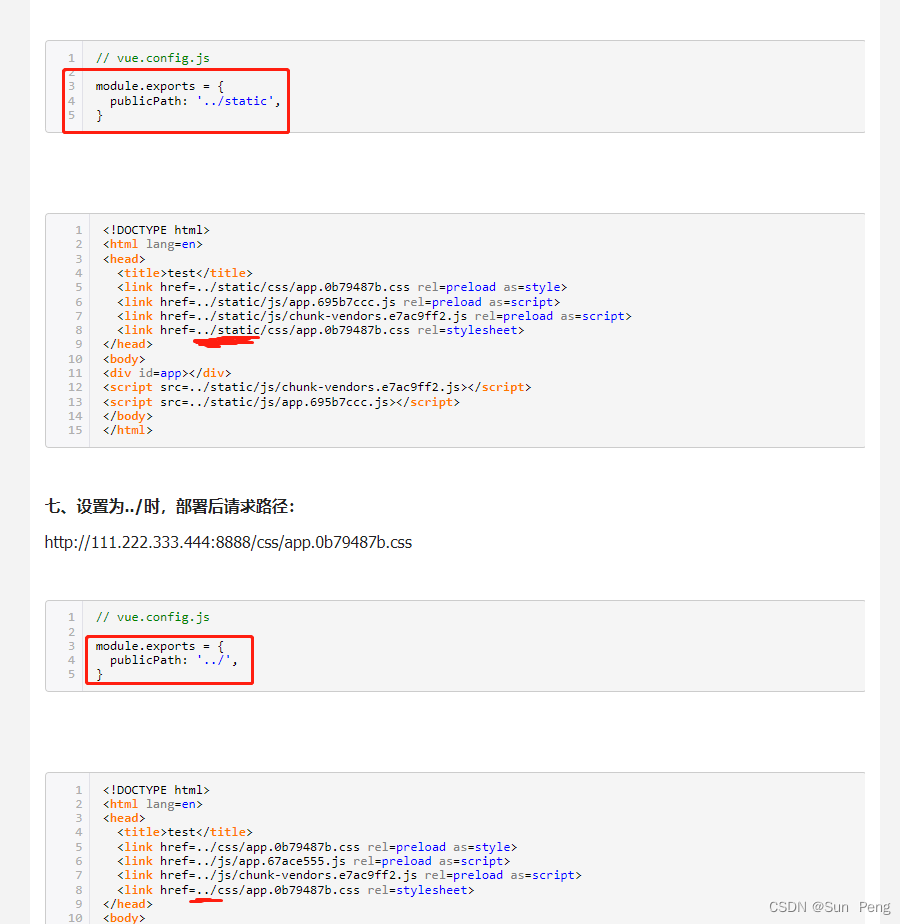
三、解决:
module.exports ={
publicPath: "./"}
如果以前使用publicPath: "/"没错,看一下nginx配置有没有错(记得nginx要重启)
四、扩展:



【vue-cli设置publicPath小记】https://www.zhuxianfei.com/jishu/js/26916.html
本文转载自: https://blog.csdn.net/weixin_53791978/article/details/128948261
版权归原作者 Sun Peng 所有, 如有侵权,请联系我们删除。
版权归原作者 Sun Peng 所有, 如有侵权,请联系我们删除。