前言
上周老板要我写个地图小工具,说要给其他员工用于制作PPT,提了几点需求:
1、输入城市名或省份名就能显示相应的地图
2、能够突出显示某地区
3、图片得高清、巨高清!
我打开了csdn给他东拼西凑出了这么个东西,感觉效果还行
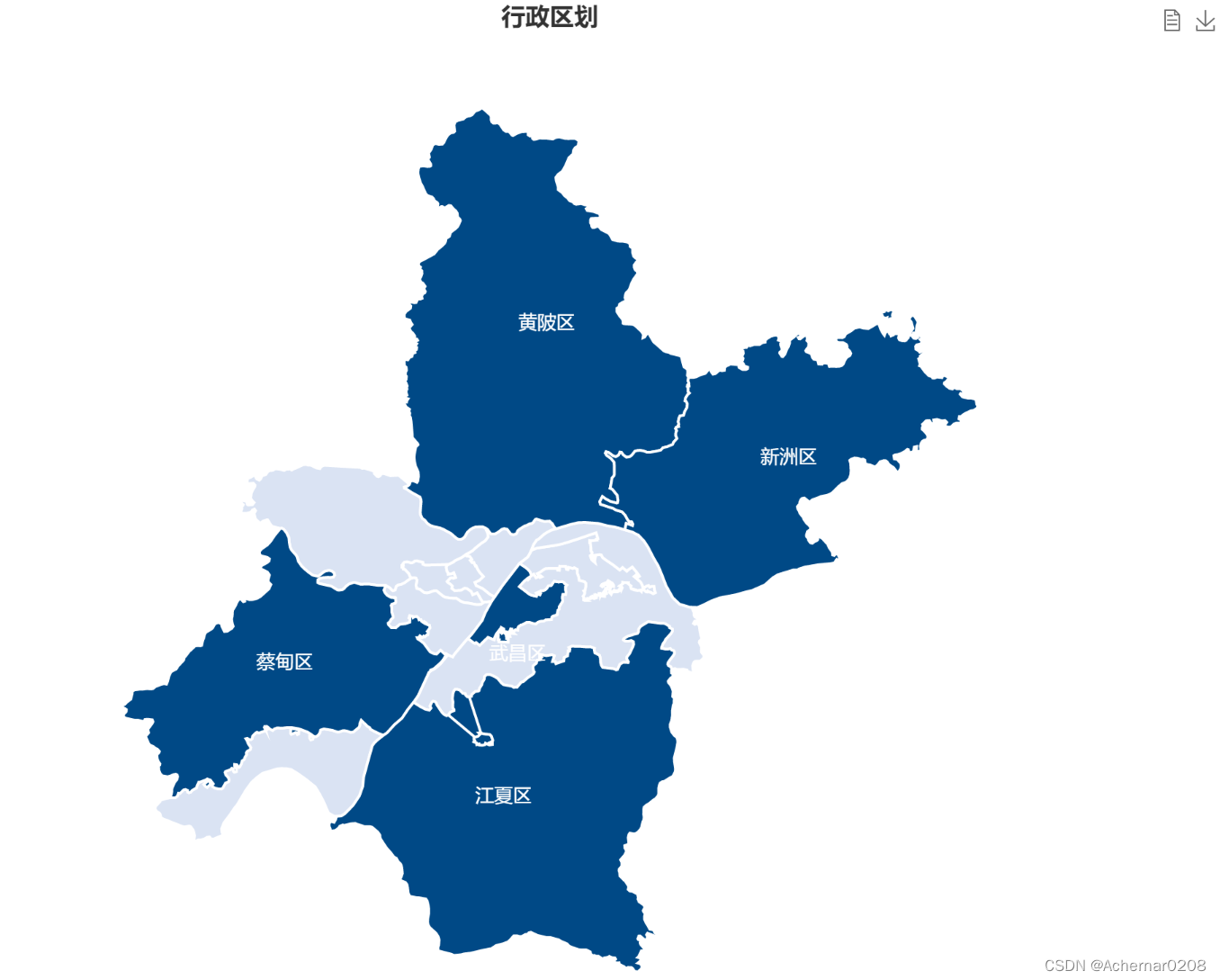
效果图

功能
输入省份或地级市的区划代码即可显示行政区域地图
可通过点击区域实现高亮并显示标签,再次点击可取消高亮,修改代码可调整底色及高亮色
右上角保存图片按钮可保存当前图片,修改代码可调整图片清晰度
资源
引入了百度echarts和jquery,均为在线版本,省去下载js文件,这样可以在任意一台联网的电脑上使用
Echarts : https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js
jquery: https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js
此外使用了阿里云的地图选择器:阿里云
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行政区划小工具</title>
<!-- 引入 echarts.js 文件-->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div id="main" style="width: 1000px;height:800px;"></div>
<script>
function start()
{
city = document.getElementById("data").value;
city_url = "https://geo.datav.aliyun.com/areas_v3/bound/" + String(city) +"_full.json";
alert(city_url);
};
</script>
<script type="text/javascript">
var city=window.prompt("请输入省份或城市行政代码:");
var city_url = "https://geo.datav.aliyun.com/areas_v3/bound/" + String(city) +"_full.json";
chart = echarts.init(document.getElementById('main'));
$.get(city_url,function (mapjson)
{
mapdata = mapjson.features.map((item) =>
{
return {
name: item.properties.name,
value : "0",
label: {show:false},
}
});
echarts.registerMap('citymap', mapjson);
var option =
{
title: {
text: '行政区划',
x:'center',
},
toolbox: {
show : true,
feature : {
myTool1: {
show: true,
title: "还原",
onclick: () => {
const chart = echarts.init(document.getElementById('main'));
// 还原
chart.clear();
chart.setOption(option);
// 传值
this.$emit("init");
console.log('click');
},
},
dataView : {show: true},
// restore : {show: true},
padding: 5,
saveAsImage : {
pixelRatio: 10} //值越大分辨率越高
}
},
visualMap: {
show:false,
left: 'right',
categories: ['1','0'],
inRange: {
color: ['#004986','#DAE3F3']
},
text:['High','Low'], // 文本,默认为数值文本
calculable: true
},
series:[
{
name:'地图',
type:'map',
map:'citymap',
aspectScale: 1,
itemStyle: {
normal: {
areaColor: '#afdfe4',
borderColor: '#ffffff',
borderWidth: 2
},
emphasis: {
show: true,
areaColor: '#2b4490'
}
},
label: {
normal: {
show: false,
textStyle: {
color: "#ffffff",
fontSize: 14,
},
},
emphasis:{
show: true,
textStyle: {
color: "#ffffff",
fontSize: 14,
},
},
},
avoidLabelOverlap: true,
data : mapdata,
}
],
};
chart.setOption(option);
chart.off('click')
//地图点击事件---高亮
chart.on('click', function(params){
console.log(params);//此处写点击事件内容
for(var i=0;i<mapdata.length;i++){
// mapdata[i].value="0";
// mapdata[i].label.show=false;
if(params.name == mapdata[i].name){
if (mapdata[i].value=="1"){
mapdata[i].value="0";
mapdata[i].label.show=false;
}
else{
mapdata[i].value="1";
mapdata[i].label.show=true;
};
}
}
chart.setOption(option);
});
});
</script>
</body>
</html>
总结
参考了很多其他博主的代码,没有系统学过相关知识所以代码就不写注释误人子弟了,各位自行研究吧
如有侵权联系我删除
版权归原作者 一口神探 所有, 如有侵权,请联系我们删除。