什么是pointer-events?

pointer-events 属性是一个指针属性,是用于控制在什么条件下特定的图形元素可以成为指针事件的目标。
This CSS property,when set to “none” allows elements to not receive hover/click events,instead the event will occur on anything behind it.
当这个属性设置为none时,元素则不接收hover、click事件,由他后面的元素进行接收。
/* Keyword values */
pointer-events: auto;
pointer-events: none;
pointer-events: visiblePainted; /* SVG only */
pointer-events: visibleFill; /* SVG only */
pointer-events: visibleStroke; /* SVG only */
pointer-events: visible; /* SVG only */
pointer-events: painted; /* SVG only */
pointer-events: fill; /* SVG only */
pointer-events: stroke; /* SVG only */
pointer-events: all; /* SVG only */
/* Global values */
pointer-events: inherit; 从其父元素继承此属性
pointer-events: initial; 将此属性设置为其默认值
除去SVG的独有属性,其他是对浏览器来说生效的属性值。
做个demo
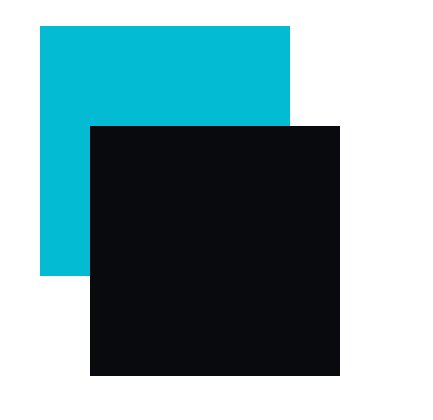
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>点击穿透demo</title><style>.box1{width: 100px;height: 100px;background: #04BBD4;margin: 20px;z-index: 3;}.box2{width: 100px;height: 100px;background: #090A0E;margin: -80px 40px 20px;z-index: 2;/* pointer-events: none; */}.box1:hover{background:#078404;}.box2:hover{background:#E98889;}</style></head><body><divclass="box1"></div><divclass="box2"></div></body></html>
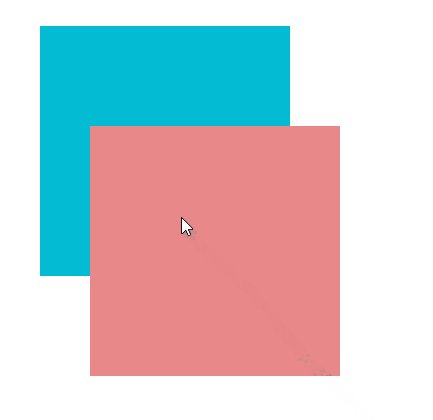
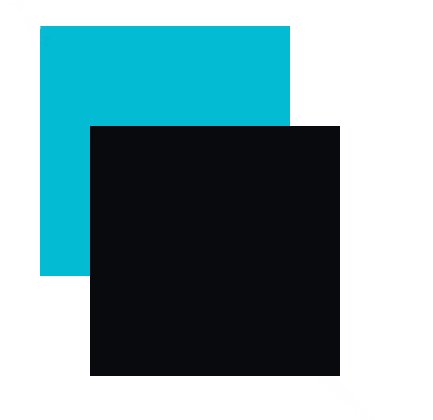
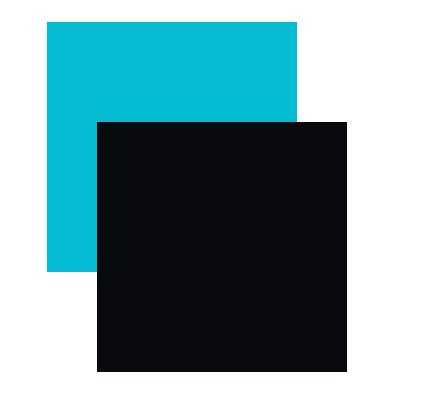
未设置属性pointer-events

未设置属性的情况下,在光标移动到box1可以正常的触发hover,并且移动到box1和box2重叠的部分也是触发box1的hover。
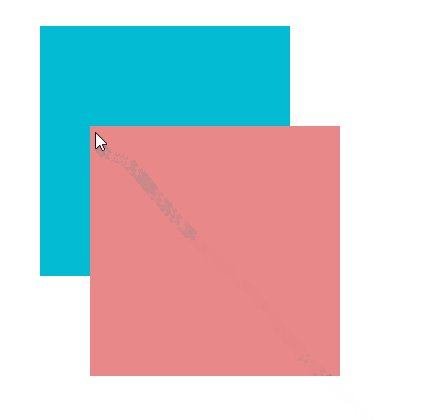
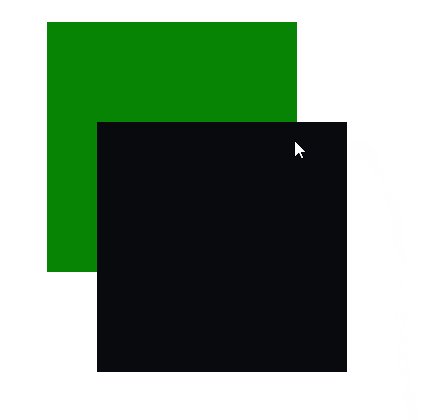
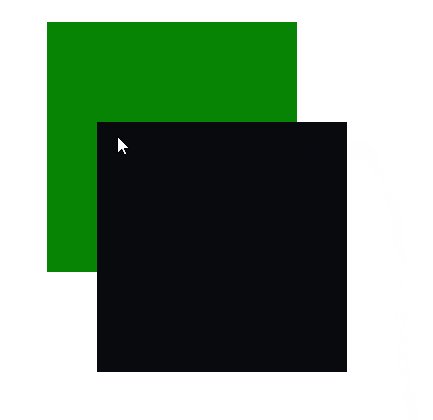
设置box1属性pointer-events为none

设置属性的情况下,在光标移动到box1无法正常的触发hover,此时hover已经失效,移动到box1和box2重叠的部分则是触发box2的hover。
版权归原作者 前端扎啤 所有, 如有侵权,请联系我们删除。