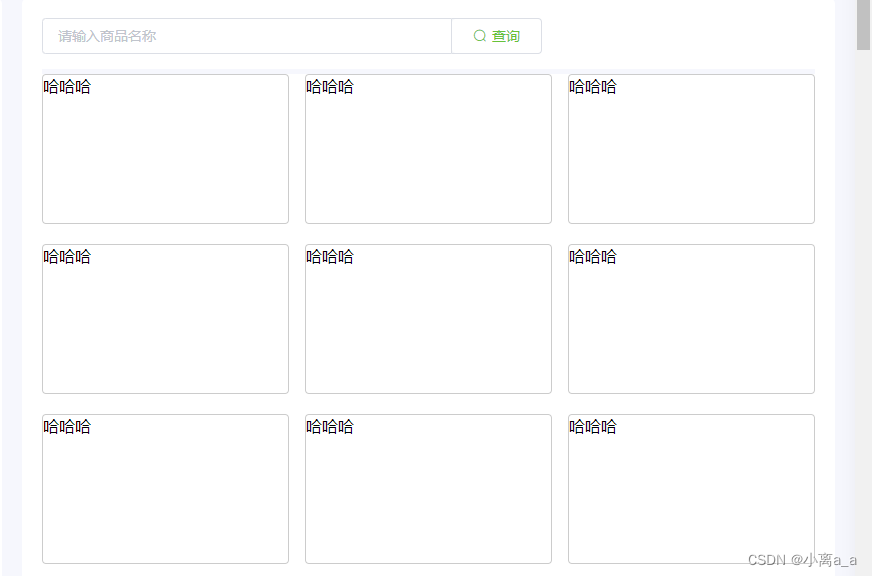
flex布局,每行放三个,分散对齐
.commodityBox{//父容器display: flex;
flex-wrap: wrap;}.box{//子容器width:32%;height: 150px;
border-radius: 4px;border: 1px solid #ccc;
margin-bottom: 20px;}.box:not(:nth-child(3n)){
margin-right:calc(6%/3);}
本文转载自: https://blog.csdn.net/weixin_44601930/article/details/129436242
版权归原作者 小离a_a 所有, 如有侵权,请联系我们删除。
版权归原作者 小离a_a 所有, 如有侵权,请联系我们删除。