项目(Vue3):Vite + vue Router + ts
需求描述:
登录后跳转情况:
① 项目中有些页面是需要登录后才可以访问的,如果没有登录的情况下,访问该页面会自动跳转到登录页,完成登录操作后,需要再次返回到该页面
② 如果直接访问登录页,登录后跳转到首页
页面访问限制:路由守卫
访问页面时,进行限制,除了部分不需要登录就可以访问的页面,其他需要登录才可以访问的页面,未登录时访问时,跳转到登录页
在 main.ts 文件中添加全局前置守卫:router.beforeEach
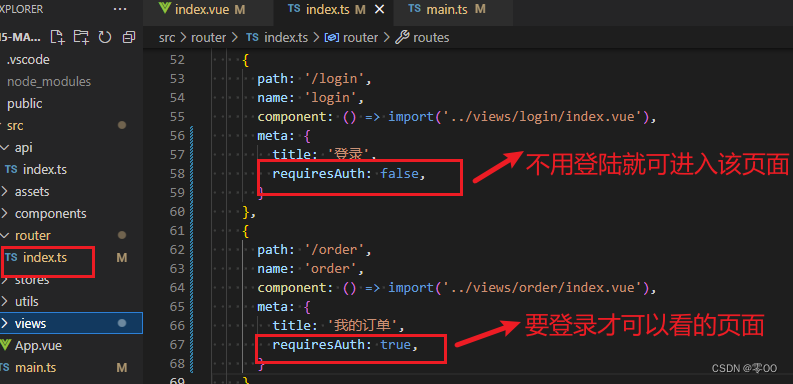
1.找到 “router” 文件夹下的 “index.ts” 文件,在 路由文件中配置路由信息,设置 meta 下的 requiresAuth 字段值,
如果需要登录后才可以查看页面 - - - meta: { requiresAuth: true }
代码示例:
{path:'/order',name:'order',component:()=>import('../views/order/index.vue'),meta:{title:'我的订单',requiresAuth:true,}},
不需要登录就可以查看页面 - - - meta: { requiresAuth: false }
代码示例:
{path:'/login',name:'login',component:()=>import('../views/login/index.vue'),meta:{title:'登录',requiresAuth:false,}},
如图所示:
2.在 “main.ts” 文件中引入 router
import router from'./router'
3.在 “main.ts” 文件中添加全局守卫设置
代码示例:
router.beforeEach((to, from, next)=>{const token = localStorage.getItem('authToken');if(to.meta.requiresAuth){if(token){next();}else{next({path:'/login',query:{redirect: to.fullPath }// 记住要访问的页面路由地址,后面登录后跳转会用到该值})}}else{next();}})
注意:localStorage.getItem(‘authToken’) 是获取 token 值,如果没有的话就是没登录,如果登陆了,需要登录成功时将 token 值 存到 localStorage,
如果需要设置登录过期时间,需要进行 token 值清空处理,可以放到 cookie 中,或采取其他存储方式
到这里就设置了页面访问限制,如果需要登录后才可以访问的页面,浏览器中输入页面地址会自动跳转到登录页
登录后页面跳转上一页或首页设置:
1.登录页引入 useRoute, useRouter
如果 登录页为 login.vue,则在 login.vue 文件中 引入 路由:
import{ useRoute, useRouter }from'vue-router';
2.获取路由信息,登录成功后返回上一页或跳到首页
获取路由参数 “ route.query.redirect ” 字段信息,如果有 “redirect ” 字段值且不为空,说明是访问其他页面时没登录跳到了登录页,redirect 值记录的是 该页面的地址,登录后再到 “redirect ” 记录的这个地址,就是返回之前要访问的页面
否则,如果没有 “ redirect ”字段信息,或者值为空,登录后就跳到首页
代码示例:
const router =useRouter();const route =useRoute();const redirectUrl = route?.query?.redirect;const redirectUrlStr =ref('')if(redirectUrl){
redirectUrlStr.value = redirectUrl.toString();}// 请求接口,登录校验asyncfunctionloginCheckFn(mobileVal:string, codeVal:string){const res =awaitlogin({'mobile': mobileVal,'code': codeVal });// 按自己实际登录接口请求写console.log(res);const{ code, reason, result }:any= res;if(code ==0){// 登录成功
localStorage.setItem('authToken', result.authToken);// 返回上一页或者首页if(redirectUrl){
router.push({ path: redirectUrlStr.value })}else{
router.push({ path:'/'});}}else{// 登录失败console.log(reason);}
更多路由知识可以查看 vue Router 官方文档 ~
版权归原作者 零OO 所有, 如有侵权,请联系我们删除。