概述
最近在想做个cloud项目,gitee上找了个模板项目,前端使用到vue3 + typeScript、Element Plus、Vue Router、Pinia、Axios、i18n、Vite等技术,最近使用到vue3 MD5加密,顺便学习一下,在此总结一下,若有不足之处,望大佬们可以指出。
vue3 安装 ts-md5
注意: ts-md5 不是 js-md5
npm install --save ts-md5
局部
定义:
import{ Md5 } from 'ts-md5';
局部使用:
// 定义MD5对象
const md5:any = new Md5()
md5.appendAsciiStr('密码')
const password = md5.end()
console.log('加密密码:',password);
案例
// 表单提交constsubmitHandle=()=>{
dataFormRef.value.validate((valid:boolean)=>{if(!valid){returnfalse}// 定义MD5对象const md5:any=newMd5()
md5.appendAsciiStr(dataForm.password)
dataForm.password = md5.end()console.log('加密密码:',dataForm.password);useAccountScriptSubmitApi(dataForm).then(()=>{
ElMessage.success({
message:'操作成功',
duration:500,onClose:()=>{
visible.value =falseemit('refreshDataList')}})})})}
vue3 安装 js-md5
npm install --save js-md5
局部
定义:
import md5 from "js-md5";
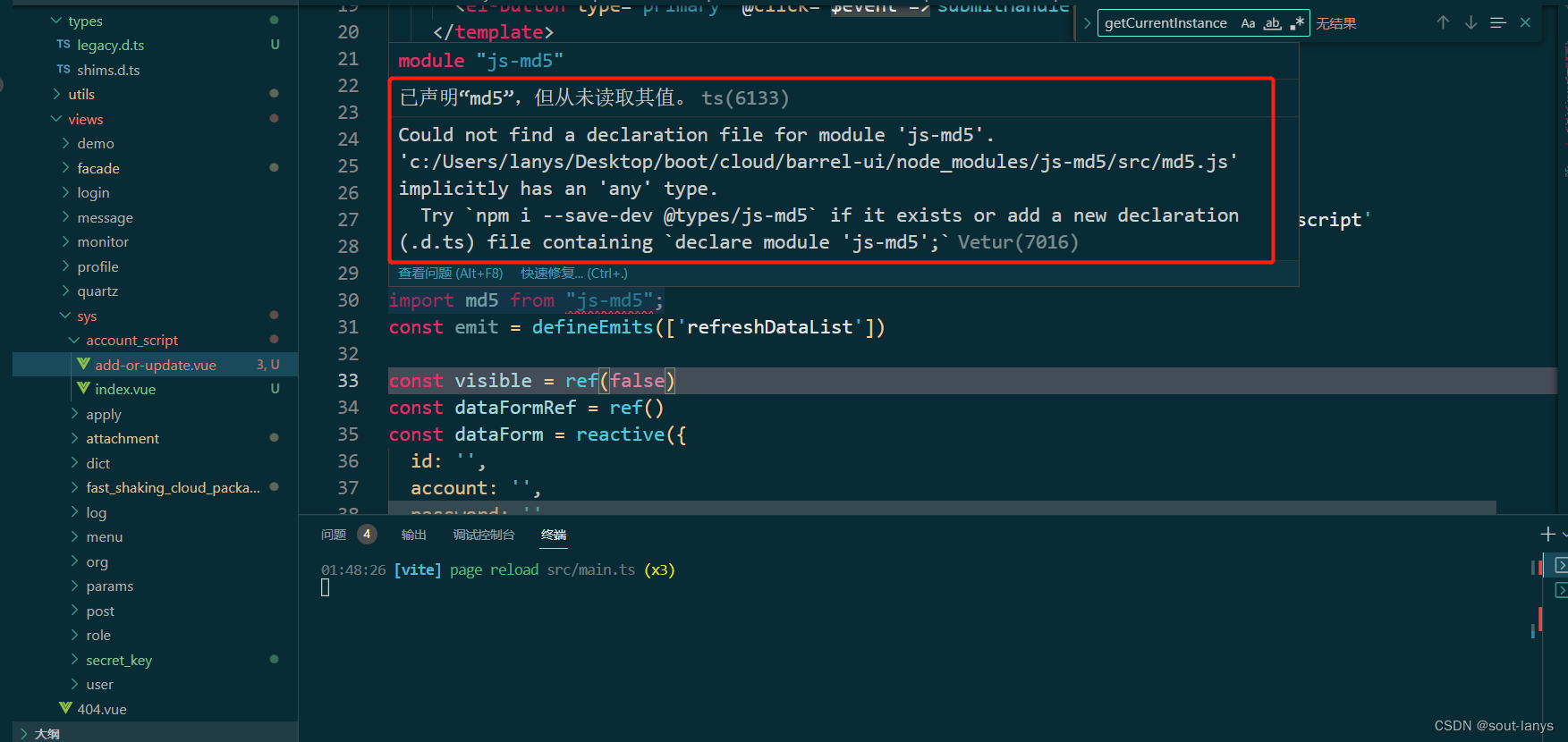
出现问题

意思是:
已声明“md5”,但从未读取其值。ts(6133)
无法找到模块“js-md5”的声明文件。“…/src/md5.js”隐式拥有 “any” 类型。
尝试使用 npm i --save-dev @types/js-md5 (如果存在),或者添加一个包含 declare module ‘js-md5’; 的新声明(.d.ts)文件ts。
提示已经提供了两种方案。
方案一(没使用过)
npm i --save-dev @types/js-md5
方案二
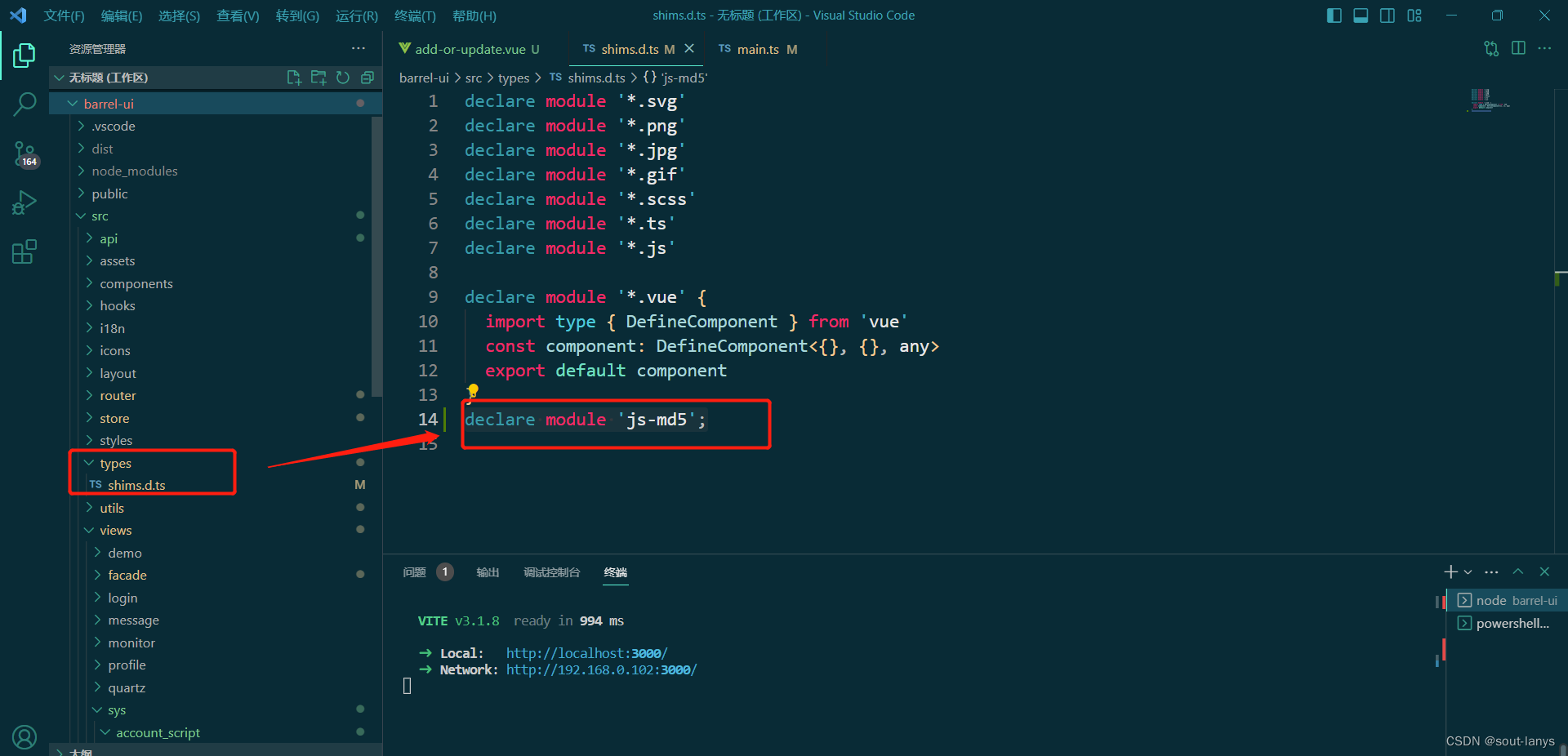
在目录src中创建 shims.d.ts 文件,文件名可以自己定义,由于我这个已经有 shims.d.ts 文件,直接在文件里面加声明了。.d.ts 文件是可以放到src目录下,或者根目录都可以。

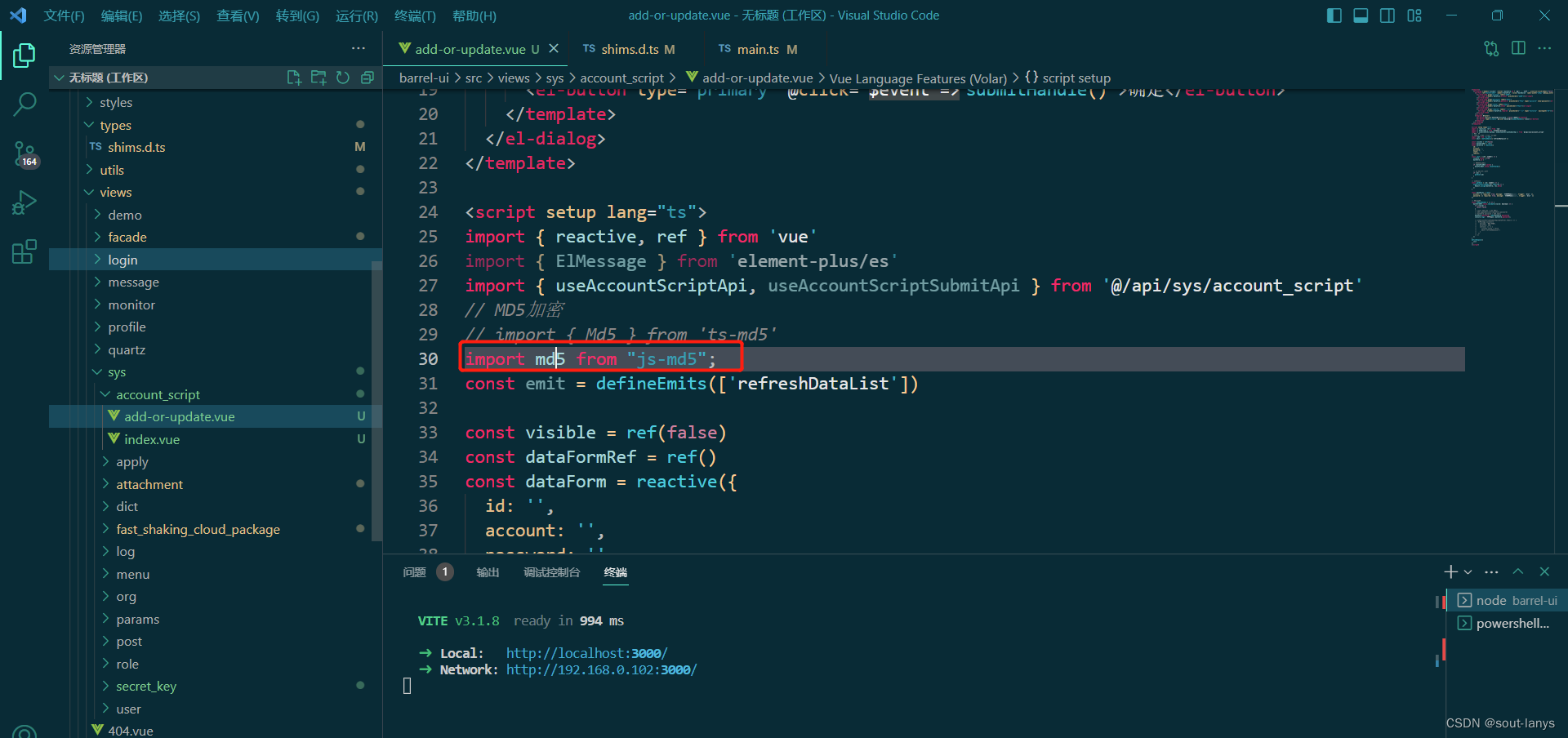
案例
配置完之后,就可以使用了。
// 表单提交constsubmitHandle=()=>{
dataFormRef.value.validate((valid:boolean)=>{if(!valid){returnfalse}
dataForm.password =md5(dataForm.password)console.log('加密密码:',dataForm.password);})}
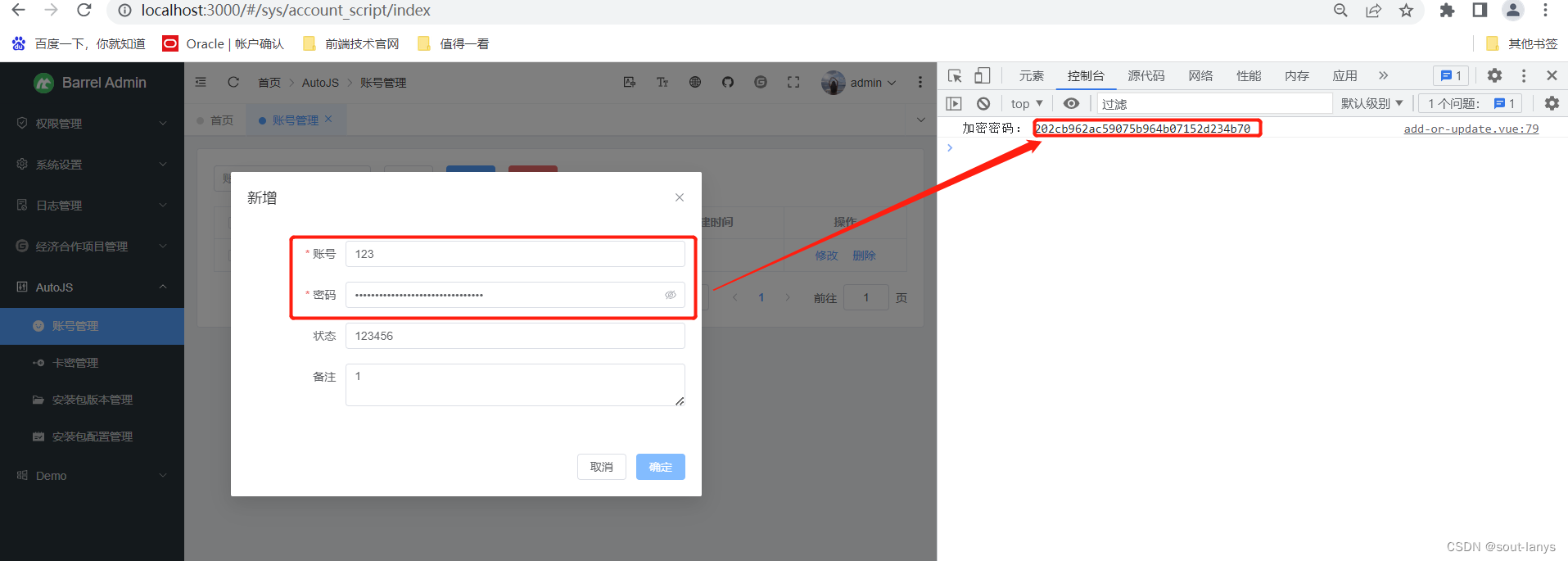
实现效果

创作不易,还望大佬给个赞支持支持,谢谢
版权归原作者 sout-lanys 所有, 如有侵权,请联系我们删除。