最近在编写一个软件系统,让将打包好的vue工程,变成电脑端.exe可执行程序呈现,之前没有涉及到过这方面的开发,所以到了网上看了相关的操作流程,现在最主流的打包方式有两种,一种是electron更换自己项目的demo,另一个就是再electron中修改,主要修改的是自己项目的路径。当然,这两种方法全都是在electron这个工具上面进行修改的,我们使用的是第一种方案,为什么呢,因为简单便捷,而且不容易出错。
目前C站上面的打包教程,都是只教你指令,过程没有讲明白,所以就导致一些刚入门的,没有那么了解的朋友操作起来就一头雾水,本文讲解认为较为详细,将大家点点赞,支持一下!
第一步:下载模板electron-quick-start
这个操作很简单,你电脑上面有Git的话可以使用命令行直接输入下面的代码,不然还可以到electron官方网站上面或者GitHub上面自行下载一个模板,这边就只教第一个。打开Git CMD

输入下面的Git地址位置:
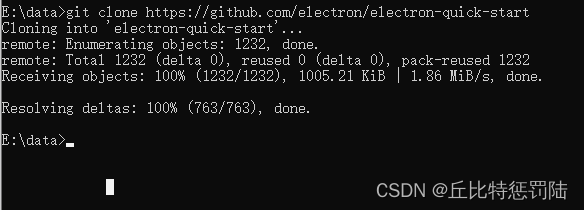
git clone https://github.com/electron/electron-quick-start

这样我的E盘里面就会有一个下载好的模板了,我们可以看一下,

第二步:进入到下载好的模板文件当中(electron-quick-start)
我们直接使用VS code将这个文件打开,

直接使用命令npm start将这个官方的demo跑起来,我们就可以看到官方demo里面的应用程序界面了。

呈现出来的应该是这样的界面,没有操作成功的朋友,主要看到是不是进入到了文件夹,没有进入到的使用cd 到这个文件夹;如果还是发现错误,那可能是你没有安装依赖,npm install,剩下的具体的原因根据具体的报错具体提问,谢谢!

我们接下来看一下官方实例文件夹里面(electron-quick-start)当中的入口文件mian.js,下图是createWindows(创建串口的)函数部分;

第三步:打包自己的项目(npm run build)
注意是自己的项目,别稀里糊涂的将官方的demo打包了自己都没有发觉!

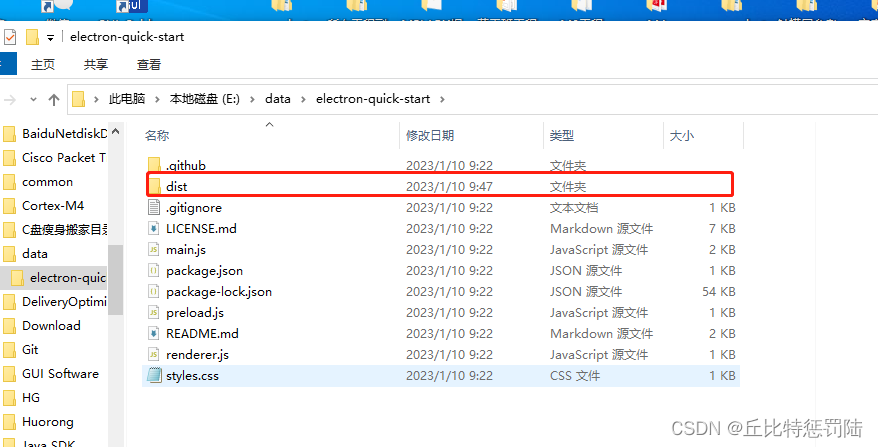
回到文件夹我们就可以看到这样:

第四步:删掉官方demo下的index.html文件

第五步:在官方demo项目当中找到main.js,修改打包文件路径为我们的index.html

第六步:将自己项目打包后的dist文件夹复制到官方demo根目录

第七步:在官方demo项目中检查一下package.json,正常情况下,运行下面的指令就可以进入效果预览

第八步:在官方demo项目中,下载打包需要的依赖electr-packager

(也可以vs code命令行中断直接输入指令下载,这边只是习惯CMD)
第九步:在官方demo当中,进入package.json,在script中添加packager指令

第十步:运行命令打包,然后项目当中就会出现一个App-win32-x64的文件夹
npm run packager

经过漫长的等待,我们就可以看到项目当中出现一个App-win32-x64的文件夹,这个文件夹就是打包好的桌面应用,文件夹当中会有一个App.exe文件,这个就是我们的启动文件。
这样就完成了!
版权归原作者 丘比特惩罚陆 所有, 如有侵权,请联系我们删除。