⭐️ 1.这篇文章就开始介绍
JavaWeb的内容了,
以前在JavaSE中我们的
软件的结构是:
C/S(客户--服务器)结构,
而到了我们JavaWeb中,软件的结构是:
B/S(浏览器--服务器)结构.
⭐️ 2.前端的开发流程:
(1).经设计人员,根据需求设计好网页.
(2).经前端工程师,编写网页的内容,将网页做成静态的.
(3).最后经过后端工程师,将网页做成动态的.
⭐️ 3.网页的组成部分:
(1).内容:就是我们在页面中看到的数据,我们一般用HTML技术来实现.
(2).表现:内容在页面上的表现形式,例如,颜色、布局、大小等,一般用CSS技术来实现.
(3).行为:页面中的元素与输入设备交互的响应,一般用JavaScript技术来实现.
文章目录
HTML
1.HTML简介
HTML(超文本标记语言):通过
标签
来显示,要在
网页中
显示的内容.
2.创建HTML文件
❤️(1).创建一个Web工程(静态的).
注意:我用的是IDEA2020.2版本
按照原先
javaSE
项目的创建方法创建一个项目,然后选择模块右键
Add Framework Support
-> 勾选
Java EE
里面的
Web4.0
就行了.
❤️(2).在Web工程下创建HTML文件.
注意:HTML文件
不需要编译
,直接由
浏览器
解析执行.
3.HTML的书写规范
<!DOCTYPE html><!-- 声明 约束 --><html lang="zh_CN"><!--html标签表示整个html页面的开始
lang="zh_CN"表示中文 html标签中分为两部分,分别是head和body--><head><!--表示头部信息,一般包含三部分内容,title标签,css样式,js代码--><meta charset="UTF-8"><!--表示当前页面使用utf-8字符集--><title>乾杯</title><!--表示标题--></head><body ><!--body标签是整个html页面显示的主体内容-->
hello
</body></html><!-- 表示整个html页面的结束 -->
4.HTML标签介绍
❤️(1).标签的格式:<标签名>封装的数据</标签名>.
❤️(2).标签名大小写不敏感.
❤️(3).标签拥有自己的属性:
分为:
基本属性: 可以修改简单的样式效果.
事件属性: 可以直接设置事件响应后的代码.
❤️(4).标签分为:
单标签:<标签名/>
双标签:<标签名>封装的数据</标签名>
❤️(5).标签语法:
- 标签不能交叉嵌套
- 标签必须正确关闭
- 没有文本内容的标签
- 属性必须有值,属性值必须加引号
- 注释不能嵌套
5.常用标签
- font:字体标签
color 属性修改颜色face 属性修改字体size 属性修改字体大小<font color="#deb887" face="宋体" size="8"><h3 align="center">蓝天</h3></font>效果:
- 标题标签h1-h6
- h1最大 h6最小
align是对齐属性left是左对齐center是居中对齐right是右对齐<h1>标题1</h1><h2>标题2</h2><h3>标题3</h3><h4>标题4</h4><h5>标题5</h5><h6>标题6</h6>效果:
- 超链接标签
a标签是超链接href属性设置链接的地址target属性设置哪个页面(当前页面或新页面)进行跳转_self表示打开当前页面来进行跳转(默认)_blank表示打开新页面来进行跳转<a href="http://localhost:8080">百度</a><br/><a href="http://localhost:8080" target="_self">百度</a><br/><a href="http://lo<li>刘能<li/>calhost:8080" target="_blank">百度</a><br/>效果:
- 列表标签
ul是无序标签li是列表项标签type属性可以修改列表项前面的符号 –><ul type="none"><li>刘能</li><li>赵四</li><li>广坤</li></ul>效果:
- img标签
img标签是 图片标签,用来显示图片src属性可以设置图片的路径width属性设置图片的宽度height属性设置图片的高度border属性设置图片的边框大小alt属性当指定路径找不到图片时,用来代替显示的文本内容在javaSE中路径分为 相对路径:从工程名开始算 绝对路径:盘符:/目录/文件名在javaWeb中路径也分为 相对路径:一点当前文件所在的目录两点当前文件所在的目录的上一级目录 文件名./文件名表示当前文件所在目录的文件./可以省略绝对路径:格式:http://ip:port/工程名/资源路径``````<img src="./imgs/1.jpg" width="200" height="220" border="1" alt="找不到"/><img src="./imgs/2.jpg" width="200" height="220" border="1"/>- table是表格标签
tr是行标签th是表头标签td是单元格标签b是加粗标签border属性设置表格width属性设置表格宽度height属性设置表格高度align属性设置表格相对于页面的对齐方式cellspacing属性设置单元格间距<table border="1" width="500" height="500" align="center" cellspacing="0"><tr><td align="center"><b>1.1</b></td><td align="center"><b>1.2</b></td><td align="center"><b>1.3</b></td></tr><tr><th>2.1</th><th>2.2</th><th>2.3</th></tr><tr><th>3.1</th><th>3.2</th><th>3.3</th></tr></table>效果:
- iframe标签
iframe标签可以在页面上开辟一个小区域显示一个单独的页面 iframe标签和a标签组合使用的步骤: ❤️ (1).在iframe标签中使用name属性定义一个名称 ❤️ (2).在a标签的target属性上设置iframe的name的属性值 width:设置宽度 height:设置高度<iframe name="abc" width="500" height="400"></iframe><ul><li><a href="hello.html" target="abc">123</a></li></ul>效果:

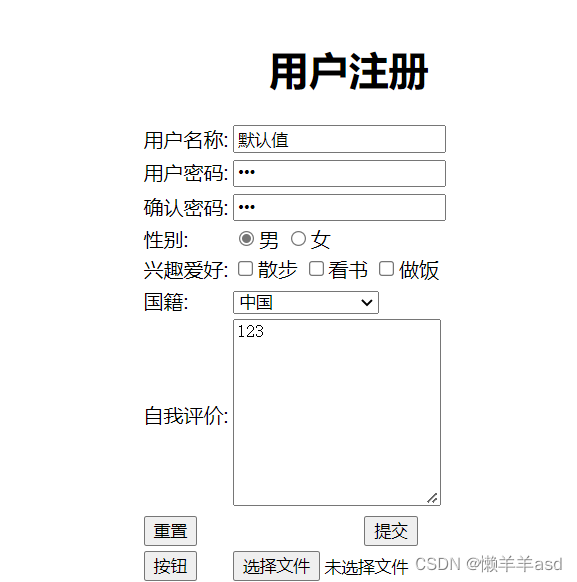
- form就是表单标签
input type=text 是文件输入框 value设置默认显示内容 input type=password 是密码输入框 value设置默认显示内容 input type=radio 是单选框 name属性可以对其分组 checked="checked"表示默认选中 input type=checkedbox 是复选框 checked="checked"表示默认选中 input type=reset 是重置按钮 value属性修改按钮上的文本 input type=submit 是提交按钮 value属性修改按钮上的文本 input type=button 是按钮 value属性修改按钮上的文本 input type=file 是文件上传域 input type=hidden 是隐藏域 当我们要发送信息时,这些信息不需要用户看到 提交的时候同时发送给服务器 select 标签是下拉列表框 option 标签是下拉列表框中的选项 selected="selected"设置默认选中 textarea表示多行文本输入框(标签) rows:设置可以显示几行的高度 cols:设置每行显示几个字符宽度``````<form><h1 align="center">用户注册</h1><table align="center"><tr><td>用户名称:</td><td><input type ="text" value ="默认值"/></td></tr><tr><td>用户密码:</td><td><input type = password value ="abc"/></td></tr><tr><td>确认密码:</td><td><input type = password value ="abc"/></td></tr><tr><td>性别:</td><td><input type ="radio" name ="sex" checked="checked"/>男 <input type ="radio" name ="sex"/>女 </td></tr><tr><td>兴趣爱好:</td><td><input type="checkbox"/>散步 <input type="checkbox"/>看书 <input type="checkbox"/>做饭 </td></tr><tr><td>国籍:</td><td><select><option>---请选择国籍---</option><option selected="selected">中国</option><option>英国</option><option>韩国</option></select></td></tr><tr><td>自我评价:</td><td><textarea rows="10" cols="20">123</textarea></td></tr><tr><td><input type="reset"/></td><td align="center"><input type="submit"/></td></tr><tr><td><input type="button" value="按钮"/></td><td ><input type="file"/></td><td><input type="hidden"/></td></tr></table>效果: ## 6.GET与POST的请求特点> > - GET请求的特点是:❤️(1).浏览器地址栏中的地址是
## 6.GET与POST的请求特点> > - GET请求的特点是:❤️(1).浏览器地址栏中的地址是action属性+?+请求参数,请求参数的格 式:name=value&name=value. ❤️(2).不安全. ❤️(3).有数据长度的限制.> > - POST请求的特点是:❤️(1).浏览器地址栏中,只有action属性值. ❤️(2).相对于GET请求安全. ❤️(3).理论上没有数据长度的限制
版权归原作者 懒羊羊asd 所有, 如有侵权,请联系我们删除。