Qt登录界面
文章目录
前言
第一次在这上面写文章,没啥经验,如果有啥不当的地方,请各位大佬批评指正。我刚学Qt不久,结合了网上的一些教程,做了一个登录界面,主要是为了记录一下自己练习的过程。
该程序主要包含一个登录界面和一个注册界面以及一张用户表。只有用户表中的用户才能够在登录界面登录成功;若用户不存在,则可以先通过注册界面进行注册后再进行登录。
一、创建项目
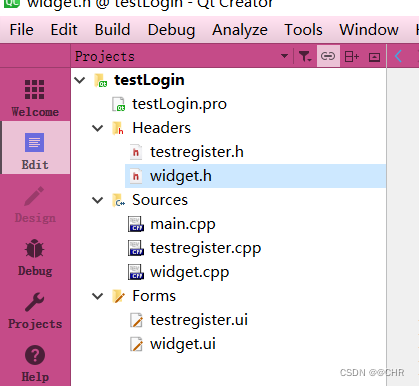
打开Qt Creator 新建一个项目取名为testLogin,项目建好之后如下图所示:

二、创建数据库及用户表
要在Qt中使用数据库模块时,需要先在testLogin.pro文件中加入如下语句:
QT += sql
然后在widget.h文件中加入如下头文件:
#include<QSqlDatabase>#include<QSqlQuery>#include<QSqlError>#include<QMessageBox>
并且声明两个函数:
private:voidcreateDB();//连接数据库voidcreateTable();//创建用户表
在widget.cpp中定义好上面两个函数:
voidWidget::createDB(){
db=QSqlDatabase::addDatabase("QSQLITE");
db.setDatabaseName("D:\\Users\\Desktop\\testLogin.db");//我这里连接的是用navicat创建在桌面上的数据库testLogin.dbif(db.open()==false){QMessageBox::warning(this,"DataError",
db.lastError().text());}}voidWidget::createTable(){
QString strTable=QString("create table Users(username varchar(25),password varchar(25))");//创建的一张包含username,password的用户表
QSqlQuery query;
query.exec(strTable);}
最后再在widget.cpp的构造函数中调用这两个函数:
Widget::Widget(QWidget *parent):QWidget(parent),ui(new Ui::Widget){
ui->setupUi(this);createDB();createTable();}
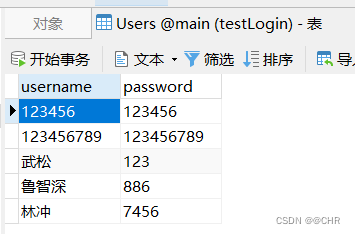
运行程序,此时可以用navicat查看到创建好的用户表如下所示:
三、登录界面设计
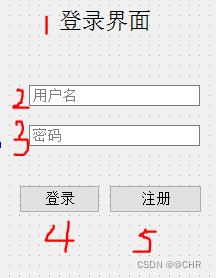
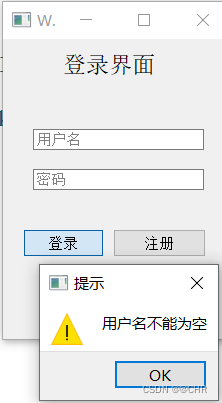
登录界面如下图所示:

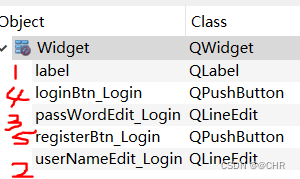
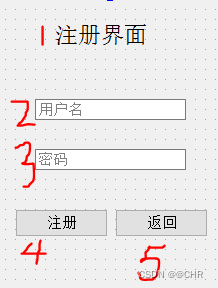
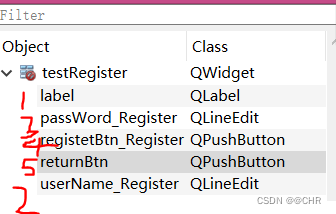
界面上的控件数字分别对应右侧所示的对象名
对于用户名和密码那两个控件,可以将各自的placeholderText属性设置成提示的内容
界面布局设置好之后,选择登录按钮,右键选择Go to Slot…,在弹出的界面单机clicked(),在跳转的界面里添加如下代码即可实现登录功能:
voidWidget::on_loginBtn_Login_clicked(){
QString strUserName=ui->userNameEdit_Login->text();
QString strPassWord=ui->passWordEdit_Login->text();if(strUserName=="")QMessageBox::warning(this,"提示","用户名不能为空");elseif(strPassWord=="")QMessageBox::warning(this,"提示","密码不能为空");else{
QString strSelect=QString("select * from Users where username='%1'and password='%2'").arg(strUserName).arg(strPassWord);
QSqlQuery query;
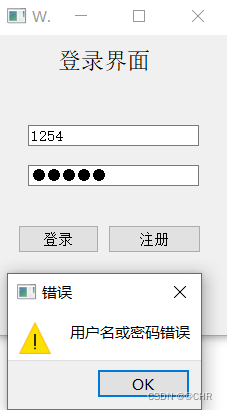
query.exec(strSelect);int row=queryRowCount(query);if(row==1){QMessageBox::information(this,"提示","登录成功");}elseQMessageBox::warning(this,"错误","用户名或密码错误");}}
上面那个queryRowCount()函数我是参考Qt如何连接数据库(以sqlite为例实现登录和注册界面)这位大佬的,同时本次练习也是主要参考这位大佬的教程写的。如果有侵犯到大佬的版权,请联系我删贴。该函数的定义如下:
intWidget::queryRowCount(QSqlQuery query){int initialPos=query.at();int pos=0;if(query.last()){
pos=query.at()+1;}else
pos=0;
query.seek(initialPos);return pos;}
四、注册界面设计
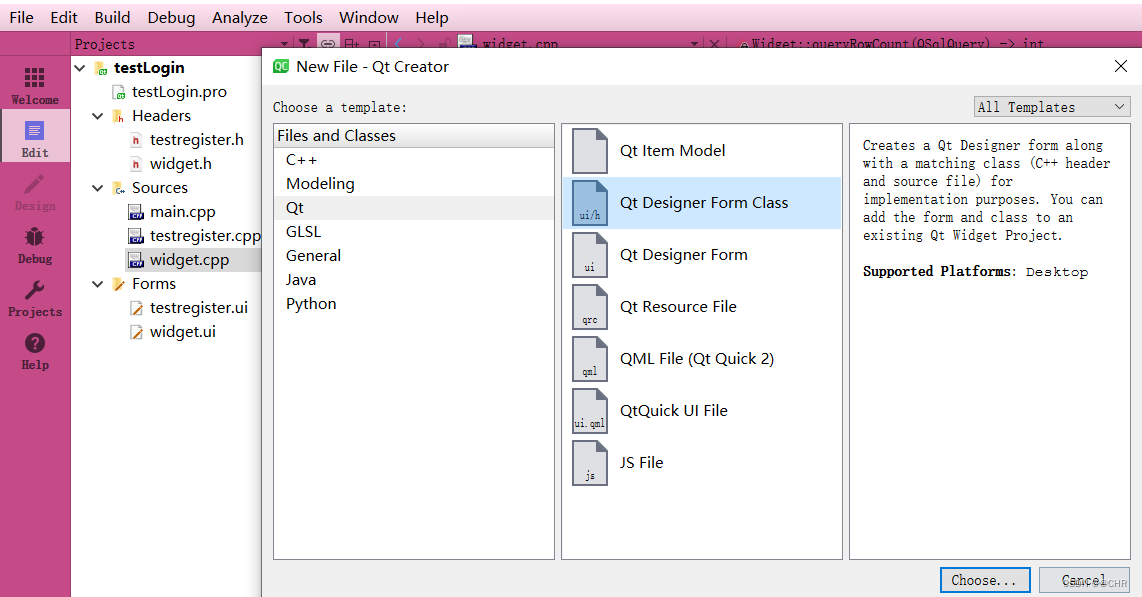
在登录界面中有一个注册按钮,其功能是点击该按钮,即可跳转到注册界面中,为此,需要新建一个Qt Designer Form Class,步骤为:选择testLogin文件,然后右键选择add new…就会弹出如下对话框:
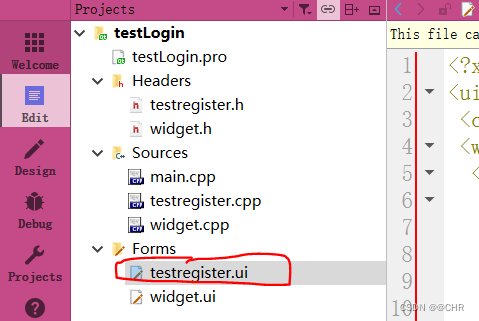
这里我取的名字是testregister,然后创建完成之后,双击下图所示文件:
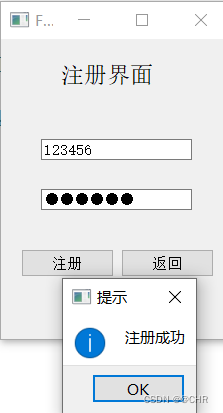
在弹出的界面中设计出注册界面如下:
 选中注册按钮,右键选择clicked()槽函数,然后在跳转的界面中输入如下代码即可完成注册按钮:
选中注册按钮,右键选择clicked()槽函数,然后在跳转的界面中输入如下代码即可完成注册按钮:
void testRegister::on_registetBtn_Register_clicked(){
QString strUserName=ui->userName_Register->text();
QString strPassWord=ui->passWord_Register->text();if(strUserName==""||strPassWord=="")QMessageBox::warning(this,"提示","用户名或者密码不能为空");else{
QString strInsert=QString("insert into Users values('%1','%2')").arg(strUserName).arg(strPassWord);
QSqlQuery query;if(query.exec(strInsert))QMessageBox::information(this,"提示","注册成功");elseQMessageBox::warning(this,"提示","注册失败");
Widget *log=newWidget();this->close();//注册完毕后关闭当前注册界面
log->show();//在关闭注册界面后显示登录界面}}
在注册完毕,要显示登录界面需要现在register.h中加入下面语句:
#include"widget.h"
然后再用同样的方法,为注册界面中的返回按钮编写槽函数,代码如下:
void testRegister::on_returnBtn_clicked(){
Widget *reg_r=newWidget();
reg_r->show();//显示登录界面this->close();//关闭当前注册界面}
此外,在前面的登录界面中还有一个注册按钮,该按钮的功能就是需要调出注册界面;首先在widget.h中加入下面包含语句:
#include"testregister.h"
然后再给登录界面中的注册按钮添加一个clicked()函数,即可完成整个程序,该按钮clicked()函数代码如下:
voidWidget::on_registerBtn_Login_clicked(){
testRegister *reg=newtestRegister();
reg->show();//显示注册界面this->close();//关闭当前登录界面}
五、效果图



注册成功后用户表中数据:
用注册后的用户名登录,显示登录成功:

六、参考教程
Qt如何连接数据库(以sqlite为例实现登录和注册界面)
QT通过点击按钮弹出新的窗口(新建弹出式窗口)
版权归原作者 溪山客 所有, 如有侵权,请联系我们删除。