今天给大家带来的是日常工作中, 大家都有接触过的接口测试工具Jmeter与Postman的比较.
1. Jmeter最大的特点就是组件化
使用Jmeter时, 默认自带一个组件也就是 TestPlan测试计划, 然后在TestPlan下新增Thread group线程组, 再去添加对应协议请求Sampler即可

2.Postman是更容易上手,界面更简洁
主要就是针对HTTP请求,其中Collection组件等价于TestPlan测试计划, 允许添加子文件夹等价于TestSuite测试套件,用于存储所有已编写好的脚本,每个请求都是一个用例脚本。

3.从功能支持来看,明显Jmeter支持的请求更多
同时企业中目前进行性能测试大多数也都基于Jmeter, 一招鲜吃遍天, 同时也支持多种不同的协议类型的接口测试.可以安装拆件, 或自己编写代码实现进行功能扩展
4.Postman更加轻便
大多数开发都会使用, 非常的便捷, 可以用来测试Restful接口
5. 自定义变量
Jmeter中, 通过添加用户定义的变量, CSV data set config组件进行从那束花, 前置、后置处理器等;
Jmeter调用引用变量的方式: ${变量名}
Postman中, 通过Environment环境变量设置进行环境处理, 同时也支持Global Environment全局变量设置, 支持csv/json格式参数化文件;
Postman调用引用变量的方式: {{变量名}}
6. 流程控制

Jmeter工具通过逻辑控制器模块, 可以添加非常多的控制组件适用于不同的场景
Postman则只能在Tests模块通过Javascript脚本代码进行实现.
7. 断言:
postman通过Test模块中编写javascript脚本代码进行断言
常用的断言方式有以下几种:
//断言HTTP协议响应状态码为 200
pm.test("Statuscode is 200", function () {
pm.response.to.have.status(200);
});
//断言期望的结果与实际响应结果一致
pm.test("断言msg的结果为:success", function () {
pm.expect(msg).to.eql("success");
});
//断言期望的字符串包含在实际响应文本中
pm.test("断言token字段包含在响应字符串数据中",function () {
pm.expect(pm.response.text()).to.include("token");
});
//断言预期的字符串数据与响应字符串数据完全一致
pm.test("Bodyis correct", function () {
pm.response.to.have.body("response_body_string");
});
Jmeter中的断言, 主要有两种, 第一种是添加断言组件, 默认为判断预期的数据是否包含于实际响应文本值中, 第二种是通过Beanshell编写Java代码来实现断言.
8. 适用团队
Jmeter支持多个脚本进行合并, 每个人都可以单独创建TestPlan进行测试, 然后进行合并; 同时有性能测试需求推荐使用Jmeter
Postman有团队协作, 但需要付费, 对于小公司, 小团队来说比较适用.
9. 抓包
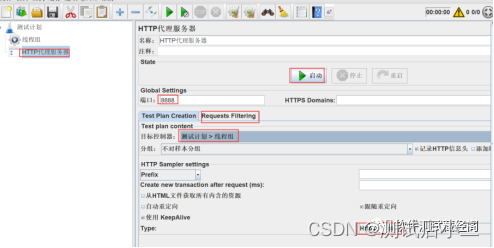
Jmeter通过添加HTTP代理服务器进行配置, 然后通过浏览器或APP连接同一局域网后, 配置本机IP地址进行代理抓包

Postman通过Capture功能模块进行代理服务器设置与过滤, 然后通过浏览器或APP连接同一局域网后, 配置本机IP地址进行代理抓包
10.Postman自带Mockservers模块,支持Mock模拟功能
Jmeter实现mock需要借助于抓包工具
- Postman支持脚本转为 编程代码

如果不清楚接口测试脚本代码如何编写, 可以借助于postman进行测试后, 再讲脚本内容转换为对应的编程语言脚本代码. 对于新手来说, 更加适合, 也能够帮助理解和学习代码.
B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)
版权归原作者 测试店小二 所有, 如有侵权,请联系我们删除。