1、 npm下载scss包
npm install sass sass-loader -d
2、创建全局的scss文件添加全局样式

3、Vite 添加css配置
exportdefaultdefineConfig({plugins:[vue()],resolve:{alias:{'@':fileURLToPath(newURL('./src',import.meta.url))}},css:{preprocessorOptions:{scss:{additionalData:`@import "./src/style/mixin.scss";`// 此处全局的scss文件}}}})
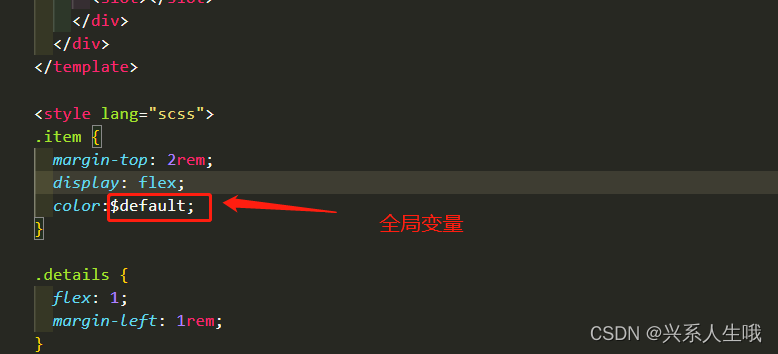
4、使用配置好的 scss 可以使用定义好的scss样式

本文转载自: https://blog.csdn.net/weixin_43799811/article/details/128257299
版权归原作者 兴系人生哦 所有, 如有侵权,请联系我们删除。
版权归原作者 兴系人生哦 所有, 如有侵权,请联系我们删除。