最近跟着网上的教程做了几个网页项目,做的过程中关于居中涉及到了好几种方法,遂想将其总结归纳下来,一是理清自己的思路,二是希望能分享给需要帮助的小伙伴们。
话不多数,直奔主题。
本次涉及到的居中方法有七种,均为平时会常用到的。
目录
1.text-align:center 用于水平对齐
此方法浮动不可用
所适用的元素:
1.文本
2.span,a标签
3.input,img标签
注意:如果需要让以上元素水平居中,text-align需要给以上元素的父元素设置(行内元素给父元素设置)
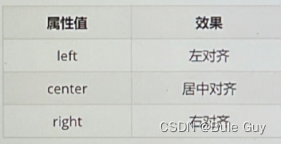
text-align属性的其他取值:

2.使用line-height属性来调整文本行高来实现居中
行高示意图:

line-height属性取值:
1.数字+px
2.倍数(当前标签font-size的倍数)
具体实现:
1.让单行文本垂直居中时可以设置line-height:文字父元素高度
2.网页精准布局时,会设置line-height:1;来取消上下间距
3.vertical-align设置垂直对齐
vertical-align的适用元素和text-align一样
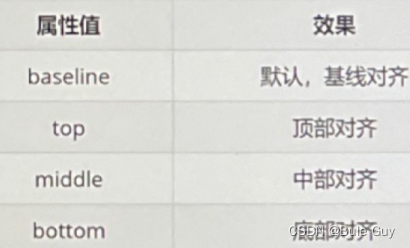
vertical-align的属性取值:

4.background-position来设置水平/垂直方向位置
常用来设置精灵图,背景图以及一些小图标的位置
属性取值:
一.方向名词: 1.水平方向:left,center, right
2.垂直方向:top, center,bottom
二.数字+px(坐标):举例 background-position: 13px -110px;第一个是x坐标,第二个是y坐标.
5 修改Padding值来使Content居中
6.margin :0 auto;
这种方法最常见,常用来使版心居中
第一个属性的值控制上下,第二个属性的值控制左右。auto表示居中
浮动不可用
7.定位之绝对定位position:absloute
margin :0 auto;不可用
绝对定位可以通过设置偏移量属性来实现居中

偏移量属性除了设置 数字+px这种取值外,还可以将属性设置为百分比:
例:div{
position:absoluate;
left:40%; /*从左开始,移动到父block宽度的40%的位置,right,top,bottom同理*/
}
版权归原作者 Bule Guy 所有, 如有侵权,请联系我们删除。